مشکل اجرا کردن برنامه های وب در vs code
با سلام.
من چند وقته با یک مشکل تو vs code دست و پنجه نرم می کنم!
وقتی میخوام کد هام رو ران و دیباگ کنم ، وی اس کد بجای اجرای کد های من ، وارد localhost : 8080 میشه.
باید زمپ رو نصب کنم یا باید پورت 8080 رو باز کنم؟
چی کار کنم؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام الان متوجه منظورتون شدم ، ممکنه که VS code در آپدیت های جدیدیش این قابلیت رو برداشته باشه که شما با کلید F5 یک صفحه مرورگر خودتون رو اجرا میکردید یا ممکنه به صورت Debugger صفحه HTML رو باز میکرده ... و شما گفتید که ران دیباگ باهم شروع میشده ... پس حدس بنده درست بوده ... برای رفتن به حال اشکال زدایی معمولا به صورت پیشرفض خود VS code یک فایل manifest.json درست میکنه تنظیمات اجرای حالت اشکال زدایی مشخص میشه ... احتمالا شما از افزونه ایی استفاده کردید یا خودتون یه جوری این فایل تنظیمات رو دستکاری کردید.بهتره یکبار این فایل رو پاک کنید و دوباره وارد حالت اشکال زدایی بشین ... اگر درست نشد بنده رو همینجا مخاطب قرار بدین @ehsndvr به این صورت تا بنده بیام و دوباره بررسی بکنم.
برای سوال دومتون بنده خودم کد های JavaScript رو از طریق مرورگر اشکال زدایی (Debugging) میکنم ، برای اینکار هم کافیه که با ابزار DevTool مرورگر های کرومیوم مثل (Edge , Opera , Chrome) کار کنید ... وارد بخش Source میشید و فایل جاوا اسکریپت رو پیدا میکنید و با گذاشتن Break Point شروع به اشکال زدایی میکنید.
موفق باشید.
خیر ، حتی وقتی با چند تکه کد ساده html , css , JS برنامه رو درست می کنم هم ، این مشکل ایجاد میشه.
چند وقته این مشکل پیش اومده ؟
قبلا برای اجرای فایل های HTML چه کاری انجام میدادین ؟
الان برای اجرای کد های جاوا اسکریپت با Node.js هم به همین مشکل میخورید ؟؟ یعنی مرورگر باز میشه و به Localhost میره ؟
شما از چه روشی برای اجرای فایل هاتون استفاده میکنید ؟
لطفا سوالات بالارو با دقت جواب بدید
برای اجرای کد های JavaScript ما حتما نیاز به یک نسخه وب داریم چون جاوا اسکریپت خوش به تنهایی اجرا نمیشه مگر اینکه Node.js رو نصب کنید که یک رانر (Runner) یا اجرا کننده کد های جاوا اسکریپت هست.
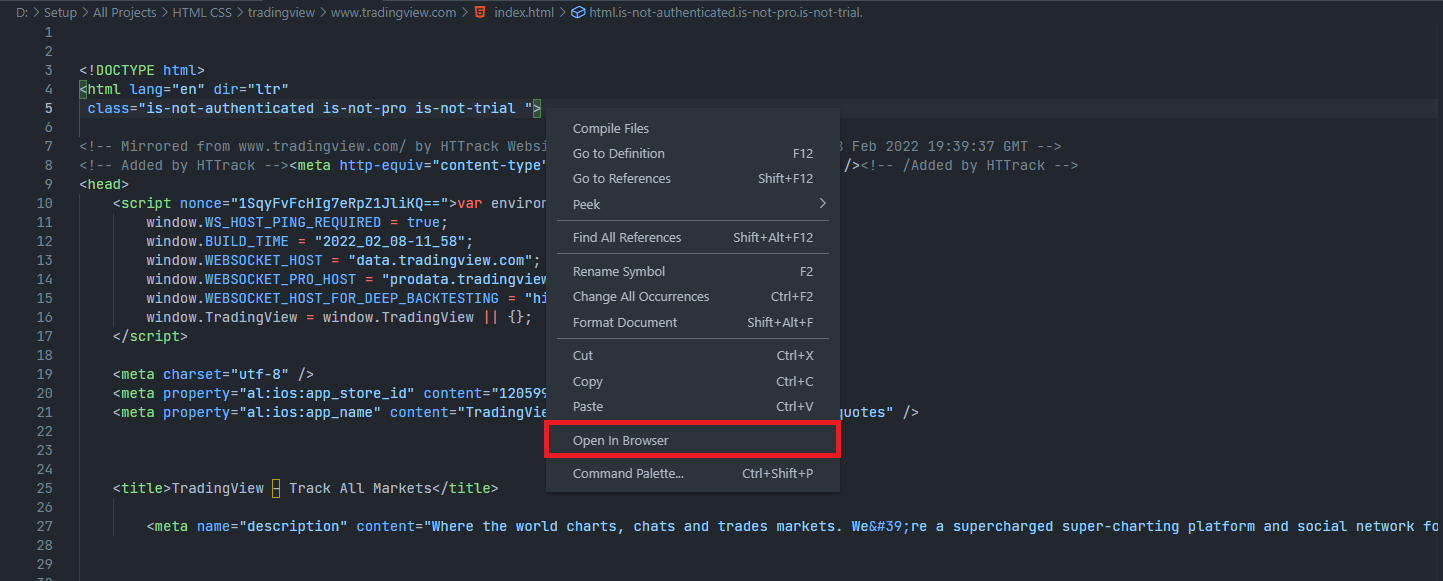
برای اجرا کردن کد های HTML هم میتونید در محیطی که کد مینویسید راست کلیک کنید و گزینه Open In Browser رو بزنید تا صفحه HTML رو براتون داخل مرورگر نشون بده

کد های CSS هم که حتما نیاز به یک صفحه HTML دارن تا اجرا بشن
سلام.
