اشکان احمدی
5 سال پیش
توسط اشکان احمدی
مطرح شد
کپی کردن element ها در js
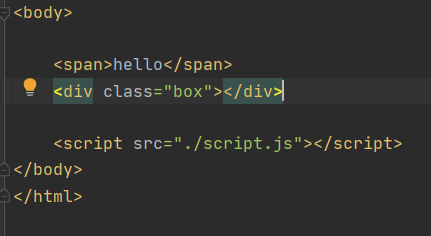
سلام وقتتون بخیر. من به شکل زیر یه span و یه div ایجاد کردم:

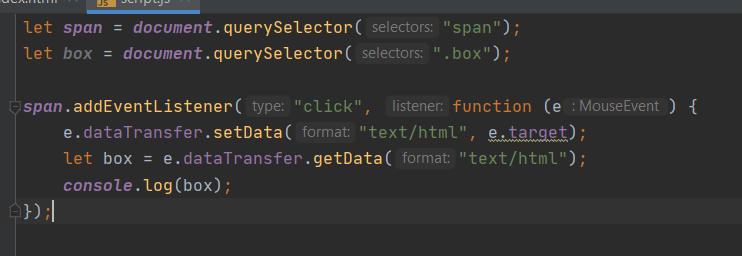
حالا قصد دارم موقعی که روی span کلیک کردم، کل span داخل div کپی بشه ولی مقدار اولیه ی خودش هم باقی بمونه. من از dataTransfer هم به شکل زیر استفاده کردم:

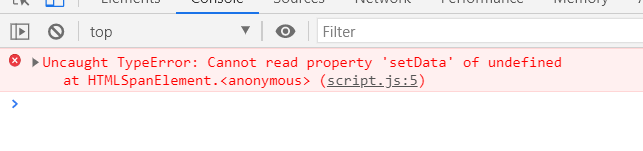
اما خطای زیر نمایش داده میشه:

ممنون میشم کمکم کنید.
@hesammousavi
@mhyeganeh
@nimageneral
@bamdad
@endworld
@milad
@saman1111
@hosseinshirinegad98
@mehdisut
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
کد زیر رو بین event کلیک قرار بده ببین کار میکنه
var $span = document.getElementsByTagName('span'),
clone = $span.cloneNode(true);
document.getElementsByClassName('box').appendChild(clone);
گزارش تخلف
کپی کردن
0
@nimageneral
باور کن این clone رو هم امتحان کرده بودم اما نمیدونم چطور کار نمیکرد. اما الان کار میکنه خخ
دمت گرم 🙏🙏🙏
گزارش تخلف
کپی کردن
0