مشکل در document.getElementById
با سلام
پست سوم سوالم مطرح شد
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
فکر کنم مشکل از ویرایشگر هستش چون من کدها رو با رعایت اصول گیت هاب گذاشتم
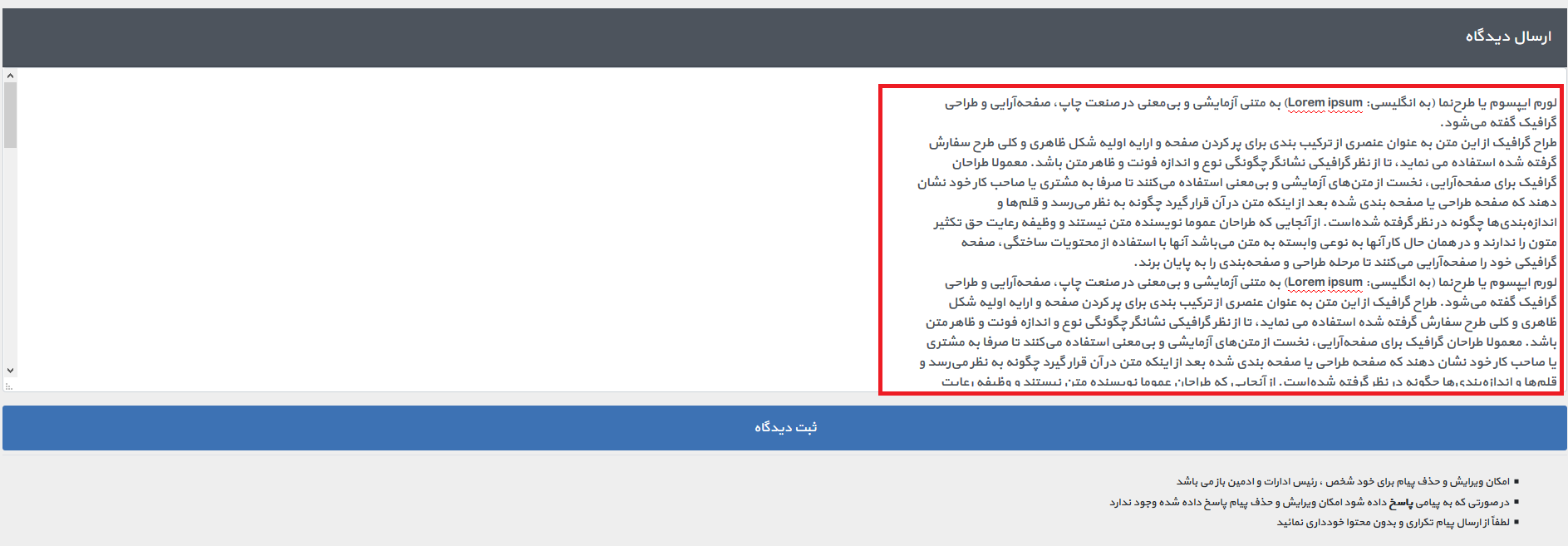
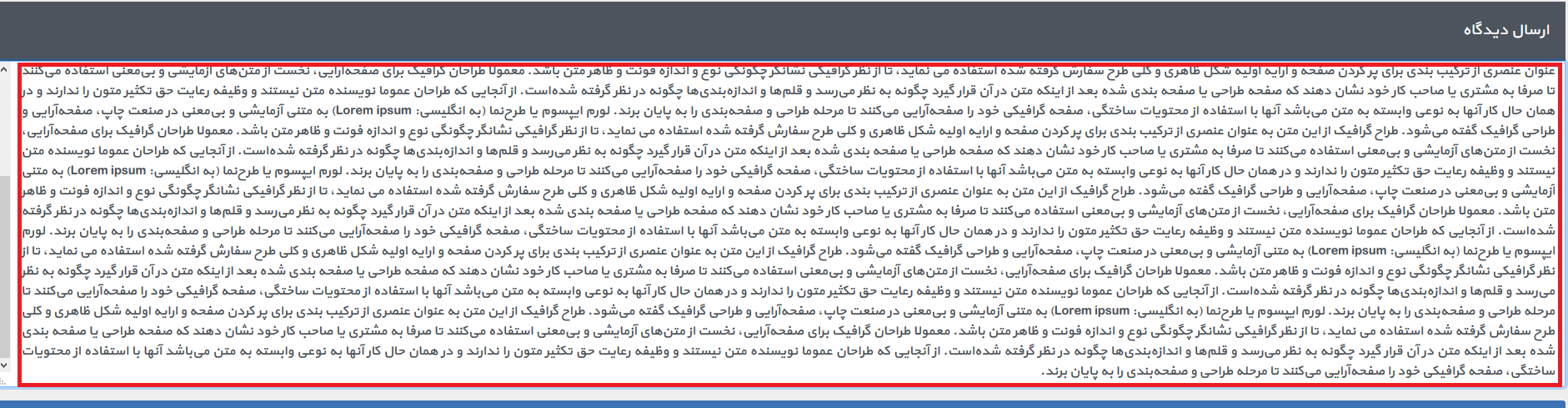
document.getElementById("description-discuss").value = document.getElementById(`comment${index}_mainComment`).innerHTML;من کد بالا را برای انتقال متن داخل تگ به texarea نوشتم اما نمیدونم همین طور که در عکس دوم می بینین متن فرستاده شده خراب شده ولی همین متن را که کپی می کنم و دستی در textarea کپی می کنم مثل عکس سوم مشکلی نداره
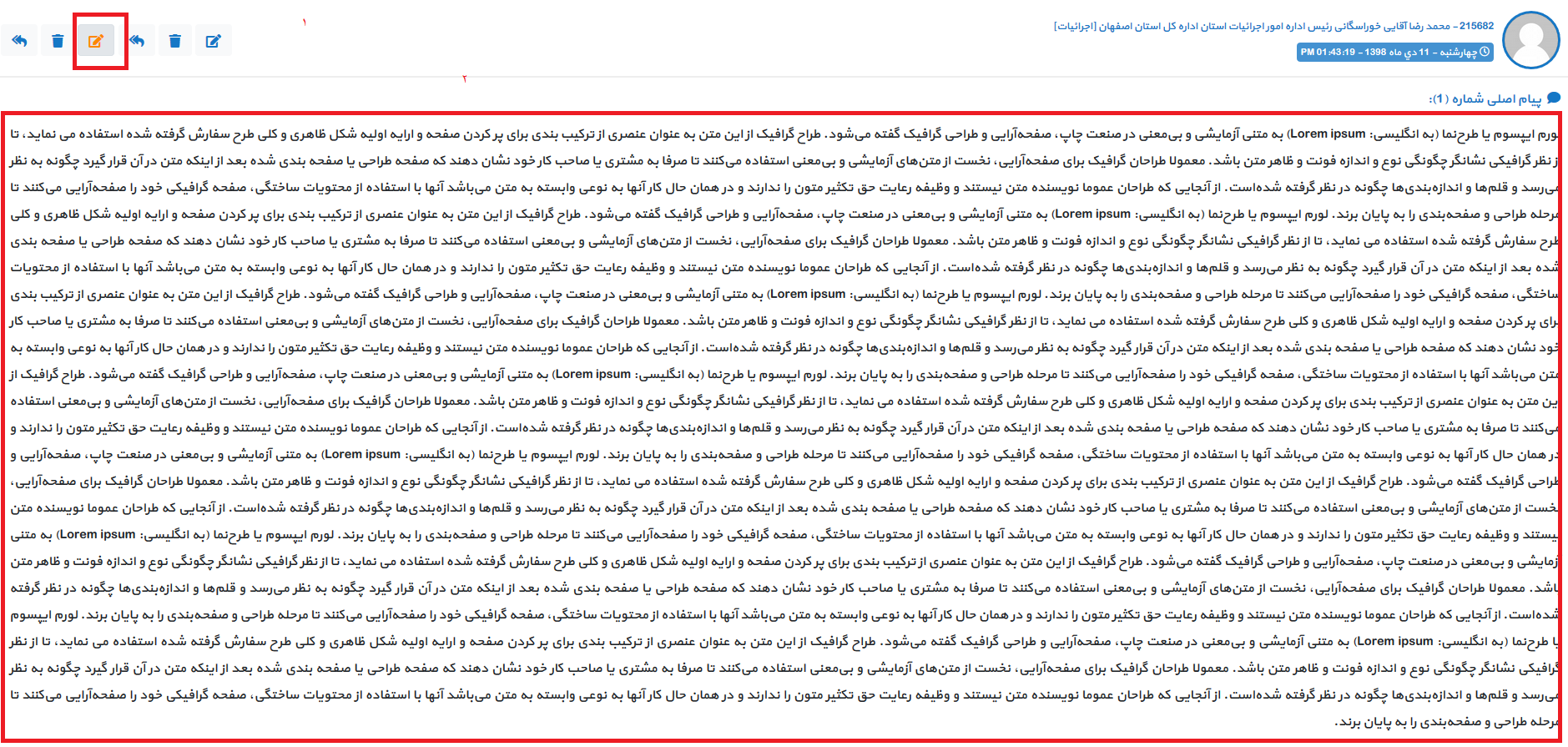
عکس اول

عکس دوم

عکس سوم

یک روش ساده تر
<textarea name="name" rows="8" cols="80" id="p1"></textarea>
<script>
var value = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.";
document.getElementById('p1').innerHTML = value;
</script>میتونید در عکس دوم یک Inspect element بگیرید (در صورت لزوم اول متن رو پست کنید) یا یکبار متن تزریقی رو alert اش کنید و ببینید آیا مورد خاصی متن رو محدود کرده ، حالا کادر ، div ، تگ p ، SPAN ... بخصوص که دارید InnerHTML تزریق میکنید و این یعنی نه فقط متن داخل کادر منبع، بلکه کل تگ های استایل و .. متن رو هم دارید منتقل میکنید.
نکته بعدی اینه که نمیشه گفت لزوما متن خراب شده، بلکه داره اون رو با یک فرمت بندی (بجای متن خام) نشون میده. احتمالا این همون فرمت بندیه که شما در حالت show کامنت ها دارید.
