مشکل با ادیتور vscode
سلام خدمت دوستان عزیز
من یه مشکلی با این ادیتور دارم
مثلا موقعی که تگ input باز میکنم و میخوام مقدار type رو معین کنم autocomplete کار نمیکنه باید کلید esc رو بزنم که متن از حالت select خارج شه و autocomplete فعال شه
ممنون میشم راهنمایی کنید
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
زمانی که snippet این تگ فراخونی میشه میگه اولین کار باید type این مقدار باشه
و باید هم autocomplete اون کار کنه البته مقدار type نیاز به autocomplete آنچنانی نداره . مثلا چه مقداری به این autocomplete نیاز داره
سخت نگیرین
@hesammousavi
ممنون حسام جان از جوابگویی تون
اون تگ رو به عنوان مثال بیان کردم متاسفانه برای تمام ها تگ ها اون مدلیه و خیلی زمان گیره
سلام منم همین مشکل رو دارم و autocomplete کار نمیکنه ctrl + space هم میزنم میگه پیشنهادی نیست!!
تو نت هم زدم چیز زیادی دستگیرم نشده!!
کسی میدونه چه باید کرد؟؟
@ite.akbari
سلام دوست عزیزم
من تیک این قسمت رو برداشتم درست شد
Editor › Suggest: Snippets Prevent Quick Suggestions
@soheil.shahbazian
الان با افزونه هایی که نصب کردم اکثرشون فعال شده و تو زبان های مختلف جواب میده ولی هنوز یه سری چیزا رو ساپورت نمیکنه خصوصا تو php
این کار که فرمودید رو الان انجام دادم بازم یه سری جاها اذیت میکنه!!
ممنونم از کمکتون!!
یکی از ضعف های vscode همین هست همینه که توی اینجور موارد مشکل داره
و خوب خود منم هرچقدر سعی کردم از phpstorm بیام روی وی اس نتونستم
چون phpstorm میاد کل پروژه را ایندکس میکنه و خیلی راحت حتی فانکشن ها و کلاس ها و... که خودت نوشتی هم برات میاره ولی وی اس کد توی این زمینه مشکل داره
اگر کسی از دوستان روشی بلده که این مورد بهبود بدیم با ما در میان بذاره خیلی خوب میشه
سلام وقت بخیر توی vscode وقتی متن فارسی مینویسم موقع انتخاب کردن اون متن کلی مشکلو دردسر داره بنظرتون روشی هست که این مشکل رو بشه حل کرد؟؟
سلام ببخشید برای من اصلا css من کار نمیکنه الان میزنم متلا میخوام رنگ صفحه ش رو انتخاب کنم صفحه ش رنگی نمیشه میشه بگید تروخدااا
قبلش چک کنین آیا فایل سی اس اس لینک کردین به html و یا از تگ استایل داخل کد html استفاده کنین ، بعدش هم چک کنین کلاس ها رو به شکل صحیح وارد شده یا نه اگر این موارد نبود مورد پایین صدق میکنه
body{
background-color: red !important;
}اما توصیه میکنم اینجور مسائل غیر مرتبط رو در گفتگو ها مربوط به خودش و یا از طریق سرچ راه حل پیدا کنید . توی css این شکل هست که ی ترتیب اثر دارن کد ها و اون کد مشابهی که آخر از همه نوشته شده رو ملاک قرار میده برای نمایش مثال :
body{
background-color: yellow;
}
body{
background-color: green;
}خواهید دید که رنگ سبز میشه ولی اگر از !important استفاده کنین اون ملاک قرار میگیره مثال
body{
background-color: yellow;
}
body{
background-color: blue !important;
}
body{
background-color: green;
}رنگ آبی خواهد شد ولی از این روش توصیه نمیشه . منطقا بهتر کد ها رو ی اصلاح بکنید.
