مشکل در justify-content بوت استرپ
سلام دوستان خوبید؟

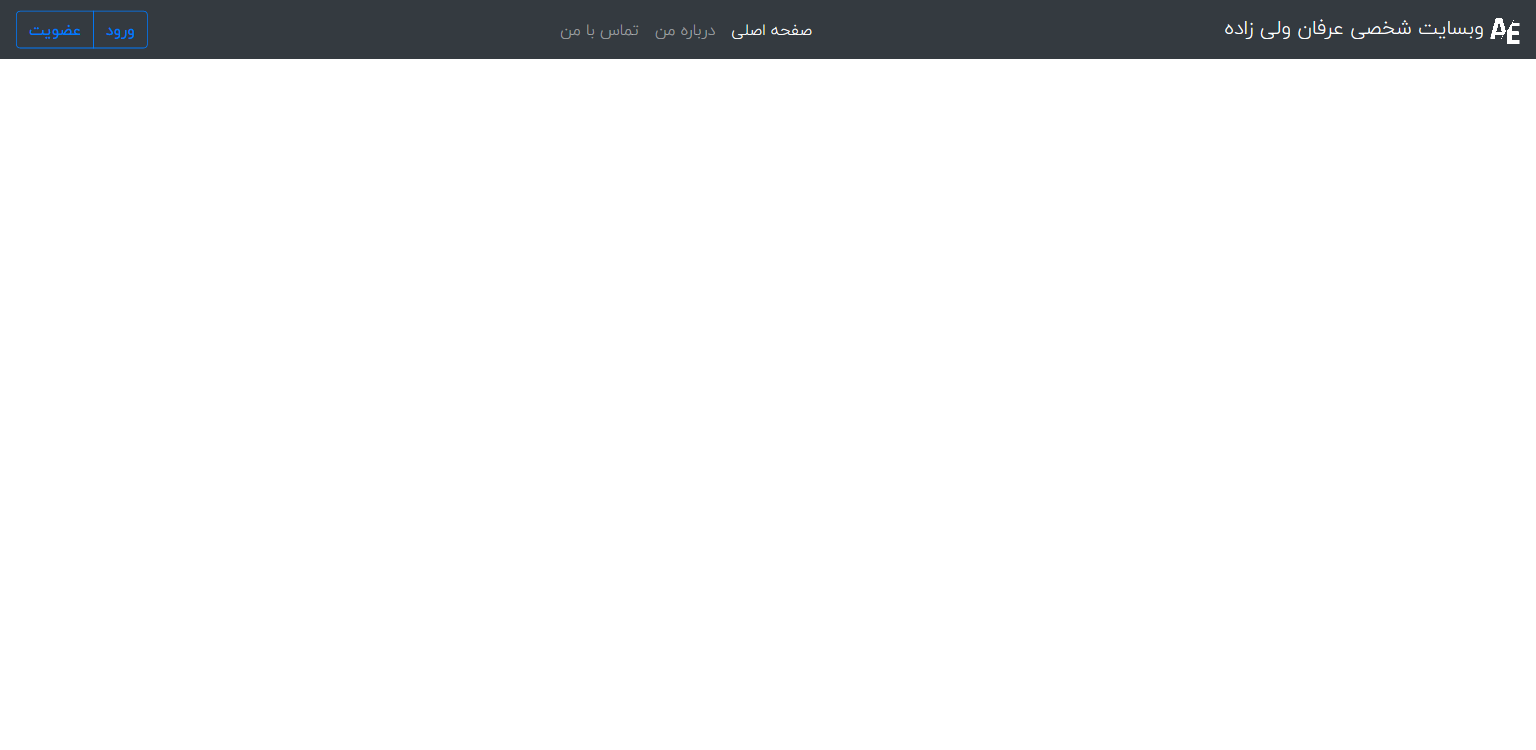
من داشتم تمرین بوت استرپ انجام میدادم به یه مورد جالبی بر خوردم اونم اینکه من میخوام ul لیست رو در navbar بیارم وسط چه با justify-content-center تلاش کردم باز رفت جلوتر چه از طریق mx-auto کسی راه حل یا پیشنهادی برای رفع این مشکل داره؟
ممنونم پیشاپیش از راهنماییتون
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@milad
بله حق با شماست اینم کد ها
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a href="./" class="navbar-brand"><img src="img/AE-Logo.svg" width="30" height="30" class="d-inline-block align-center" alt="AboutErfan Logo"> وبسایت شخصی عرفان ولی زاده</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse justify-content-center navbar-collapse" id="navbarNav">
<ul class="navbar-nav align-center">
<li class="nav-item active">
<a class="nav-link" href="./">صفحه اصلی <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">درباره من</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">تماس با من</a>
</li>
</ul>
</div>
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-outline-primary">ورود</button>
<button type="button" class="btn btn-outline-primary">عضویت</button>
</div>
</nav>1) الان ایراد عکس تون چیه؟ میخواید چجوری بشه؟
2) چرا کلاس d-flex رو اضافه نکردید؟
مرجع آموزشی و مثال ها: https://getbootstrap.com/docs/4.4/utilities/flex/
@milad
ببینید میخوام اون ul وسط باشه الان به صورت مساوی از سمت چپ و راست فاصله نداره توی کس رو دقت کنید اگر اضافه نکردم چونکه خودش دیسپلی فلکس هست و نیازی نبود اضافه کنم. اضافه هم کردم تغییر خاصی نکرد
برای اینجور سوالات بهترین روش اینه که از ابزار inspect مرورگر استفاده کنی.
من بررسی کردم، کلاس navbar-brand مقداری حاشیه داره که باعث این خروجی میشه.
