🔥یلدا با راکت با (( ۷۰ درصد )) تخفیف! یلدا طولانی است، اما این تخفیف نه.
مشاهده دورههامشکل با ناحیه خالی در پیج httml css bootstrap
سلام دوستان روز بخیر
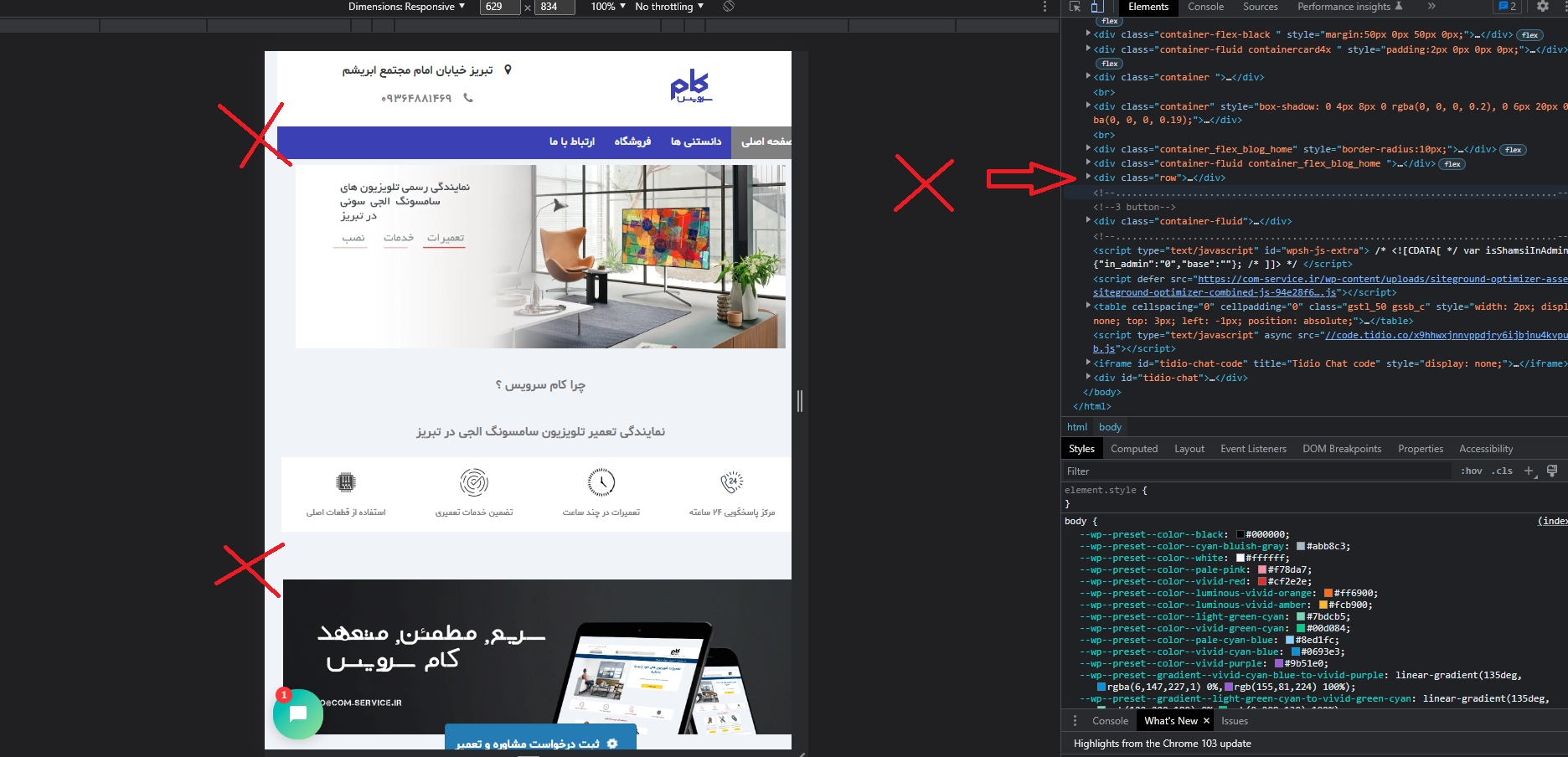
