مشکل با useEffect در ری اکت
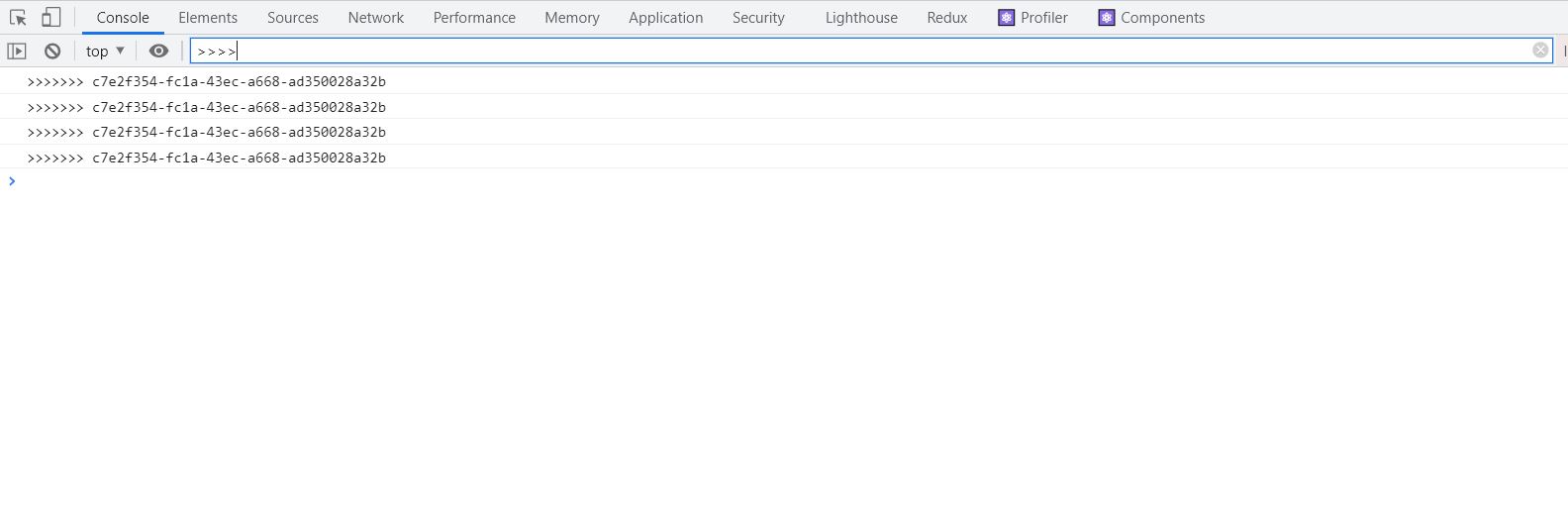
سلام. من برای اینکه هر موقع یکی از مقادیر تغییر کنه باید یه سرویس کال انجام بدم از useEffect استفاده کردم و اون پارامتر رو تارگت قرار دادم. ولی چهار بار اجرا میشه. مقدار رو لاگ گرفتم ببینم چیه که چهار بار این سرویس کال انجام میشه دیدم هر چهار بار مقدار یکسانی لاگ گرفته شده.. خب پس چرا با اینکه مقدار تارگتم آپدیت نشده کد توی useEffect چهار بار اجرا میشه ؟ کد به صورت زیر هست :
useEffect(() => {
console.log(">>>>>>>", props.inventoryIdentifier);
if (
props.inventoryIdentifier &&
props.inventoryIdentifier !== null &&
props.inventoryIdentifier !== ""
) {
axios
.get(
`${window.REACT_APP_CONFIG.REACT_APP_EMC_URL}api/inventory/${props.inventoryIdentifier}`
)
.then((response) => {
setStocksData(response.data);
setFieldValue(props.name, response.data[props.name]);
});
}
}, [props.inventoryIdentifier]);لاگی که گرفتم :

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@parastooebrahimi
سلام وقت بخیر خسته نباشید
برای برطرف کردن این مشکل نیازه من از component قبلی که دارین به ای صفحه props پاس میدین ببینم تا بتونم کمکی کنم
توی این کدی که شما زدین و ارسال کردین هیچ مشکلی وجود نداره
احتما توی component قبلی شما زمانی که دارین state اپدیت میکنین مشکلی وجو داره که باعث میشه چهار بار اپدیت state انجام بشه
@mohamadshamekhi ممنونم. این مشکل خیلی ازش گذشت و من با یه روشی غیر از useEffect حلش کردم