reza ataei
6 سال پیش
توسط reza ataei
مطرح شد
کنار هم قرار دادن دو عنصر
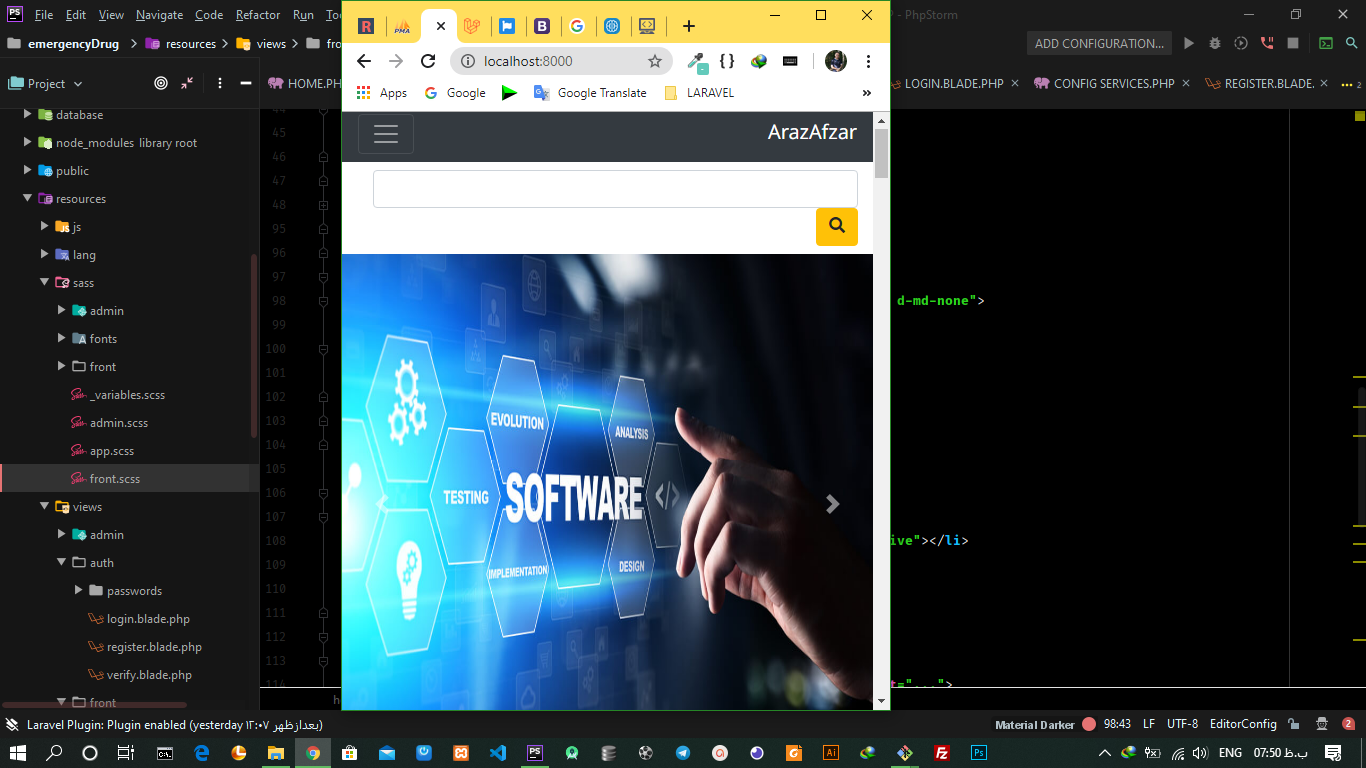
دوستان شاید این سوال خیلی ایتدایی باشه ولی من توش گیر کردم.چطوری در تصویر زیر اینپوت و باتن رو کنار هم قرار بدم
<header>
<nav class="navbar navbar-expand-md bg-dark navbar-dark" id="main-menu">
<a href="#" class="navbar-brand">ArazAfzar</a>
<button class="navbar-toggler" data-toggle="collapse" data-target="#mynavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="mynavbar">
<ul class="navbar-nav mr-auto">
<li class="nav-item"><a href="#" class="nav-link">
<i class="fa fa-home mr-1"></i>
صفحه اصلی</a>
</li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">
<i class="fas fa-mobile-alt mr-1"></i>
محصولات دیجیتال</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">
<i class="fa fa-mobile mr-2"></i>موبایل</a>
<a href="#" class="dropdown-item">
<i class="fas fa-tablet-alt mr-2"></i>تبلت</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<i class="fas fa-desktop mr-2"></i>تلویزیون</a>
<a href="#" class="dropdown-item">چاپ و تکثیر</a>
</div>
</li>
<li class="nav-item"><a href="#" class="nav-link">تماس با ما</a></li>
<li class="nav-item"><a href="#" class="nav-link">خدمات ما</a></li>
<li class="nav-item"><a href="#" class="nav-link">درباره ما</a></li>
</ul>
<form action="#" class="form-inline my-2 mr-3 d-none d-lg-flex">
<input type="text" class="form-control">
<button class="btn btn-warning" type="submit">
<i class="fa fa-search"></i>
</button>
</form>
<ul class="navbar-nav">
<!-- Authentication Links -->
@guest
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }} <span class="caret"></span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
<span class="span-logout">
<i class="fa fa-user-circle h4 mt-2 mr-2"></i>
</span>
پروفایل کاربری
</a>
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
<span class="span-logout">
<i class="fa fa-sign-out-alt h4 mt-2 mr-2"></i>
</span>
خروج
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;">
@csrf
</form>
</div>
</li>
@endguest
</ul>
</div>
</nav>
<div class="col-sm-12">
<form action="" class="form-inline my-2 mr-3 d-block d-sm-none d-md-none">
<input type="text" class="form-control" name="search">
<button class="btn btn-warning" type="submit">
<i class="fa fa-search"></i>
</button>
</form>
</div>
<div id="mycarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#mycarousel" data-slide-to="0" class="active"></li>
<li data-target="#mycarousel" data-slide-to="1"></li>
<li data-target="#mycarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="/images/a00(5).jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="/images/a00(2).jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="/images/a00(9).jpg" class="d-block w-100" alt="...">
</div>
</div>
<a class="carousel-control-prev" href="#mycarousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#mycarousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</header>

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
آرین حسینی
تخصص :
Solidity Developer. Blockchai...
@arian
6 سال پیش
آپدیت شد
Solidity Developer. Blockchain DApps Developer
گزارش تخلف
کپی کردن
1
سلام وقت بخیر
کافیه که از input group ها استفاده کنید.
به عنوان مثال :
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">Default</span>
</div>
<input type="text" class="form-control" aria-label="Sizing example input" aria-describedby="inputGroup-sizing-default">
</div>
1
@rezaataei54 سلام
اینو بذار ببین درست میشه ؟
<div class="col-sm-12">
<form action="" class="form-inline my-2 mr-3 d-block d-sm-none d-md-none">
<div class="form-group mb-2">
<input type="text" class="form-control" name="search">
</div>
<div class="form-group mx-sm-3 mb-2">
<button class="btn btn-warning" type="submit">
<i class="fa fa-search"></i>
</button>
</div>
</form>
</div>
saman
@saman1111
6 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
1
@rezaataei54
اگه از هیچ فریمورک cssی استفاده نمیکنید میتونید از flex box استفاده کنید
باید فرم رو display:flex کنید توی css
گزارش تخلف
کپی کردن
0
