چگونه داده ها را پس از افزودن داده ها در جدول نشان دهم
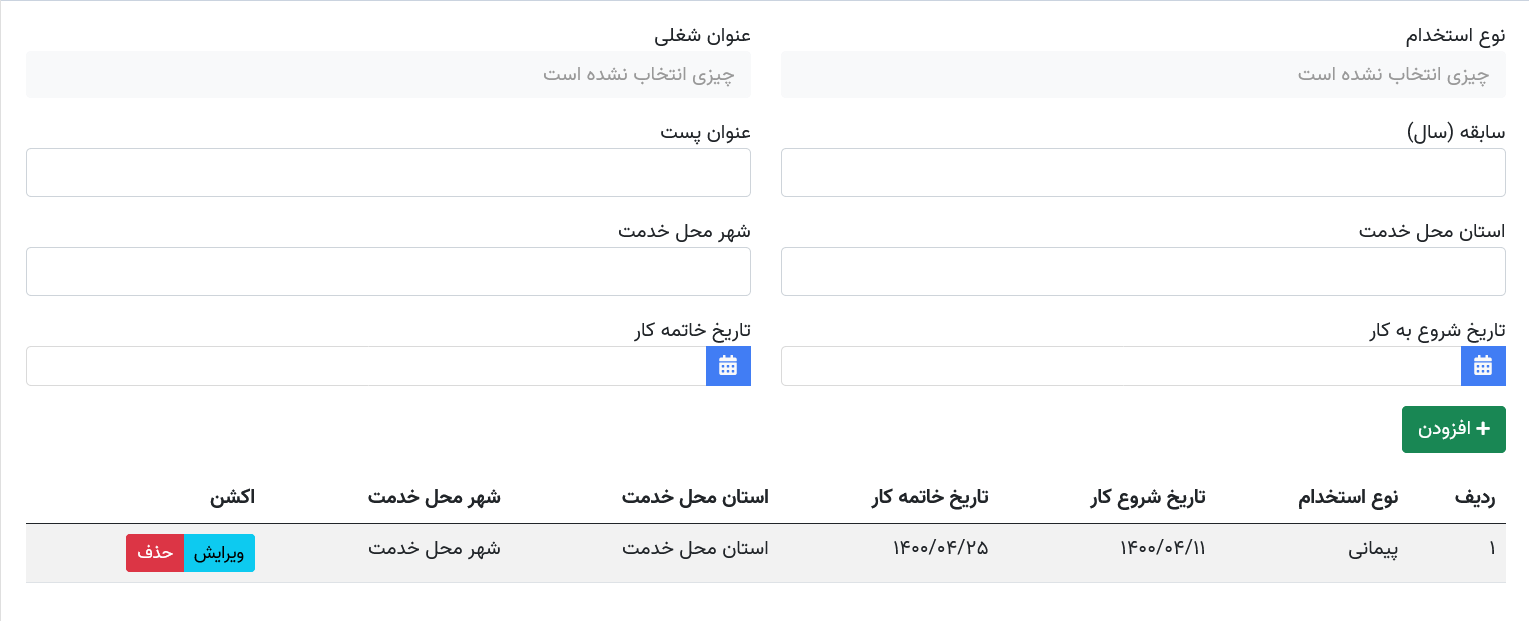
فرم من به این شکل است

من در حال کار بر روی یک پروژه هستم و می خواهم بدانم که بهترین راه برای نشان دادن داده ها پس از قرار دادن یک رکورد بر روی پایگاه داده دارای ساختار پیچیده HTML بین استفاده از ساختار در Laravel یا jQuery ، کدام یک است.
من در حال ساخت سیستم مشاغل هستم. هنگامی که کاربر پست را می نویسد و آن را منتشر می کند ، یک تماس ajax عملکرد Laravel را فعال می کند و اطلاعات را در پایگاه داده وارد می کند. تا اینجا همه خوب است ، اما سپس باید درج پیام را بر روی دیوار کاربر نمایش دهم ، بنابراین کار نمی کند.
