مشکل در رسپانسیو کردن
سلام، من دوره css رو کامل تموم کردم ولی در بخش رسپانسیو به مشکل برخوردم تقریبا همه مباحث رو میدونم ولی توی اجرا خیلی به مشکل بر میخورم طوری که اصلا صفحه مورد نظرم رو به شکل مناسب و قابل قبولی نمیتونم رسپانسیو کنم کسی مثله من هم در این حد توی رسپانسیو مشکل داشته؟ منبع یا راه حلی رو میشناسید که روش رسپانسیو کردن هر المنت و بخشی رو توضیح بده؟ توی اینترنت و یوتیوب خیلی گشتم اما اون چیزی رو که میخواستم پیدا نکردم
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام @soheilnazari_86
مشکلی که دقیقا توی استایل دهی داری چیه؟ میتونی بیشتر توضیح بدی تا بتونم بهتر راهنماییت کنم
درود
ریسپانسیو سازی صفحه وب بسیار کار سختی هست و طبیعیه اگه در اوایل و شروع کار به مشکل برخورد کنین .
برای همین فریمورک هایی مثل بوت استرپ به وجود اومدن تا از پیچیدگی این کار کم کنن .
این مورد فقط با تمرین زیاد برطرف میشه . یا داخل گوگل سرچ بکنین آموزش طراحی قالب ریسپانسیو . نمیتونم لینک آموزش قرار بدم واستون ولی با سرچ میشه به دست آورد .
