مشکل درکد
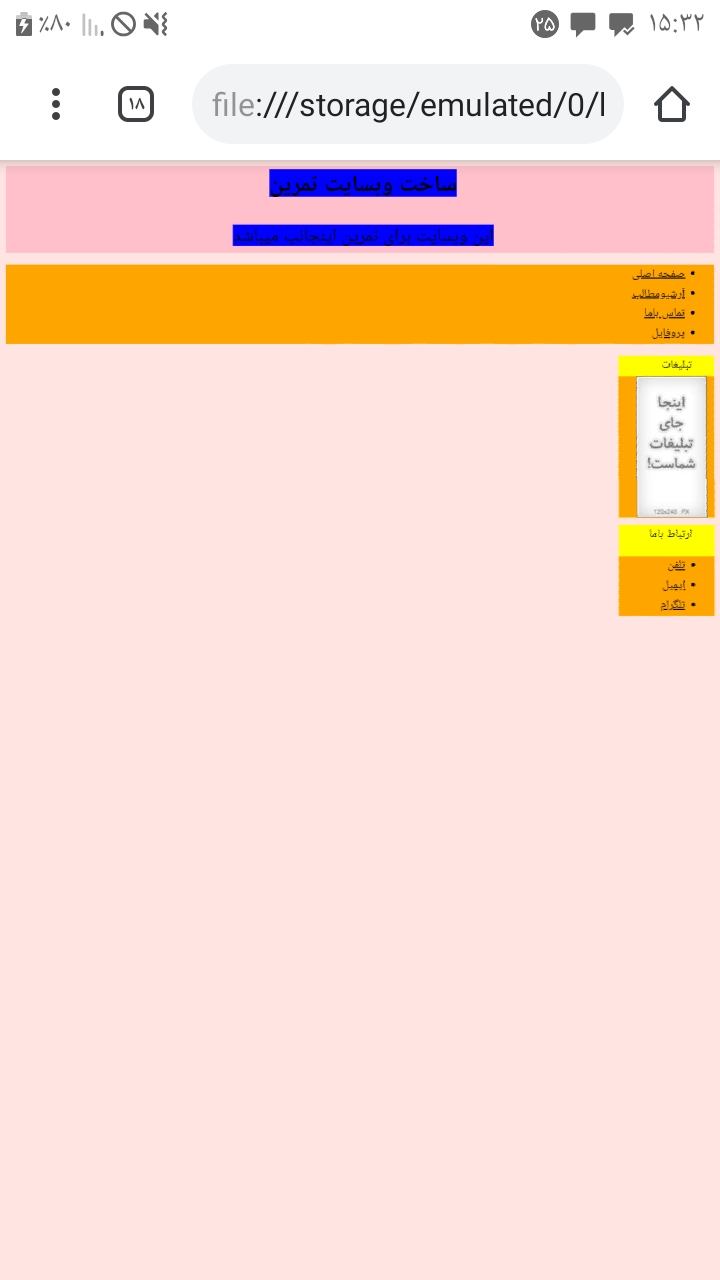
سلام من تازه کارم و تازه ی صفحه به شکل زیر درست کردم

اما بعدش که یک مقاله میزارم اینطوری میشه

و همچنین کد html
<DOCTYPE html>
<html dir="rtl">
<head>
<title>تمرین</title>
<link rel="stylesheet" href="./examplec.css">
</head>
<body id="body">
<header>
<div class="title">
<h1><span class="h title">ساخت وبسایت تمرین</span></h1>
<p><span class="p title">این وبسایت برای تمرین اینجانب میباشد</span></p>
</div>
<nav id="nav">
<div>
<ul>
<li><a href="./exampleh.html">صفحه اصلی</a></li>
<li><a href="#">آرشیومطالب</a></li>
<li><a href="#">تماس باما</a></li>
<li><a href="#">پروفایل</a></li>
</ul>
</div>
</nav>
</header>
<aside>
<div class="Advertising">
<label><span class="lbl Advertising">تبلیغات</span></label>
<div class="img Advertising">
<div class="image"><img src="./Advertising.jpg" alt="" rel="nofollow"></div>
</div>
</div>
<div class="Advertising">
<label><span class="lbl Advertising">ارتباط باما</span></label>
<div class="img Advertising">
<ul>
<li><a href="tel:+989170454760" rel="nofollow">تلفن</a></li>
<li><a href="email to:em1378sm[@gmail.com](https://roocket.ir/@gmail.com)" rel="nofollow">ایمیل</a></li>
<li><a href="<https://www.telegram.me/haepe>" rel="nofollow">تلگرام</a></li>
</ul>
</div>
</div>
\<!--
<div class="Advertising">
<label><span class="lbl Advertising">تبلیغات</span></label>
<div class="img Advertising">
</div>
</div>
\-->
</aside>
<article>
<div class="article">
<label>خواستگاری</label>
<div class="particle">
<p>ﻋﻤﻮ ﮐﻠﯿﭙﺲ ﻓﺮﻭﺵ ! ﺑﻠﻪ<br> !
