مشکل در Bootstrap
سلام وقتتون بخیر
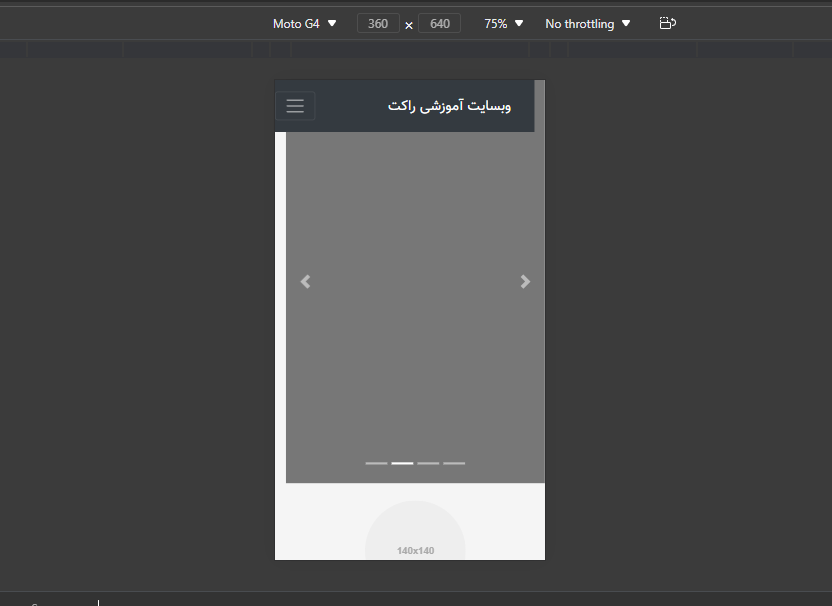
من این قالب رو با بوتسترپ طراحی کردم ولی مشکل ریسپانسیو داره و از کناره میزنه بیرون
لطفا راهنماییم کنید.

کد های HTML👇👇👇
<!DOCTYPE html>
<html lang="en" dir="rtl">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles/css/style.css">
<link rel="stylesheet" href="styles/Bootstrap/bootstrap-4.6.0-dist/bootstrap-4.6.0-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="styles/Bootstrap/bootstrap-4.6.0-dist/bootstrap-4.6.0-dist/css/bootstrap-rtl.css">
<link rel="stylesheet" href="fonts/vazir.css">
<title>Bootstrap Project 4</title>
</head>
<body>
<!-- Nav -->
<nav class="navbar navbar-dark bg-dark navbar-expand-lg fixed-top p-3">
<div class="container d-flex align-items-center">
<a class="navbar-brand p-0" href="#">وبسایت آموزشی راکت</a>
<button class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse justify-content-end" id="navbarCollapse">
<ul class="navbar-nav font-size-5">
<li class="nav-item"><a class="nav-link" href="#">صفحه اصلی</a></li>
<li class="nav-item"><a class="nav-link" href="#">مقالات</a></li>
<li class="nav-item"><a class="nav-link" href="#">دوره های آموزشی</a></li>
<li class="nav-item"><a class="nav-link" href="#">درباره ما</a></li>
<li class="nav-item"><a class="nav-link" href="#">تماس با ما</a></li>
</ul>
<form action="#" class="form-inline">
<input type="search" class="form-control mr-0 mr-lg-4" placeholder="جستجو ...">
<button class="btn btn-outline-success mr-0 mr-md-2 mt-2 mt-sm-0" type="button">جستجو</button>
</form>
</div>
</div>
</nav>
<!-- Header -->
<header class="header">
<div class="carousel slide" data-ride="carousel" data-interval="3500" id="Mycarousel-1">
<ol class="carousel-indicators">
<li style="cursor: pointer;" class="active" data-target="#Mycarousel-1" data-slide-to="0"></li>
<li style="cursor: pointer;" class="" data-target="#Mycarousel-1" data-slide-to="1"></li>
<li style="cursor: pointer;" class="" data-target="#Mycarousel-1" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="holder.js/1850x560?bg=#777&fg=#777" alt="Image 1">
<div class="container">
<div class="carousel-caption d-none d-md-block">
<h2>عنوان اسلاید</h2>
<p>باور ما اینست که کاربران ایرانی لایق بهترین ها هستند و باید بهترین و بروزترن فیلم های آموزشی و مقالات در اختیار آنها قرار بگیرد تا بتوانند به سرعت پیشرفت کنند و جزء بهترین ها در صنعت طراحی و برنامه نویسی وب شوند . با ما همراه باشید تا بهترین ها رو لایق بهترین کاربران کنیم</p>
<a class="btn btn-md btn-primary mb-3" href="#">مشاهده</a>
</div>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="holder.js/1850x560?bg=#777&fg=#777" alt="Image 1">
<div class="container">
<div class="carousel-caption d-none d-md-block">
<h2>عنوان اسلاید</h2>
