آیا تا به حال از یاد گرفتن یک چیز پشیمان شدهاید؟ مطمئناً این موضوع برای هر یک از ما اتفاق افتاده است. در چنین شرایطی اغلب سعی میکنیم خودمان را دلداری دهیم. ما در خصوص فریمورکها نیز مرتکب اشتباهات مشابهی میشویم. به عنوان یک برنامه نویس باید از بهترین ابزارها استفاده کنید. در این مقاله فریمورکهایی را لحاظ کردهام که نباید یاد بگیرید، اما جایگزین آنها را برای یادگیری نیز بیان کردهام. علت مناسب نبودن فریمورکها ذکر شده را نیز با یکدیگر بررسی خواهیم کرد.
1. React Native
اگر مهارت بالایی در React ندارید، نمیتوانید نهایت استفاده را از آن داشته باشید. React Native را میتوان یک فریمورک درجه دو دانست زیرا جایگرینهای بهتری نیز برای آن وجود دارد. مشکلات امنیتی، کامپوننتهای کم، رابط کاربری آسیبپذیر و پکیجهای رها شده جزو موارد منفی موجود در این فریمورک هستند. به تازگی متوجه شدم که چندین کتابخانه در این فریمورک آپدیت نشده، حس میکنم که Meta بیخیال این فریمورک شده است. React Native دارای شروط دوستانهای نیست. توسعه دهندگان باید از فریمورکهایی قویتر استفاده کنند. یک فریمورک ایدهآل ترجیحاً باید ویجتهای خوب، عملکرد تقریباً بومی، کد تمیزتر، شروط دوستانه و غیره را ارائه داده و بهرهوری اعضای تیم را بالاتر ببرد.
در عوض Flutter یاد بگیرید:
زبان برنامه نویسی Dart را میتوان زبانی دانست که در صنعت به آن کم توجهی شده است. گوگل با خلق این زبان سعی کرده نقاط ضعف جاوا اسکریپت را پوشش دهد. برای اینکه توانایی رقابت داشته باشد، میبایست آن را بهبود میبخشیدند.
فلاتر از روی دارت نوشته شده است. ساخت اپلیکیشنهای کراس پلتفرم جزو نقاط قوت این فریمورک محسوب میشود. میتوانید برای ساختن اپلیکیشنهای دسکتاپ، دوباره از کدهای آن استفاده کنید. معماری این فریمورک از React Native بهتر بوده که به نوبهی خود باعث بهبود بخشیده شدن عملکرد آن شده است. فلاتر دارای ویجتهای متعدد، اپلیکیشنهای روانتر، ارسال MVP سریعتر و بهرهوری بالاتر است. فلاتر برخلاف React Native، ثبات برند را در تمام پلتفرم ها ارائه میدهد. این مسئله برای برندها اهمیت بالایی دارد.
2. Flask
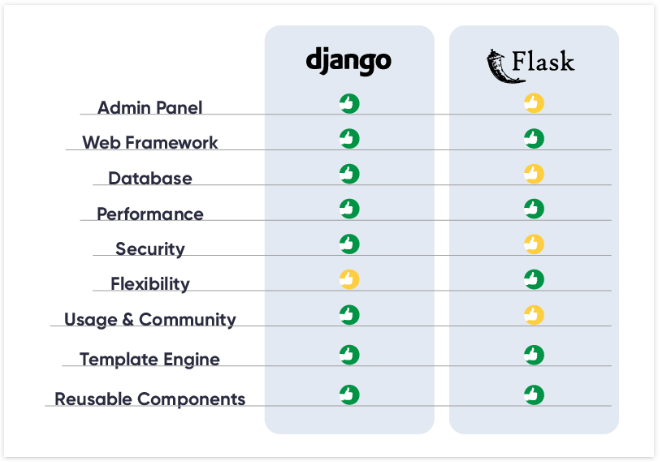
فلاسک و جنگو جزو محبوبترین فریمورکهای پایتون به حساب میآیند. امروزه فلاسک را یک میکروفریمورک در نظر میگیرند. معمولاً این فریمورک برای اپلیکیشنهای کوچک مناسب است، در حالی که از جنگو برای اپلیکیشنهای بزرگ و حجیم استفاده میشود. هر کدام از آنها دارای مزایا و معایب خاص خود هستند، اما قطعاً جنگو بهتر است.
