پس زمینه کمرنک با نوشته
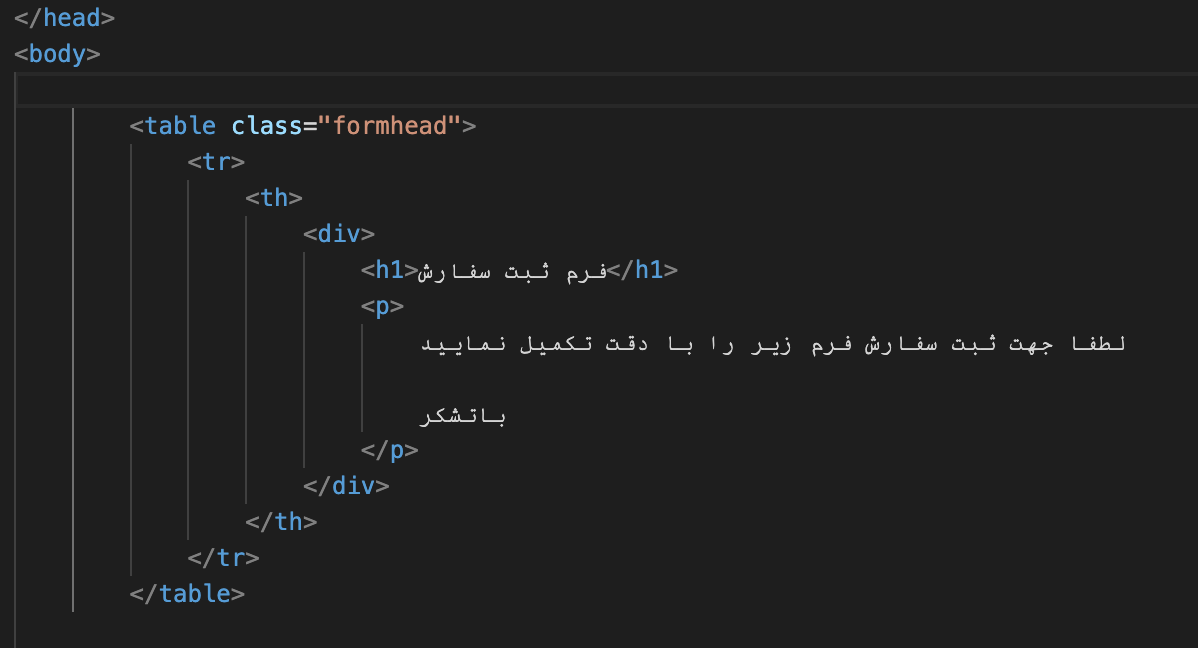
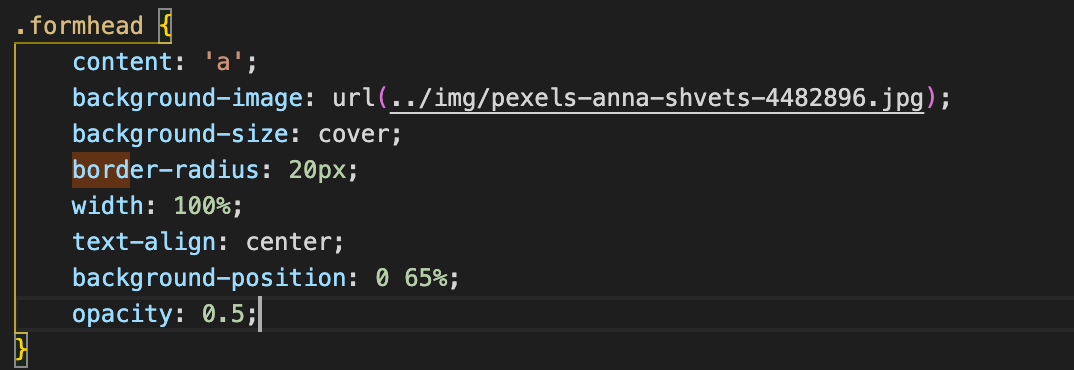
سلاتم من یک کلاس برای عکس پس زمینه تعریف کردم و opcity بهش دادم و در صفحه به یک div کلاس را دادم ولی نوشته روی عکس هم کم رنگ شد در نست سرچ کردم و کدهایی پیدا کردم ولی ممنون میشم توضیح بدین باید دقیقا برایر فع این مشکل چکار کرد نمیخوام فقط کپی پیست کد را کنم و درک نکنم
ممنون
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
خصوصیت opacity (تاری) رو کلا حذف کنید.
از پس زمینه چندتایی استفاده کنید، بدین شکل:
background-image: linear-gradient(rgba(0, 0, 0, 0.65), rgba(0, 0, 0, 0.65)), url(./img/anna.jpg);در اینجا با رنگ مشکی ترکیب شده، می تونه با هر رنگی مثل سفید یا غیره ترکیب بشه.
سلام عزیزم،
این که هدفت درک کامل کدی که داری مینویسی هستش واقعا عالی هست. باید الگویی باشی برای بقیه. اما دفعه بعد که خواستی مشکلت رو اینجا بیان کنی لطف کن و اون قسمت از کدی که باهاش مشکل داری رو هم باهامون به اشتراک بزار. ما که نمیدونیم تو اون قسمت رو به چه صورت برنامه نویسی کردی😅
ولی شاید بتونم مشکلی که پیش اومده رو حدس بزنم...
- اگه متنی که نوشتی داخل تگ عکس قرار داره، همین باعث شده تا اونم کم رنگ بشه
- اگه اون هارو جدا از هم پیاده کردی، مطمعن شو که متنی که نوشتی پشت اون تصویر قرار نگیره (مثلا در اثر دادن position: absolute; به عکس)
اگه هیچ کدوم از این ها بهت کمکی نکرد کدی که نوشتی رو باهامون به اشتراک بزار😉
با سلام،
همونطوری که دوستمون گفتن چون شما دارید opacity والد رو کم میکنید تمام فرزندانش (تمام تگ های داخل Table) رو هم کمرنگ کرده.
من معمولا این رویه رو با position absolute هندل میکنم.
مثلا به این صورت:
<div class="parent">
<div class="bg-image"></div>
<table class="formHead"></table>
</div>
<style>
.bg-image{
position: absolute;
width: 100%;
height: 100%;
background-image: /* ...... */;
top:0;
left:0; /* or right: 0; */
opacity: 0.5;
}
</style>با این روش دستتون باز هست که عکس پس زمینه رو هر بلایی سرش بیارید :) و هیچ ربطی هم به دیتای داخلش نداره که اونها رو تحت تاثیر بذاره.
روش های بهتری هم میتونه وجود داشته باشه که خوب متخصصین فرانت میتونن راهنمایی کنن
موفق باشید
خصوصیت opacity (تاری) رو کلا حذف کنید.
از پس زمینه چندتایی استفاده کنید، بدین شکل:
background-image: linear-gradient(rgba(0, 0, 0, 0.65), rgba(0, 0, 0, 0.65)), url(./img/anna.jpg);در اینجا با رنگ مشکی ترکیب شده، می تونه با هر رنگی مثل سفید یا غیره ترکیب بشه.
ممنونم ایده جالبی بود و جواب گرفتم و خیلی ایده های باحالی میشه باش پیاده کرد البته نمیدونم کار اصولی هست یا نه ولی ممنون
@fafar
هر دو روش گفته شده اصولی هستند، هم روش دوست مون @SobhanDadkhah و هم روشی که من ذکر کردم. روش من ساده تر محسوب میشه. اما هر دو روش رو یاد بگیرید، مفید هستش.