مشکل گرید در بوت استرپ
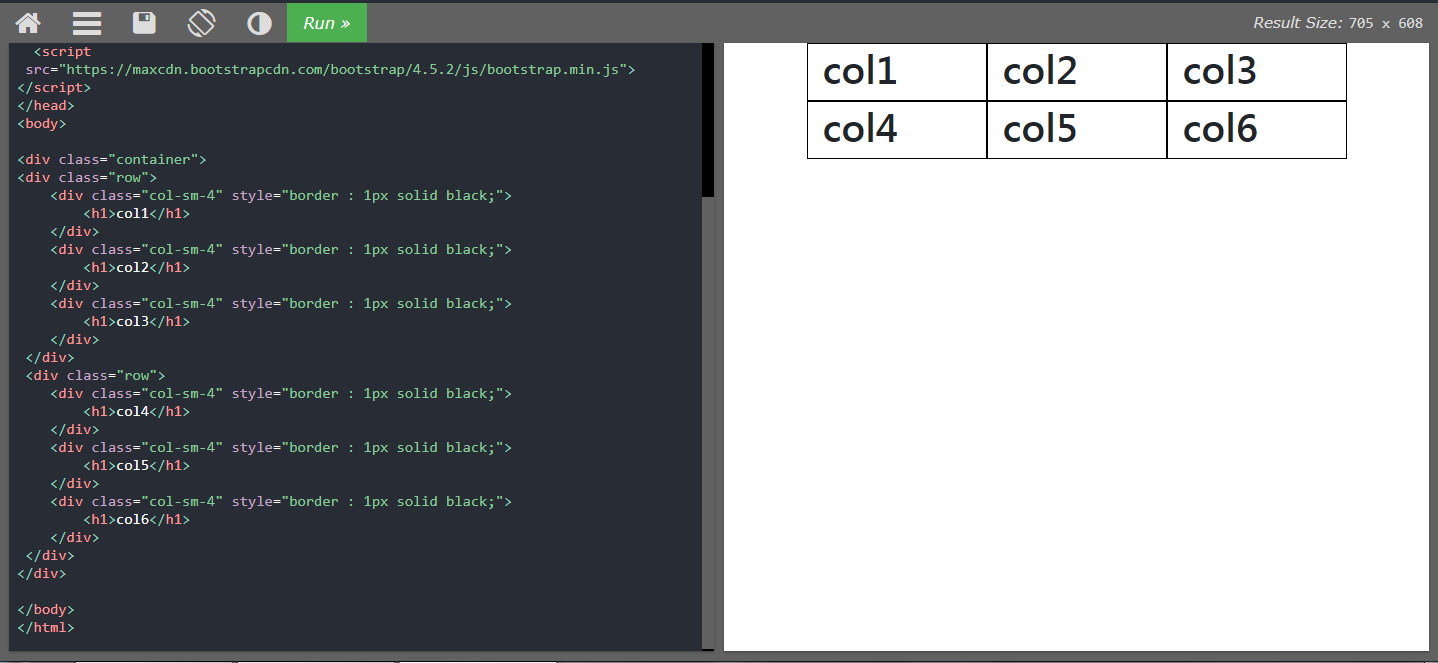
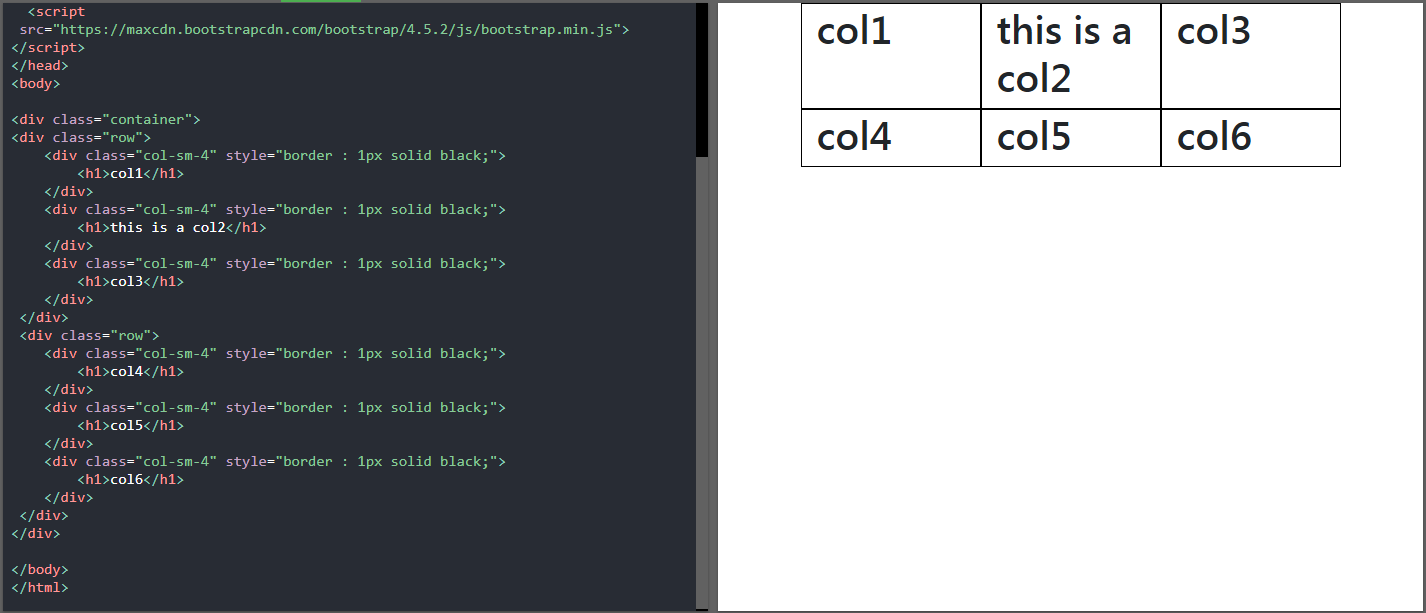
سلام 2تا تصویر زیر رو اول ببینید

همون طور که میبینید 2 تا رکورد هست که در هر کدام 3 ستون وجود دارد
حالا میخوایم یکی از ستون های ردیف اول رو بزرگتر کنیم و درواقع محتواش بیشتر بشه

مشکل دقیقا همین جاست که به خاطر یک ستون کل ردیف دوم اومد پائین تر
به جای اینکه فقط ستون شماره 5 در تصویر به پائین بیاد کل ردیف جا به جا شده
مشکل رو کی میتونه حل کنه؟ این مشکل حتی در flexbox هم هست.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
به این نوع از طرح ها میگن سازه بنایی (Masonry).
.
اینهارو بررسی کنید ببینید کدومش نیازتون رو برطرف می کنه:
https://getbootstrap.com/docs/4.5/components/card/#card-columns
https://masonry.desandro.com/extras.html#bootstrap
https://medium.com/@henrylepa/how-to-create-a-great-bootstrap-masonry-design-with-bootstrap-4-70551e6419d1
@amirmahdavinejad
برای اینکار کافی به جای استفاده از دو سطر از یک سطر استفاده کنید. یعنی همه ستون ها فقط در یک سطر باشه
@behzadd
راستش منم مطمئن نیستم که درخواستشون رو متوجه شده باشم، ولی فکر می کنم منظورشون طرح های masonary هستش که راهش رو هم در بالا قرار دادم.
@amirmahdavinejad
سلام
شما باید سه تا ستون ایجاد کنید که هر کدومشون دوتا خط داشته باشن.
الان دوتا row دارید با سه col، باید سه تا col باشه با دو row.
