کامنت برای پست
سلام دوستان.
من چندتا مقاله دارم که امکان کامنت گذاری هم وجود دارد ولی مشکلی که هست اینه که وقتی کد زیر رو قرار میدم همه ی کامنت ها رو برمیگردونه
$comments = Comment::where('parent_id' , 0)->latest()->get();
return $comments;ولی وقتی کد زیر رو قرار میدم خالی نشون میده
$comments = $article->comments()->where('parent_id' , 0)->latest()->get();
return $comments;اینم مدل Article
public function comments()
{
return $this->morphMany(Comment::class, 'commentable');
}گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
شما از لاراول چند استفاده میکنید؟ اگه آخرین نسخه است روت رو به این صورت تغییر بدید ببینید درست میشه
Route::get('/article/{article:slug}' , 'ArticleController@single');با سلام. @arminrahmati999
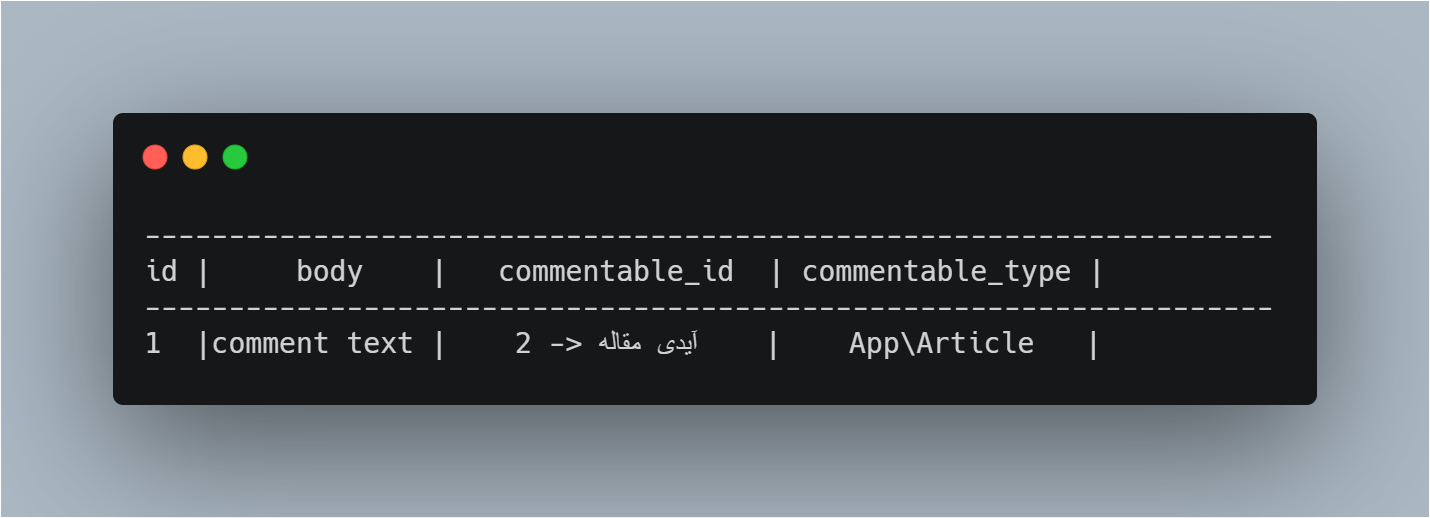
روابطتون به ظاهر مشکلی نداره . اطلاعات جدول رو چک کردین که چطوری داخلش ذخیره میشه ؟ آیا درست اطلاعات ذخیره میشه برای اون پست ؟ شما وقتی کامنت هارو با روش اول میگیرین یه کوئری select ساده زده میشه ولی روش دوم باید ستون های commentableid و commentabletype به درستی پر شده باشن . شاید موقع ثبت کامنت یه چیزی رو رعایت نکرده باشین . مثال میزنم :
اگر مقالتون آیدی 2 داره جدول کامنت باید همچین رکوردی رو داشته باشه :

امیدوارم منظورم رو رسونده باشم
@arminrahmati999
عجیبه چون همه چی درست به نظر میرسه . بیاین با آزمون و خطا dd بگیرید از همه چی . میدونم شاید خیلی ابتدایی باشه ولی چک کردنش خالی از لطف نیست . مثلا ببینید اون آبجکت $article همون مقاله با ایدی 3 هست ؟ شاید به اشتباه مقاله دیگه ای گرفته شده . بعد با حلقه چک بکنید ببینید اصلا بدون where برمیگردونه کامنتی رو واستون ؟
$article = Article::find(3);
foreach($article->comments as $comment){
var_dump($comment->body);
}@SobhanDadkhah
کدی که گفتین رو تست کردم 4 تا نال برمیگردونه.
