دلیل ارور Undefined variable
سلام دوستان
تعجم از اینه که من این variable رو تعریف کردم پس چرا ارور میده!
$customers = Customer::all();
foreach ($customers as $customer) {
foreach ($customer->mobileNumbers() as $mobileNumber) {
$mobile_number = $mobileNumber->mobile_number;
}
}
return response()->json($customers, $mobile_number);چون دارم از api استفاده میکنم نمیتونستم به سادگی توی لاراول بگم که شماره موبایل های این مشتری رو بده
چون پروژه هامم توی یه پوشه یا روی یه سرور نیستن برا همین سخت شده.
ممنون میشم راهنمایی کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@m.reza6920
با سلام و ووقت بخیر
دوست گرامی لطفا متن اروری که بهتون می ده رو یا تایپ کنید یا از result درخواست توی مرورگرتون توی بخش کنسول عکس بگیرید با تشکر
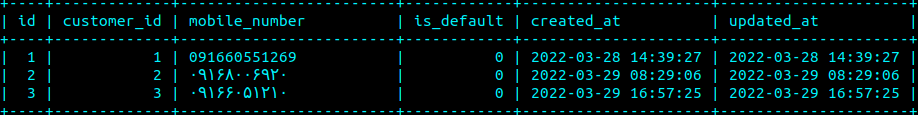
اینو از داخل laravel log در آوردم @fakhraddin
Undefined variable $mobile_number {"exception":"[object] (ErrorException(code: 0): Undefined variable $mobile_numberسلام وقت بخیر ، متغیر $mobile_number بیرون از حلقه تعریف کنید به این صورت:
$customers = Customer::all();
mobile_number = null;
foreach ($customers as $customer) {
foreach ($customer->mobileNumbers() as $mobileNumber) {
$mobile_number = $mobileNumber->mobile_number;
}
}
return response()->json($customers, $mobile_number);چرا اینطوری شد؟ @eniack
Argument #2 ($status) must be of type int, null givenچون من بعدش مقدار بهش دادم.
مگه نباید مقدارش خالی نمیشد؟
با سلام ،
وقتی داخل اسکوپ foreach متغیر رو تعریف کردین طبیعتا ممکنه همه مشتری ها شماره موبایل نداشته باشند و یا یک حالت خاصی باشه که اصلا حلقه دوم اجرا نشه و طبیعتا شما متغیری به نام $mobilenumber نخواهید داشت. همونطور که دوستان گفتن میتونید قبل از حلقه ها تعریفش کنید که اگر داخل حلقه چنین متغیری متولد نشد از قبل وجود داشته باشه .
درباره ارور دومی که شما گذاشتین یک اشتباه بزرگ هست و اینکه داخل متد json شما به عنوان پارامتر دوم که Status کد http هست شماره موبایل رو ارسال میکنید! بصورت آرایه مقادیرتون رو پاس بدین مطابق با مستندات
پیشنهاد: اگر از ادیتور هایی استفاده میکنید که بصورت خودکار Autocomplete خیلی زیادی نمیدن مثل Vscode سعی کنید پلاگین هایی نصب کنید که signature های متد ها یا hint های مناسبی نمایش بدن که بدونید پارامتر های مورد انتظار چی هستند
خیلی ممنون آقای @SobhanDadkhah
منظورتون اینطوری هست؟
return response()->json([
'customers' => $customers,
'mobile_numbers' => $mobile_numbers,
]);بعد چرا وقتی اینکارو میکنم یه ارور دیگه هم به وجود میاد؟
Uncaught TypeError: Cannot read properties of null (reading 'id')بله بصورت آرایه باید اطلاعات ارسال بشه ، ارورتون بسته به کاری که دارید میکنید داره ، باید کدتون دیده بشه اما چیزی که من حدس میزنم اینه که یه جایی میخواد از $customers فیلد id رو بخونه و احتمالا ممکنه $customers هم تحت شرایطی null باشه.
