reza esmaili
6 سال پیش
توسط reza esmaili
مطرح شد
چرا خروجی این تابع promise است
سلام دوستان ، من تابعی بدین شکل در react-native نوشتم،
export async function Local_GetPosList() {
let posData = []
let CountPoslist = await AsyncStorage.getItem('pp')
let lenPos = parseInt(CountPoslist)
for (let index = 0; index < lenPos; index++) {
keystr = 'p' + index;
CountPoslist = await AsyncStorage.getItem(keystr)
posData.push(CountPoslist);
}
return posData;
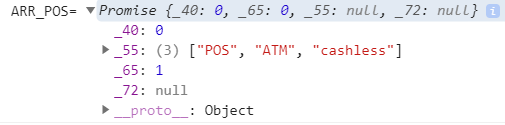
}مقدار خروجی Retrurn برابر است : promise {_40: 0, _65: 0, _55: null, _72: null}

من فقط خروجی Pos,ATM,Cashless رو میخواهم ، راهکار چیست؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
1
بخاطر این هست که تابع Local_GetPosList به شکل async هست پس باید یا از await برای استفاده از اون استفاده کنید یا از then استفاده بفرمایید