کلید F5 رو میزدم و تو وی اس کد پنجره ی جدید از کروم باز می شد و برنامم ران میشد.
هنوز کار با نود جی اس رو شروع نکردم و کدهام همه client side هستند.ولی با این حال وی اس کد مثل قبلا کار نمیکنه و از 2 ، 3 تا اپدیت اخیرش خیلی برای debugging و running اذیت میکنه.
اف 5 رو میزنم تا ران و دیباگ با هم شروع بشه
بعد یک سوال دیگه، برای debug کردن کد های جاوا اسکریپتم مجبورم از کلمه ی debbuger استفاده کنم. اکستنشنی برای جاوا اسکریپت تو vs code سراغ ندارید؟
سلام الان متوجه منظورتون شدم ، ممکنه که VS code در آپدیت های جدیدیش این قابلیت رو برداشته باشه که شما با کلید F5 یک صفحه مرورگر خودتون رو اجرا میکردید یا ممکنه به صورت Debugger صفحه HTML رو باز میکرده ... و شما گفتید که ران دیباگ باهم شروع میشده ... پس حدس بنده درست بوده ... برای رفتن به حال اشکال زدایی معمولا به صورت پیشرفض خود VS code یک فایل manifest.json درست میکنه تنظیمات اجرای حالت اشکال زدایی مشخص میشه ... احتمالا شما از افزونه ایی استفاده کردید یا خودتون یه جوری این فایل تنظیمات رو دستکاری کردید.بهتره یکبار این فایل رو پاک کنید و دوباره وارد حالت اشکال زدایی بشین ... اگر درست نشد بنده رو همینجا مخاطب قرار بدین @ehsndvr به این صورت تا بنده بیام و دوباره بررسی بکنم.
برای سوال دومتون بنده خودم کد های JavaScript رو از طریق مرورگر اشکال زدایی (Debugging) میکنم ، برای اینکار هم کافیه که با ابزار DevTool مرورگر های کرومیوم مثل (Edge , Opera , Chrome) کار کنید ... وارد بخش Source میشید و فایل جاوا اسکریپت رو پیدا میکنید و با گذاشتن Break Point شروع به اشکال زدایی میکنید.
موفق باشید.
سلام ، تقریبا مشکلم درست شد.
ولی هنوز دیباگ کردن رو نمیدونم چجوری با افزونه DevTool انجام بدم.
اگه میشه راهنماییم کنین.
من هم به همین مشکل برخودم و با راه حل های پیشنهادی مشکلم حل نشد، وقتی RUN رو میزنم با هر دو حالت پیشنهادیش ، جواب نمیگرم، F5هم جواب نمیده و وقتی روی فایل اچ تی ام ال راست کلیک میکنم هم برام open with live server باز میشه که من توی افزونه ها disinstallش کردم
با سلام.
این مشکل میتونه با غیر فعال کردن سیستم Trust Workspace که در vs code بصورت پیش فرض فعال است حل شود.
بعد از اینکه این تنظیمات رو انجام دادید تست کنید، حتما تلاش کنید تا ابزار Chrome DevTools یا Edge Dev Tools هم فعال باشد.
خب این کارا چیه اگه فقط js هستش فایل ایندکستو درگ اند دراپ کن تو مرورگر
ولی اگه پی اچ پی اجرا میکنی تو مرورگر سرچ کن localhost
راهش پیش خودمه
از منوی run میری بخش open configs اگه کانفیگی برای کروم بود رو فقط پاک میکنی به بقیه چیزا کار نمیگیری بعدش میری دوباره برنامتو اجرا میکنی دوباره کروم رو انتخاب میکنی و درست میشه همین.
