چند صفحه در یک صفحه
چطور در یک صفحه با کلیک بر روی مثلا بر دکمه نمایش پروفایل یک باکس بسازه توی همون صفحه که تمام اطلاعات اون کاربر رو داشته باشه .
بعد از قبل هم نباید ساخته شده باشه و با کلیک اون باکس نمایش داده بشه .
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
اول باید اون بخش رو تو جاوا اسکریپت بسازی یا از قبل تو HTML قرار بدی و بهش Display None بدی
بعد باید به دکمه ای که مربوط به ثبت پیشنهاد هست با Javascript بگی هروقت رو دکمه کلیک شد اون بخشی که مربوط به ثبت پیشنهاد هست به Div والد Apend بشه(البته اگه Display none دادی فقط لازمه که Display None رو ازش حذف کنی)
تو اون بخش یه فرم هست که وقتی Submit رو میزنی به وسیله Ajax بدون رفرش صفحه با استفاده از PHP تو دیتابیس ثبت میشه
مشابه به این مورد هستش، فقط فرقش اینه که اینجا یک فهرست ساخته شده، شما می خواید اطلاعات بیشتری رو ثبت کنید:
https://www.w3schools.com/howto/howto_js_dropdown.asp
سلام.
این کار درون جاوااسکریپت صورت میگیره که یک کاره به شدت ساده هست.
آخر کد قرار میگیرد
البته اسم این صفحه در صفحه نیست و من اول فکر کردم منظورتون SPA هستش😅
- شما باید المنت که قراره روش کلیک بشه رو اول تعریف کنی.
- شما المنتی که با کلیک روی اون اون باکس یا هرچیزی بسته بش هم تعریف میکنی.
(شما اون المنتی که قراره بعد از کلیک شدن بیاد رو تمام استایل هاش رو میدید و display : none میکنین.) - شما یه شرطی رو تعریف میکنی که اگر کلیک شد display : هر چی خودت میدونی به غیر از noneبشه و المتی که قراره باشه بسته بشه هم display : flex یا هرچیزه دیگه بشه😂.(البته یه روش دیگه هم وجود داره)
- یه شرط دیگه هم تعریف میکنی که هرموقع روی المنت بستن کلیک شد display باکس و خود المنت none بشه :).
let open = document.querySelector('هرچیزی');
let box = document.querySelector('هر کلسی که داره');
open.addEventListener('click' , () => {
box.style.display = 'flex';
close.style.display = 'flex';
})
close.addEventListener('click' , () => {
box.style.display = 'none';
close.style.display = 'none';
})البته اگر منظورتون ساخت بخش رویی (Modal Box) هم هستش، اینجوری میشه:
https://www.w3schools.com/howto/howto_css_modals.asp
@mohammadugfm
الان من میخوام اطلاعات هر چیزی که روش کلیک میشه بیاد بالا اینجا باید چیکار کنم ؟
ببین چند تا تکنیک مختلف وجود داره برای این کار هایی که شما میخواین انجام بدین
تکنیک اول اینکه اون جعبه رو به قرار بدی بعد بهش Display None بدی. بعد به دکمه نمایش پروفایل addeventlistener بدی و بگی بعد کلیک پروفایل نمایش داده بشه(Display block بهش داده بشه). میتونی دادن و گرفتن Display None رو با class انجام بدی مثلا
element.classList.add('display-none'); // Display None اسم یه کلاس که بهش Display None دادیم
element.classList.remove('display-none');یا اینکه مستقیم با element.style.display بهش Display None رو بدی یا ازش بگیری
اگه بخوای کاری کنی که بعد کلیک دوم دوباره Display None باید یه متغیر تعریف کنی و شرایط فعلی رو توش بریزی(منظور از شرایط فعلی باز یا بسته بودن بخش نمایش پروفایل هست)
مثلا میتونی اون متغیر وضعیت رو به شکل boolean تعریف کنی و کد هارو طبق true = باز و false = بسته قرار بدی
و بهش بگی هروقت رو نمایش پروفایل کلیک شد اگه متغیر boolean که داشتیم false بود true بشه و پروفایل نمایش داده بشه، اگه true بود false بشه و پروفایل بسته بشه
راه دوم اینکه همه المنت ها رو توی Javascript بسازی و بعد بگی هروقت رو دکمه نمایش پروفایل کلیک شد به Div والد Apend شه المنت ها. راه دوم از نظر سئو بهتره چون دادن Display None به لینک ها و متن های سایت از نظر Google کار درستی نیست. تو راه دوم اول اصلا المنت ها قبل کلیک رو نمایش پروفایل وجود ندارن که روبات های گوگل بفهمن همچین چیزی تو سایت هست یا نه. البته از اونجایی که احتمالا محتوا کمی تو جعبه پروفایل هست فکر نکنم Display none دادن تاثیر زیادی داشته باشه
ببین الان برات مثال میزنم.