مثال های بیشتر در این لینک

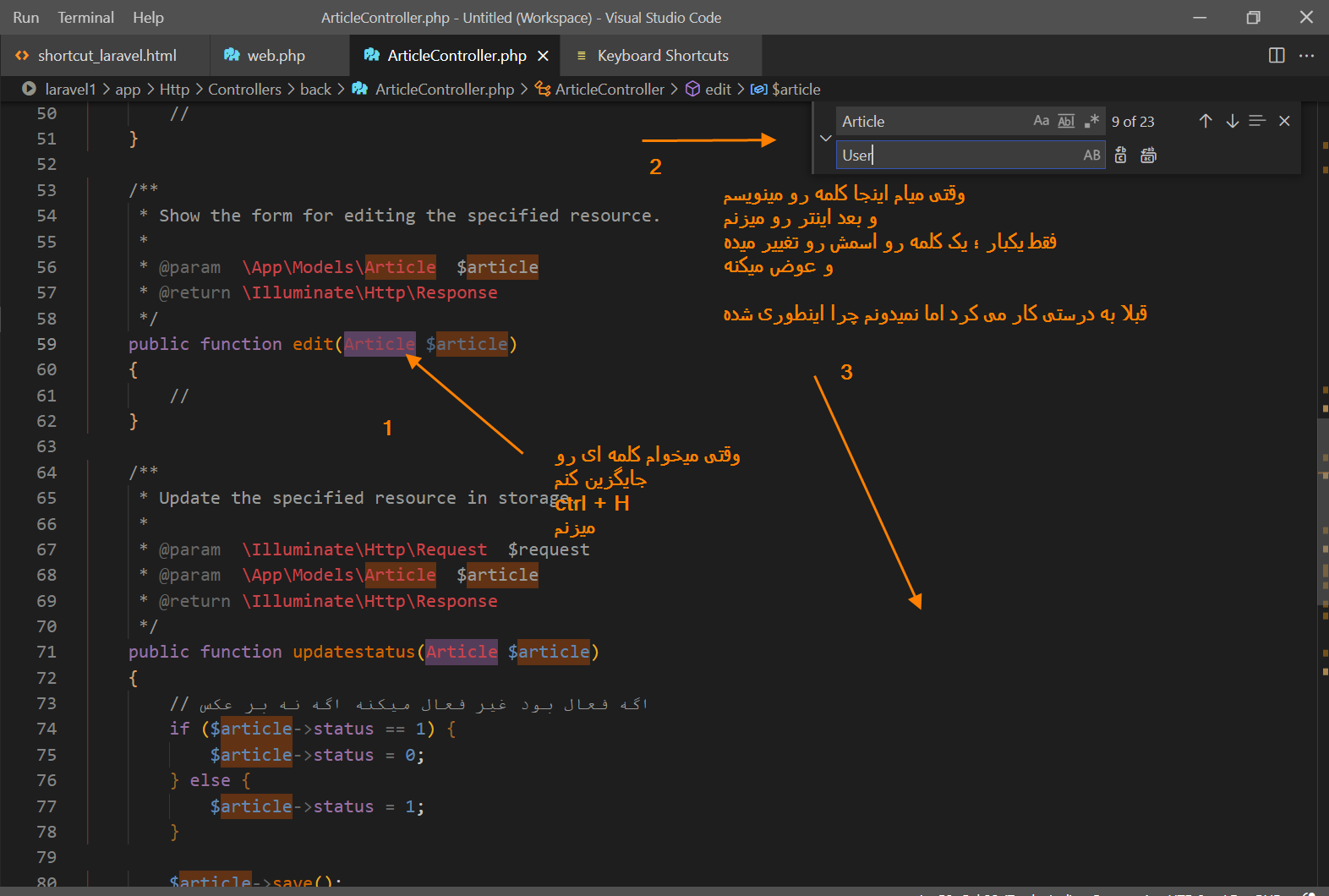
سلام خسته نباشید ؛ کسی از شما بزرگواران میتونه کمک کنه در این مورد
فقط یکبار میشه کنترل اچ زد ؛ باز میخوام کلمه دیگه ای رو تغییر بدم هی باید کنترل اچ بزنم البته اینم بگم که ؛ کلید میانبر رو هم یکبار پاک کردم ؛ اما درست نشد
سلام وقت بخیر
من یک مشکلی در vsc دارم
که کلمه a یا A رو تایپ نمیکنه
و باید shift+a رو گرفت تا تایپ کنه کوچیکی و بزرگی
مشکل دقیقا چی هست؟
