مشکل با کامپوننت Text در React Native
سلام
من دارم یک پروژه رو اجرا می کنم که توش از کامپوننت های Text تو در تو استفاده کردم.
در استفاده از متد onPress در کامپوننت Text یه مشکل عجیب دارم.
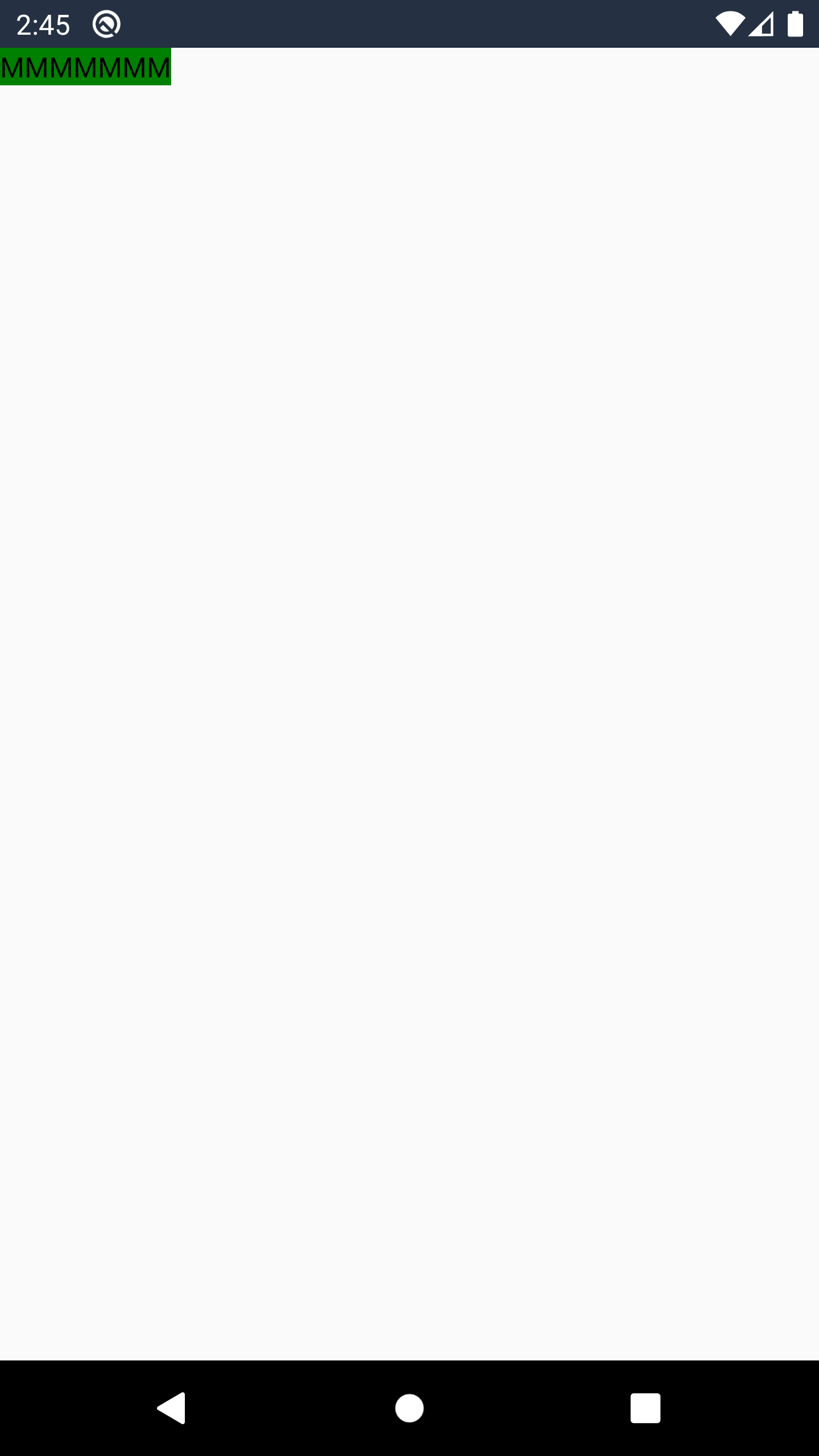
همونطور که در تصویر زیر می بینید وقتی روی سمت راست ترین بخش نوشته کلیک می کنم بازخورد نمی گیرم. ولی اول نوشته هیچ اشکالی نداره.

مثلا در بالا سمت راست ترین M تقریبا نصف اولش رو اصلا نمی شه کلیک کرد. من در خروجی و در گوشی هم همین نتیجه رو گرفتم.
سورس کد:
import React, { Component } from 'react';
import {StyleSheet, Text} from 'react-native';
export default class Test extends Component{
state= {
isModalVisible: false
};
render(){
return(
<Text>
<Text style={{backgroundColor: 'green'}} onPress={() => alert("Alert")}>MMMMMMM</Text>
</Text>
);
}
}گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
0
قطعا اگه این کارو بکنم مشکلم حل می شه ولی من می خوام از Text های تو در تو استفاده کنم.
مانند spannable string در اندروید.
گزارش تخلف
کپی کردن
0
