نشان داده نشدن dropdown داخل صفحه
سلام
من یک کد نوشتم با استفاده از جنگو و django-mptt اما داخل template , drop-down نمایش داده نمیشه - از bootstrap استغاده کردم
{% load mptt_tags %}
<ul class="dropdown-menu">
{% recursetree nodes %}
<button class="btn btn-primary dropdown-toggle" type="button" data-bs-toggle="dropdown"
aria-expanded="false">
{{ node.name }}
</button>
<li {% if not node.is_leaf_node %}class="dropdown-submenu"{% endif %}>
<a class="dropdown-item {% if not node.is_leaf_node %}dropdown-toggle{% endif %}"
href="{% if node.is_leaf_node %}{{ node.get_absolute_url }}{% endif %}"
{% if not node.is_leaf_node %}role="button" data-bs-toggle="dropdown" aria-expanded="false"{% endif %}>
{{ node.name }}
{% if not node.is_leaf_node %}<span class="dropdown-caret"></span>{% endif %}
</a>
{% if not node.is_leaf_node %}
<ul class="dropdown-menu">
{{ children }}
</ul>
{% endif %}
</li>
{% endrecursetree %}
</ul>
class HomePage(View):
def get(self, request):
postss = Post.objects.all()
categories = Category.objects.all()
form = CategoryForm()
return render(request, 'home/index.html', {'postss': postss, 'categories': categories, 'form': form})
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست من 🖐
امیدوارم حالت خوب و عالی باشی✨
مشکلی که در کدت وجود داره اینه که در تگهای جنگو معمولاً از نامهای فیلدهایی که میخوای در تمپلیت نمایش بده ، به صورت مستقیم استفاده نمیشه به جای اون ، از نمونه مورد نظر استفاده میکنید و از ویژگیهای آن برای نمایش محتوا استفاده کن
{% load mptt_tags %}
<ul class="dropdown-menu">
{% recursetree categories %}
<button class="btn btn-primary dropdown-toggle" type="button" data-bs-toggle="dropdown"
aria-expanded="false">
{{ node.name }}
</button>
<li {% if not node.is_leaf_node %}class="dropdown-submenu"{% endif %}>
<a class="dropdown-item {% if not node.is_leaf_node %}dropdown-toggle{% endif %}"
href="{% if node.is_leaf_node %}{{ node.get_absolute_url }}{% endif %}"
{% if not node.is_leaf_node %}role="button" data-bs-toggle="dropdown" aria-expanded="false"{% endif %}>
{{ node.name }}
{% if not node.is_leaf_node %}<span class="dropdown-caret"></span>{% endif %}
</a>
{% if not node.is_leaf_node %}
<ul class="dropdown-menu">
{{ children }}
</ul>
{% endif %}
</li>
{% endrecursetree %}
</ul>
در اینجا من categories را به عنوان منبع دادهای برای ایجاد درختی از دستهبندها استفاده کردم. توجه داشته باش که من categories را از context تمپلیت استخراج کردم که در دیکشنریای که به تمپلیت ارسال میکنی، به نام 'categories' در دسترس است. شما باید از نام دقیقی که برای دستهبندها در context خود استفاده میکنید، استفاده کنید.
همچنین، اطمینان حاصل کن که فیلد name در مدل Category وجود داره و به درستی تعریف شده . اگر این فیلد به نحوی دیگر تعریف شده است، مطابق آن تغییر بدید
در نهایت، اطمینان حاصل کنید که Bootstrap و کتابخانههای مورد نیاز دیگر در تمپلیت شما به درستی اضافه شده تا Drop-down درست عمل کنه
امیدوارم پاسخم بهت کمک کرده باشه ❤️
موفق و پیروز باشی 🤘🌹
سلام خوب هستین @mahdi.nazari
کار هایی که گقتین انجام دادم و بررسیی کردم همه چیز رو ولی باز هم توی صفحه ام نمایش داده نمیشه
کل کد هایی که دارم این چنین هست ممنون میشم راهنمایی کنید
template :
{% load mptt_tags %}
<ul class="dropdown-menu">
