استفاده از modal در حلقه
سلام به همه دوستان
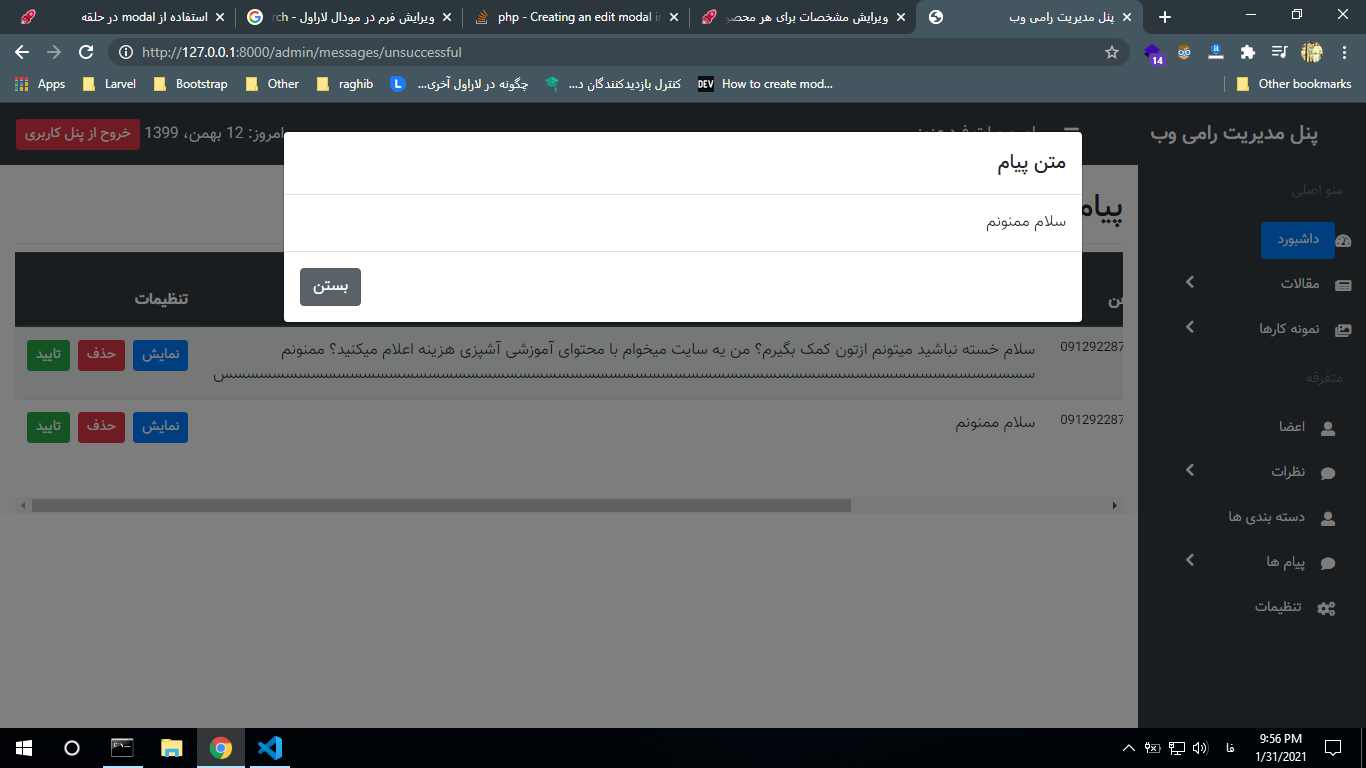
من میخوام متن پیام هارو که کاربر میفرسته داخل یک مودال نمایش بدم
یک دکمه نمایش گذاشتم و بعد از حلقه یک مودال تعریف کردم اما متاسفانه متن پیام اول رو همیشه نمایش میده
لطفا راهنمایی میکنید چطور میتونم متن پیام مربوط به هر کدوم رو داخل یک مودال نمایش بدم؟
اینم کدم هست
@extends('Admin.master')
@section('content')
<div class="col-12 col-md-10 bg-light mr-md-auto mr-lg-auto mr-sm-auto" id="main">
<div class="pb-2 mt-4 mb-2 border-bottom d-flex justify-content-between align-items-center">
<h2>پیام های خوانده نشده</h2>
</div>
@include('Admin.section.errors')
<div class="table-responsive">
<table class="table table-hover table-striped css-serial">
<thead class="thead-dark">
<tr>
<th scope="col">ردیف</th>
<th scope="col">نام کاربر</th>
<th scope="col">ایمیل</th>
<th scope="col">تلفن</th>
<th scope="col">متن پیام</th>
<th scope="col">تنظیمات</th>
</tr>
</thead>
<tbody>
@foreach ($messages as $message)
<tr>
<td scope="row"></td>
<td class="small">{{$message->name}}</td>
<td class="small">{{ $message->email }}</td>
<td class="small">{{ $message->phone }}</td>
<td>{{ $message->comment }}</td>
<td class="d-flex">
<button type="button" class="btn btn-sm btn-primary" data-toggle="modal"
data-target="#viewMessage" data-whatever="{{$message->comment}}">نمایش
</button>
<form class="mr-2" action="{{ route('messages.destroy' , [$message->id])}}" method="POST">
{{ method_field('DELETE') }}
{{ csrf_field() }}
<button type="submit" class="btn btn-sm btn-danger">حذف</button>
</form>
<form class="mr-2" action="{{ route('messages.update' , [$message->id])}}" method="POST">
{{ method_field('PATCH') }}
{{ csrf_field() }}
<button type="submit" class="btn btn-sm btn-success">تایید</button>
</form>
</td>
</tr>
@endforeach
<!-- Modal -->
<div class="modal fade" id="viewMessage" tabindex="-1" role="dialog" aria-labelledby="viewMessageTitle"
aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="viewMessageTitle">متن پیام</h5>
</div>
<div class="modal-body">
{{ $message->comment }}
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">بستن</button>
</div>
</div>
</div>
</div>
</tbody>
</table>
</div>
<div style="text-align: center">
{!! $messages->render() !!}
</div>
</div>
@endsection
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
public function index()
{
$messages = Message::where('approved', 1)->latest()->paginate(20);
return view('Admin.messages.all', compact('messages'));
}خب این که مشکلی نداره، فقط با توجه به تینکه میخواین پیام های خوانده نشده رو نمایش بدین مقدار approved رو 0 کنید و تست کنین ببین درست میشه.