در فلاسک هیچ قالب پیش فرضی وجود ندارد. این فریمورک فاقد پنل مدیریت بوده و نگهداشت آن پیچیده است. جامعهی بزرگی ندارد و نبود دیتابیس داخلی در آن احساس میشود. از مزیتهای فلاسک میتوان به سبک بودن، انعطافپذیری و یادگیری آسانتر آن اشاره داشت.
در عوض Django یاد بگیرید:
یکی از مزایای بزرگ جنگو، آسانتر کردن کارهاست. وجود قالب داخلی، پنل مدیریت، امنیت بهتر، جامعهای بزرگ، ارسال MVP سریعتر، دیتابیس داخلی ORM و غیره باعث شده تا این فریمورک از همه لحاظ بهتر باشد. با کمک آن میتوانید پروژههای تک برنامهای و چند برنامهای را بسازید. به عنوان یک فرد مبتدی میتوانید ابتدا فلاسک و سپس جنگو را یاد بگیرید. اگرچه جنگو میتواند تمام نیازهای شما را برآورده کند، بنابراین با یادگیری آن دیگر نیازی به یاد گرفتن فلاسک نخواهید داشت.

3. Laravel
قطعاً لاراول بهترین فریمورک PHP است. اگر مهارت بالایی در PHP نداشته باشید، یاد گرفتن لاراول برای شما چندان مفید نخواهد بود. لاراول بر پایه PHP است اما باید در نظر داشته باشید که محبوبیت این زبان طی سالهای اخیر کاهش داشته است. اکثر توسعه دهندگان PHP از کارهای تعمیر و نگهداشت خسته شدهاند چون پروژههای کمی با این زبان ساخته میشود.
کیفیت کتابخانهها در لاراول یک نگرانی مشترک در بین کاربران است. وجود کتابخانههای متعدد در این فریمورک باعث شده تا تشخیص کیفیت و معتبر بودن آنها دشوار شود. زبان برنامه نویسی PHP فاقد مزایای زبانهایی همچون پایتون و جاوا اسکریپت است. در دنیای امروز زبانهای بهتری مانند Rust و Go در حوزهی بکاند وجود دارد.
در عوض Node.js یاد بگیرید:
شاید Node.js یک فریمورک محسوب نشود اما میتوانید از express.js در اینجا استفاده کنید. میتوان با اطمینان گفت که Node و جنگو از لاراول بهتر هستند. آنها به ترتیب از روی زبانهای جاوا اسکرپیت و پایتون نوشته شدهاند.
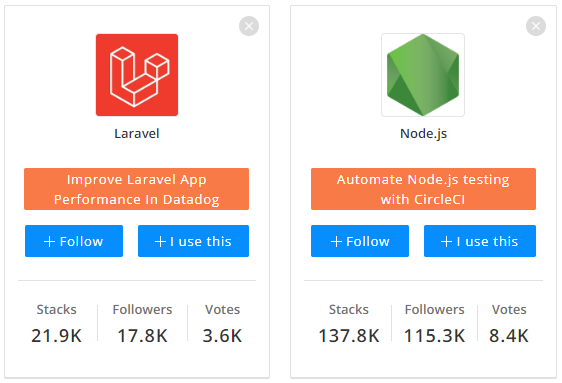
Node مزیت Full-stack بودن را دارد. توسعه دهندگان آن هیچ مشکلی در استفاده یا نگهداشت دو زبان مختلف ندارند. کارفرمایان نیز از این مسئله خوششان میآید زیرا دیگر نیازی به استخدام کردن یک توسعه دهندهی بکاند ندارند. عملکرد Node نسبت به لاراول بهتر است. مقیاسپذیری آن آسان بوده و میتوان آن را راحتتر از لاراول یاد گرفت. در تصویر زیر میتوانید مقایسهی این دو را در StackShare مشاهده کنید:

طبق آمار بدست آمده از Simform، میانگین زمان پاسخدهی Paypal با استفاده از Node حدود 35 درصد کاهش داشته است.
