استفاده از select2 در livewire
سلام دوستان.
من دارم از لایووایر و کتابخانه spatie/laravel-permission استفاده می کنم می خواهم از کتابخانه select2 استفاده کنم تا نقش های کاربر را انتخاب کنم اما مشکلی که دارم این هست که قبل از انتخاب نقش به این شکل نمایش داده می شود.

اما بعد از انتخاب به این شکل در می اید.

کد های component:
class Create extends Component
{
use WithFileUploads;
public $user = ['name' => '','email' => '','avatar' => '','password' => '','national_code' => ''];
public $user_roles = [];
public function render()
{
return view('livewire.admin.users.create',['roles' => Role::pluck('name','id')]);
}
protected $rules = [
'user.avatar' => 'required|file|image',
'user.name' => 'required|string|min:3',
'user.email' => 'required|email|unique:users,email',
'user.password' => 'required|min:6',
'user.national_code' => 'required|min:10'
];
public function submit()
{
$this->validate();
$this->user['password'] = \Hash::make($this->user['password']);
$user = User::create($this->user);
$user->save();
$user->updateProfilePhoto($this->user['avatar']);
$name = $user->name;
$user->syncRoles($this->user_roles);
return $this->redirect(route('admin.users.index'));
}
}
کدهای blade :
<div class="form-group">
<label for="roles">نقش ها</label>
<select class="form-control" id="roles" multiple wire:model="user_roles" data-placeholder="یک نقش را انتخاب کنید" style="width: 100%;text-align: right" >
@foreach($roles as $id => $role)
<option value="{{ $id }}">{{ $role }}</option>
@endforeach
</select>
@error('roles') <span class="error text-danger">{{ $message }}</span> @enderror
</div>
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ممنون راه حل رو پیدا کردم .
بعد از select شدن ایتم component رفرش می شد در نتیجه select2 از بین می رفت. الان با استفاده از هوک بعد از رفرش دوباره select2 را فعال می کنم.
@juza66
اگر از wire:ignore روی اون فیلدت select استفاده کنی مشکل حل نمیشه؟! روی div اصلیش بذاری چی؟!
وقتی از wire:ignore روی فیلد select استفاده می کنم فیلد بعد از انتخاب یک ایتم کلا select hide می شود.
@juza66
اینجا رو نگاه بندازید
https://www.positronx.io/how-to-create-select2-dropdown-in-laravel-livewire/
از مطالب همان سایت استفاده کردم
این هم قسمت جاواسکریپت
@push('scripts')
<script>
$(document).ready(() => {
$('#roles').select2()
$('#roles').on('change', function (e) {
var data = $('#roles').select2("val");
@this.set('user_roles', data);
});
})
</script>
@endpushممنون راه حل رو پیدا کردم .
بعد از select شدن ایتم component رفرش می شد در نتیجه select2 از بین می رفت. الان با استفاده از هوک بعد از رفرش دوباره select2 را فعال می کنم.
@juza66
سلام ممنون میشم اگر راه حلتون رو در اختیار قرار بدید
من با wire:model روی select2 نتونستم کار کنم
به جاش از event ها استفاده کردم و با تغییر مقدار select2 از سمت front یک emit انجام دادم و توی کامپوننت هم یک listener قرار دادم و مقدار پاس داده شده بهش رو آبدیت کردم
document.addEventListener('DOMContentLoaded',()=>{
$(document).on('change','.select2',function (){
Livewire.emit('categoryChanged',$(this).val())
})
}) protected $listeners=[
'categoryChanged'
];
public function categoryChanged($id)
{
$this->category->category_id=$id;
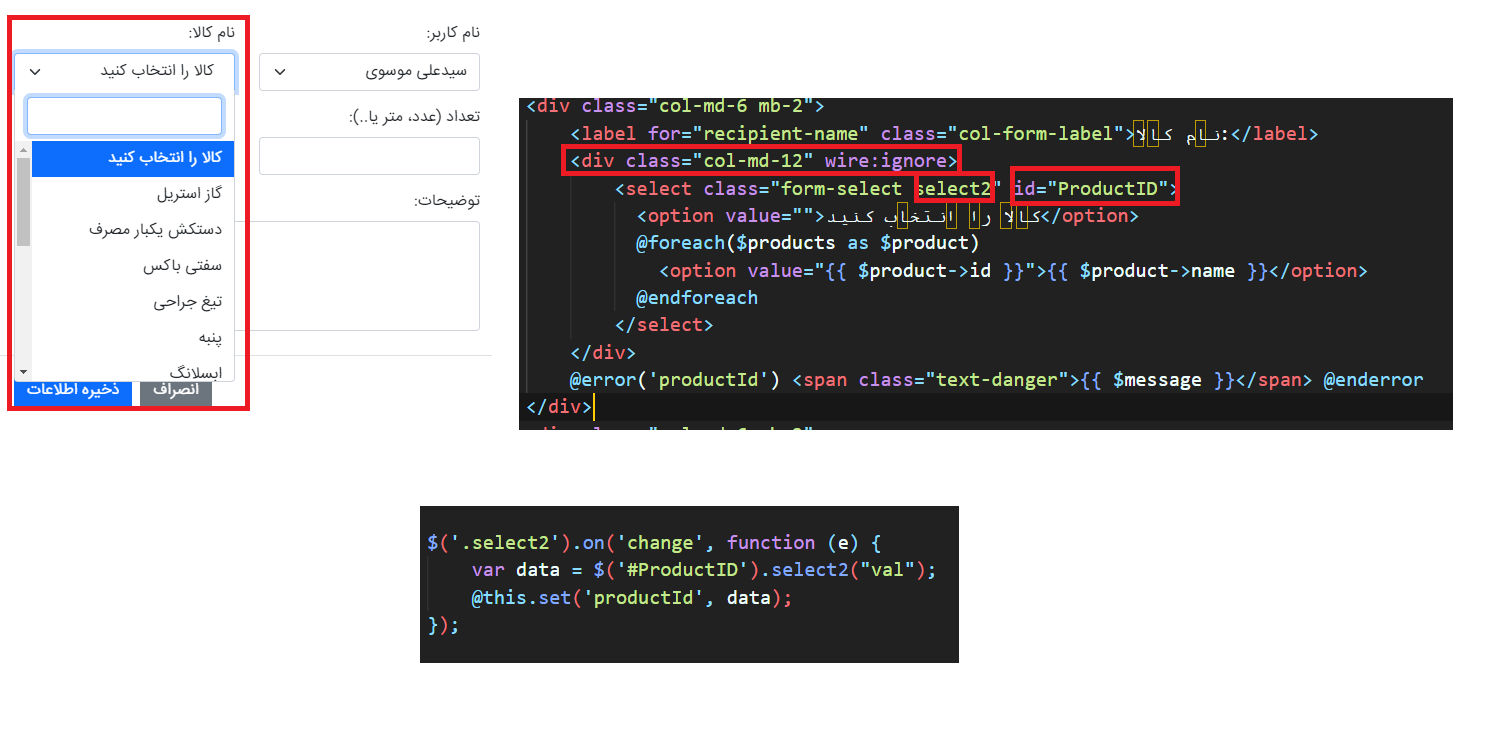