اگه درست نشد، کدهای مربوط به مدل Message هم قرار بدین.
@arminrahmati999
بله مشکلی نداره حتی اطلاعاتم برمیگردونه
این صفحه پیام های تایید نشده هست و فقط میخوام متن پیام چون امکان داره بلند باشه داخل مودال نمایش بده

اما متاسفانه نمایش هرکدومو میزنم فقط همون اولین رکورد رو نمایش میده
@ramiweb
سلام. بخاطر این هست که شما کلا یک modal ثابت در نظر گرفتید و خوب طبیعیه این مساله.
یک راه اینه که وقتی مودال نمایش داده میشه بصورت ajax اطلاعات رو دریافت کنید و نمایش بدید داخلش یا راه بعدی اینکه اگر در صفحه nتا سطر نمایش میدید به همون تعداد n نیاز دارید مودال ساخته بشه چون هر مودال یونیک هست و الان شما دارید با آیدی یکسان یک مودال رو برای همه سطر هاتون اختصاص میدید. ( راه جالبی نیست به نظرم این راه)
یک راه دیگه اینه که متن مورد نظرتون رو مخفی کنید توی حلقه ای که میزنید و با جاوااسکریپت هربار مودال مربوطه باز میشه متن مربوط به همون سطر اضافه بشه داخل مودالتون( در اینصورت نیاز نیست بصورت ajax درخواستی ارسال کنید) ( مثلا محتویات مورد نظر رو از سطر جدول بگیرید و append کنید به مودالتون)
راه های زیادی ممکنه وجود داشت هباشه که به ذهن من نرسیده. امیدوارم ایده و کلیت کار رو متوجه شده باشید.
فقط با توجه به کدی که گذاشتید برام سوال شد که چطوری خارج از حلقه به متغیر $message دسترسی دارید ؟ طبیعتا باید خطا بده بهتون 🧐
موفق باشید
ممنون از دوستان اما متاسفانه نتونستم مشکل رو حل کنم
کسی میتونه با توجه به کد های من اصلاح کنه برام
@ramiweb من این مشکل رو داشتم
کاری که کردم این بود که یه متد با جاوا اسکریپت و vuejs برای باز کردن مودال نوشتم:
<button class="btn btn-success btn-sm" v-on:click="ModalOpen('{{$your_data}}')"><i class="d-inline-flex align-middle ti-pencil"></i> </button>این دکمه توی foreach قرار میگیره وبا کلیک تابع modalOprn جاوااسکریپت رو باز میکنه
حالا توی این تابع:
ModalOpen(file) {
this.category = file;
$('#ModalOpen').modal('show');
},پارامتر فرستاده شده رو به یه متغیر vuejs میچسبونم و مودال رو صدا میزنم که باز شه
اینم مودال:
<div class="modal fade bs-example-modal-lg" id="ModalOpen" tabindex="-1"
role="dialog" aria-labelledby="myLargeModalLabel"
aria-hidden="true" style="display: none;">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-body">
<form action="" class="clearfix" role="form" enctype="multipart/form-data">
<div class="row">
<div class="col-md-4">
<div class="form-group">
<label>نام دسته بندی</label>
<input type="text" :value="this.category.name" class="form-control" name="name" id="name" placeholder="">
</div>
<div style="color: red">
@{{errors.get('name')}}
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="form-group m-b-0">
<div class="float-left">
<button type="button" v-on:click="editCategory()" class="btn btn-success btn-rounded waves-effect waves-light">ثبت و ذخیره</button>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>ه توس اطلاعات ریخته شده توی متغیر vuejs رو نشون میدم
حالا اگه شما به vuejs اشنایی نداری با جاوااسکریپتم حل میشه
مسئله اینه که مشکل مشترکمون رو من اینطوری حل کردم