4. Bootstrap
میدانم که بوتاسترپ یک کیت UI است. با این حال آن را با فریمورکهای CSS مقایسه میکنند. شخص برنامه نویس بین فریمورکهای CSS و کیتهای UI یکی را انتخاب میکند. بوتاسترپ از دوران اوج خود گذشته و حالا نقاط ضعف آن مشخص شده است.
بوتاسترپ با یک کیت UI از پیش طراحی شده و واکنشگرا ارائه داده میشود. به همین خاطر توسعه دهندگان مجبور به استفاده از الگوهای تعریف شده هستند. این مسئله باعث شده تا وبسایتهای ساخته شده با آن شبیه به یکدیگر باشند.
در عوض Tailwind یاد بگیرید:
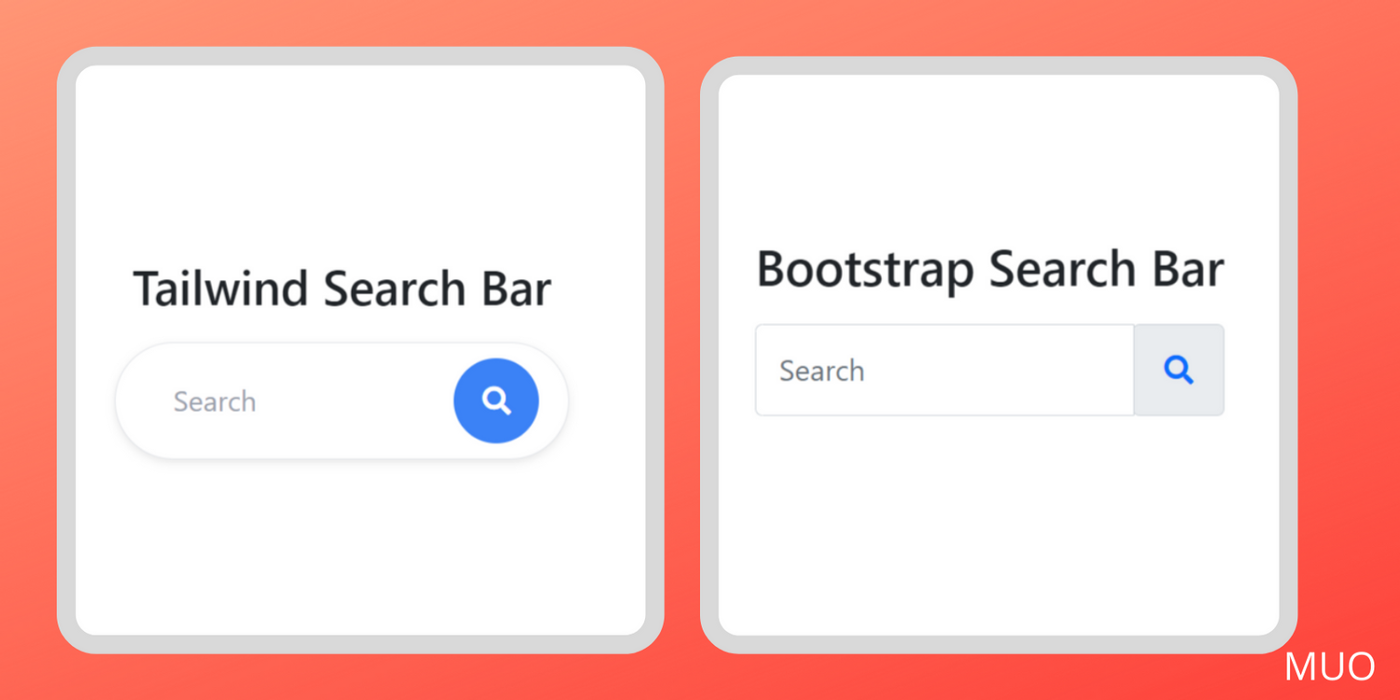
Tailwind یک فریمورک CSS است. با ویجتهایی از پیش طراحی شده همراه است تا توسعهی سریع UI را برای شخص امکانپذیر کند. این فریمورک برای ساخت وبسایت بسیار مناسب است. برخلاف بوتاسترپ دارای یک UI مشخص نیست بنابراین توسعه دهندگان مجبور به پیروی از هیچ الگویی نیستند. این بدان معناست که وبسایتهای ساخته شده با Tailwind ظاهری منحصر به فرد دارند. در تصویر پایین میتوانید تفاوت این دو را مشاهده کنید.

