Javad Karimi
5 سال پیش
توسط Javad Karimi
مطرح شد
مشکل در import
سلام به دوستان
@ali.bayat
با استفاده از کد
npm install react-neshan-map-leaflet --saveپکیج مسیریاب نشان رو نصب کردم
اما وقتی میخام ازش استفاده کنم
این خطا را میده
./src/location.js
Module not found: Can't resolve 'react-neshan-map-leaflet' in 'D:\project\mal\src'گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
محمدحسن یگانه
تخصص :
Full-Stack Web Developer Freel...
@mhyeganeh
5 سال پیش
مطرح شد
Full-Stack Web Developer Freelancer
گزارش تخلف
کپی کردن
0
خوب با دستور اول که فقط نصب میشه... بعدش باید با استفاده از require یا import وارد اسکریپت های پروژتون بکنید.
و بعد در مرحله سوم هر جایی نیاز شد ازش استفاده کنید.
آیا مرحله دوم رو انجام دادید...؟ اگر بله به چه صورت؟ و مرحله سوم رو به چه صورت پیاده کردید؟
گزارش تخلف
کپی کردن
0
دقیقاً همین جوری که شما گفتید
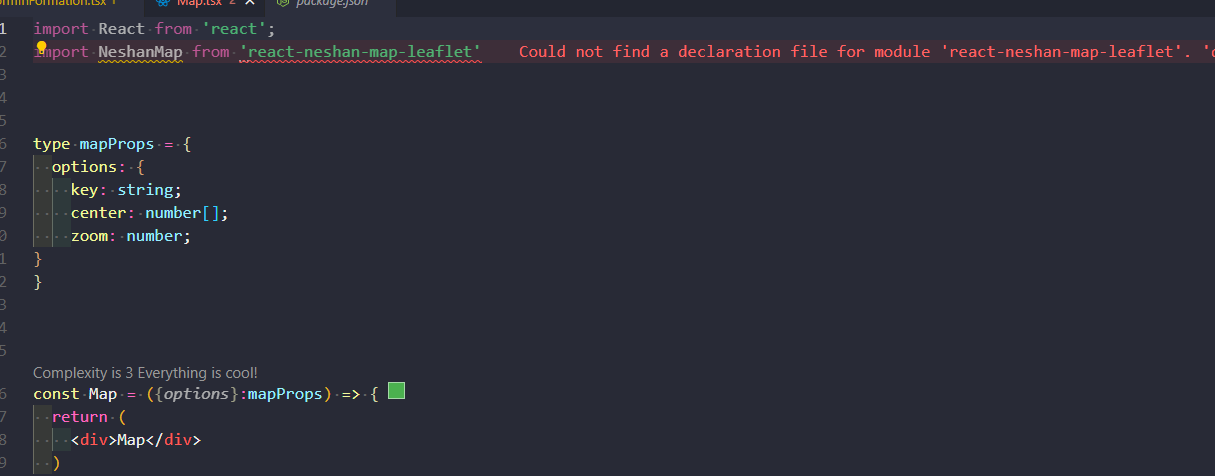
import NeshanMap from 'react-neshan-map-leaflet'تو همین تیکه کد این ارور را میده
طبق مستندات خود نشان
https://platform.neshan.org/sdk/react-component
mozhgan
@mozhgan.ne
3 سال پیش
آپدیت شد
گزارش تخلف
کپی کردن
0
سلام ... خسته نباشید .. منم همین مشکل رو دارم ..باید چی کار کنم؟
فقط پروژه ام تایپ اسکریپت هست
