چیدمان در رزولوشن های مختلف
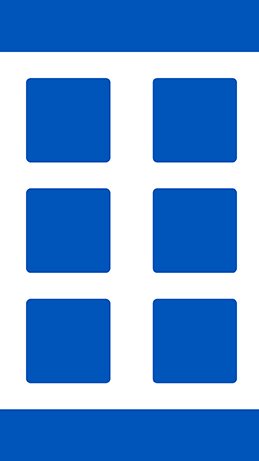
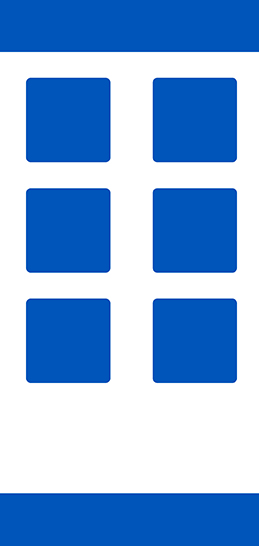
سلام دوستان خسته نباشید من چندتا آیتم رو میخواستم داخل صفحم قرار بدم به نحوی که صفحم توی سایزهای مختلف اسکرول نخوره و آیتم هام توی سایز های مختلف کامل صفحم رو پر کنن برای مثال نمونه درستی که مدنظرم هست مثل شکل زیر هست:
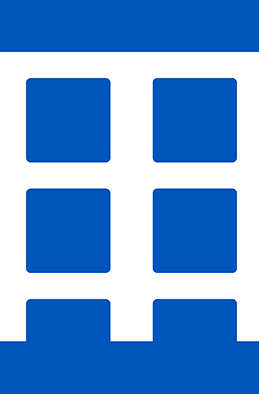
اما توی رزولوشن های مختلف یا باکس هام از کادر بیرون میزنن که باعث اسکرول خوردن صفحه میشه یا کوچیک میشن پایین صفحه خالی میوفته میخواستم ببینم چجوری باکس ها را تنظیم کنم که توی همه دیوایس ها خودش ارتفاع باکس رو بصورت خودکار برام تنظیم کنه و توی سایزهای مختلف باکس ها مثل شکل بالا قرار بگیرن ممنون میشم راهنمایی کنید
@hesammousavi
@ali.bayat
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
درود...
<div class="col-md-12">
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>@miladsadeghi
سلام وقت بخیر
الان دقیق یادم نیست در این موقع چه کارهایی میکردم ، ولی به content اصلیتون height :100% بدید و بعدش width, height باکس هاتون رو هم به درصد بدید، ببینید درست میشه یانه.
@miladsadeghi
سلام و وقت بخیر
ای کد ، مشکل شما رو حل میکنه :
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="app.css" />
</head>
<body>
<div class="main">
<div class="m">
<div class="obj"></div>
<div class="obj"></div>
</div>
<div class="m">
<div class="obj"></div>
<div class="obj"></div>
</div>
<div class="m">
<div class="obj"></div>
<div class="obj"></div>
</div>
</div>
</body>
</html>
CSS:
* {
margin: 0;
padding: 0;
box-sizing: border-box
}
body {
height: 100vh;
width: 100vw;
}
div.main {
display: flex;
flex-direction: column;
width: 100%;
height: 100%;
align-items: center;
padding: 5px;
}
div.m {
width: 100%;
height: 100%;
padding: 5px;
display: flex
}
.obj {
height: 100%;
width: 100%;
margin: 3px;
border: 3px solid cadetblue;
border-radius: 5px;
background: dodgerblue;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
}موفق و سلامت باشید
یا حق
مفهوم وضوح ِ (resolution) تصویر متفاوت از مفهوم عرض صفحه نمایش (viewport width) هستش. کدهای شرطی شون هم باهم متفاوت میشه.
https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
بااستفاده از flexbox و css grid و استفاده خوب از مدیاکوئری میتونی مشکلت رو کاملا برطرف کنی