کامپایل نشدن فایل در لاراول میکس
با سلام.
در کامپایل کردن فایلهای scss بعد از انجام اقدامت لازم در فایل css داخل پوشه public فایل کامپایل شده به صورت زیر است
@import url(/admin/bootstrap-rtl.min.css);@import url(/admin/components.css);@import url(/admin/core.css);@import url(/admin/pages.css);@import url(/admin/menu.css);@import url(/admin/responsive.css);@import url(/admin/variables.css);@import url(/admin/icons.css);
فایل admin.scss
@import "/admin/bootstrap-rtl.min.css";
@import "/admin/components.css";
@import "/admin/core.css";
@import "/admin/pages.css";
@import "/admin/menu.css";
@import "/admin/responsive.css";
@import "/admin/variables.css";
@import "/admin/icons.css";webpack
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.sass('resources/sass/admin.scss', 'public/css');در واقع فایلهایی که ایمپورت کردم به همان شکل در css نمایش داده میشه!!!!!!!!!!
و کدهای سی اس اس در صفحم اعمال نمیشن..نمیدونم مشکل از کجاست
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
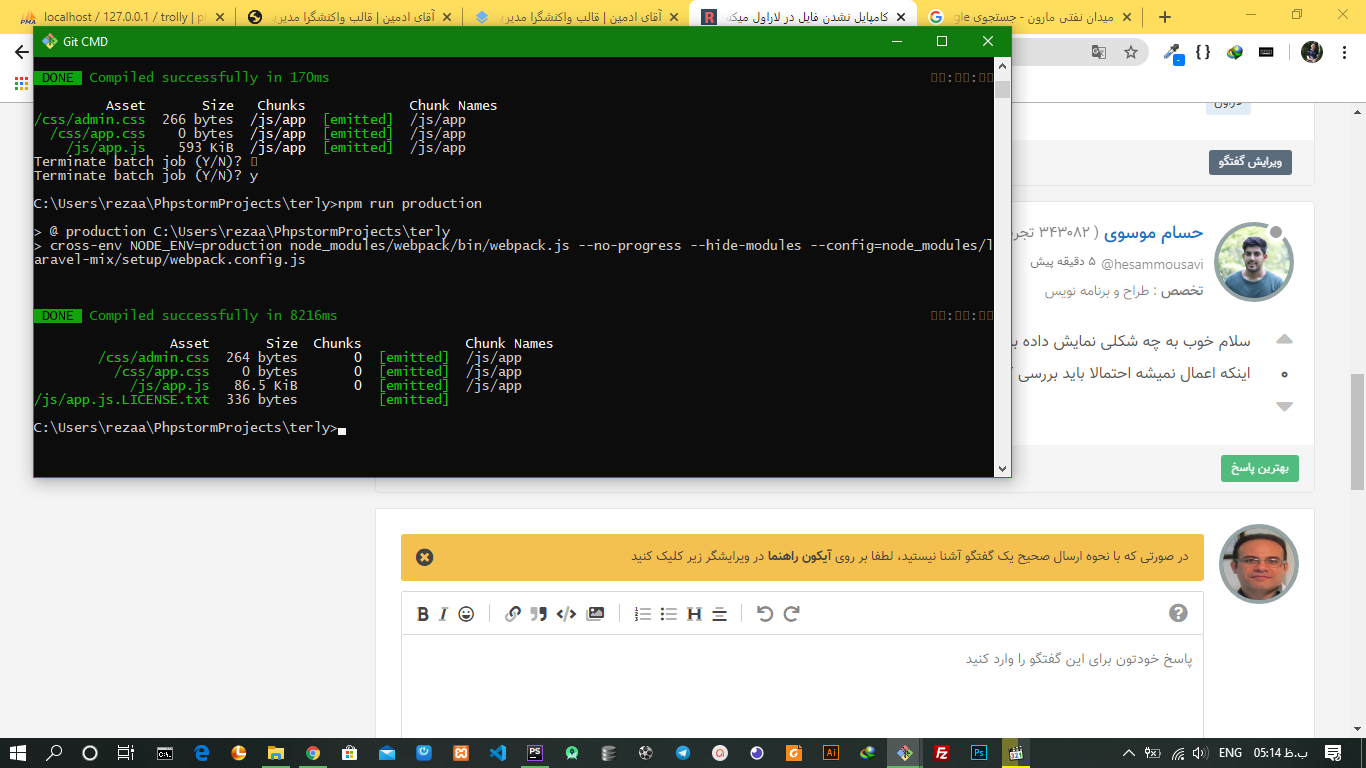
حجم فایل admin.css رو میبینم به نظر نمیاد اصلا چیزی توش ریخته شده باشه !