ﮐﻠﯿﭙﺲ ﮐﻢ ﻓﺮﻭﺵ ! ﺑﻠﻪ <br>!
ﮐﻠﯿﭙﺴﺖ ﺟﺎ ﺩﺍﺭﻩ ؟ ﺑﻠﻪ <br>!
ﺩﻭﺭِﺵ ﭘَﺮ ﺩﺍﺭﻩ ؟ ﺑﻠﻪ <br>!
ﻋﻤﻮ ﮐﻠﯿﭙﺲ ﻓﺮﻭﺵ ! ﺑﻠﻪ <br>!
ﻣﻦ ﮐﻠﯿﭙﺲ ﻣﯽ ﺧﻮﺍﻡ !! ﺑﻠﻪ <br>!
ﻭﺍﺳﻪ ﯾﻪ ﺷﺐ ﻣﯽ ﺧﻮﺍﻡ !! ﺑﻠﻪ <br>!
ﻋﻤﻮ ﭼﮑﻤﻪ ﻓﺮﻭﺵ !! ﺑﻠﻪ <br>!
ﭼﮑﻤﻪ ﮐﻢ ﻓﺮﻭﺵ ! ﺑﻠﻪ <br>!
ﭼَﮑﻤﺖ ﻋُﻤﻖ ﺩﺍﺭﻩ ؟ ﺑﻠﻪ <br>!
ﺍﺭﺗﻔﺎﻉ ﺩﺍﺭﻩ ؟؟ ﺑﻠﻪ <br>!
ﻋﻤﻮ ﭼﮑﻤﻪ ﻓﺮﻭﺵ !! ﺑﻠﻪ <br>!
ﻣﻦ ﭼﮑﻤﻪ ﻣﯿﺨﻮﺍﻡ ! ﺑﺎﺷﻪ <br>!
ﻭﺍﺳﻪ ﯾﻪ ﺭُﺏ ﻣﯽ ﺧﻮﺍﻡ !!! ﺑﺎﺷﻪ</p>
</div>
</div>
</article>
<footer>
</footer>
</body>
</html>وکدcss
# body {background : MistyRose;}
.title { background : pink;}
.h.title { margin : 80px 350px; background:blue}
.p.title{ font-size : 25px;margin : 0px 300px; background:blue}
# nav { background : orange;}
a\[href\] {color : black;}
.Advertising {background : yellow; width : 130px; height : auto;}
.lbl.Advertising {margin : 0px 30px; /*font-size : 20px*/}
.img.Advertising {background : orange;}
.image {margin : 10px 10px 10px 10px}
.article {background : blue; width : 700px; height : auto; margin : -370px 160px;}
.particle {background : green; height : auto;} لطفا بفرمایید که مشکل از کجاست؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@em1378sm
کدهای شما به صورت کلی یک مسئله ای توش رعایت نشده و اونم نحوه ی چیدمان عناصر صفحه هستش.
چیدمان عناصر و بخش های مختلف رو در قدیم با float و در روش های جدید با کمک خصوصیت flexbox صورت میدیم.
مطلب دیگه هم اینکه عرض بخش ها رو بهتره با درصد مقداردهی کنیم، مثلا عرض بخش کناری سایت رو 30% بدیم و بخش مقاله رو 70%.
در کل توصیه اصلی که می تونم خدمت شما برای کدنویسی بهتر برای موارد بالا کنم اینه که:
یک نمونه کار که مدرس سایتی رو طراحی می کنه رو تماشا کنید و در هر گام باهاش پیش برید، رونویسی کنید از مدرس. یا اینکه یک جلسه از کار مدرس رو ببینید و سپس سعی کنید خودتون اقدام به نوشتن کدها کنید (بدون نگاه کردن به کدهای مدرس در این زمان). اینجوری نحوه ی ایجاد چیدمان اصلی سایت رو یاد خواهید گرفت.
من کدهاتون رو به صورت کلی نگاه کردم، درست متوجه سوالتون نشدم.
از خط فارسی در پروژه تون استفاده کنید، خیلی بهتر نمایش داده میشه.