<p>باور ما اینست که کاربران ایرانی لایق بهترین ها هستند و باید بهترین و بروزترن فیلم های آموزشی و مقالات در اختیار آنها قرار بگیرد تا بتوانند به سرعت پیشرفت کنند و جزء بهترین ها در صنعت طراحی و برنامه نویسی وب شوند . با ما همراه باشید تا بهترین ها رو لایق بهترین کاربران کنیم</p>
<a class="btn btn-md btn-primary mb-3" href="#">مشاهده</a>
</div>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="holder.js/1850x560?bg=#777&fg=#777" alt="Image 1">
<div class="container">
<div class="carousel-caption d-none d-md-block">
<h2>عنوان اسلاید</h2>
<p>باور ما اینست که کاربران ایرانی لایق بهترین ها هستند و باید بهترین و بروزترن فیلم های آموزشی و مقالات در اختیار آنها قرار بگیرد تا بتوانند به سرعت پیشرفت کنند و جزء بهترین ها در صنعت طراحی و برنامه نویسی وب شوند . با ما همراه باشید تا بهترین ها رو لایق بهترین کاربران کنیم</p>
<a class="btn btn-md btn-primary mb-3" href="#">مشاهده</a>
</div>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#Mycarousel-1" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#Mycarousel-1" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
</header>
<!-- Main -->
<main class="main">
<section>
<div class="container-medium markting py-4">
<div class="row">
<div class="col-md-4 text-center mb-5">
<img class="rounded-circle" src="holder.js/140x140" alt="Image 1">
<h4 class="mt-3">عنوان</h4>
<p class="text-muted line-height-md my-2">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید،</p>
<a class="btn btn-primary" href="#">مشاهده جزئیات »</a>
</div>
<div class="col-md-4 text-center mb-5">
<img class="rounded-circle" src="holder.js/140x140" alt="Image 1">
<h4 class="mt-3">عنوان</h4>
<p class="text-muted line-height-md my-2">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید،</p>
<a class="btn btn-primary" href="#">مشاهده جزئیات »</a>
</div>
<div class="col-md-4 text-center mb-5">
<img class="rounded-circle" src="holder.js/140x140" alt="Image 1">
<h4 class="mt-3">عنوان</h4>
<p class="text-muted line-height-md my-2">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید،</p>
<a class="btn btn-primary" href="#">مشاهده جزئیات »</a>
</div>
</div>
</div>
</section>
<!-- Articles -->
<article class="my-5">
<div class="container-medium">
<h1 class="text-center font-size-2 my-5">مقالات</h1>
<div class="row d-flex justify-content-center align-items-center text-center text-md-right mt-5">
<div class="col-12 col-md-7">
<h3 class="font-weight-600"><a class="text-dark" href="#">عواقب یک وبسایت وردپرسی هک شده</a></h3>
<p class="text-muted">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد.</p>
</div>
<div class="col-5 d-none d-md-block"><img class="img-thumbnail" src="holder.js/400x400" alt="Image"></div>
</div>
<hr class="box-divider my-5">
<div class="row d-flex flex-row-reverse justify-content-center align-items-center text-center text-md-right">
<div class="col-12 col-md-7">
