Ali Rasapour
6 سال پیش
توسط Ali Rasapour
مطرح شد
مشکل قرارگیری نادرست BottomTabar در ورژن ۵ react navigation
با سلام دوستان.
چند وقته که میخوام پروژمو برای اندروید خروجی بگیرم اما Tabbar قشنگ سرجاشون نیستن.
خیلی دقت کردم که مشکلی از کد من نباشه.زیاد بررسی کردم الآن فکر کنم از خود کتابخونه باشه.
این کد App.js
// Important first loading
import "react-native-gesture-handler";
// modlues
import CardTabbar from "./modules/cardTabbar";
console.disableYellowBox = true;
//Redux
import { Provider } from "react-redux";
import store from "./store";
// Screen
import Splash from "./screen/splash";
import Product from "./pages/Product/Product";
import setting from "./screen/setting";
import card from "./screen/card";
import home from "./screen/home";
import category from "./screen/category";
import Payment from "./screen/payment";
import Auth from "./screen/auth";
import beforepayment from "./screen/beforePayment";
// React Navigation
import { createStackNavigator } from "@react-navigation/stack";
import { NavigationContainer } from "@react-navigation/native";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
const Tab = createBottomTabNavigator();
const Stack = createStackNavigator();
// Import Library
import React from "react";
import Icon from "react-native-vector-icons/Feather";
//////
export default class App extends React.Component {
render() {
return (
<Provider store={store}>
<NavigationContainer>
<Stack.Navigator
initialRouteName={"Splash"}
screenOptions={{ headerShown: false, gestureEnabled: false }}
>
<Stack.Screen name="Home" component={Tabbar} />
<Stack.Screen name="Product" component={Product} />
<Stack.Screen name="Category" component={category} />
<Stack.Screen name="Payment" component={Payment} />
<Stack.Screen name="Auth" component={Auth} />
<Stack.Screen name="beforepayment" component={beforepayment} />
<Stack.Screen name="Splash" component={Splash} />
</Stack.Navigator>
</NavigationContainer>
</Provider>
);
}
}
function Tabbar() {
return (
<Tab.Navigator
screenOptions={({ route }) => ({
tabBarIcon: ({ focused, color }) => {
let iconName;
if (route.name === "خانه") {
iconName = focused ? "aperture" : "aperture";
return <Icon name={iconName} size={22} color={color} />;
} else if (route.name === "سبد خرید") {
return <CardTabbar color={color} />;
} else if (route.name === "تنظیمات") {
iconName = focused ? "user" : "user";
return <Icon name={iconName} size={22} color={color} />;
}
},
})}
tabBarOptions={{
activeTintColor: "black",
inactiveTintColor: "rgba(0,0,0,.3)",
initialRouteName: "خانه",
showLabel: true,
labelStyle: {
fontFamily: "Dana-FaNum",
fontSize: 9,
},
}}
>
<Tab.Screen name="خانه" component={home} />
<Tab.Screen name="سبد خرید" component={card} />
<Tab.Screen name="تنظیمات" component={setting} />
</Tab.Navigator>
);
}
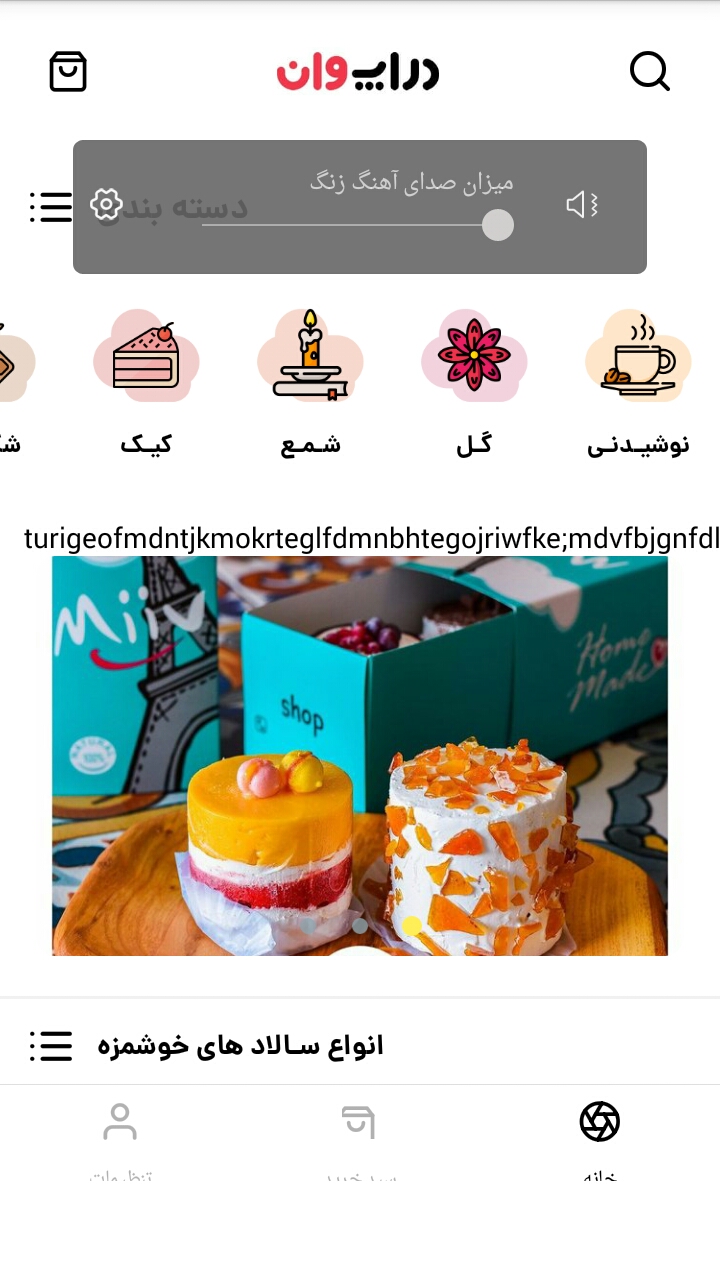
و به این صورت اجرا میشه :

تو iOS تو دو حالت debug release درست کار میکنه
تو شبیه ساز اندروید چه release چه debug هم درست اجرا میشه فقط وقتی تو گوشی واقعی تست میشه به این شکل در میاد.
یه نکته هم بگم تصویر راستچین نیست به این خاطر که فکر میکردم از react-native-restart باشه ایرادش اما نبود
لطفا راهنمایی بفرمایید.
واقعا خسته شدم از ورژن 5 react navigation
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید