نحوه ریسپانسیو کردن پکیج ری کپچا
درود کسی از مهندسین هست که بنده در ریسپانسیو کردن پکیج ریکپچا ورژن 2 (پکیج) راهنمایی کنه؟
این کد رجیستر من
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="author" content="Kodinger">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Login Page </title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="{{asset('./authfront/my-login.css')}}">
<link href="https://cdn.jsdelivr.net/gh/rastikerdar/vazir-font@v30.0.0/dist/font-face.css" rel="stylesheet" type="text/css" />
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script src="https://www.google.com/recaptcha/api.js?onload=vueRecaptchaApiLoaded&render=explicit" async defer></script>
</head>
<x-error></x-error>
<body class="my-login-page">
<section class="h-100">
<div class="container h-100">
<div class="row justify-content-md-center h-100">
<div class="card-wrapper">
<div class="brand">
<img src="{{asset('./authfront/lfk.png')}}" alt="logo" style="margin-left: 30%; width: 200px;padding-top: 20px; padding-bottom: 20px;">
</div>
<div class="card fat">
<div class="card-body">
<h4 class="card-title" style="margin-left: 41%;">ثبت نام</h4>
<form method="POST" action="/register" class="" novalidate="">
@csrf
<div class="form-group">
<label for="name"></label>نام کاربری</label>
<input id="name" type="text" class="form-control" name="name" value="{{old('name')}}" required autofocus>
</div>
<div class="form-group">
<label for="email">ایمیل</label>
<input id="email" type="email" class="form-control" name="email" value="{{old('email')}}" required>
<div class="invalid-feedback">
</div>
</div>
<div class="form-group">
<label for="password">رمز عبور</label>
<input id="password" type="password" class="form-control" name="password" required data-eye>
<div class="invalid-feedback">
</div>
</div>
<div class="form-group">
<label for="password_confirmation">تکرار رمز عبور</label>
<input id="password_confirmation" type="password" class="form-control" name="password_confirmation" required data-eye>
<div class="invalid-feedback">
</div>
</div>
Captcha {!! NoCaptcha::renderJs() !!} {!! NoCaptcha::display() !!} @error('g-recaptcha-response')
{{ $message }}
@enderror
<div class="form-group m-0">
<button type="submit" class="btn btn-primary btn-block">
ثبت نام
</button>
</div>
<form action="">
<div class="mt-4 text-center">
حساب دارید؟ <a href="/login">وارد شوید</a>
</div>
</form>
@include('sweet::alert')
</form>
</div>
</div>
>
</div>
</div>
</div>
</section>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="{{asset('./authfront/my-login.js')}}"></script>
</body>
</html>
و اینم قطعه کد مربوط که داخل مستندات پکیج بود وارد کردم.
Captcha {!! NoCaptcha::renderJs() !!} {!! NoCaptcha::display() !!} @error('g-recaptcha-response')
{{ $message }}
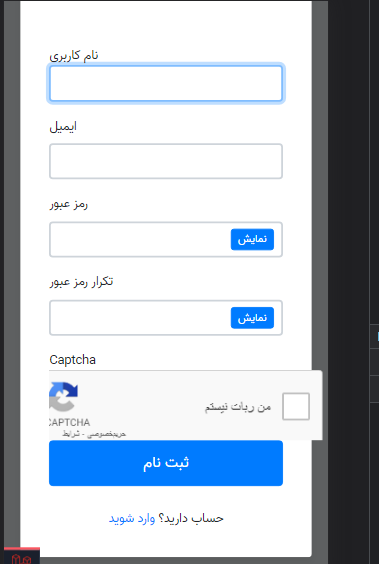
@enderrorاین هم تصویر مربوطه در موبایل

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
0
@alirezamoghadam3180
سلام برای ریسپانسیو کردن نیازی به قرار دادن کدهای php یا لاراول نیست این کار رو باید با css یا jquery انجام بدین
اگه توی پروژه فایل jquery دارید این تیکه کد رو قرار بدین توی اسکریت هاتون باید مشکل فیکس بشه :
var width = $('.g-recaptcha').parent().width();
if (width < 302) {
var scale = width / 302;
$('.g-recaptcha').css('transform', 'scale(' + scale + ')');
$('.g-recaptcha').css('-webkit-transform', 'scale(' + scale + ')');
$('.g-recaptcha').css('transform-origin', '0 0');
$('.g-recaptcha').css('-webkit-transform-origin', '0 0');
}یا این :
$(function(){
function rescaleCaptcha(){
var width = $('.g-recaptcha').parent().width();
var scale;
if (width < 302) {
scale = width / 302;
} else{
scale = 1.0;
}
$('.g-recaptcha').css('transform', 'scale(' + scale + ')');
$('.g-recaptcha').css('-webkit-transform', 'scale(' + scale + ')');
$('.g-recaptcha').css('transform-origin', '0 0');
$('.g-recaptcha').css('-webkit-transform-origin', '0 0');
}
rescaleCaptcha();
$( window ).resize(function() { rescaleCaptcha(); });
});با Css این استایل ها رو قرار بدین ببینید اوکی میشه ؟
.g-recaptcha {
transform:scale(0.77);
-webkit-transform:scale(0.77);
transform-origin:0 0;
-webkit-transform-origin:0 0;
}
@media screen and (max-height: 767px){
#rc-imageselect, .g-recaptcha {
transform:scale(0.77);
-webkit-transform:scale(0.77);
transform-origin:0 0;
-webkit-transform-origin:0 0;
}
}اگه اوکی نشد لینک پروژه رو بفرستید اگه آنلاینه که بهتر بشه چک کرد
گزارش تخلف
کپی کردن
0
0
