مشکل نشون ندادن تصاویر سه بعدی در modal
سلام
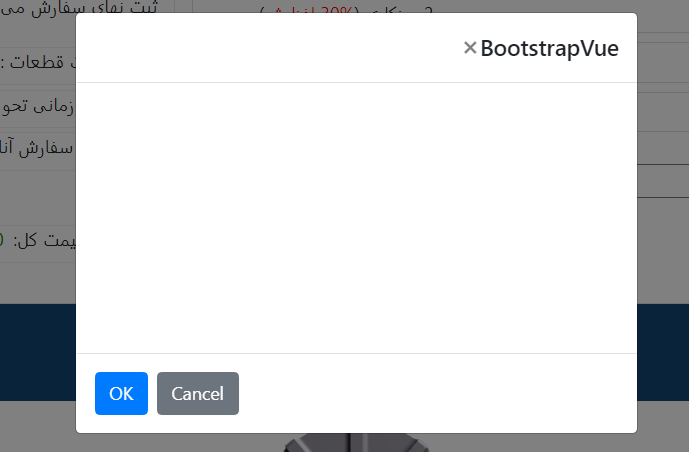
من میخوام از تصویر سه بعدی رو تو مودل bootstrap نشون بدم مشکل اینجاست که زمانی که کلیک میکنم مودال رو نشون میده صفحه خالی هستش و متوجه شدم بعد از این که inspect element میگیرم تصویر رو نشون میده . برعکس هم اتفاق میفته . یعنی اگه inspect element باز باشه و مودال رو باز کنم تصویر رو نشون نمیده و وقتی که inspect element رو میبندم تصویر رو نشون میده
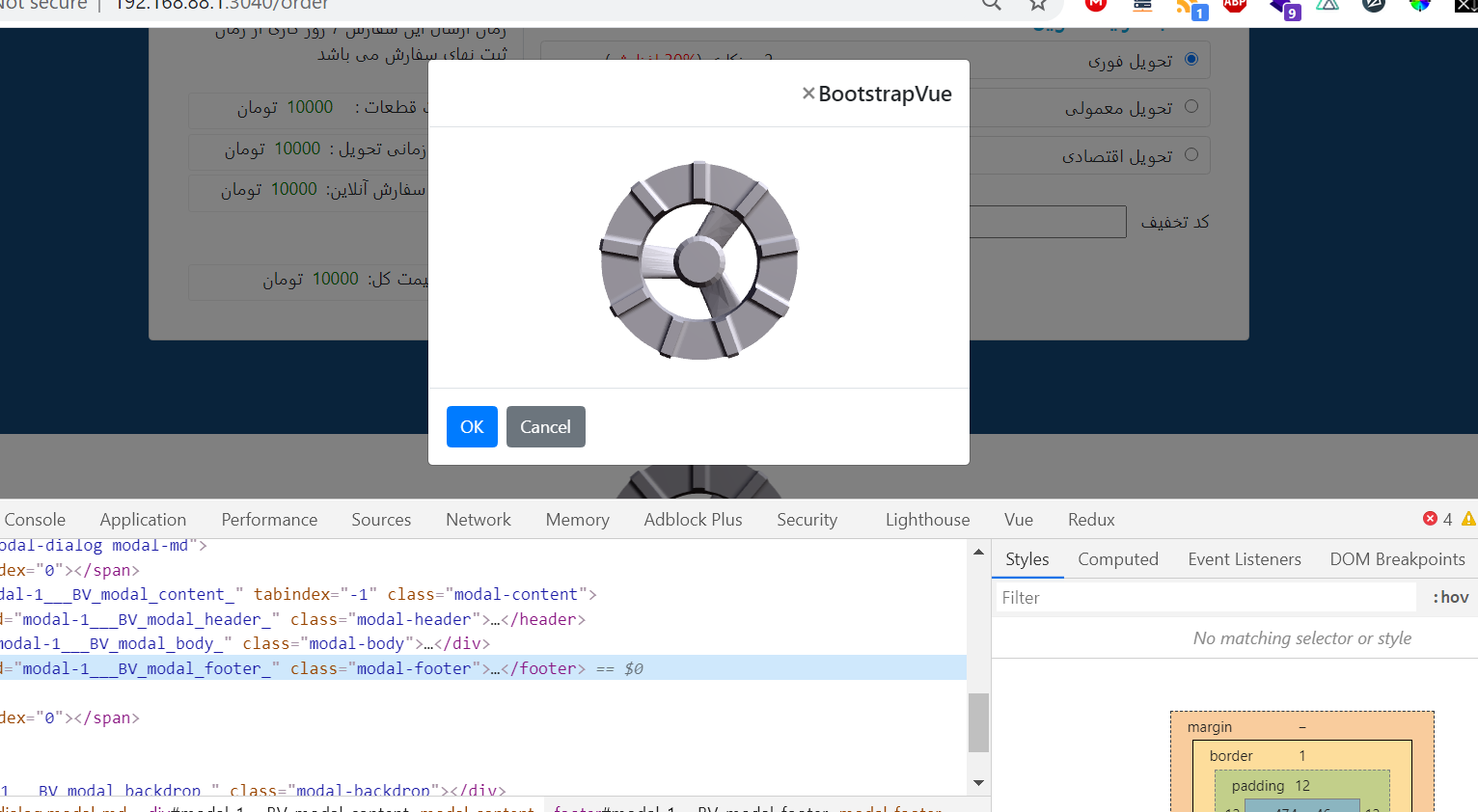
شکل های زیر نشون میده
مشکل از چیه
با تشکر

این هم زمانیکه مثلا inspect element مگیرم همون لحظه تصویر رو نشون میده

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
الان متوجه شدم زمانیکه اندازه مرورگر تغییر میکنه هم تصویر رو نشون میده . در کل متوجه شدم زمانی که اندازه صفحه تغییر میکنه تصویر رو نشون میده
ممنون @juza66
ولی چطور منظورتون هستش . من یه لودر گذ اشتم و تو event load هم لودر گذاشتم ولی نتیحجه نداد
ممنون @juza66
جواب شما درست بود
البته من هم قبلا هم یه جا دیگه استفاده کردم اونجا هم لودینگ داده بودم که کار میکرد الان هم لودینگ رو فقط به اون بخش دادم که درست شد