HTML:
<DOCTYPE html>
<html dir="rtl">
<head>
<title>تمرین</title>
<link rel="stylesheet" href="./examplec.css">
</head>
<body id="body">
<header>
<div class="title">
<h1><span class="h title">ساخت وبسایت تمرین</span></h1>
<p><span class="p title">این وبسایت برای تمرین اینجانب میباشد</span></p>
</div>
<nav id="nav">
<div>
<ul>
<li><a href="./exampleh.html">صفحه اصلی</a></li>
<li><a href="#">آرشیومطالب</a></li>
<li><a href="#">تماس باما</a></li>
<li><a href="#">پروفایل</a></li>
</ul>
</div>
</nav>
</header>
<aside>
<div class="Advertising">
<label><span class="lbl Advertising">تبلیغات</span></label>
<div class="img Advertising">
<div class="image"><img src="./Advertising.jpg" alt="" rel="nofollow"></div>
</div>
</div>
<div class="Advertising">
<label><span class="lbl Advertising">ارتباط باما</span></label>
<div class="img Advertising">
<ul>
<li><a href="tel:+989170454760" rel="nofollow">تلفن</a></li>
<li><a href="email to:em1378sm[@gmail.com](https://roocket.ir/@gmail.com)"
rel="nofollow">ایمیل</a></li>
<li><a href="<https://www.telegram.me/haepe>" rel="nofollow">تلگرام</a></li>
</ul>
</div>
</div>
</aside>
<article>
<div class="article">
<label>خواستگاری</label>
<div class="particle">
<p>ﻋﻤﻮ ﮐﻠﯿﭙﺲ ﻓﺮﻭﺵ ! ﺑﻠﻪ<br> !
ﮐﻠﯿﭙﺲ ﮐﻢ ﻓﺮﻭﺵ ! ﺑﻠﻪ <br>!
ﮐﻠﯿﭙﺴﺖ ﺟﺎ ﺩﺍﺭﻩ ؟ ﺑﻠﻪ <br>!
ﺩﻭﺭِﺵ ﭘَﺮ ﺩﺍﺭﻩ ؟ ﺑﻠﻪ <br>!
ﻋﻤﻮ ﮐﻠﯿﭙﺲ ﻓﺮﻭﺵ ! ﺑﻠﻪ <br>!
ﻣﻦ ﮐﻠﯿﭙﺲ ﻣﯽ ﺧﻮﺍﻡ !! ﺑﻠﻪ <br>!
ﻭﺍﺳﻪ ﯾﻪ ﺷﺐ ﻣﯽ ﺧﻮﺍﻡ !! ﺑﻠﻪ <br>!
ﻋﻤﻮ ﭼﮑﻤﻪ ﻓﺮﻭﺵ !! ﺑﻠﻪ <br>!
ﭼﮑﻤﻪ ﮐﻢ ﻓﺮﻭﺵ ! ﺑﻠﻪ <br>!
ﭼَﮑﻤﺖ ﻋُﻤﻖ ﺩﺍﺭﻩ ؟ ﺑﻠﻪ <br>!
ﺍﺭﺗﻔﺎﻉ ﺩﺍﺭﻩ ؟؟ ﺑﻠﻪ <br>!
ﻋﻤﻮ ﭼﮑﻤﻪ ﻓﺮﻭﺵ !! ﺑﻠﻪ <br>!
ﻣﻦ ﭼﮑﻤﻪ ﻣﯿﺨﻮﺍﻡ ! ﺑﺎﺷﻪ <br>!
ﻭﺍﺳﻪ ﯾﻪ ﺭُﺏ ﻣﯽ ﺧﻮﺍﻡ !!! ﺑﺎﺷﻪ</p>
</div>
</div>
</article>
<footer>
</footer>
</body>
</html>CSS:
#body {
background: MistyRose;
}
.title {
background: pink;
}
.h.title {
margin: 80px 350px;
background: blue
}
.p.title {
font-size: 25px;
margin: 0px 300px;
background: blue
}
#nav {
background: orange;
}
a[href] {
color: black;
}
.Advertising {
background: yellow;
width: 130px;
height: auto;
}
.lbl.Advertising {
margin: 0px 30px;
/*font-size : 20px*/
}
.img.Advertising {
background: orange;
}
.image {
margin: 10px 10px 10px 10px
}
.article {
background: blue;
width: 700px;
height: auto;
margin: -370px 160px;
}
.particle {
background: green;
height: auto;
}@em1378sm
زنده باشید.
کدهای خودتون هستش، فقط مرتب کردم و مجدد قرار دادم برای شما و سایر دوستان
