نوار منوی بالا در بوت استرپ4
سلام؛ دوستان من به یه مشکلی برخوردم و هرکاری کردم درست نشد لطفا راهنمایی کنید ممنون میشم
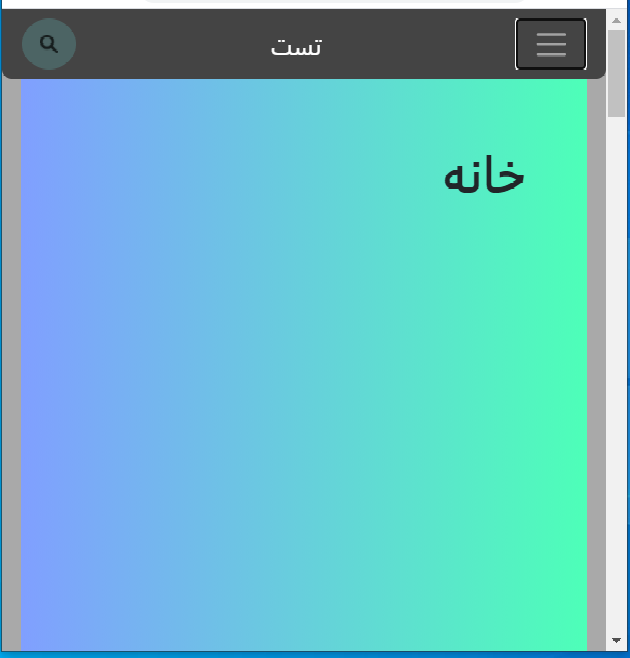
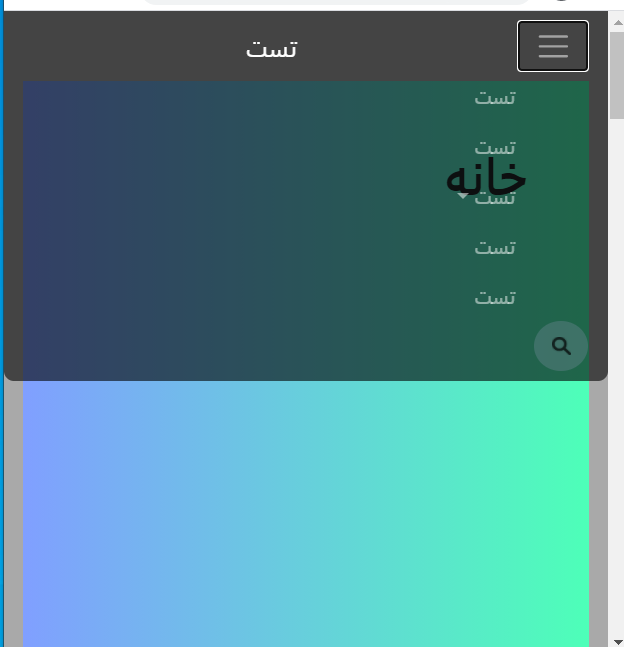
این نوار منو با بوت استرپ نوشته شده. مشکلی که هست اینه که من یه button در انتهای نوار منو سمت چپ برای جستجو گذاشتم و میخوام زمانی که عرض صفحه کم شد یا صفحه توی دیوایس های کوچک باز شد و نوار منو توسط دکمه سمت راست باز شد، این دکمه ی سرچ سرجاش بمونه و توی زیر مجموعه ی گزینه های منو قرار نگیره.


کدها:
<nav class="container navbar navbar-dark navbar-expand-md fixed-top">
<button class="navbar-toggler" data-toggle="collapse" data-target="#demo">
<span class="navbar-toggler-icon"></span>
</button>
<a href="" class="navbar-brand mr-auto ml-auto">تست</a>
<div id="demo" class="collapse navbar-collapse">
<ul class="navbar-nav ml-auto mr-5">
<li class="nav-item">
<a href="#" class="nav-link">تست</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">تست</a>
</li>
<!----------------Dropdown----------------->
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">تست</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">تست</a>
<a href="#" class="dropdown-item">تست</a>
<a href="#" class="dropdown-item">تست</a>
</div>
</li>
<!------------------------------------------>
<li class="nav-item">
<a href="#" class="nav-link">تست</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">تست</a>
</li>
</ul>
</div>
<!--------------------Search box---------------->
<button class="btn">
<img src="image/349-3498016_search-button-icon-transparent-circle.png" alt="search">
</button>
</nav>و سوال دیگه اینکه چطور میشه دستوری نوشت که با کلیک کردن روی دکمه ی سرچ، یک نوار ورودی تکست در وسط navbar ظاهر و پنهان بشه مثل کارکرد دکمه ی سرچ داخل سایت زومیت
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@WebDesigner
سلام. برای سوال اول باید به دکمه سرچ پوزیشن absolute بدید و عنصر پدرش که <nav> باشه رو پوزیشن relative. سپس میتونید با خصوصیات زیر جایگاهش مشخص کنید:
.search-button{
position: absolute;
left:10px;
top:10px;
}راجب سوال دوم یکی از راه ها این هست که اینپوت رو داشته باشید و بصورت پیشفرض display: none داشته باشه و سپس با js یا jquery مشخص کنید که پس از کلیک display : block باشه یا اینکه یک کلاس مثلا visible در نظر بگیرید و اون کلاس رو به کمک js اصطلاحا toggle کنید.
امیدوارم سرنخ رو دریافت کرده باشید. موفق باشید