من میخوام رو کلیک رو گزینه باز شدن یه باکسی برام باز بشه و با گزینه بسته شدن بسته بشه.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
body {
font-family: 'vazir';
align-items: center;
}
.open {
color: #16a34a;
display: flex;
justify-content: center;
}
.box {
display: none;
width: 300px;
height: 250px;
background-color: #94a3b8;
border-radius: 4px;
position: relative;
left: 500px;/*من از پوزیشن استفاده کردم شما استفاده نکنین */
}
.box h2 {
display: flex;
justify-content: center;
margin: 1rem;
}
.box p {
display: flex;
justify-content: center;
align-items: flex-end;
height: 50px;
}
</style>
</head>
<body>
<h1 class="open">باکس</h1>
<div class="box">
<span>بستن</span>
<h2>باکس</h2>
<p>لورم اپیسوم</p>
</div>
<script>
let open = document.querySelector('.open');
let clos = document.querySelector('.box span');
let box = document.querySelector('.box');
open.addEventListener('click' , () => {
box.style.display = 'block';
})
clos.addEventListener('click' , () => {
box.style.display = 'none';
})
</script>
</body>
</html>لطفا استایل قشنگ تری بدین من به زشت ترین حالت ممکن استایل دادم😅
@mohammadugfm
@asp.gosk
@milad
خب الان بخش ساخت modal رو میدونم . الان من نمیخوام برای هر پروفایل یک div بسازم . بلکه میخوام با همون div کارام انجام بشه بعد هم تازه با هربار کلیک بر روی یک پروفایل دیگر فقط اطلاعات تغییر کنند .
