نمایش تصاویر متفاوت در react بوسیله لیست ها
سلام دوستان وقت بخیر
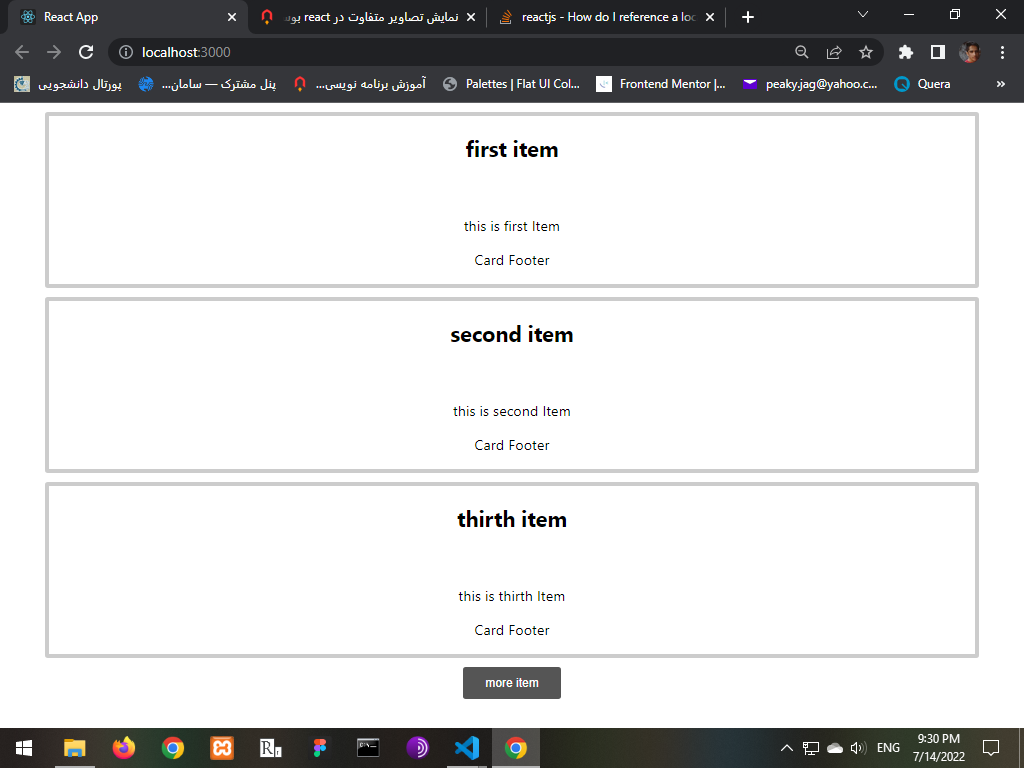
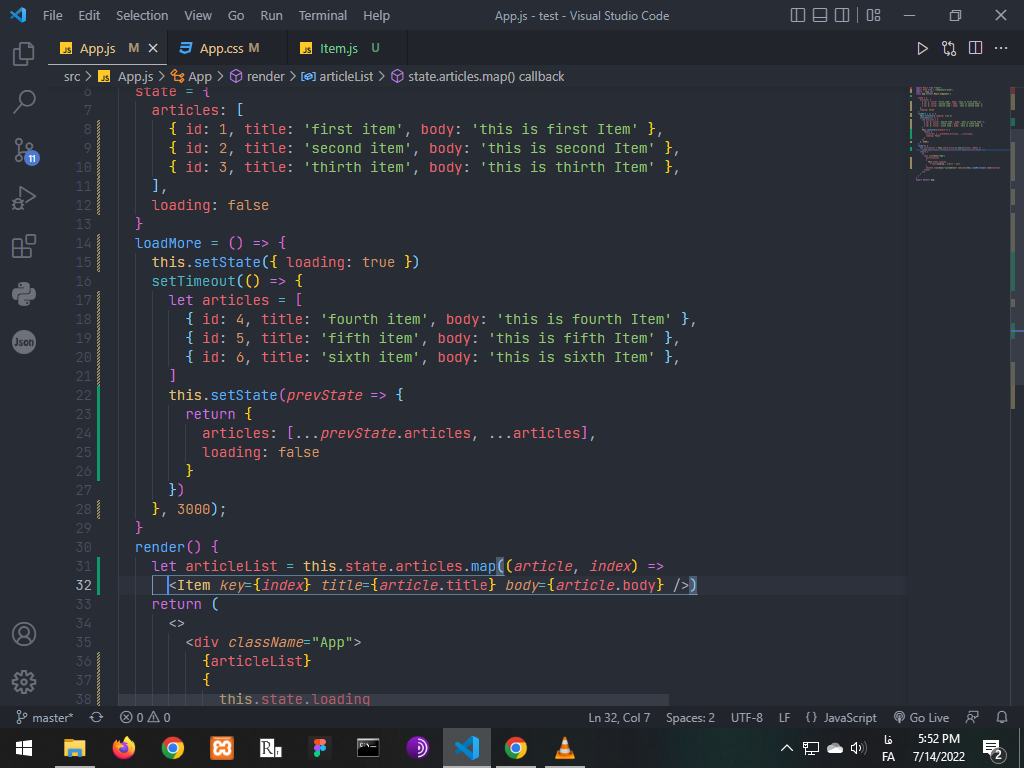
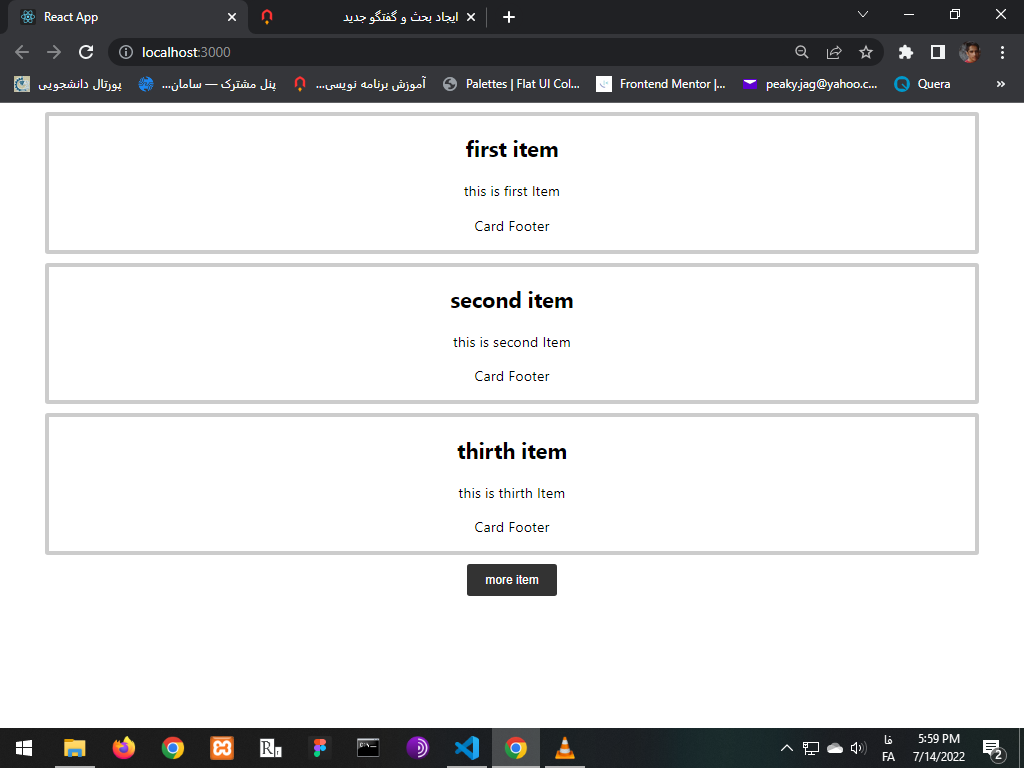
