مشکل در لود سایت بعد از کار با لاراول میکس
سلام وقت بخیر
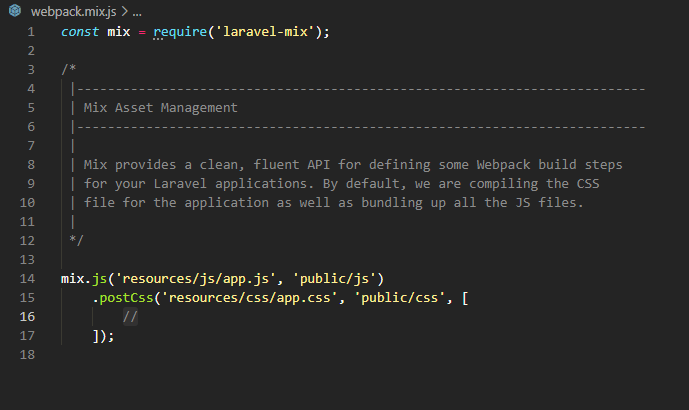
از لاراول میکس برای ادغام فایل ها استفاده کردم
اما وقتی میخوام وب سایت رو لود کنم لود نمیشه
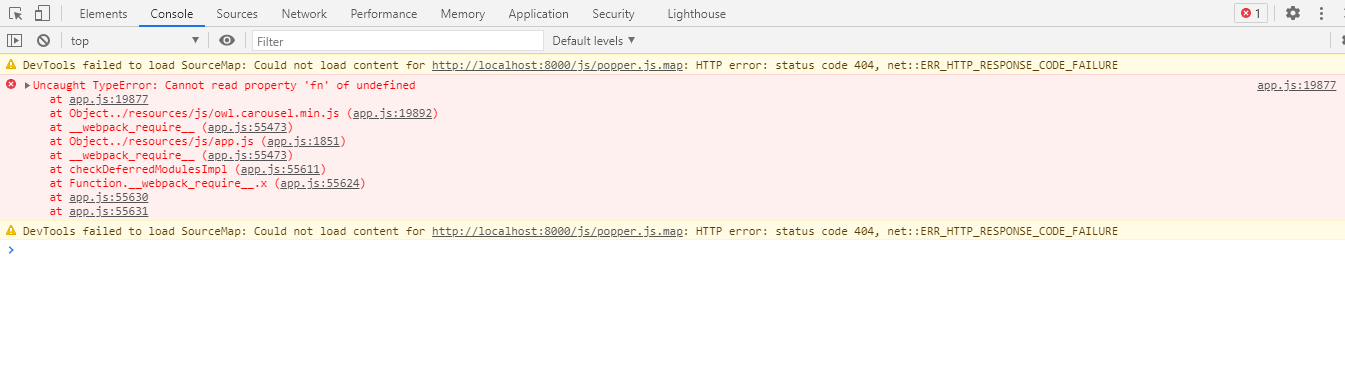
و تو بخش console این ارور میاد
Uncaught TypeError: Cannot read property 'fn' of undefined
at app.js:19877
at Object../resources/js/owl.carousel.min.js (app.js:19892)
at __webpack_require__ (app.js:55473)
at Object../resources/js/app.js (app.js:1851)
at __webpack_require__ (app.js:55473)
at checkDeferredModulesImpl (app.js:55611)
at Function.__webpack_require__.x (app.js:55624)
at app.js:55630
at app.js:55631مشکل رو چطور میتونم برطرف کنم؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
اگر یک عکس ارسال میکردی قطعا بیشتر کمک میکرد
عکس از کنسول و فایل webpack.mix
قبل از اجرا کردن دستور npm run watch
پکج های jquery و popper رو نصب کردی؟
از این دستور توی فایل های js خودت استفاده کردی؟
global.$ = global.jQuery = require('jquery');سلام وقت بخیر
@Rp76
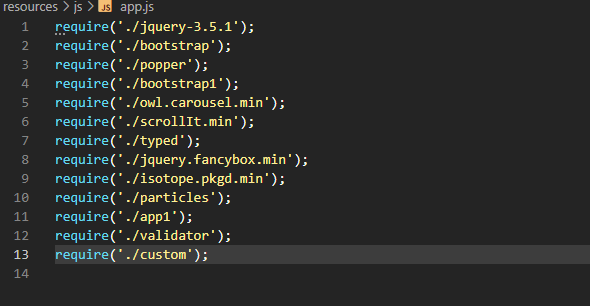
این فایل js من هست که با دستور npm run watch کامپایل میکنم

تصویر کنسول

تصویر webpack

قبلا هنگام نصب npm
pooper و jquery رو نصب کردم اما جواب نگرفتم همین ارور میاد نمیدونم مشکل کجاست
درباره این کد هم خیر بنده استفاده نکردم چون قالب وب سایت آماده بوده بنده طراحیش نکردم تو کدوم فایل باید بذارم؟
global.$ = global.jQuery = require('jquery');
متاسفانه الان که عکس فرستادید و دیدم که چیکار کردید
متوجه شدم اصلا به این مشکل تاحالا برنخوردم و هیچ سررشته ای ندارم
شرمنده😅
ارور شما فکر کنم مربوط به owl.carousel.min.js میشه که این fn رو بهش گیر داده اما من نمیدونم این داستان fn چیه قفلی زده بشه
من به تازگی بعد از اتمام دوره لاراول مهندس موسوی شروع به نوشتن یک پروژه کردم. همین ابتدای کار با وب پک به مشکل خوردم.چندین بار پروژه رو حذف کردم و از نو نصب کردم.در کل به این نتیجه رسیدم وب پک ابزار عالی هست اما وقتی پروژه از تعداد فایل های جاوا اسکریپتی زیادی استفاده میکنه وب پک با ادغام فایل ها یک مقدار به مشکل میخوره.بهتره فایل های اصلی تر مثل جی کوئری و بوت استرپ و ای جکس رو ادغام کرد و همه فایل ها رو ادغام نکنیم . البته بعضی از مشکلات هم هستن که به دلیل نسخه جی کوئری ایجاد میشه.مثلا من از قالب آماده استفاده میکردم که وقتی وب پک رو استفاده کردم آخرین نسخه جی کوئری اضافه شد و خود قالب از نسخه پایین تر استفاده میکرد.این بود که بعضی از توابع دیگه منسوخ شده بود و پروژه به مشکل میخورد.امیدوارم در کل مشکلتون با بررسی نسخه جی کوئری و یا ادغام فایل های مهم تر در وب پک حل بشه
مشکلتون بر می گرده به owl carousel که یکسری مشکلات مسخره با JQuery و Webpack داره و وقتی با هم دیگه با webpack بخواید ادغام کنید دچار مشکل میشید.
برای تست یکبار owl carousel رو در فایل app.js کامنت کنید و مجدد compile کنید. اگر ارور برطرف شد متوجه میشید که مشکل از همین قضیه ست.
برای حلش هم راهکارهای مختلفی وجود داره. یا از سایر پلاگین های اسلایدر ساز مثل swiper.js استفاده کنید. یااینکه owl carousel رو بصورت جداگانه یا مثلا با CDN لود کنید. چندتا راهکار دیگه در صفحه issue های owl carousel هم ذکر شده :
https://github.com/OwlCarousel2/OwlCarousel2/issues/2537
https://github.com/OwlCarousel2/OwlCarousel2/issues/2206