احتمالا مسیردهی اشتباه انجام شده !
سلام خوب به چه شکلی نمایش داده بشه ؟ خوب css هست دیگه
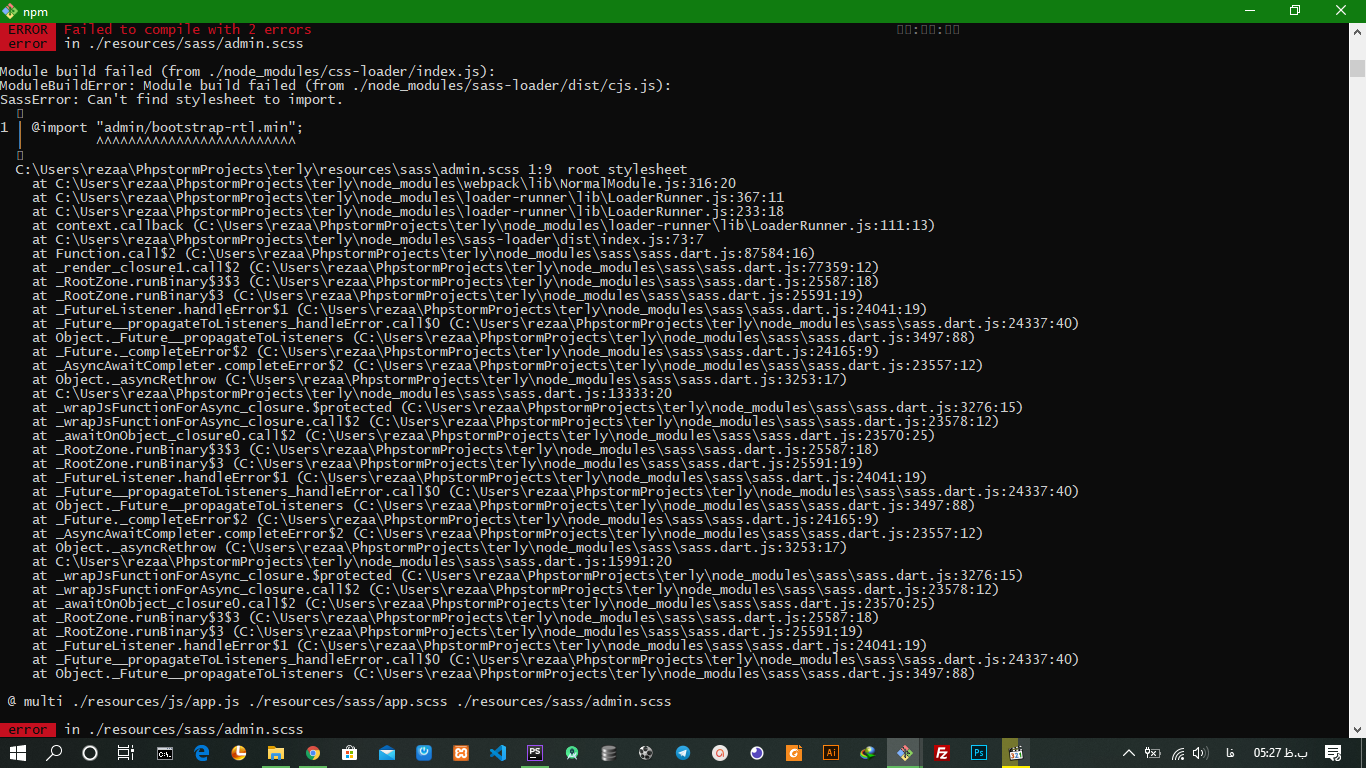
اینکه اعمال نمیشه احتمالا باید بررسی کنید error ای دارید یا خیر در قسمت cmd که دستور production رو میدید
حجم فایل admin.css رو میبینم به نظر نمیاد اصلا چیزی توش ریخته شده باشه !
احتمالا مسیردهی اشتباه انجام شده !
@hesammousavi
مهندس عزیز مشکل از مسیر دهی فونت ها داخل فایل bootstrap.min بود واقعا ممنونم از راهنمایتون..