<h3 class="font-weight-600 mr-5"><a class="text-dark" href="#">عواقب یک وبسایت وردپرسی هک شده</a></h3>
<p class="text-muted mr-5">طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد.</p>
</div>
<div class="col-5 d-none d-md-block"><img class="img-thumbnail" src="holder.js/400x400" alt="Image"></div>
</div>
</div>
</article>
</main>
<!-- Footer -->
<footer class="footer bg-light py-4">
<div class="container-medium d-flex flex-column flex-sm-row justify-content-between align-items-center">
<p class="text-center text-sm-right mb-3 mb-sm-0">
© 1400-1401 وبسایت آموزشی راکت <br>
<a class="mr-2" href="#">قوانین</a>
<a class="mr-2" href="#">حریم خصوصی</a>
</p>
<p><a href="#">برگشت به بالای صفحه</a></p>
</div>
</footer>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.min.js" integrity="sha384-+YQ4JLhjyBLPDQt//I+STsc9iw4uQqACwlvpslubQzn4u2UU2UFM80nGisd026JF" crossorigin="anonymous"></script>
<script src="styles/js/holder.min.js"></script>
</body>
</html>کد های CSS👇👇👇
* {
padding: 0;
margin: 0;
box-sizing: border-box;
list-style: none;
}
html {
font-size: 100%;
font-family: "Vazir" !important;
overflow-x: hidden;
scroll-behavior: smooth;
}
body {
background-color: #f5f5f5 !important;
font-size: 100%;
font-family: "Vazir" !important;
text-align: right !important;
}
.container {max-width: 1450px !important;}
.container-medium {max-width: 900px !important; margin: 0 auto;}
.container-small {max-width: 700px !important; margin: 0 auto;}
.box-divider {margin: 5rem 0}
.font-weight-bold {font-weight: bold !important;}
.font-weight-600 {font-weight: 600 !important;}
.font-weight-400 {font-weight: 400 !important;}
.font-weight-300 {font-weight: 300 !important;}
.font-weight-normal {font-weight: normal !important;}
.font-size-1 {font-size: 3rem !important;}
.font-size-2 {font-size: 2rem !important;}
.font-size-3 {font-size: 1.5rem !important;}
.font-size-4 {font-size: 1rem !important;}
.font-size-5 {font-size: .9rem !important;}
.font-size-6 {font-size: .75rem !important;}
.line-height-lg {line-height: 4rem !important;}
.line-height-md {line-height: 2rem !important;}
.line-height-sm {line-height: 1rem !important;}گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
Banana Life
@shift.delete
4 سال پیش
آپدیت شد
گزارش تخلف
کپی کردن
1
در قسمت تگ nav کلاس fixed-top, p-3 را پاک کنید و در main از کلاس container خود بوت استرپ استفاده کنید و اگه میخواهید کلاسی از خود بوت استرپ را سفارشی کنید property های مربوط به کلاس که از قبل تعریف شده را فراموش نکنید.
گزارش تخلف
کپی کردن
0
Banana Life
@shift.delete
4 سال پیش
آپدیت شد
گزارش تخلف
کپی کردن
1
در قسمت تگ nav کلاس fixed-top, p-3 را پاک کنید و در main از کلاس container خود بوت استرپ استفاده کنید و اگه میخواهید کلاسی از خود بوت استرپ را سفارشی کنید property های مربوط به کلاس که از قبل تعریف شده را فراموش نکنید.
Mohammad
@Mohammad.Naderi85
4 سال پیش
آپدیت شد
گزارش تخلف
کپی کردن
-1