{% recursetree categories %}
<button class="btn btn-primary dropdown-toggle" type="button" data-bs-toggle="dropdown"
aria-expanded="false">
{{ node.name }}
</button>
<li {% if not node.is_leaf_node %}class="dropdown-submenu"{% endif %}>
<a class="dropdown-item {% if not node.is_leaf_node %}dropdown-toggle{% endif %}"
href="{% if node.is_leaf_node %}{{ node.get_absolute_url }}{% endif %}"
{% if not node.is_leaf_node %}role="button" data-bs-toggle="dropdown" aria-expanded="false"{% endif %}>
{{ node.name }}
{% if not node.is_leaf_node %}<span class="dropdown-caret"></span>{% endif %}
</a>
{% if not node.is_leaf_node %}
<ul class="dropdown-menu">
{{ children }}
</ul>
{% endif %}
</li>
{% endrecursetree %}
</ul>
views.py :
class HomePage(View):
def get(self, request):
postss = Post.objects.all()
categories = Category.objects.all()
form = CategoryForm()
return render(request, 'home/index.html', {'postss': postss, 'categories': categories, 'form': form})
models.py
class Category(MPTTModel):
name = models.CharField(max_length=50)
slug = models.SlugField(unique=True, allow_unicode=True)
is_sub = models.BooleanField(default=False)
parent = TreeForeignKey('self', on_delete=models.CASCADE, null=True, blank=True, related_name='children')
class MPTTMeta:
order_insertion_by = ['name']
class Meta:
verbose_name = _('دسته بندی')
verbose_name_plural = _('دسته بندی ها')
def __str__(self):
return self.name
def get_absolute_url(self):
return reverse('posts:category', args=[self.slug]),و این هم JS برای dropdown
<script>
document.addEventListener('DOMContentLoaded', function () {
var dropdownSubmenus = [].slice.call(document.querySelectorAll('.dropdown-submenu'));
dropdownSubmenus.forEach(function (submenu) {
submenu.addEventListener('mouseenter', function () {
this.querySelector('.dropdown-menu').classList.add('show');
});
submenu.addEventListener('mouseleave', function () {
this.querySelector('.dropdown-menu').classList.remove('show');
});
});
});
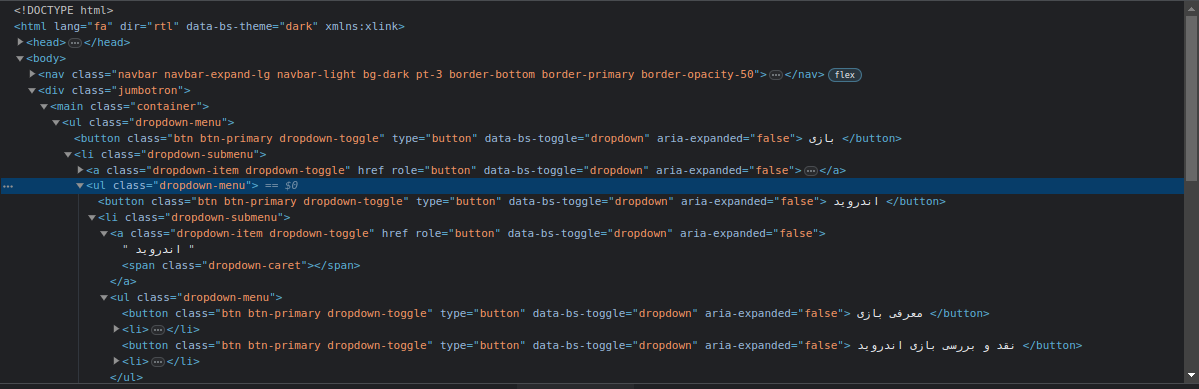
</script>و این هم صفحه inspect

سلام 🖐
امیدوارم حالت خوب و عالی باشی🙏
کدات تا جایی که متوجه شدم باید درست عمل کنه و نباید مشکلی وجود داشته باشه
اما این نکات رو حتما بررسی کن
- بررسی کنسول مرورگر با اجرای صفحت و باز کردن کنسول مرورگر (با زدن F12 یا Ctrl + Shift + I)، به بخش "Console" نگاه کن تا هر پیام خطا یا این میتوانه به شما کمک کنه تا مشکل رو بهتر تشخیص بدی
- یه مرورگر دیگه رو تست کن شاید حل شد
- اطمینان از ترتیب اضافه کردن کتابخانهها: چک کن که فایلهای مرتبط با Bootstrap و jQuery قبل از اجرای کد JavaScript کار میکنه یا نه
- تغییر data-bs-toggle به data-toggle: بعضی نسخههای Bootstrap از data-bs-toggle به جای data-toggle استفاده میکنند چک کن که که در تمام مکانهای مربوط به Dropdown از تگ data-toggle استفاده میکنی
در نهایت، اگر با توجه به این موارد همچنان به نتیجه درست Dropdown نرسیدی ، بهترین راه بررسی تخصصیتر مشکل که شامل بازبینی کامل سایر کانفیگت، کدها و استایلها هستش.
امیدوارم پاسخم بهت کمک کرده باشه | تشکر❤️
موفق و پیروز باشی 🤘🌹
سلام اقای نظری خسته نباشید @mahdi.nazari
یک چیزی رو فهمیدم اونم این هست که وقتی کلاس ul رو از dropdown-menu به dropdown تغیر میدم آیتم هارو میاره ولی دیگه استایلی ندارند ...
راه حلی وجود داره؟؟