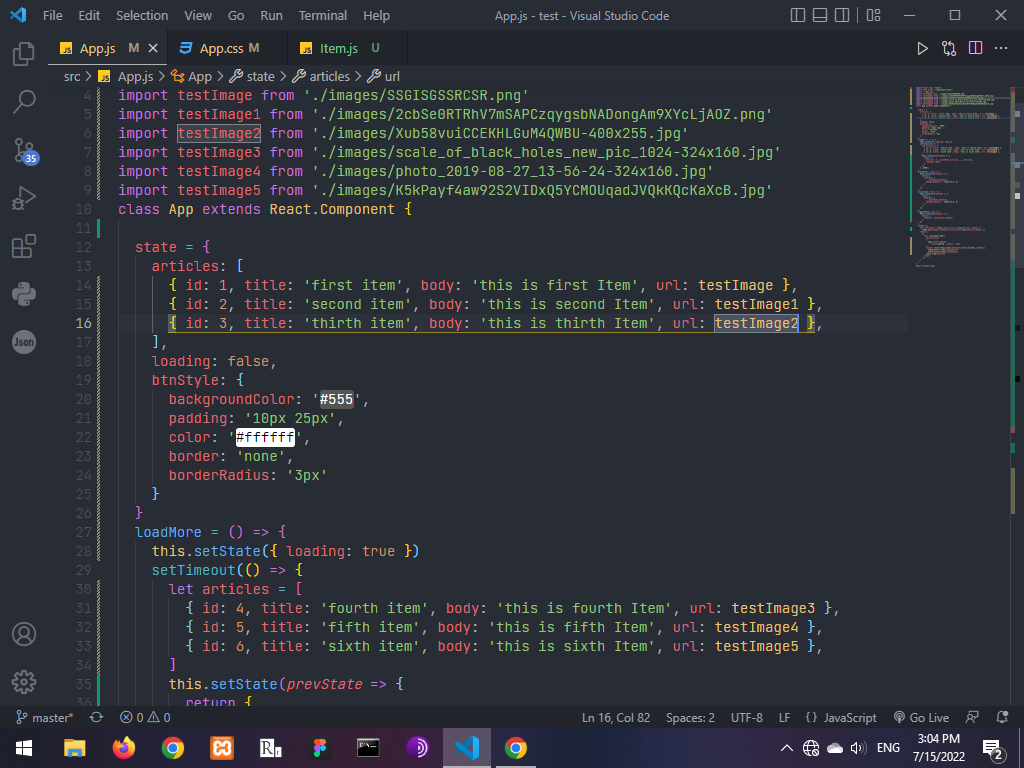
ببینید من به وسیله props و لیست ها اومدم و یکسری محتوا رو پیمایش کردم و به کامپوننت آیتم پاس دادم
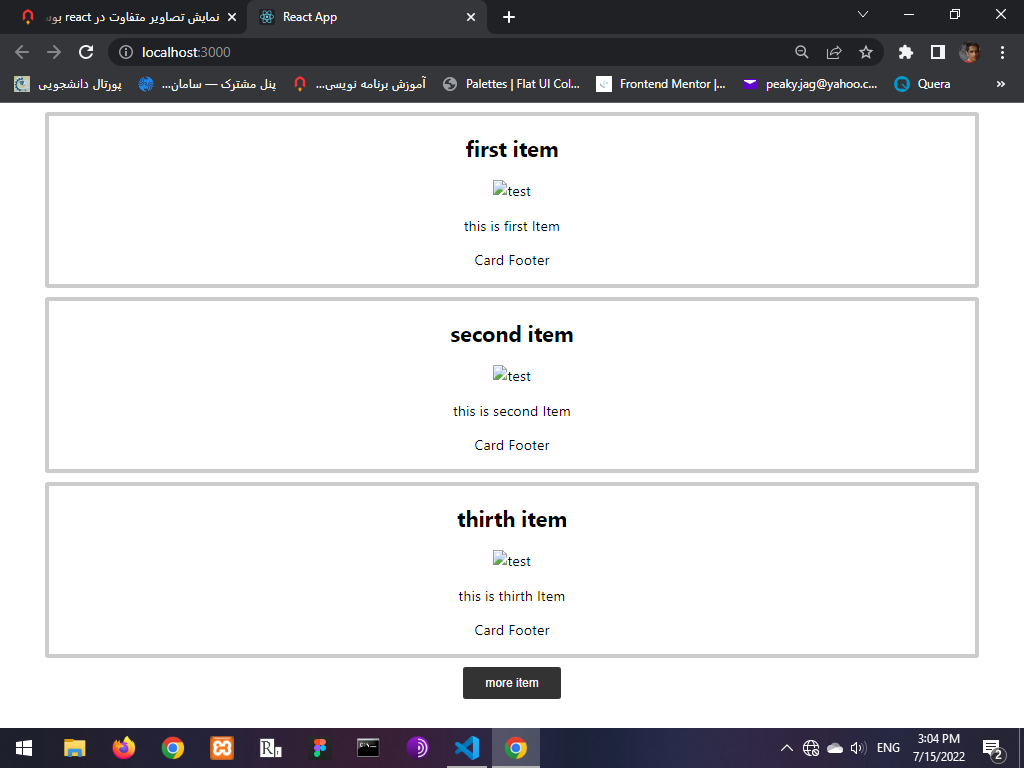
حالا من میخوام واسه هر کدوم از این آیتم ها یک تصویر جداگونه رو در نظر بگیرم اما نمیدونم چطوری باید عکس های مختلف رو توی لیست بزارم سرچ هم کردم اما چیزی پیدا نکردم یا اگرم بوده من نفهمیدم چیه و دقیقا چیکار میکنه !!