موفق باشید .
@rezaesoheil سلام ممنون از توجهتون
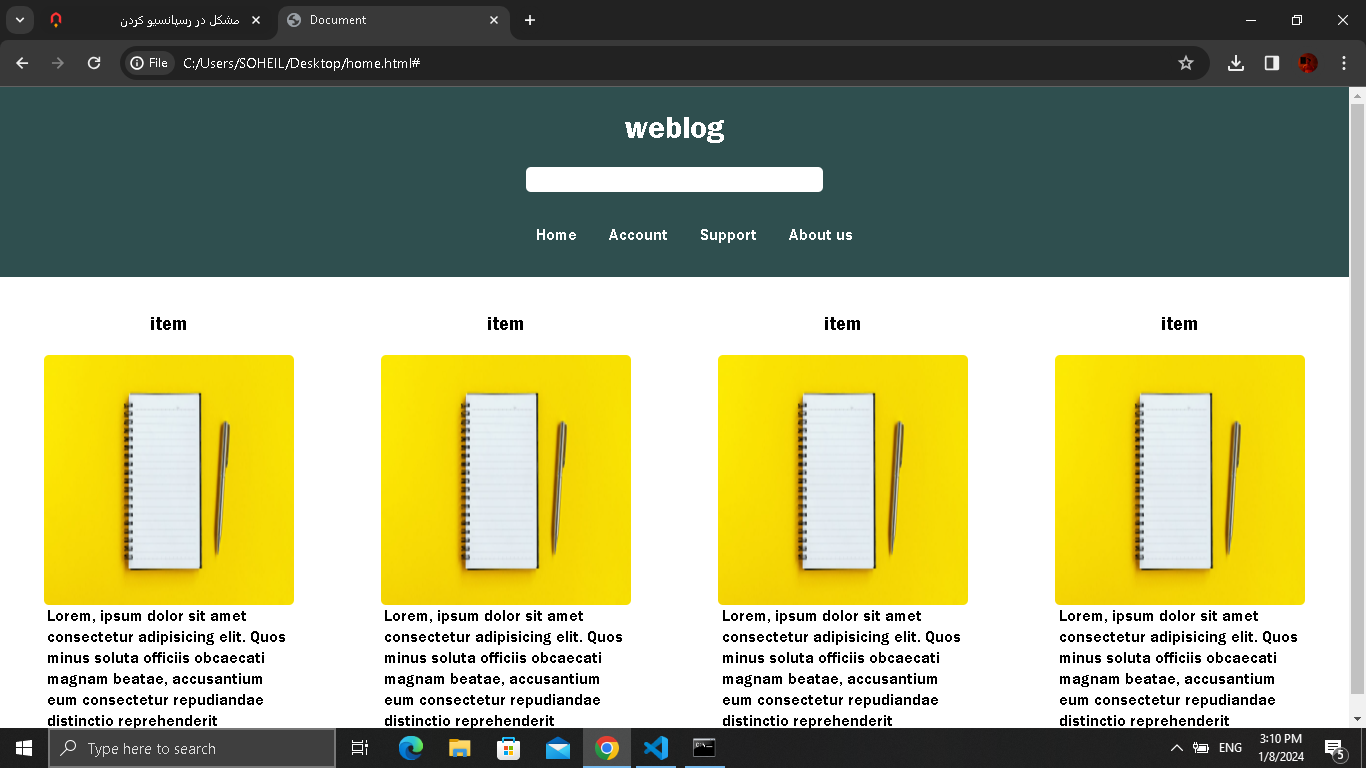
به عنوان مثال یک header رو در نظر بگیرید که یک عنوان و یک سرچ باکس و در نهایت یک navbar زیر هم قرار دارند
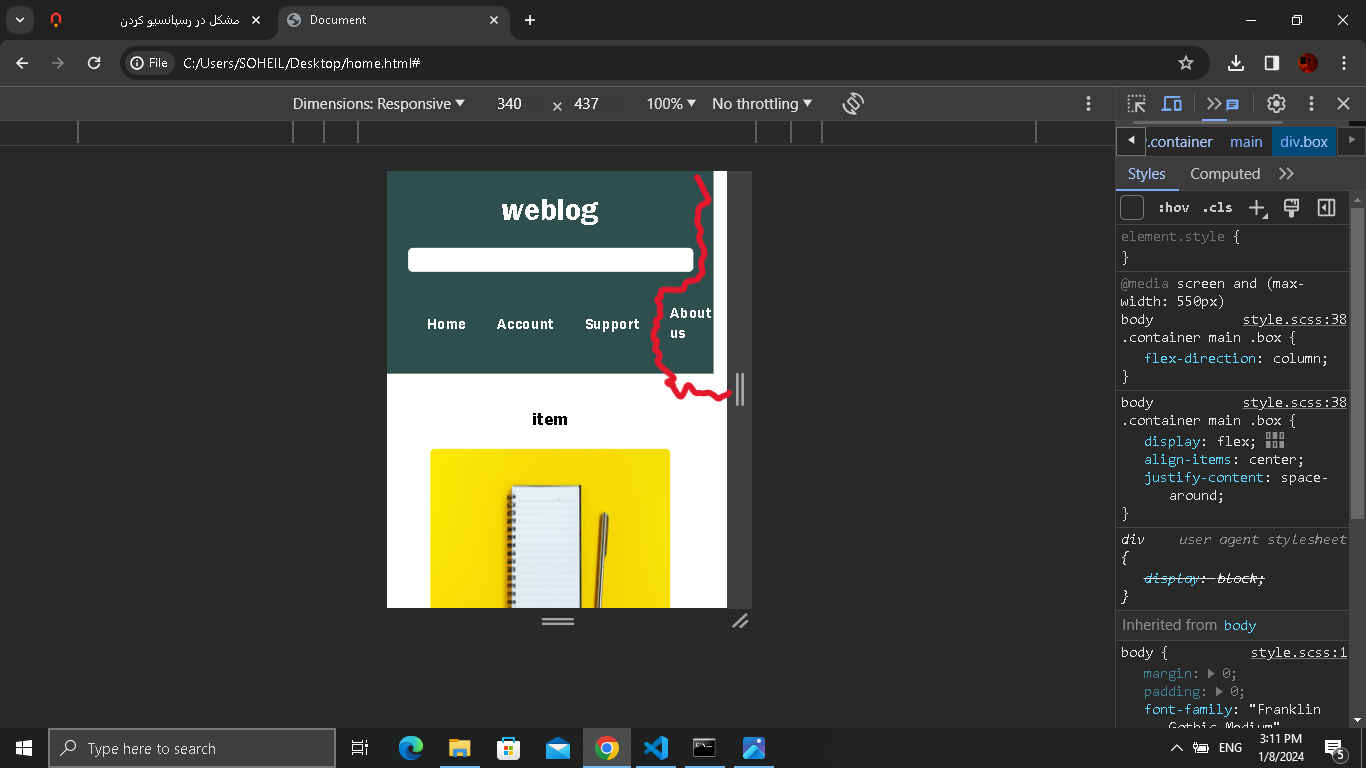
ولی زمانی که صفحه نمایش رو میخوام اندازه یک موبایل در بیارم سایز هدر و نوبار کلا به هم میریزه و مثله یک سایت واقعی نمیشه
این مشکل رو تو بعضی از نوشته ها و المنت های دیگه هم دارم

اگه به اونجایی که علامت زدم دقت کنید میبینید که نوشته نوبار وسایز هدر بهم ریخت در صورتی که ا ز انواع روش های min-width و max-width و... هم استفاده کردم

@magicaldevl
سلام یعنی بوت استرپ میتونه به صورت کلی مشکلات ریسپانسیو نشدن وب سایت ها رو حل بکنه
و برای رسپانسیو کردن صفحه ها نیازی به CSS خام و media query ها نخواهیم داشت؟
چون من اول راه هستم و تجربه کار با بوت استرپ رو نداشتم تا حالا
