کار با svg و مشکل در طراحی یک بخش
سلام و عرض ادب خسته نباشید خدمت شما دوستان عزیز

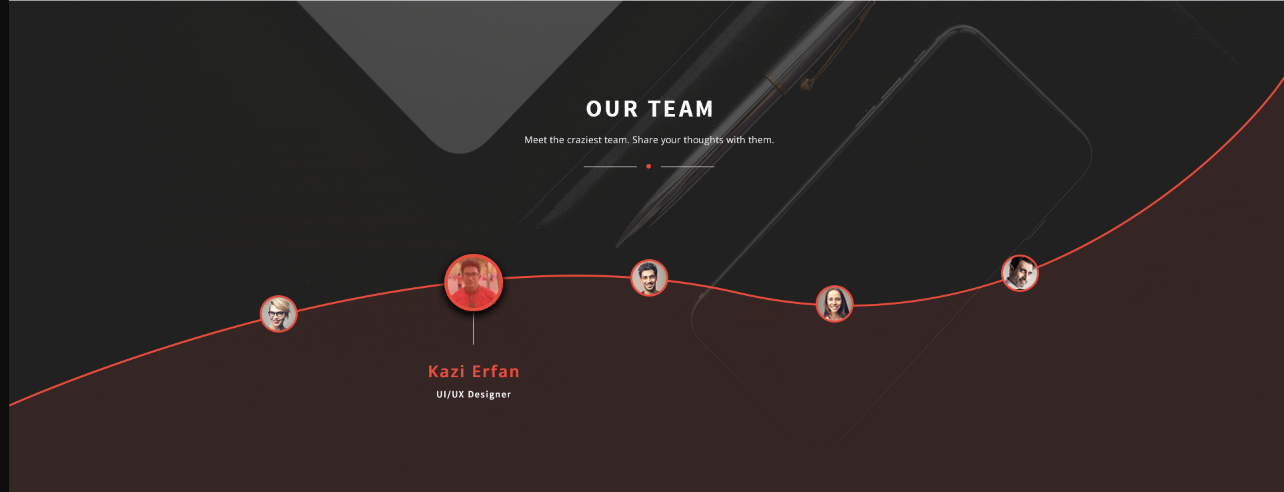
من میخاستم مشابه تصویر بالارو طراحی کنم البته اول سعی کردم بسازم ولی نشد.
من با svg پس زمینه شو تونستم بسازم ولی تو ادامه مشکل خوردم و نمیدونم عکس ها را چطوری قرار بدم که دقیقا تمیز روی بردار ها قرار بگیره
اگر با پوسیشن هم انجام بدم تو ریسپانسیو بهم میخوره (چون پستی وبلند هایی داره خطه)نمیشه کاریش کرد اصلا.
اگه راه حل مناسبی برای پیاده سازی این مورددارید ممنون میشم پیشنهاد بدید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
اگر مقدوره، و این تصویر مربوط به یک سایت میشه، خود این سایت رو نشونیش رو بدید که بشه کدش رو بررسی کردش.
سلام دوست عزیز.
کاری که شما می خوای بکنی یه ذره سخته و نیاز به کدهای زیادی داره و از اون جایی که فقط یه عکس از چیزی که میخواید درست کنید کار یه ذره سخت میشه.
من پیشنهاد می کنم او تو سایت w3schools کار کردن با svg رو یاد بگیرید بعدشم یه نگاه به این لینک بندازید تا به ذره ایده بگیرید و با کدها هم اشنا بشید بعدشم با تلفیق css timeline و svg می تونید چیزی که می خواید رو درست کنید
اگر کارتون به صورت ایستا هستش یعنی محتوای جدید قرار نیست تو بخش مورد نظر قرار بگیره، پیشنهاد می کنم از photoshop یا illustrator استفاده کنید چون زمان و انرژی کمتری مصرف میشه
@yousef7118
سلام و عرض ادب
بله دقیقا شما درست میفرمایید
ولی خب این محتوا داینامیک هست .پیاده سازی چنین مورد همینطور که ذکر کردید سخت هست و اگر انجامش بدم تو بحث ریسپانسیو مشکل بزرگی برام ایجاد میشه.
بنابر این تصمیم گرفتم این سکشن رو حذف کنم و خیلی فشار نیارم.کار با svg مشکل نیست ولی خب این بحث فراتر از اینه
@sinayas1 سپاس از شما، پیوندی که قرار دادین دقیقا همین طرح مورد نظر دوست مون هستش 👍
با بررسی کدها هم مشخص میشه که از طریق svg پیاده سازی نشده، بلکه از ترکیب دو عکس پس زمینه و خاصیت قرارگیری مطلق عناصر، پیاده سازی صورت گرفته.
دو عکس:
https://bootstrapthemes.co/demo/html/bino-free-html5-landing-page-template/assets/images/teambg.jpg
https://bootstrapthemes.co/demo/html/bino-free-html5-landing-page-template/assets/images/teambg2.png