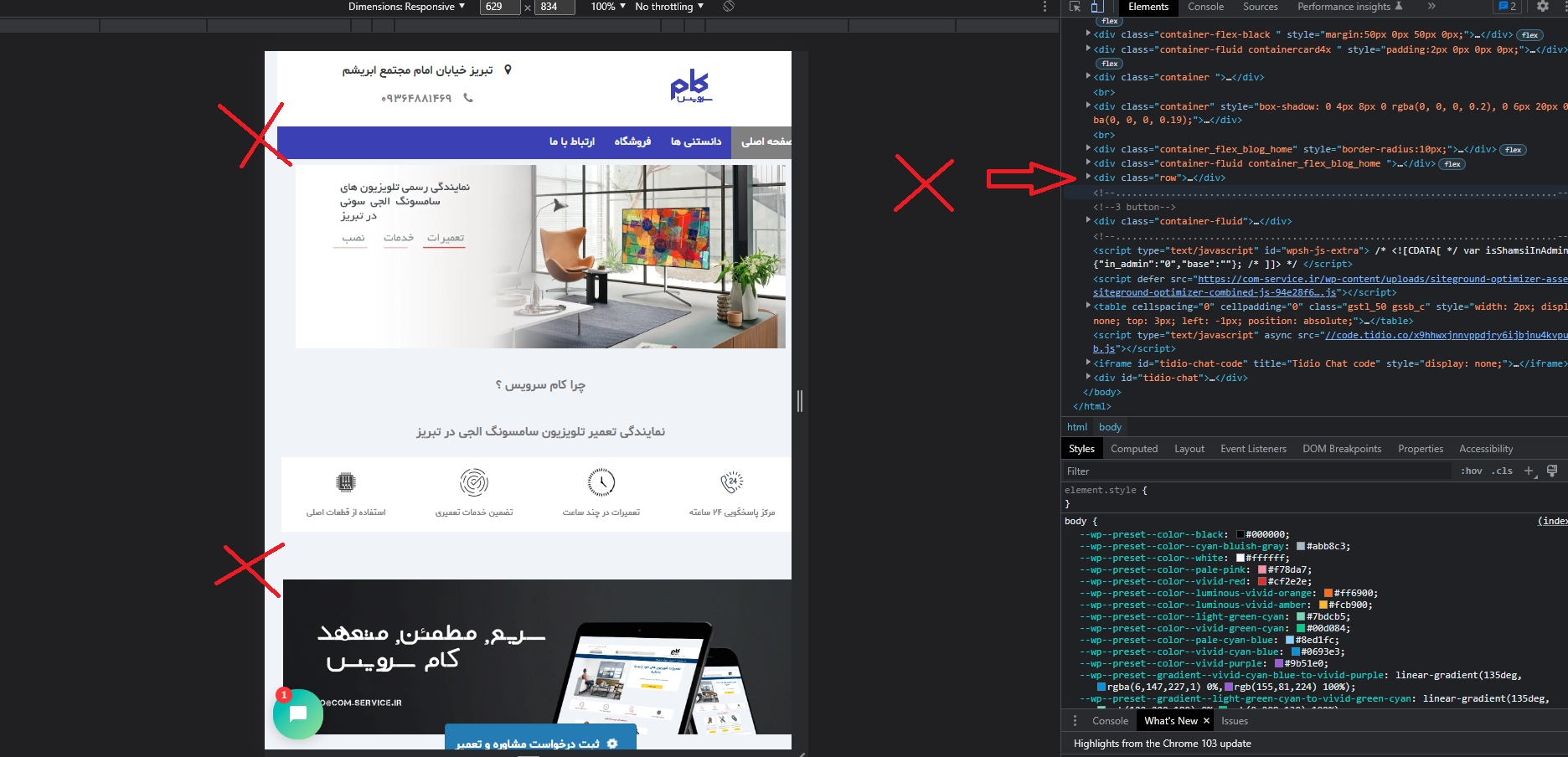
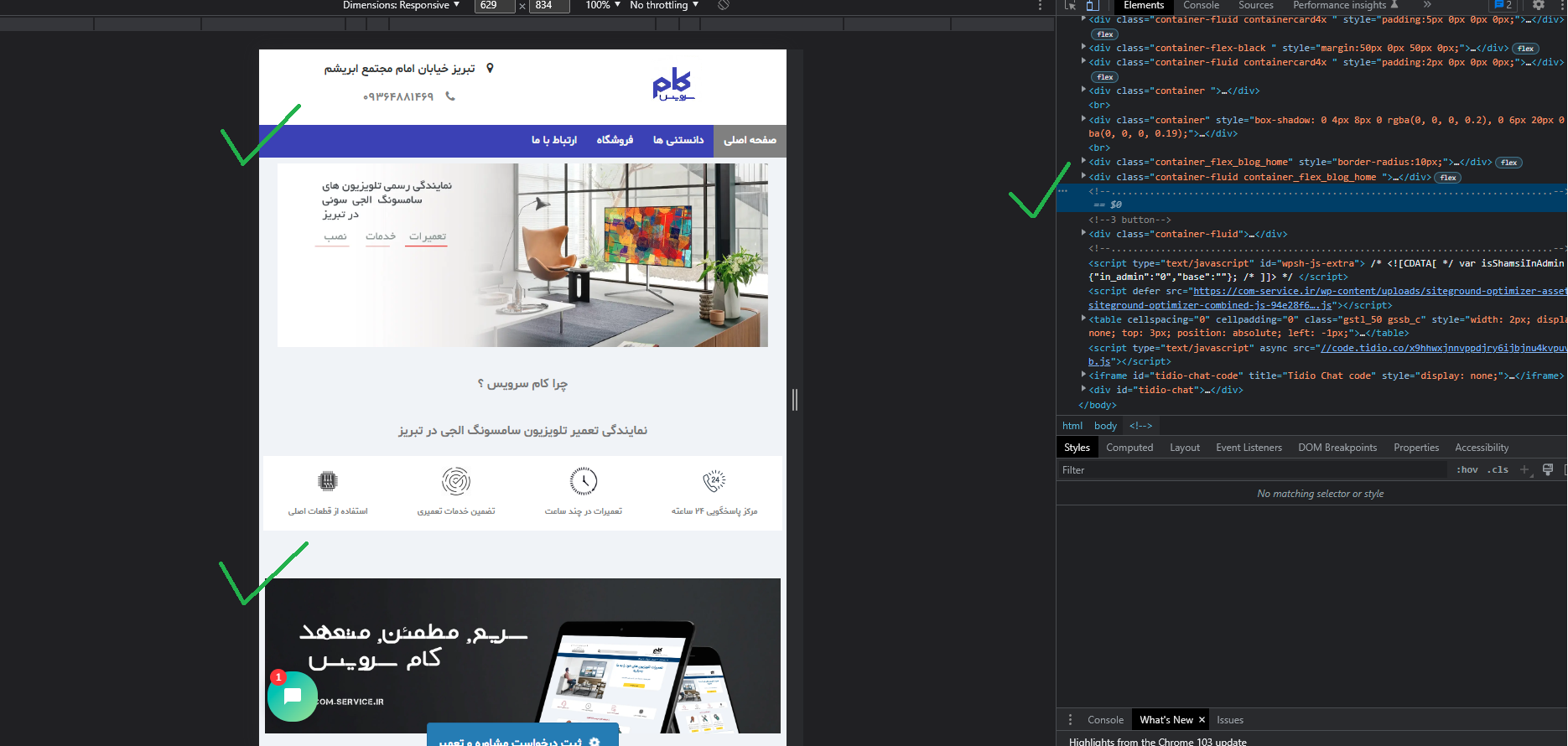
من یک قالبی درست کردم برای سایت وردپرسی مشکلی که هست در حالت موبایل و در نمایشگرهای کوچکتر از لپ تاپ و Pc در سمت چپ صفحه یه فضای خالی ایجاد میشه