<form id="job-store" method="post">
<input type="hidden" value="{{ route('job.store') }}" name="url" />
@csrf
<div class="row">
<div class="col-md-6 mb-3">
<label for="employment_type">نوع استخدام</label>
<select class="form-control selectpicker" title="چیزی انتخاب نشده است" id="employment_type" name="employment_type">
<option value="حق التدریس">حق التدریس</option>
<option value="رسمی">رسمی</option>
<option value="پیمانی">پیمانی</option>
<option value="قراردادی">قراردادی</option>
</select>
</div>
<div class="col-md-6 mb-3">
<label for="job_type">عنوان شغلی</label>
<select class="form-control selectpicker" title="چیزی انتخاب نشده است" id="job_type" name="job_type">
<option value="مربی درون سازمانی">مربی درون سازمانی</option>
<option value="مربی حق التدریس">مربی حق التدریس</option>
<option value="صنعتکار">صنعتکار</option>
<option value="مدرس دانشگاه">مدرس دانشگاه</option>
<option value="استادکار مهارتی">استادکار مهارتی</option>
<option value="سایر">سایر</option>
</select>
</div>
<div class="col-md-6 mb-3">
<label for="history">سابقه (سال)</label>
<input type="text" class="form-control" id="history" name="history">
</div>
<div class="col-md-6 mb-3">
<label for="post_title">عنوان پست</label>
<input type="text" class="form-control" id="post_title" name="post_title">
</div>
<div class="col-md-6 mb-3">
<label for="state">استان محل خدمت</label>
<input type="text" class="form-control" id="state" name="state">
</div>
<div class="col-md-6 mb-3">
<label for="city">شهر محل خدمت</label>
<input type="text" class="form-control" id="city" name="city">
</div>
<div class="col-md-6 mb-3">
<label for="start_date">تاریخ شروع به كار</label>
<date-picker type="date" id="start_date" name="start_date"></date-picker>
</div>
<div class="col-md-6 mb-3">
<label for="end_date">تاریخ خاتمه كار</label>
<date-picker type="date" id="end_date" name="end_date"></date-picker>
</div>
</div>
<div class="row">
<div class="col-md-6 mb-3">
<button type="submit" class="btn btn-success job-store"><i class="fas fa-plus fa-xs"></i> افزودن</button>
</div>
</div>
</form>
<div class="table-responsive">
<table class="table table-striped">
<thead>
<tr>
<th>ردیف</th>
<th>نوع استخدام</th>
<th>تاریخ شروع کار</th>
<th>تاریخ خاتمه کار</th>
<th>استان محل خدمت</th>
<th>شهر محل خدمت</th>
<th>اکشن</th>
</tr>
</thead>
<tbody id="showJobs">
</tbody>
</table>
</div>
@section('script')
<script>
$(document).ready(function (e) {
showJobs();
function showJobs() {
let html = '' +
'@foreach(auth()->user()->jobs as $job)'+
'<tr>'+
'<td class="fw-normal">{{ $job->id }}</td>'+
'<td class="fw-normal">{{ $job->employment_type }}</td>'+
'<td class="fw-normal">{{ $job->start_date }}</td>'+
'<td class="fw-normal">{{ $job->end_date }}</td>'+
'<td class="fw-normal">{{ $job->state }}</td>'+
'<td class="fw-normal">{{ $job->city }}</td>'+
'<td>'+
'<form action="{{ route('job.destroy', $job->id) }}" method="post">'+
'@csrf'+
'@method('DELETE')'+
'<div class="btn-group">'+
'<a href="{{ route('job.edit', $job->id) }}" class="btn btn-info btn-sm">ویرایش</a>'+
'<button type="submit" class="btn btn-danger btn-sm">حذف</button>'+
'</div>'+
'</form>'+
'</td>'+
'</tr>'+
'@endforeach';
$('#showJobs').append(html);
}
});
</script>
@endsectionدر ضمن این کد، هیچ خطایی وجود ندارد
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام وقت بخیر ،
چیزی که من فهمیدم اینه که شما میخوای همزمان که دیتا وارد دیتابیس میشه داخل جدول هم بیاد و بدون رفرش کاربر دیتا جدید رو ببینه؟!
سلام
مجدد پاسخ میدهم کافیه بعد از افزودن این کد اجرا بشه :
document.getElementById('id اون div').refresh();
@oxbir
یه آی دی واسه جدول بزارید :
<table class="table table-striped" id="twrap">
<thead>
<tr>
<th>ردیف</th>
<th>نوع استخدام</th>
<th>تاریخ شروع کار</th>
<th>تاریخ خاتمه کار</th>
<th>استان محل خدمت</th>
<th>شهر محل خدمت</th>
<th>اکشن</th>
</tr>
</thead>
<tbody id="showJobs">
</tbody>
</table>و کد جی کوئری زیر رو قرار بدید داخل بخش اسکریپت ها ، امیدوارم کمک کنه...
$('#twrap').load(document.URL + ' #showJobs');سلام
من به این روش نوشتم
('#twrap').load(document ولی صفحه رفرش میشه اطلاعات رونشون میده دلیلش چیه
میخوام بعد اینکه رکورد رو ثبت کردم از طریق ایجکس بلافاصله در table نمایش داده بشه بدون رفرش
@eniack سلام وقتتون بخیر
من ثبت رکورد رو با ایجکس نوشتم میخوام بلافاصله بعد ثبت رکورد در table برام نمایش بده بدون رفرش وبدون استفاده از تگ html داخل اسکریپت
@yari.mona67
سلام وقت بخیر ،
بعد از اینکه عملیات ajax به درستی انجام شد ، کد زیر رو بنویسید :
$('.amount-of').load(document.URL + ' #totalAmount');و html این کد هم به این صورته ، شما برای کدهای خودت شخصی سازیش کن
<span class="amount-of"><span id="totalAmount"></span></span>