}سلام محمدرضا جان به شکل زیر انجام میشه ، اگر توی یک div شما یک wire:ignore قرار بدی و توش از از سلکت 2 استفاده کنی، میتونی با کدهای جیکوری اطلاعات رو سمت بک اند کامپونت ارسال کنی. روش شما هم جالب بود.
کدهای html کامپونت
<div class="col-md-12" wire:ignore>
<select class="form-select select2" id="ProductID">
<option value="">کالا را انتخاب کنید</option>
@foreach($products as $product)
<option value="{{ $product->id }}">{{ $product->name }}</option>
@endforeach
</select>
</div>کد جیکوری
$('.select2').on('change', function (e) {
var data = $('#ProductID').select2("val");
@this.set('productId', data);
});توی بک اند هم فقط کافیه متغییر productId رو تعریف کنی و نیازی به listeners و فاکشن اجرا کننده ش نداری
public $productId
کدهای جیکوری رو میتونی بهینه تر بنویسی اینو کدها برای یکسال پیش هستند :)
یک راه حل دیگه که کد کمتری هم داره بع این صورت هستش که پارمتر تو فرم ارسال بشه :
<"form wire:submit.prevent="store({'categories_id' : $('select[name=categories_id]').select2('val')} >
</form>با alpine من این طوری استفاده میکنم و خوب جواب داده تا الان
model که به کامپوننت پاس داده شده میتونه entangle('yoouVar') یا entangle('yourVar').defer
باشه که توی blade به کامپوننت پاس میدید
export default (model) => ({
model,
init() {
this.initSelect();
Livewire.hook('message.received', (message, component) => {
$(this.$el).select2('destroy')
})
Livewire.hook('message.processed', (message, component) => {
this.initSelect();
})
},
initSelect() {
const el = $(this.$el).select2({
allowClear: false,
language: translations,
dropdownParent: $(this.$el).parent(),
})
$(el).on('change', () => {
var data = $(el).select2("val");
this.model = data;
})
}
})
let translations = {
errorLoading: function () {
return "امکان بارگذاری نتایج وجود ندارد."
}, inputTooLong: function (n) {
return "لطفاً " + (n.input.length - n.maximum) + " کاراکتر را حذف نمایید"
}, inputTooShort: function (n) {
return "لطفاً تعداد " + (n.minimum - n.input.length) + " کاراکتر یا بیشتر وارد نمایید"
}, loadingMore: function () {
return "در حال بارگذاری نتایج بیشتر..."
}, maximumSelected: function (n) {
return "شما تنها میتوانید " + n.maximum + " آیتم را انتخاب نمایید"
}, noResults: function () {
return "هیچ نتیجهای یافت نشد"
}, searching: function () {
return "در حال جستجو..."
}, removeAllItems: function () {
return "همه موارد را حذف کنید"
}
}سلام وقت بخیر.
یک FullPageComponent ساختم و داخل صفحه blade اون یک کامپوننت دیگه لایور وایر استفاده کردم و داخل اون یک select2 استفاده کردم برای نمایش استان. که وقتی روی اون کلیک شد بره و شهرشم رو load کنه.
حالا مشکل اینجاست که وقتی من رو select شهر ها کلیک می کنم هیچ اطلاعاتی ارسال نمی شه و بعد پستی در این رابطه خوندم.لینکش این زیره
لینک
خب من تو این پروژه layout توی بخش FullPageComponent هم تعریف شده و کامپوننت select2 هم layout نداره. پس طبق بحث بالا نمی تونم از
@push('scripts')استفاده کنم. و نمی تونم کد رو درستش کنم.
راهنماییم کنید چی که کنم واقعا
@websaz
سلام
میشه کدی که select2 را توی لایووایر درست نشون میده را برام بزاری اینجا ؟
من دارم از select های وابسته استفاده میکنم و وقتی که شرط جاری میشه و میخواد select2 بیاد اون را به صورت select معمولی نشون میده بعد
از updated و dehyrate هم استفاده کردم نشد.
تشکر
