نحوه استفاده از SweetAlert.js در لاراول
در برنامه ام میخوام بعد از اینکه یکسری اطلاعات بصورت POST از فرم دریافت شد و در بانک اطلاعات ذخیره شد.
میخوام یک Alert صادر بشه ولی نه بصورت عادی بلکه با SweetAlert باشه.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
استاد دوتا مورد هست که باید عرض کنم:
1- واقعا از صمیم قلبم از شما بابت توضیحات ارزندتون تشکر می کنم. واقعا عالی بود.
2- واقعا فکر نمی کردم به این سرعت پاسخ بدید یا اصلا برگردید و ببینید که در ادامه بنده چی گفتم ... باز هم از شما تشکر می کنم.
نهایتا من پاسخ سوالم رو گرفتم.
اما این رو به جد عارض می شم من کلا علاقمندم همیشه منبع و رفرنس هر چیز رو کامل مطالعه می کنم. استاد منبع بنده همون سایت https://sweetalert2.github.io/ هستش و بوده بنده کل سایت رو بالا و پایین کردم.
هیچ کجا نحوه فراخونی رو نگفته حتی این مواردی که شما اشاره کردید رو هم ندیدم. نمیدونم شاید منبع اطلاعات بنده اشتباه هستش
ولی بازم سپاس گزارم.
سلام دوست عزیز
میتونی از پکیجی که برای لاراول ساخته شده از همین sweet استفاده کنی که خودش همه موارد رو هندل میکنه
ممنونم بزرگوار فقط نکته قضیه اینجاست که شما فقط نحوه نصبش رو فرمودید، ببینید بزرگوار چه از پکیج استفاده کنم چه لینک css و js رو داخل فولدر public بریزم هیچ فرقی نمی کنه. موضوع اینکه خب حالا ریختم چطوری می تونم بدون Ajax توی لاراول فراخونیش کنم؟ چطوری توی فرمم بیارمش استاد؟؟؟؟؟
ببینید عزیز
خب توی سایت مرجعشون کاملا نمونه کد و راهنما قرار داده شده برای طریقه ی استفاده
sweet alert یک پکیج هست که دو تا چیز به شما میده
یک فایل های مربوط به استایل و ظاهر نمایشی اون اعلان
دو فایل js مربوط به فراخوانی اون اعلان ( توی مستندات هم این موارد ذکر شده )
<script src="sweetalert2.min.js"></script>
<link rel="stylesheet" href="sweetalert2.min.css">اگر از حالت ساده و اصلی خود پکیج استفاده کنی که طریقه استفادش توی سایتش هست
شما هر جایی که نیاز به نمایش پیام داری مثلا با کد زیر میتونی پیامت رو نمایش بدی ( در فایل js خودت و هر زمان که ثبت و درجی داری مثلا)
Swal.fire({
title: "Good job!",
text: "You clicked the button!",
icon: "success"
});چون که میگید بدون ajax یعنی به شکل فرم ساده از لاراول دارید استفاده میکنید
این یعنی بعد از تایید فرم صفحه ی شما redirect و یا refresh میشه
پس با کد جاوا اسکریپتی نمیتونی بگی بعد تایید فرم بیا و یک اعلان نمایش بده
شما کلا از سایت اصلی چیزی استفاده نمیکنی و هرکار کردی پاک میکنی
میایی از پکیجی که دادم برای لاراول استفاده میکنی
مراحل نصبش هم توضیح داده شده
composer require uxweb/sweet-alertنصب sweet alert که مربوط به همین پکیج هست
npm install sweetalert --save-devتوی فایل resources/js/bootstrap.js کد زیر
require("sweetalert");مرحله بعد نصب هم باید توی بخش main سایت هم کامپوننت و هم استایل رو فراخوانی کنی