NULL NULL NULL NULLالان من رفتم برای یه مقاله دیگه کامنت نوشتم و متوجه شدم که به همه commnetableid برابر با 3 میده.
این ویو منه.
@foreach($articles as $article)
<div class="col-sm-4 col-lg-4 col-md-4">
<div class="thumbnail">
<img src="{{ $article->images['images'] }}" alt="">
<div class="caption">
<h4><a href="{{ $article->path() }}">{{ $article->title }}</a>
</h4>
<p>{{ Illuminate\Support\Str::limit($article->description , 120) }}</p>
</div>
<div class="ratings">
<p class="pull-right">{{ $article->viewCount }} بازدید</p>
</div>
</div>
</div>
@endforeachاینم کد سینگل پیج Article است.
@foreach($articles as $article)
<img class="img-responsive" src="{{ $article->images['images'] }}" alt="">
@endforeachحالا تو کنترلر چطور بنویسم که داخل هر سینگل پیج که میرم عکس همون Article رو نشون بده؟
@arminrahmati999
شما روتی که برای سینگل پیج ها مینویسید باید یک پارامتری داشته باشه که توسط اون توی کنترلر مقاله مورد نظر رو دریافت کنید .
مثلا
Route::get('/article/{article}' , 'ArticleController@show');الان وقتی همچین آدرسی رو صدا زده باشین mysite.com/article/2
توی کنترلر میتونید پارامتر رو دریافت کنید و مقاله مورد نظر رو نشون بدید که خود لاراول اینکارو واستون میکنه :
public function show(Article $article)
{
return view('article.single-page' , compact('article'));
}در واقع لاراول بصورت خودکار اون پارامتر که توی روت هست رو ( اینجا شما آیدی 2 رو بهش پاس دادین) میگیره و نمایش میدین .
الان توی سینگل پیجتون اینطوری بهش دسترسی دارین و نیازی به حلقه نیست چون فقط یک مقاله برمیگردونید.
<img class="img-responsive" src="{{ $article->images['images'] }}" alt="">این چیزی هست که من از سوالتون متوجه شدم .
@arminrahmati999
راجب سوال قبلی هم من اشتباها body رو نوشتم . شما اصلا ستونی به نام body ندارید توی دیتابیس واسه همین null هست .باید به این صورت باشه
$article = Article::find(3);
foreach($article->comments as $comment){
var_dump($comment->comment);
}@SobhanDadkhah
@hesammousavi
@ali.bayat
همه چیزو همون جور که گفته بودین انجام دادم ولی باز نشون نمیده.
بله خودم حواسم بود، اینو نوشتم ولی نال نشون داد.
var_dump($comment->comment);@hesammousavi
@ali.bayat
@SobhanDadkhah
@juza66
@hossein.r.1442
@mohsenbostan
دوستان من داخل روت اصلی یه سری مقاله دارم بعد میخوام روی هر مقاله کلیک میکنم، مشخصات اون مقاله بهم نشون داده بشه ولی به عنوان مثال کامنت ها اصلا نشون داده نمیشن و عکس هر مقاله هم نمیدونم که چطور باید داخل سینگل پیج نشون بدم.
کدهای قسمت های مورد نیاز.
روت
Route::get('/' , 'HomeController@index');
Route::get('/article/{articleSlug}' , 'ArticleController@single');HomeController
<?php
namespace App\Http\Controllers;
use App\Article;
class HomeController extends Controller
{
public function index()
{
$articles = Article::latest()->take(8)->get();
return view('Home.index' , compact('articles'));
}
public function comment() {
$this->validate(request(),[
'comment' => 'required|min:5'
]);
auth()->user()->comment()->create(\request()->all());
return back();
}
}
ArticleController
نکته ای که باید بگم اینه که وقتی کد کامنت رو اینطور مینویسم همه کامنت ها رو داخل همه ی مقاله ها نشون میده که مشکلی نیست
$comments = Comment::where('parent_id' , 0)->latest()->get();ولی وقتی به صورتی که داخل کنترلر هست مینویسم هیچی نشون نمیده.