ممنون میشم کمک کنید


گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
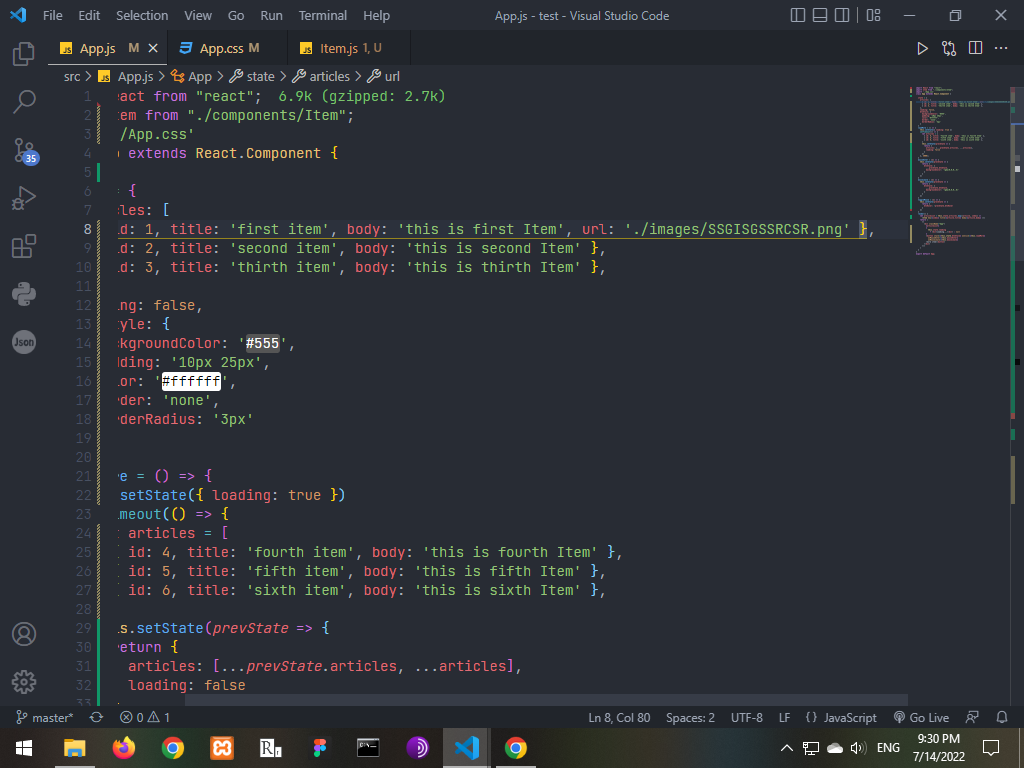
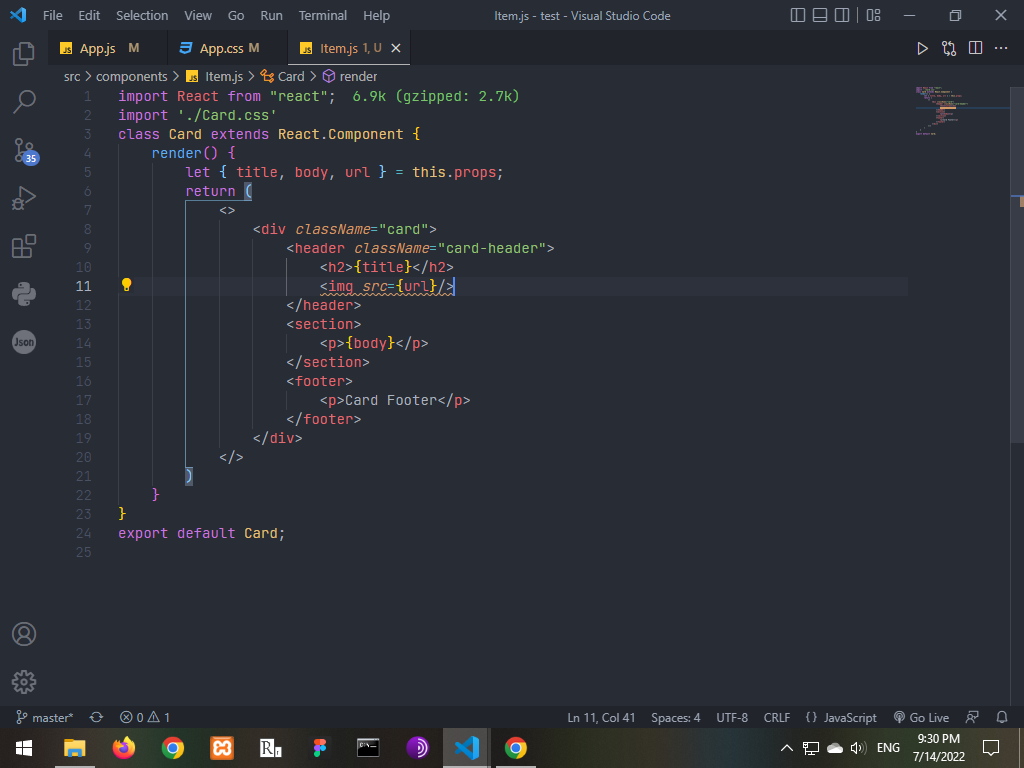
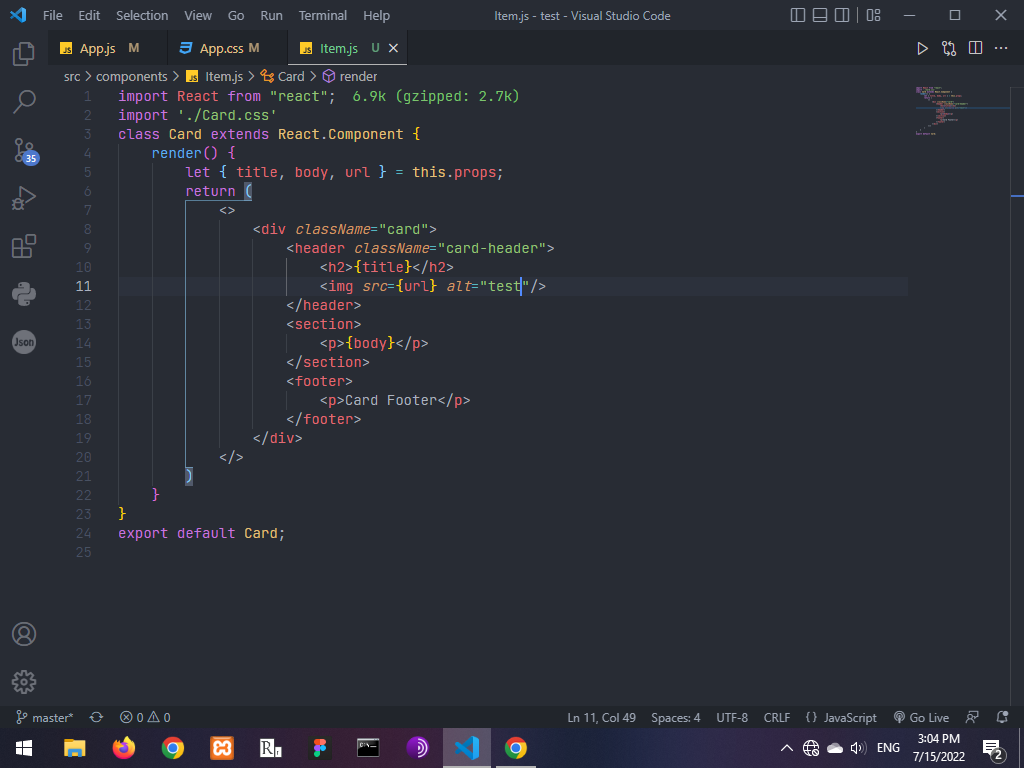
شما داخل articles برای هر ایتم id,title,body تعریف کردید و یک url هم تعریف کنید و مقدارش ادرس عکس ایتم را به صورت string قرار بدید(برای تمیزی کارمیتونید یک فایل js جداگانه برای عکاس در نظر بگیرید , تعریف و export کنید و برای مقدار url اسم عکس import را کنید) و داخل کامپوننت آیتم تون src تگ img صداش بزنید.
