بوت استرپ
پیشنیاز بوتر استرپ js حتما باید یاد داشته باشیم؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
همون طور که دوستان بالا اشاره کردند
ولی خوب بوت استرپ ی فریمورک برای فرانت اند هست ولی یکی از پایه های فرانت اند جی اس هست پس بر حال باید یاد بگیریدش
نه اصلا نیازی نیست
اصلا بوت استرپ اومده که تو بعضی موارد دیگه نیاز به js و نوشتن css نداشته باشید
همون طور که دوستان بالا اشاره کردند
ولی خوب بوت استرپ ی فریمورک برای فرانت اند هست ولی یکی از پایه های فرانت اند جی اس هست پس بر حال باید یاد بگیریدش
5 درصد بوتسترپ با جاوااسکریپت نوشته شده.برای ابتدای کار شما نیاز به جی اس ندارید چون توی داکیومنت بوت استرپ کد جاوااسکریپتش هست و فقط لازمه اون رو توی پروژه کپی کنید ولی بعدا که حرفه ای بشید و بخواید بوتسترپ رو کاستومایز یا ویرایش کنید لازمه که جاوااسکریپت رو در حد خوب بلد باشید.پیروز باشید
ببینید پیشنهلد میکنم بوتسترپ رو یاد نگیدرید
به جاش سراغ tailWindCss برید یه مقایسه ریز الان از این دو هم توی ای مقاله شده که من اونو اینجا میزارم اون قسمتشو
میدانم که بوتاسترپ یک کیت UI است. با این حال آن را با فریمورکهای CSS مقایسه میکنند. شخص برنامه نویس بین فریمورکهای CSS و کیتهای UI یکی را انتخاب میکند. بوتاسترپ از دوران اوج خود گذشته و حالا نقاط ضعف آن مشخص شده است.
بوتاسترپ با یک کیت UI از پیش طراحی شده و واکنشگرا ارائه داده میشود. به همین خاطر توسعه دهندگان مجبور به استفاده از الگوهای تعریف شده هستند. این مسئله باعث شده تا وبسایتهای ساخته شده با آن شبیه به یکدیگر باشند.
در عوض Tailwind یاد بگیرید:
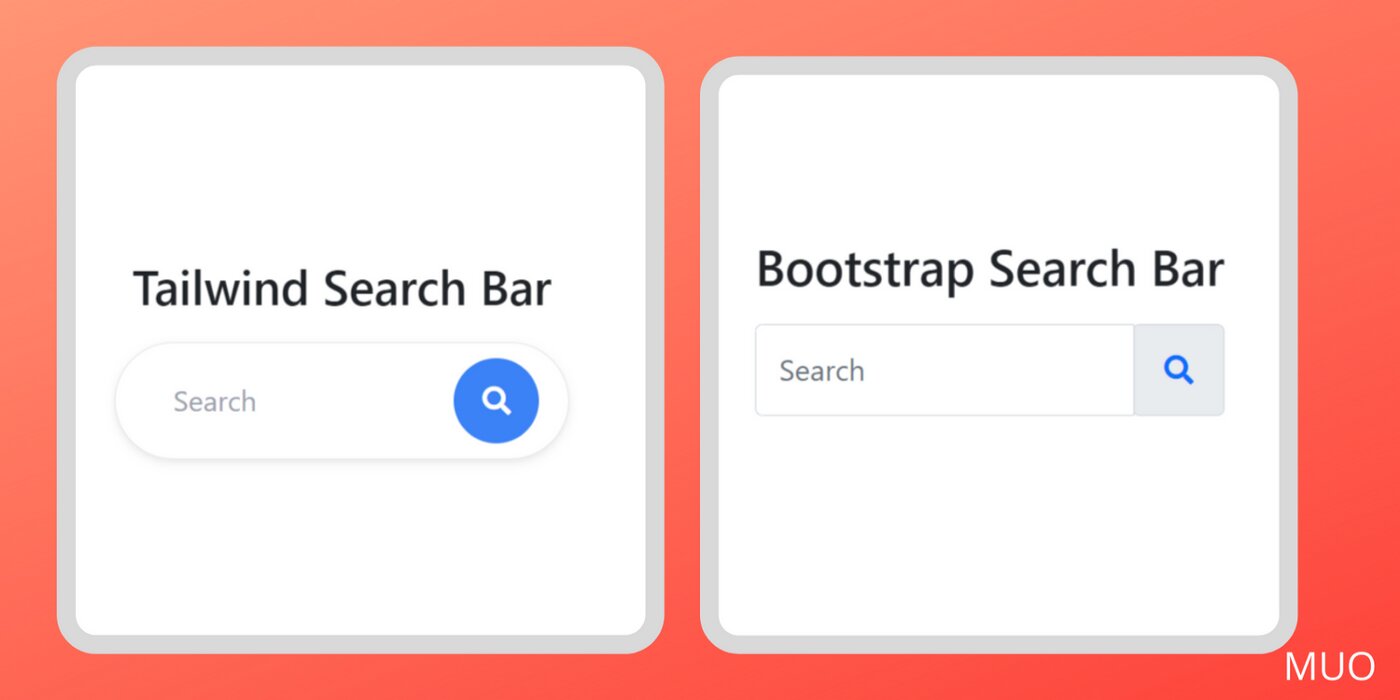
Tailwind یک فریمورک CSS است. با ویجتهایی از پیش طراحی شده همراه است تا توسعهی سریع UI را برای شخص امکانپذیر کند. این فریمورک برای ساخت وبسایت بسیار مناسب است. برخلاف بوتاسترپ دارای یک UI مشخص نیست بنابراین توسعه دهندگان مجبور به پیروی از هیچ الگویی نیستند. این بدان معناست که وبسایتهای ساخته شده با Tailwind ظاهری منحصر به فرد دارند. در تصویر پایین میتوانید تفاوت این دو را مشاهده کنید