همه اینها بسته به نحوه استفادتون بستگی داره اما به نظرم اگر دارید api مینویسید باید یخرده ولیدیشن اضافه کنید مثلا قبل از اینکه $customers یا هر متغیر دیگه ای رو به عنوان json response ارسال کنید چک کنید که وجود داره ، خالی نیست ؟ null نیست ؟ و از این قبیل چک کردن ها
اخه وقتی اون moble numbers رو اضافه میکنم به جیسون ارور میده! @SobhanDadkhah
شاید بخاطر این کد باشه
$.getJSON("http://localhost:8000/api/customers", function(data) {
var tbody = '';
$.each(data, function(key, value) {
tbody += '<tr>';
tbody += '<td>' + value.id + '</td>';
tbody += '<td>' + value.first_name + '</td>';
tbody += '<td>' + value.last_name + '</td>';
tbody += '<td>' + value.birth_day + '</td>';
tbody += '<td>' + value.created_at + '</td>';
tbody += '<td>' + value.mobile_number + '</td>';
tbody += '<td>' + value.order + '</td>';
tbody += '<td><a href="/admin-panel/customers/edit/' + value.id +
'"><button class="btn btn-info"><span class="symbol-input100"><i class="fa fa-edit"
aria-hidden="true"></i></span></button></a> <button data-id="' +
value.id +
'" class="btn delete btn-danger"><span class="symbol-input100"><i class="fa fa-remove"
aria-hidden="true"></i></span></button></td>';
tbody += '</tr>';
});
$('tbody').append(tbody);
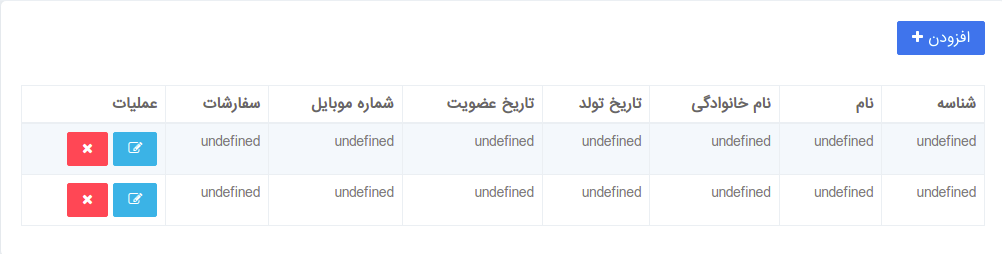
});اخه من تو این کد نگفتم از کدوم متغیر بخونه برای همین شاید این کد مشکل باشه!
مثلا من چجوری بگم که مقدار value کدوم یکی از متغیر هایی باشه که من توی response json باشه؟
مثلا jquery از کجا بدونه که کدوم رو انتخاب کنه چون دوتاش توی یه کنترلر هست.
درسته ارور یقینا از همین قسمت جاوااسکریپتیه ، وقتی شما یک درخواست ajax میزنید دیتای برگشتی یک آبجکت هست که شامل مواردیه که از طرف بکند بهش پاس دادین. یدونه console.log از متغیر Data که داخل درخواست ajax دارید بگیرید و ببینید چه مقادیری داخلشه. طبیعتا باید بصورت data.customers به مشتریان دسترسی داشته باشید. ( همون کلیدی که داخل کنترلر تعیین کردین)
اگر اشتباه نکنم شما عملا دارین تمامی مقادیر متغیر data رو داخل حلقتون میارید که خوب همشون لزوما فیلدی به نام id و غیره نخواهند داشت
@m.reza6920
با سلام مجدد دوست گرامی
ضمن تشکر از باقی دوستان من کد شما و دوستان رو بررسی کردم و به نظرم یک بخش هایی از کدا دچار ضعفه من کدهای هر بخش رو براتون تصحیح می کنم تا برای مشکلتون به راه حل مناسبی برسیم
$customers = Customer::all();
$mobile_number = [];
foreach ($customers as $customer) {
foreach ($customer->mobileNumbers() as $mobileNumber) {
$mobile_number[] = $mobileNumber->mobile_number;
}
}
return response(['customers' => $customers, 'mobile_numbers' => $mobile_number]);مشکلات رو به تفکیک براتون توضیح می دم خط به خطی که لازمه تصحیح بشه
- توی خط دوم لازمه که نماد $ اضافه بشه و مقدار اولیه به جای null به یک آرایه خالی تغییر کنه چون قاعدتا خروجی متغییر یک آرایه است حالا چه خالی چه پر باشه نکته بعد اگه شما متغییری رو خارجی از حلقه ها تعریف نکنید اون متغیر فقط در حوزه همون حلقه معتبره خارج اون قابل دسترس نیست
- در خط آخر بهتره پارامتر هایی که برمی گرده توی یک آرایه باشه و تفکیک کنید کداتون که خوانایی کد از نطر بنده بالاتر بره و دقیق هر خروجی برای بقیه برنامه نویسا خوانایی داشته باشه حالا بقیه همگی استادن
بازم سوالی بود در خدمتم
سلام خسته نباشید
تو باید یه متغیر بالای حقله تعریف کنی به همون نام بعد بیای تو حلقه بهش مقدار بدی
سلام ارورت به خاطر این هست که شما داری در هر صورت متغییر mobile_numberرو ازش استفاده میکنی و این متغییر فقط زمانی در دسترس هست یا زمانی ایجاد میشه که کنترل برنامه به داخل حلقه بره و اما امکان داره بعضی اوقات کار به داخل حلقه نکشه و این ارور به خاطر این هست
به این صورت قبل حلقه یه مقدرا پیش فرض بهش بده که اگه داخل حلقه نرفت حداقل این متغییر وجود داشته باشه.