اینجوری بنویسید درست میشه:
<a href="./" class="navbar-brand mx-0">خطی که گفتم رو بروزرسانی کردید؟
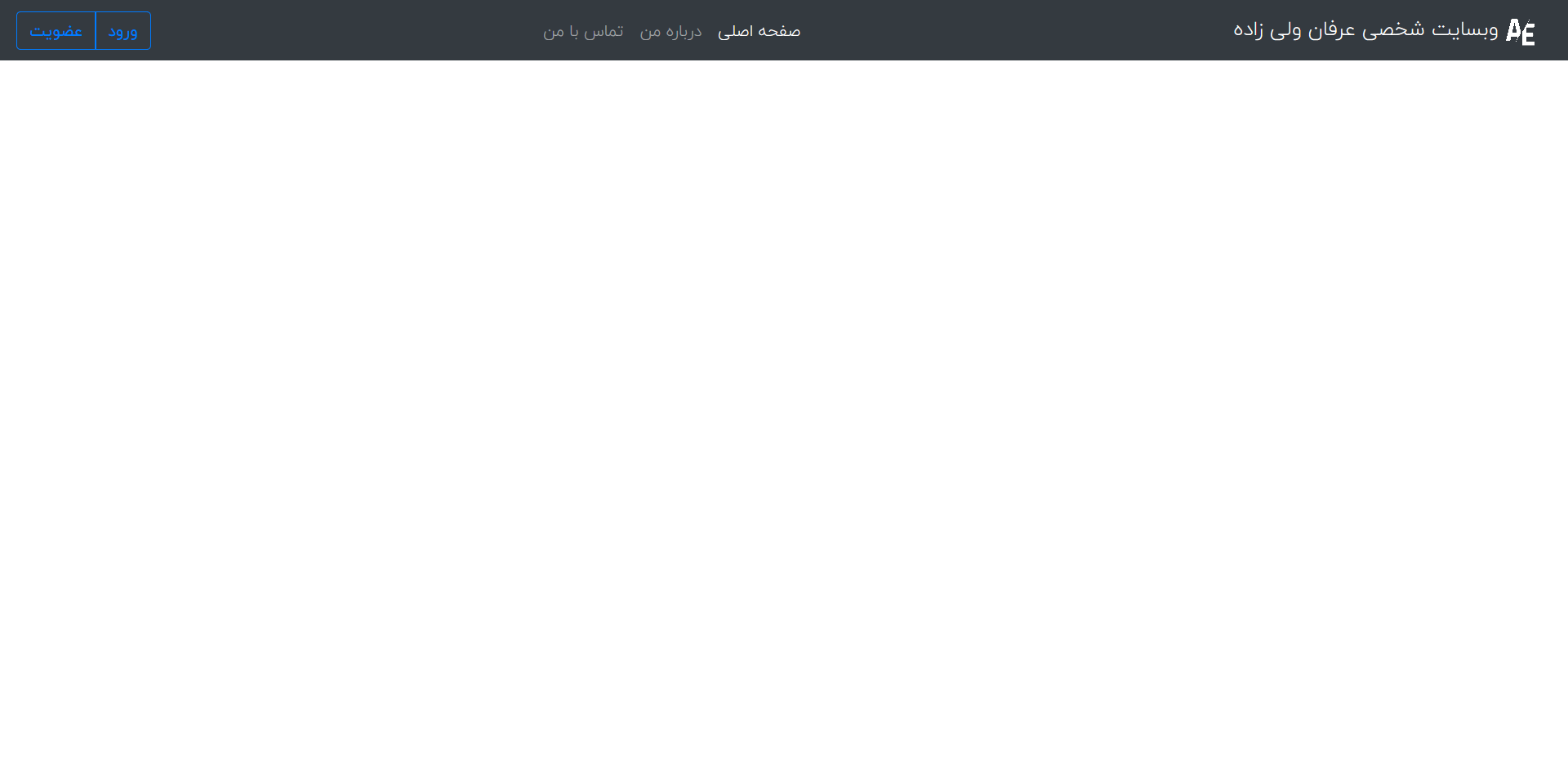
عکسی آخری که گذاشتید، که داره نشون میده دقیقا وسط هستش.
الان که درست داره کار می کنه. قشنگ وسط هستش. / می تونید یک خط کش بردارید و دو طرفش رو اندازه بگیرید و ببینید که کامل افتاده وسط.
عکس اول و عکس آخری که خودتون قرار دادید رو هم باهم مقایسه کنید، به نظرم متوجه تغییر بوجود اومده میشین.
@abouterfan
سلام. لیست ها ul معمولا margin و padding دیفالت دارن باید اونهارو حذف کنید ببینید وسط قرار میگیره ؟
اگر هم منظورتون از وسط بودن این هست که دقیقا وسط نوار خاکستری قرار بگیره لازمه بدونید که وقتی چپ و راست منو(ul) عناصری مثل عنوان و ورود و عضویت دارید عرض عنصر پدر منو که در واقع این تگ هست :
<div class="collapse justify-content-center navbar-collapse" id="navbarNav">
کل عرض موجود برای منو در نظر گرفته میشه و منوی شما وسط عنصر پدرش هم که قرار بگیره باز هم لزوما وسط نوار خاکستری نخواهد بود!
برای اینکه کل نوار خاکستری رو پدر فرض کنه باید پوزیشن فرزند nav یا همون div با کلاس collapse بالا رو absolute در نظر بگیرید و right و left مقدار 0 ست کنید که دقیقا وسط کل نوار خاکستری (<nav>) قرار بگیره.
خیلی پدر و فرزند شد و سخت بود توضیحش امیدوارم متوجه شده باشید 😅😅
موفق باشید