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}"></script>
</head>
<body>
@include('sweet::alert')
</body>
</html>و در نهایت مرحله اخر نصب کامپایل کردن فایل assets هست اونم کد زیر
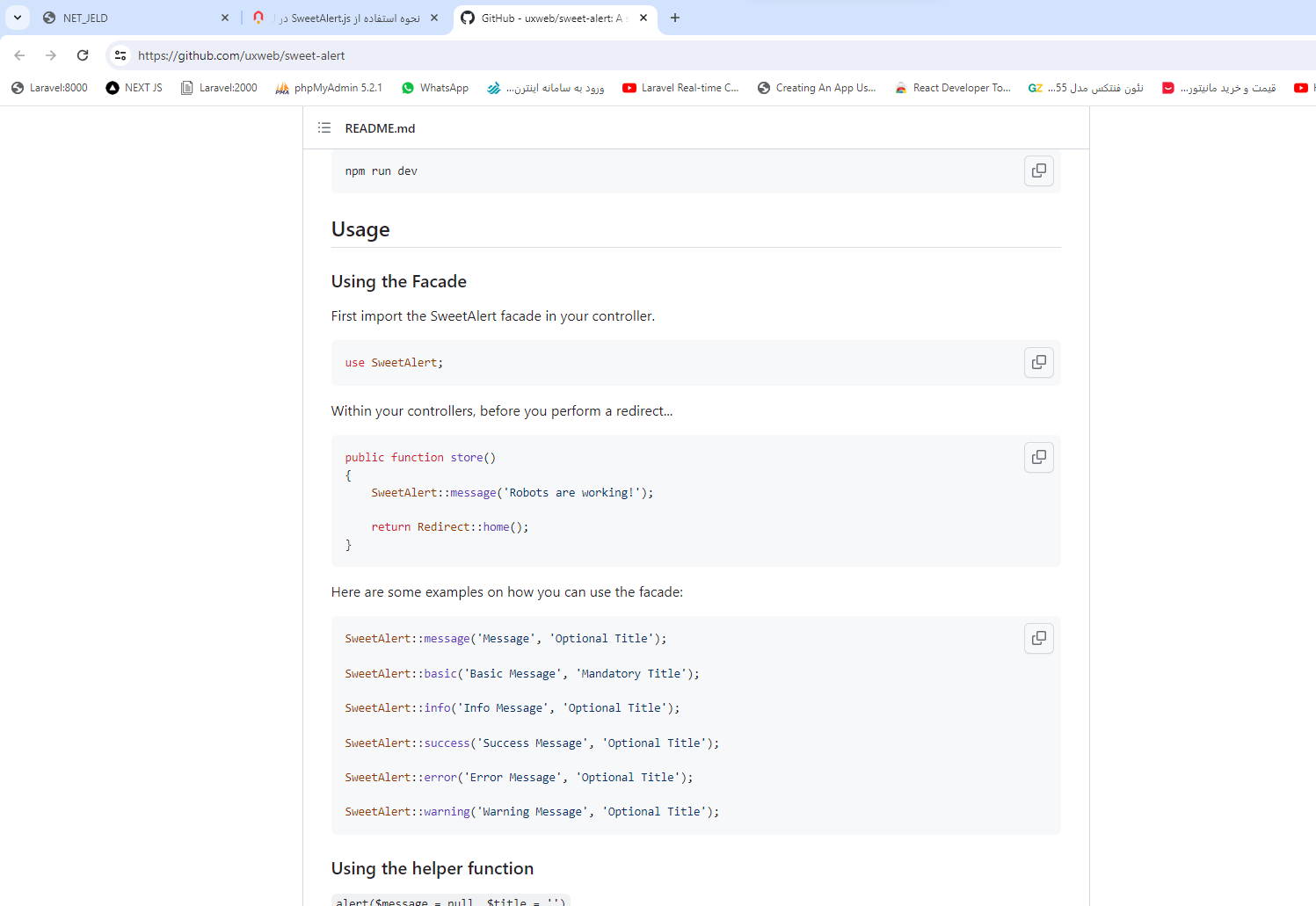
npm run devاینا همه مراحل نصب بود فقط
برای استفاده کردنش هم باز توی مستندات توضیح داده
قبل از ریدایرکت شدن
مثلا توی کنترلرت بالاخره به یه طریقی بعد ثبت داری طرفو میفرستی به یه روتی
return redirect مثلا میکنی به روت قبلی یا روت جدید خب باید sweet رو توی کنترلر use کنی و بعدم استفاده کنی مثل کد زیر
public function store()
{
SweetAlert::message('Robots are working!');
return Redirect::home();
}استفاده ی این اعلان در کنترلر شما هست و از اونجا قبل از ریدایرکت یه پیامی فراخوانی میشه.
این که میفرمایید چطور توی فرم بیارم برام قابل درک نیست و متوجه نمیشم
هر پکیجی یه مرحله ی نصب و یه مرحله ی استفاده داره
همه ی این کد های بالا هم از سایت مرجع خدمتتون داده شد
لطفا بررسی داشته باشید خود سایت پکیج رو کاملا واضح با کد مثال زده و توضیح داده
استاد دوتا مورد هست که باید عرض کنم:
1- واقعا از صمیم قلبم از شما بابت توضیحات ارزندتون تشکر می کنم. واقعا عالی بود.
2- واقعا فکر نمی کردم به این سرعت پاسخ بدید یا اصلا برگردید و ببینید که در ادامه بنده چی گفتم ... باز هم از شما تشکر می کنم.
نهایتا من پاسخ سوالم رو گرفتم.
اما این رو به جد عارض می شم من کلا علاقمندم همیشه منبع و رفرنس هر چیز رو کامل مطالعه می کنم. استاد منبع بنده همون سایت https://sweetalert2.github.io/ هستش و بوده بنده کل سایت رو بالا و پایین کردم.
هیچ کجا نحوه فراخونی رو نگفته حتی این مواردی که شما اشاره کردید رو هم ندیدم. نمیدونم شاید منبع اطلاعات بنده اشتباه هستش
ولی بازم سپاس گزارم.
استاد میشه لطفا سایت مرجعی که فرمودید رو برام ارسال کنید. با تشکر فراوان
البته این رو هم بگم که فراخوانی دستورات رو گفته: اما در خود javascript و نه در محیط بک اند و دستورات php
من تمام توضیحاتم مو به مو از دو سایتی هست که براتون قرار دادم
سایت اول و سایتی که شما فرستادید یکی هست ولی برای فراخوانی به صورت js
تمام این باکس های سیاه نمونه کد هست برای فایل js دیگه

پکیجی هم که من بهتون دادم لینکش رو قرار دادم مال لاراول هست
اونم هم مراحل نصب هم استفاده رو قرار داده

سلام مجدد. دوست عزیز چیزی که من متوجهش شدم اینه که برای این پکیج جاوااسکریپت یک پکیج جدا در composer و مخصوص php نوشته شده که قابلیت اون رو می ده که در محیط php و با کلاس ها و متد های php این کد های دستوری جاوااسکریپت رو فراخوانی کنیم.
فقط یک موضوع هستش و اونم اینکه دستوراتی که در کامپوزر اومده برای ورژن 1 sweet هستش آیا میشه همون دستورات رو برای ورژن 2 هم استفاده کرد؟
راستش بزرگوار من ورژن 2 رو نصب کردم اما متاسفانه نتیجه نگرفتم...
ولی بازم از شما تشکر می کنم درود بر شما