$mobile_number = null;
$customers = Customer::all();
foreach ($customers as $customer) {
foreach ($customer->mobileNumbers() as $mobileNumber) {
$mobile_number = $mobileNumber->mobile_number;
}
}
return response()->json($customers, $mobile_number);@m.reza6920
لطفا کدی که باهاش این ویو رو می سازید بذارید با تشکر تا برای اون موردم تا جای ممکن با همکاری دوستان راهنمایی کنیم ممنون
با سلام مجدد ،
این undefined مربوط به بخش فرانت هست و جایی که با js سعی دارید داده ها رو نمایش بدید. همونطور که عرض کردم باید دائما دیباگ کنید کد هاتون رو چه بک چه فرانت. مثلا الان با console.log میتونید متوجه بشید مرحله به مرحله چه دیتایی از سرور دریافت میشه و مشکل کار کجاست.
خیلی ممنونم از آقای @fakhraddin @SobhanDadkhah @hosseinshirinegad98
من یه کد گذاشتم که باعث اختلال نشه که وقتی متغیرم نال بود فقط مشتری هارو بفرسته بدرد میخوره بنظرتون؟
$customers = Customer::all();
$mobile_number = [];
foreach ($customers as $customer) {
foreach ($customer->mobileNumbers() as $mobileNumber) {
$mobile_number[] = $mobileNumber->mobile_number;
}
}
if ($mobile_number === null) {
return response()->json($customers);
} else {
return response()->json([
"customers" => $customers,
"mobile_number" => $mobile_number,
]);
}اینا هم کد هایی هستن که اطلاعاتشو از بکند میگیرم و با jquery و html قاطیش میکنم
$.getJSON("http://localhost:8000/api/customers", function(data) {
if (data.length === 0) {
Swal.fire({
title: 'توجه',
iconHtml: '!',
text: 'مشتری وجود ندارد',
confirmButtonText: 'تایید',
showCancelButton: false,
showCloseButton: true
});
} else {
var tbody = '';
$.each(data, function(key, value) {
tbody += '<tr>';
tbody += '<td>' + value.id + '</td>';
tbody += '<td>' + value.first_name + '</td>';
tbody += '<td>' + value.last_name + '</td>';
tbody += '<td>' + value.birth_day + '</td>';
tbody += '<td>' + value.created_at + '</td>';
// tbody += '<td>' + value.mobile_number + '</td>';
// tbody += '<td>' + value.order + '</td>';
tbody += '<td><a href="/admin-panel/customers/edit/' + value.id +
'"><button class="btn btn-info"><span class="symbol-input100"><i class="fa fa-edit" aria-hidden="true"></i></span></button></a> <button data-id="' +
value.id +
'" class="btn delete btn-danger"><span class="symbol-input100"><i class="fa fa-remove" aria-hidden="true"></i></span></button></td>';
tbody += '</tr>';
});
$('tbody').append(tbody);
}
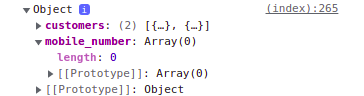
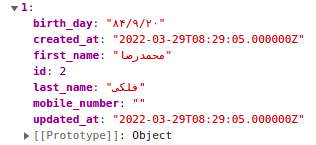
});اینم از اطلاعات بکند که تو کنسول گذاشتم و نشون میده mobilenumber یه ار ایه خالی برمیگردونه.

تعجم از اینه که من شماره موبایل هارو موقع اضافه کردن مشتری ها دادم ولی چرا میگه که خالیه؟

الان از customers هم که چک کردم نشون میده که mobile_numbers هم خالیه یعنی اصلا از فرم به دیتابیس وارد نمیشه؟
@m.reza6920
خوب قدم به قدم شروع به اصلاح کد می کنیم
- توی کنترلر شما نیازی به چک کردن مقدار mobile_number ندارید چون همیشه یک آرایه براتون برمی گردونه حالا چه یک آرایه با طول صفر و چه با طول n پس در نتیجه نیازی به چک کردن ندارید
- توی ویو زمانی که دارید دیتا رو برمی گردونید خط دوم اولا متغیر data یک آرایه که نیست بلکه یک شی با دو تا آرایه customers و mobile_number پس اون روش چک کردن کار خاصی برای شما نمی کنه پس در واقع برای چک کردن باید کدتون رو به شکل زیر اصلاح کنید
if (data.customers && data.customers.length > 0) { //ایجاد سطر های جدول } else{ Swal.fire({ title: 'توجه', iconHtml: '!', text: 'مشتری وجود ندارد', confirmButtonText: 'تایید', showCancelButton: false, showCloseButton: true }); } - در خط 13 کد ویواتون شما دارید مقدار یک شی رو که داخلش customers وجود داره پیمایش می کنید و باید به جای data شما تایپ کنید data.customers من کد ویوتون رو جاهایی که نیاز به اصلاح داره تغییر دادم امیدوارم کارگشا باشه
if (data.customers && data.customers.length > 0) { var tbody = ''; $.each(data.customers, function(key, value) { //کد ایجاد سطرهای جدول }); $('tbody').append(tbody); } else{ Swal.fire({ title: 'توجه', iconHtml: '!', text: 'مشتری وجود ندارد', confirmButtonText: 'تایید', showCancelButton: false, showCloseButton: true }); }