هدر و سایدبار در html و css
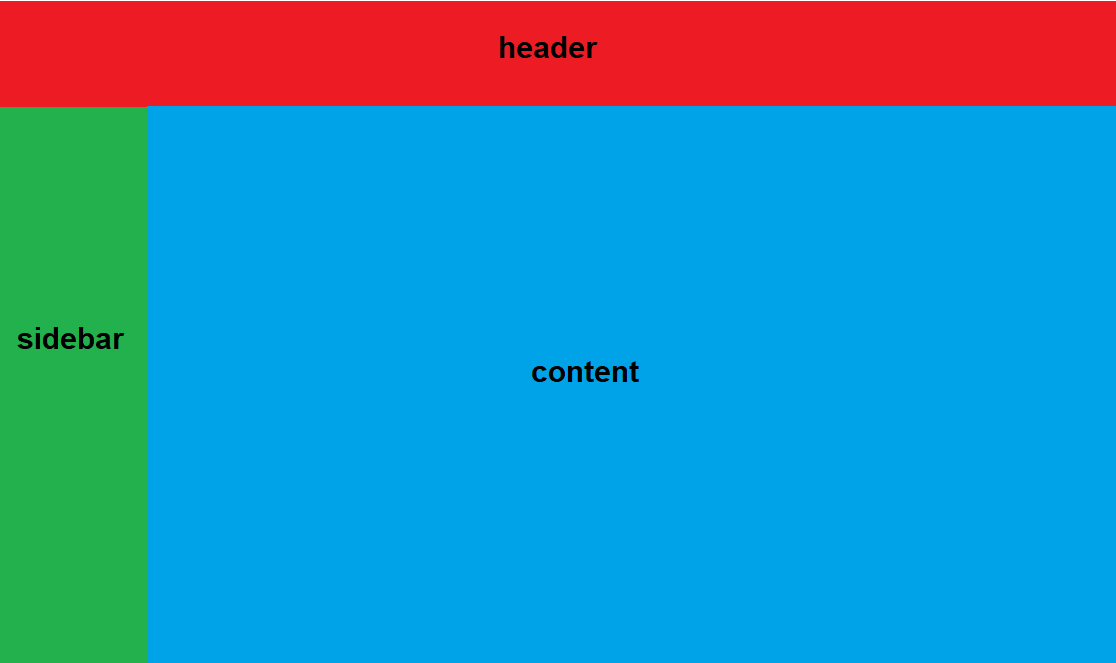
سلام دوستان ، من میخوام چنین چیزی رو پیاده کنم ولی راه حلش درستش رو نمیدونم
قسمت header که fixed هست و باید با اسکرول خوردن صفحه ثابت بمونه
قسمت sidebar هم یه height کامل داره و با اسکرول خوردن صفحه ثابت میمونه
تنها قسمت content دارای اسکرول هست
اگه کمکم کنید ممنون میشم 🙌

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@cfarhad
سلام دوست عزیز
برای اینکه این کارو خیلی راحت تر بتونید انجام بدید باید بوت استرپ بلد باشید و اون موقع میتونید از sticky-top استفاده کنید و هدر رو فیکس کنید بالا یا مثلا منو ها رو. همچنین بسته به موقعیت میشه از fixed-top یا fixed-button هم استفاده کرد .
این راحت ترین راه هست . این صفحه از سایت بوت استرپ رو ببینید:
https://getbootstrap.com/docs/4.0/utilities/position/#fixed-top
برای هدر این استایل رو بدید
position:fixed;
top:0;برای ساید بار هم
position:fixed;
left:0;روش های خیلی مختلفی برای انجام این کار وجود داره. بهترین روش هم تسلط به CSS مخصوصا مفاهیم Position fix و Position sticky و display flex و display grid هست.
اون وقت میتونید بر حسب نیازتون، هر گونه layout ی رو پیاده سازی کنید. و الا هم باید بگردید دنبال template های آماده و استفاده از کدهاشون.