در نمایشگرهای بزرگ تر اسکرول هم ندارم اما در نمایشگرهای موبایل یه فضای خالی طبق عکس دارم که هیچی توش نیست و اسکرول ام هم فعال میشه در عرض
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
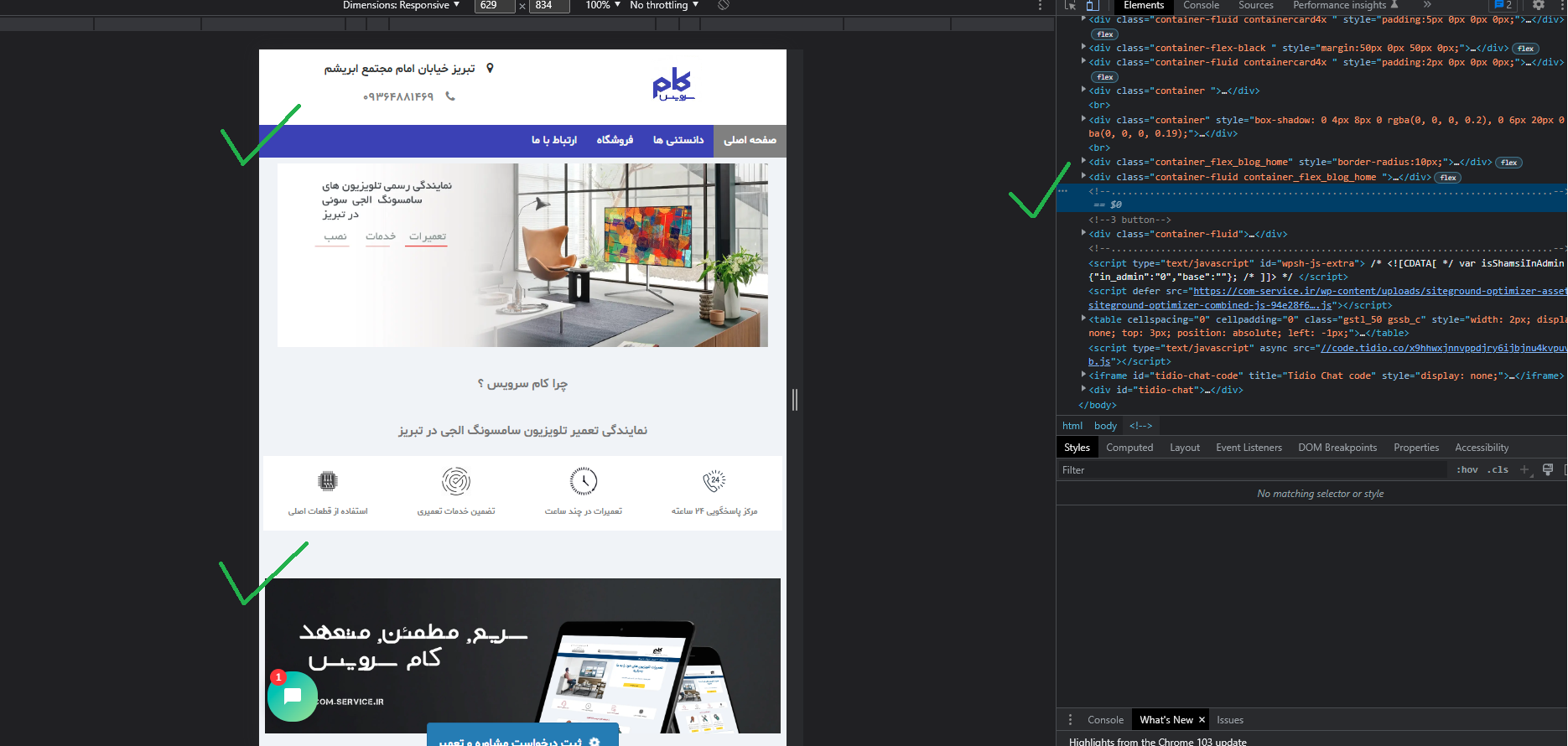
-دلیل فاصله از سمت چپ این که بالای div footer شما یک تگ div خالی را با کلاس row تعریف کردید که باعث میشه از دو طرفmargin بگیره .با پاک کردن اون div مشکل حل میشه.