<?php
namespace App\Http\Controllers;
use App\Article;
class ArticleController extends Controller
{
public function single(Article $article) {
$article->increment('viewCount');
$articles = Article::latest()->paginate(1);
$comments = $article->comments()->where('parent_id' , 0)->latest()->get();
return view('Home.article' , compact('article' , 'articles' , 'comments'));
}
}
ویو Article
@extends('Home.master')
@section('content')
<!-- Blog Post Content Column -->
<div class="col-lg-8">
<!-- Blog Post -->
<!-- Title -->
<h1>عنوان مقاله</h1>
<!-- Author -->
<p class="lead">
توسط <a href="#">آرمین رحمتی</a>
</p>
<hr>
<!-- Date/Time -->
<p><span class="glyphicon glyphicon-time"></span> ارسال شده در 12 خرداد 96</p>
<hr>
<!-- Preview Image -->
@foreach($articles as $article)
<img class="img-responsive" src="{{ $article->images['images'] }}" alt="">
@endforeach
<hr>
@include('Home.layouts.comment')
</div>
@endsectionویو Comment
<!-- Blog Comments -->
@if(auth()->check())
<!-- Comments Form -->
<div class="well">
<h4>ثبت نظر :</h4>
@include('Home.layouts.errors')
<form role="form" action="/comment" method="post">
{{ csrf_field() }}
<input type="hidden" name="parent_id" value="0">
<input type="hidden" name="commentable_id" value="{{ $article->id }}">
<input type="hidden" name="commentable_type" value="{{ get_class($article) }}">
<div class="form-group">
<textarea name="comment" class="form-control" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">ارسال</button>
</form>
</div>
@else
<div class="alert alert-danger">شما برای ارسال نظر باید وارد سایت شوید.</div>
@endif
<hr>
@foreach($comments as $comment)
<!-- Comment -->
<div class="media">
<a class="pull-right" href="#">
<img class="media-object" src="http://placehold.it/64x64" alt="">
</a>
<div class="media-body">
<h4 class="media-heading">{{ $comment->user->name }}
<small>{{ jdate($comment->created_at)->ago() }}</small>
<button class="pull-left btn btn-xs btn-success" data-toggle="modal" data-target="#sendCommentModal" data-parent="{{ $comment->id }}">پاسخ</button>
</h4>
{{ $comment->comment }}
<!-- Nested Comment -->
<div class="media">
<a class="pull-right" href="#">
<img class="media-object" src="http://placehold.it/64x64" alt="">
</a>
<div class="media-body">
<h4 class="media-heading">آرمین رحمتی
<small>10 روز قبل</small>
</h4>
معمولا طراحان گرافیک برای صفحهآرایی، نخست از متنهای آزمایشی و بیمعنی استفاده میکنند تا صرفا به مشتری یا صاحب کار خود نشان دهند که صفحه طراحی یا صفحه بندی شده بعد از اینکه متن در آن قرار گیرد چگونه به نظر میرسد و قلمها و اندازهبندیها چگونه در نظر گرفته شدهاست.
</div>
</div>
<!-- End Nested Comment -->
</div>
</div>
@endforeach
<div class="modal fade" id="sendCommentModal" tabindex="-1" role="dialog" aria-labelledby="sendCommentModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="exampleModalLabel">ارسال پاسخ</h4>
</div>
<div class="modal-body">
<form action="/comment" method="post">
{{ csrf_field() }}
<input type="hidden" name="parent_id" value="0">
<input type="hidden" name="commentable_id" value="{{ $article->id }}">
<input type="hidden" name="commentable_type" value="{{ get_class($article) }}">
<div class="form-group">
<label for="message-text" class="control-label">متن پاسخ:</label>
<textarea class="form-control" id="message-text" name="comment"></textarea>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary">ارسال</button>
<button type="button" class="btn btn-default" data-dismiss="modal">انصراف</button>
</div>
</form>
</div>
</div>
</div>
</div>
مدل Article
<?php
namespace App;
use Cviebrock\EloquentSluggable\Sluggable;
use Illuminate\Database\Eloquent\Model;
class Article extends Model
{
use Sluggable;
protected $fillable = ['title' , 'description' , 'body' , 'tags' , 'images'];
protected $casts = [
'images' => 'array'
];
/**
* Return the sluggable configuration array for this model.
*
* @return array
*/
public function sluggable()
{
return [
'slug' => [
'source' => 'title'
]
];
}
public function path() {
return "/article/$this->slug";
}
/**
* Get all of the post's comments.
*/
public function comments()
{
return $this->morphMany(Comment::class, 'commentable');
}
}
مدل Comment
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Comment extends Model
{
protected $fillable = ['user_id' , 'parent_id' , 'comment' , 'commentable_id' , 'commentable_type'];
public function commentable()
{
return $this->morphTo();
}
public function user() {
return $this->belongsTo(User::class);
}
}
شما از لاراول چند استفاده میکنید؟ اگه آخرین نسخه است روت رو به این صورت تغییر بدید ببینید درست میشه
Route::get('/article/{article:slug}' , 'ArticleController@single');