یک سایت نمونه :
https://www.karlancer.com/search
نگاه کن برای نمایش اطلاعات در اونجا باید جاوااسکرپت استفاده کنی
و برای گرفتن همون اطلاعات باید نمایشش بدی باید از ajax استفاده کنی
وقتی اطلاعات رو گرفتی با JS کاری می کنی متن داخل اون div تغییر کنه
تمام
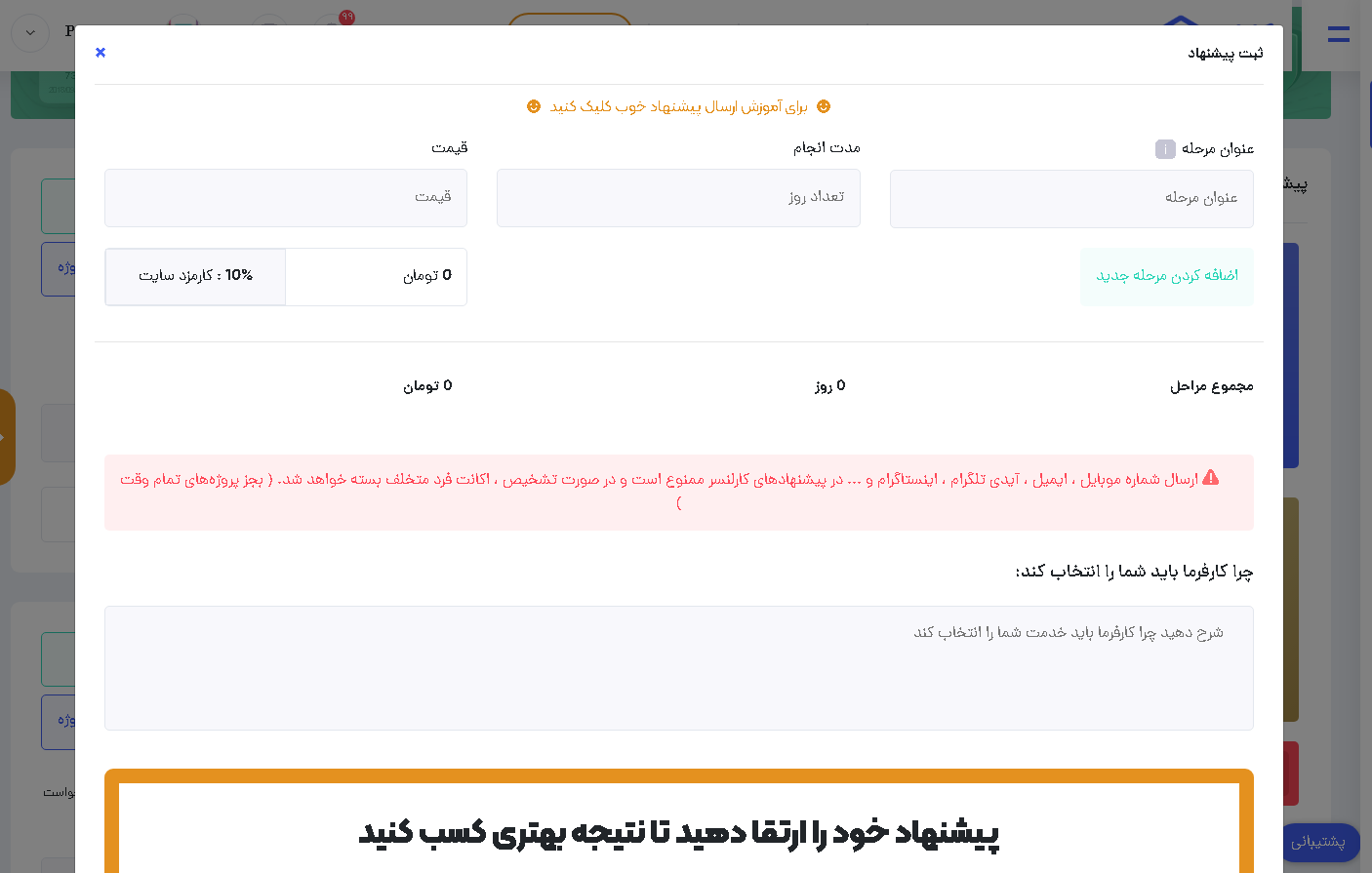
منظورت این دکمه هست؟

اگه منظورت اینکه بعد کلیک روی هر لینک بدون رفرش صفحه تایتل و محتوا صفحه تغییر کنه باید از Ajax استفاده کنی
متونی از فریم ورک Vue JS استفاده کنی
من دقیقا نمیدونم منظورت چی هست . ساختار کلی از این قضیه رو پیاده کردم که درک کنی و خودت انجامش بدی ولی انگار منظورت چیزه دیگه ای هستش.
این بخش که از کد جاوااسکریپت خاصی استفاده نمیشه😐
به غیر از انگولار که این وبسایت ازش استفاده میکنه.
ودرکل این فقط یه تگ a ساده html هستش.
اول باید اون بخش رو تو جاوا اسکریپت بسازی یا از قبل تو HTML قرار بدی و بهش Display None بدی
بعد باید به دکمه ای که مربوط به ثبت پیشنهاد هست با Javascript بگی هروقت رو دکمه کلیک شد اون بخشی که مربوط به ثبت پیشنهاد هست به Div والد Apend بشه(البته اگه Display none دادی فقط لازمه که Display None رو ازش حذف کنی)
تو اون بخش یه فرم هست که وقتی Submit رو میزنی به وسیله Ajax بدون رفرش صفحه با استفاده از PHP تو دیتابیس ثبت میشه