سلام و خسته نباشید !
عکس ها باید import بشن و سپس مورد استفاده قرار بگیرن یعنی مثلا اینطوری
import picHelp from "../asset/images/help1.png";بعد اینو میزارین تو url که داخل لیست گذاشتید یعنی اینجوری
{url : picHelp}در ضمن میبینم که از class ها استفاده میکنین پیشنهاد میکنم که روی function ها زوم کنین چون class ها کمتر مورد استفاده قرار میگیرن...
داخل پرانتز اشاره کردم میتونید از import استفاده کنید یه تست کن ببین جواب میده.برای تگ img هم attribute alt تعریف کنید
سلام
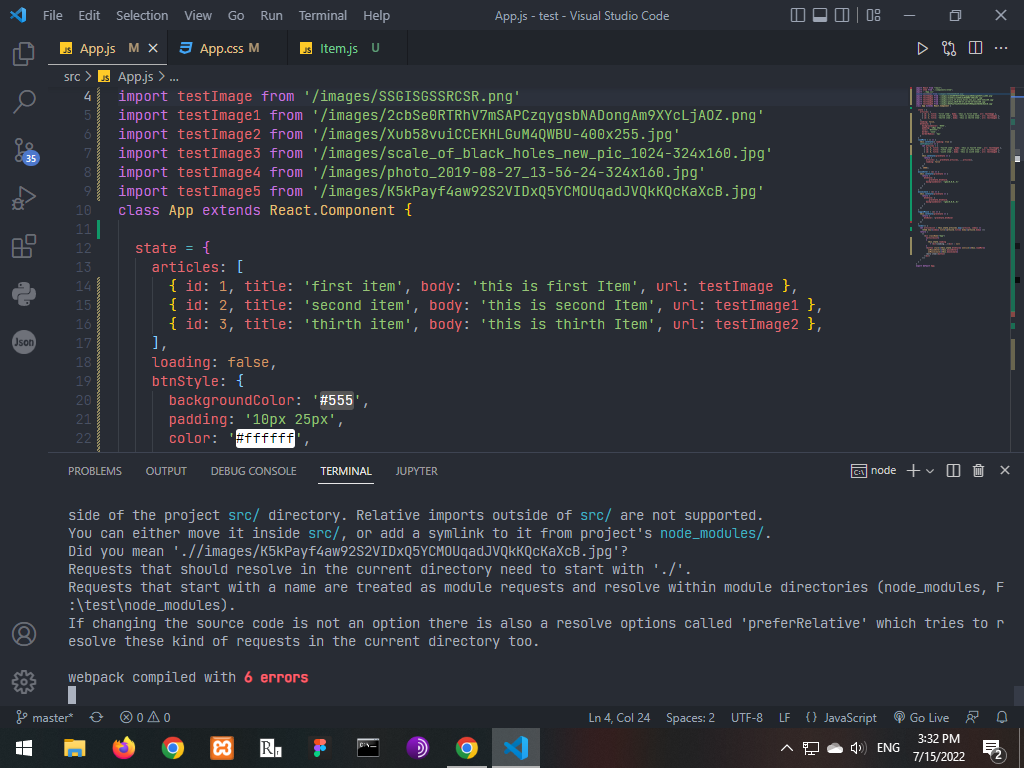
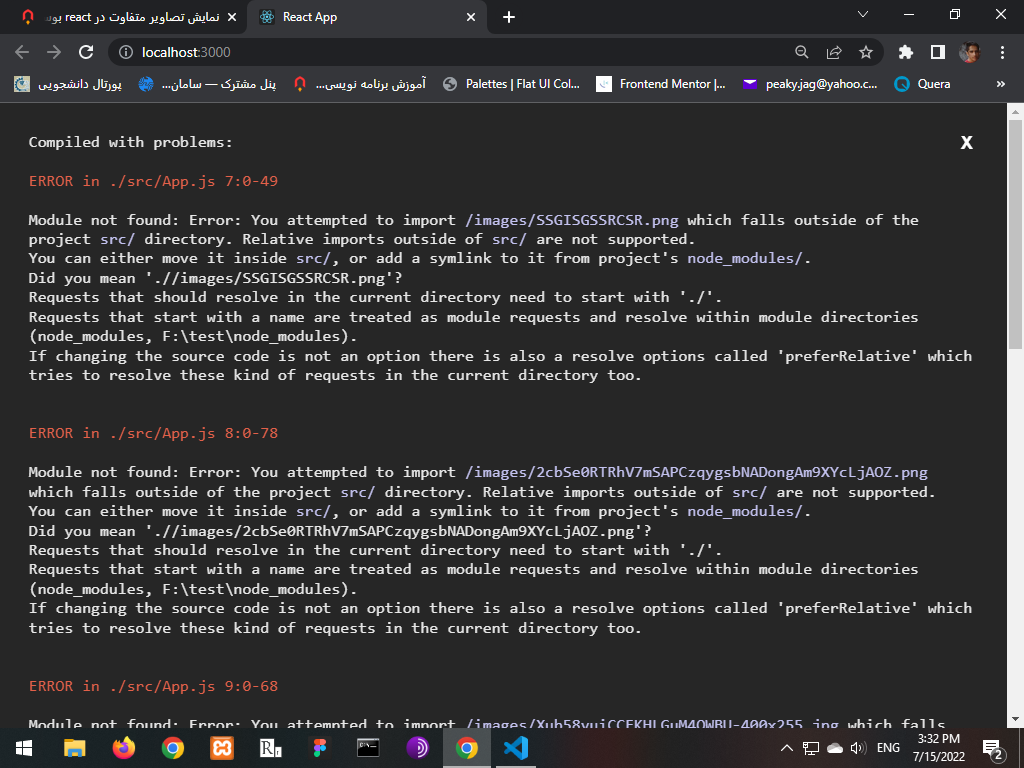
بازم خروجی نداد!



بله میدونم که کامپوننت های فانکشنال بهتره اما تا اونجایی که میدونم در یک کامپوننت فانکشنال وقتی میخوایم دیتای state رو reRender کنیم کل state رو میگیره و این کارو میکنه به عبارتی قابلیت merge کردن دیتا در فانکشنال کامپوننت وجود نداره منم راهی واسش پیدا نکردم حالا اگه شما میدونید ممنون میشم راهنمایی کنید
سلام وقت بخیر
به احتمال زیاد بخاطر /. ای هست که گذاشتید, اون رو به / خالی تبدیل و یه تستی بکنید
توی مرورگر کلیک راست کن بزن رو inspect اون عکس رو انتخاب کن بعد ببین اونجا src دقیقا چه جایی هستش؟
بعد src رو دستکاری کن تا بالاخره عکس ظاهر بشه تو مرورگر بعد بیا و آدرس دهی خودت رو درست کن!
چون الان باید عکس ظاهر شده باشه !!
در مورد اینکه میگی کل state بازنویسی ( reRender ) میشه باید مقدار قبلی رو بریزی تو state تو جلسات بعدی react که داری فیلماشو میبینی هست !
اگه مشکلت حل نشد لینک پروژه تو بزا اینجا