-در حالت بزرگ بدون مشکلی اسکرول نمایش داده میشه.


سلام
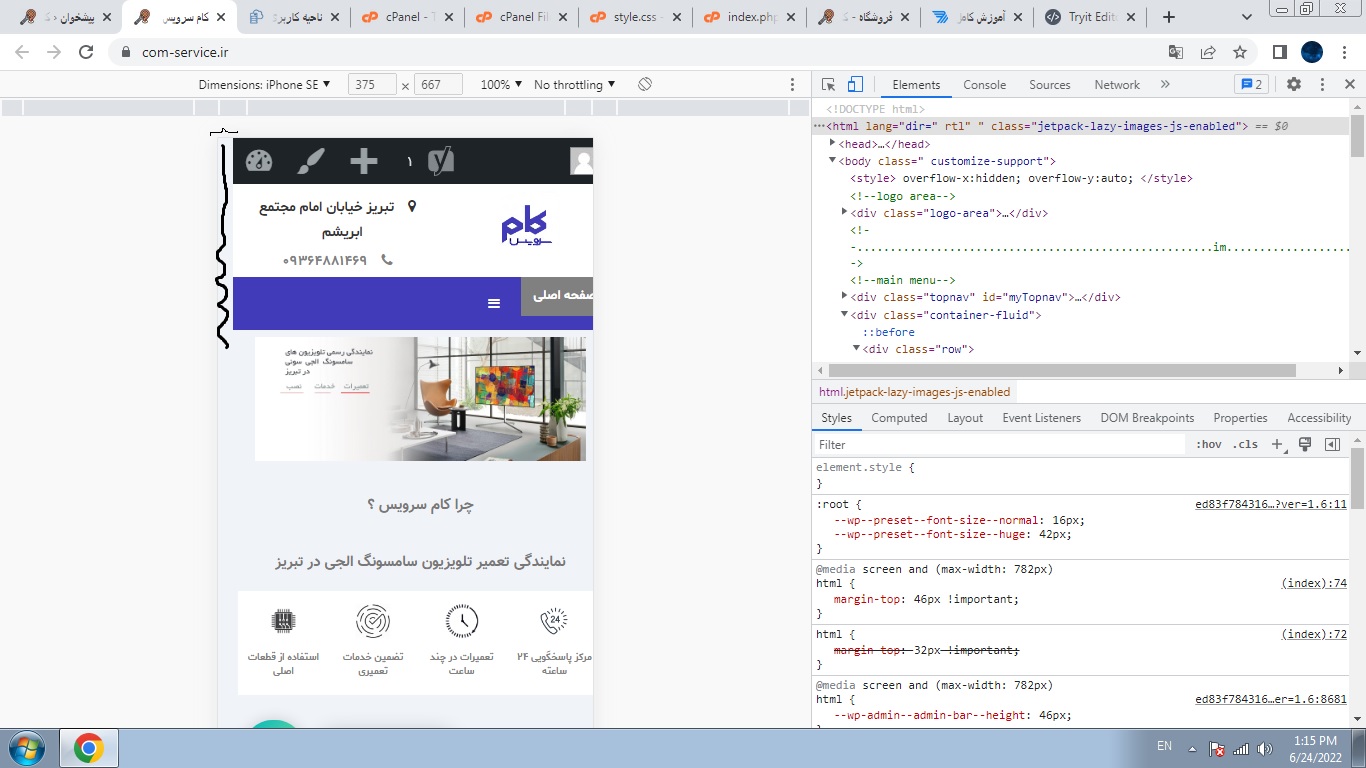
با توجه به استایل هایی که تو inspect دیدم
. استایل رو اشتباه دادید .
body{
overflow-x:hidden;
overflow-y:auto
}سلام
-دلیل فاصله از سمت چپ این که بالای div footer شما یک تگ div خالی را با کلاس row تعریف کردید که باعث میشه از دو طرفmargin بگیره .با پاک کردن اون div مشکل حل میشه.
-در حالت بزرگ بدون مشکلی اسکرول نمایش داده میشه.