5. Angular
از بین Angular، React و Vue کدام یک را انتخاب میکنید؟ Angular هرگز شما را ناامید نمیکند اما جایگزینهای آن میتوانند کاربرد بیشتری داشته باشند. در لینکدین تعداد ستارههای Angular، React و Vue به ترتیب 80 هزار، 186هزار و 195هزارتا است. آنها به ترتیب در سالهای 2010، 2013 و 2014 انتشار پیدا کردند. همانطور که میبینید، Angular زودتر از سایر فریمورکها منتشر شد. اگرچه این فریمورک قدیمیتر بوده اما تعداد ستارههای آن نسبت به بقیه کمتر است. این بدان معناست که دو پلتفرم دیگر به نوعی در حال رشد هستند. Angular برخلاف دو مورد دیگر، برای راهکارهای سازمانی مناسب است. گوگل در Search و Youtube خود از آن استفاده نمیکند.
در عوض React یا Vue یاد بگیرید:
مطمئناً React بیشتر به یک کتابخانه شباهت دارد. با این حال React و Vue در چند سال اخیر شاهد رشد بالایی بودهاند. Vue دارای ترکیبی از بهترین ویژگیهای React و Angular است. فریمورک React در محبوبیت حرف اول را میزند. منابع بسیاری آن را به عنوان بهترین فریمورک در بین این 3 مورد رتبهبندی کردهاند.
6. Nest
Nest یک فریمورک بسیار قدرتمند است. اگر در تایپاسکریپت یا Angular مهارت ندارید، باید بیخیال آن شوید. Nest و Express در گیتهاب جزو محبوبترین فریمورکهای بکاند node.js محسوب میشوند. Express با 6.56 هزار ستاره در جایگاه اول و Nest با 1.46 ستاره در رتبه دوم قرار دارد. بعد از یادگیری تایپاسکریپت، رفتن به سراغ فریمورک Nest انتخاب خوبی خواهد بود.
محبوبیت Angular نیز به تدریج در حال کم شدن است. این فریمورک در نظرسنجی Stack Overflow 2021 رتبهی یک مخوفترین فریمورک را کسب کرد.
در عوض Express یاد بگیرید:
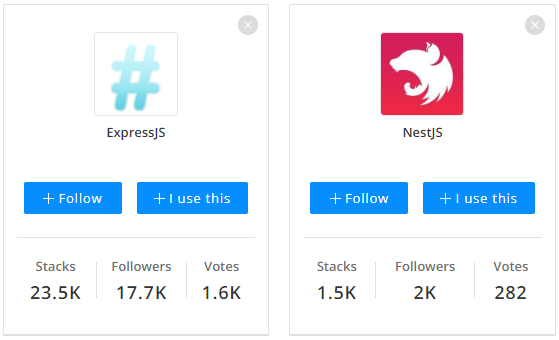
منابع بسیاری Express را بهترین فریمورک node.js معرفی کردهاند. این فریمورک ویژگیهای بیشتری را به Node اضافه میکند. توسعه دهندگان جاوا اسکریپت دیگر نیازی به یادگیری تایپاسکریپت ندارند. یاد گرفتن این فریمورک نیز بسیار ساده است. به عنوان یک توسعه دهنده میتوانید از جامعهی بسیار بزرگ آن پشتیبانی بگیرید. در تصویر پایین نحوهی مقایسه این دو در StackShare آورده شده است.


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید