ایجاد منوی داینامیک
سلام دوستان
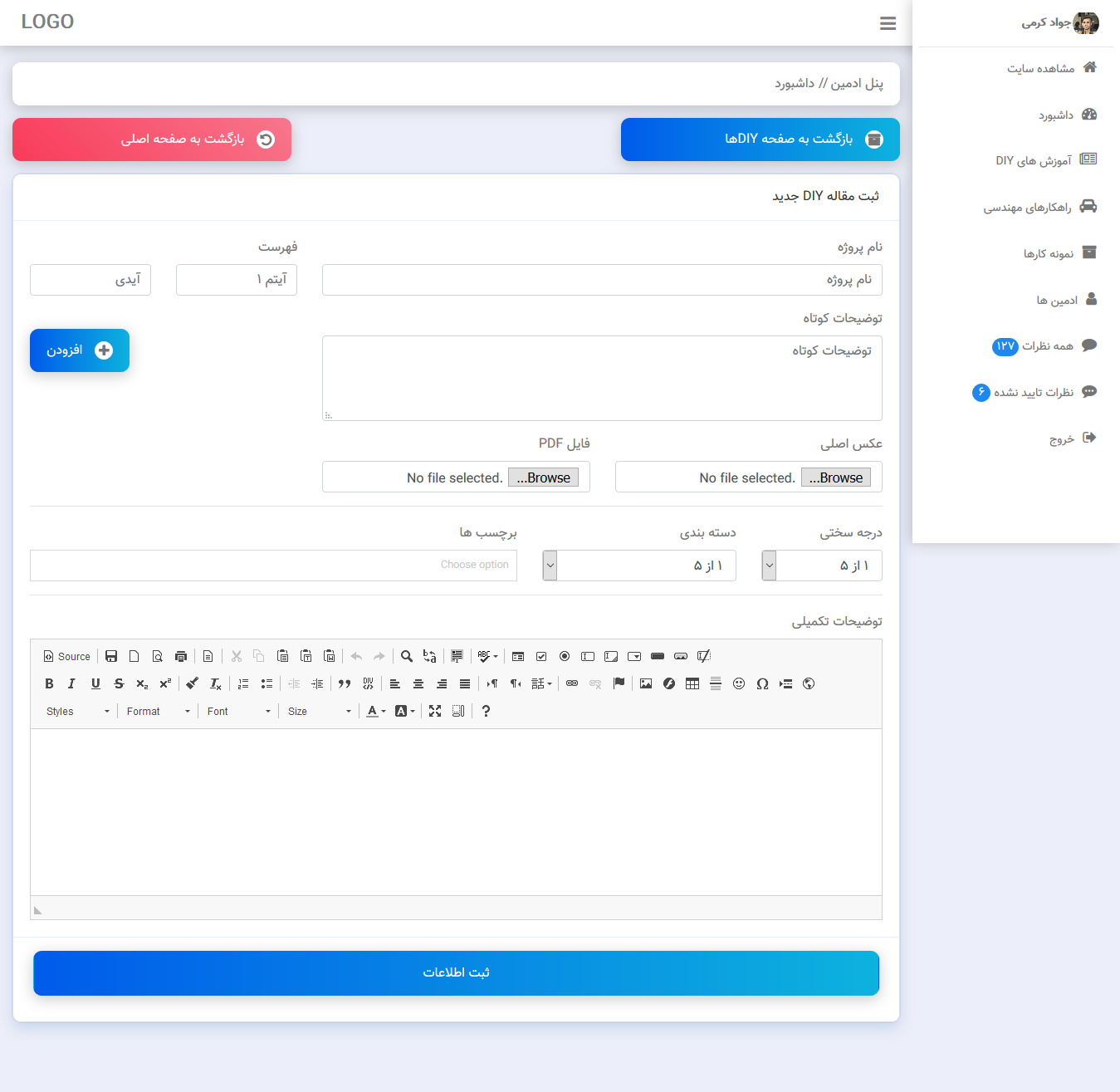
من میخوام برای قسمت مقالات از سایتم یک منوی داینامیک درست کنم. منوی هرمقاله میتونه تعداد متغیری آیتم داشته باشه به این صورت که ادمین (میتونه هر تعدادی باشه مثلا 10 تا)
این آیتم ها به این صورته که با استفاده از js یک دکمه تعریف کردم که ادمین میتونه با زدن اون دکمه آیتم جدید اضافه کنه و متن دلخواهش رو داخل اینپوت های بوجود اومده بنویسه.
سوالی که مطرحه اینه که من چطور باید این اینپوت هارو توی دیتابیس ذخیره کنم؟
همرو باید به صورت آبجکت بگیرم و توی یک فیلد ذخیره کنم یا باید با استفاده از ریلیشن ها تک تک این آیتم هارو دخیره کنم؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@javadkarami سلام .
بستگی به کاری که میخواین انجام بدین داره ولی:
اونطوری که من حدس میزنم احتمال اینکه جستجو بخواین بزنید روی فیلد ها تقریبا صفره و در اینصورت میتونید همش رو با تایپ Json در دیتابیس در یک فیلد مثلا فیلدی به نام buttons یا links و امثالهم ذخیره کنید و خوب موقع نمایش decode میکنید و با حلقه ها نمایش میدید . البته این روش محدودیت هایی داره برای انجام عملیات در دیتابیس که به نظرم مهمترینش همون جستجو هست که عرض کردم . اگر نیاز نیست که روی محتواش سرچ و یا احیانا کار های عجیب غریب انجام بدید این روش به نظرم منطقی میرسه تا اینکه تک تک سطر اضافه کنید .
البته همیشه نظر دوستان با تجربه تر هم میتونه مفید باشه .
موفق باشید
ظاهرا کلا اشتباه متوجه شده بودم منظورتون رو 😅
راه لاراولی این موضوع ذخیره داده ها توی دیتابیس هست که بعدا بتونی از روابط قدرتمند Eloquent هم استفاده کنی
فرمت رو به چند بخش تقسیم کن; روابط بین مدلها رو مشخص کن و داده ها رو ذخیره کن.
یکی از سناریو های معمول برای این کار .. استفاده از Attribute در سیستم های فروش هست
مثلا یک کالا دارید که مشخصاتش میتونه عنوان و قیمت و موجودی و ... باشه
و این کالا میتونه attribute یا مشخصه های زیادی داشته باشه.. مثلا رنگش میتونه قرمز باشه. یا اگر تلفن همراه باشه یک فیلد مقدار حافظه داره و ...
در چنین شرایطی ذخیره داده ها به ۲ جدول نیاز داره
- محصولات
- ویژگی های محصولات
و یک رابطه یک به چند هم بین محصولات و ویژگی ها هست.. هر محصول میتونه چندین ویژگی داشته باشه.. پس کاری که میشه انجام داد اینه که مشخصات محصول رو به شکل فیلد های ثابت به سمت سرور میفرستی.
و ویژگی های محصولات چون داینامیک هست رو به صورت آرایه به سمت سرور میفرستی.
- حالا سمت سرور میتونی محصول جدید رو ذخیره کنی
- آرایه ویژگی ها رو پیمایش کنی و یک آرایه از ویژگی ها برای مدل Attribute درست کنی
- با استفاده از روابط بین مدل ها و متد createMany تمام ویژگی ها رو با یک کوئری در سرور ذخیره میکنی.
که روش تمیزی هست و کلا با ۲ تا کوئری کار انجام میشه..
مثال بالا یه نمونه رایج مورد استفاده در اپ های فروشگاهی هست
حالا باید دید داده های فرمت رو به چند بخش میشه تقسیم کرد؟
و روابط بین داده هایی که میخواهی ذخیره کنی، چی هست؟
@SobhanDadkhah @ali.bayat خیلی ممنون از وقتی که گذاشتید
به صورت ساده تر بخوام بگم شما این لینک رو مشاهده کنید، سمت چپ صفحه یک منو داره شامل مقدمه، امکانات، جمع بندی. و وقتی صفحه اسکرول میخوره به سمت پایین، به قسمت مربوط به هرلینک که میرسه اون لینک رنگ اکتیو به خودش میگیره یا روی یکی از اون لینک ها کلیک میکنه اسکرول میکنه به بخش مربوطه.
حالا من این قسمت گیر کردم که میخوام توی پنل ادمین برای ادمینی که مقالات رو میزاره این امکانت رو باز بزارم که بتونه برای هرمقاله یه منو تعریف کنه و لینک دهی کنه به بخش های مختلف.
راه حلی که به ذهن من رسید این بود که خود ادمین وقتی داره توی ckeditor محتوا رو مینویسه، بخش های مختلف رو توی div های جدا بزاره و بهشون یه آیدی بده. بعد توی یه قسمت دیگه از فرم مربوط به ثبت مقاله، بخشی رو بزارم که آیتم های مختلف این منو رو به علاوه آیدی مربوطه وارد کنه. مشکلم اینه که نمیدونم این آیتم هایی که برای منو وارد میکنه رو چجوری باید ثبت کنم

@ali.bayat راه حلی که برای پیاده سازی این بخش درنظر گرفتم منطقیه یا راه حل بهتری هم وجود داره؟ و اگر همین راه حل درسته، مطابق راهنمایی های شما میتونم مقاله رو محصول درنظر بگیرم و این لینک هارو ویژگی محصول و با ریلیشن بینشون ارتباط برقرار کنم؟
@javadkarami
قطعا راه های زیادی وجود داره ولی چیزی که با خوندن صورت مسئله شما در وهله اول به ذهنم رسید این هست : قطعا زمانی که ادمین یک آیتم/لینک جدید بعنوان فهرست اضافه میکنه میخواد اون رو به سکشن جدیدی وصل بکنه پس میتونید به ازای ایجاد شدن هر آیتم توی فهرستتون یک باکس جدید + ویرایشگر اضافه بشه و محتویاتش درون سکشنی با آیدی همون آیتم قرار بگیره . راه بنده هم مثل راه حل خودتون هست منتها حس میکنم هندل کردن راه شما یخرده کار پیچیده تری میشه مخصوصا اینکه محتویات رو سلکت کنید و در بخش های مختلف (div) قرار بدید. واسه همین ایده یک باکس محتوا به ازای هر لینک به ذهن من رسید .
اگر هم ادمین دانشی داره که میتونه خودش بصورت دستی این سکشن هارو اضافه کنه به محتویات که راه حل خودتون بهترین مورد هست . راجب ذخیره کردن فهرست ها هم به نظرم همون راه ذخیره بصورت آرایه در یک فیلد مناسبه . چون شما در نهایت میخواید این لینک هارو نمایش بدید و جستجو کردنتون بر اساس محتوا هست و کار خاصی با این فهرست ها ندارید . بصورت key value شاید راه مناسبی باشه 🧐
[
0 => ['title' => 'لینک شماره یک' , 'id' => 'section_{title}'],
]صورت مسئله خیلی مورد جذاب و قشنگی هست به نظرم . اگر در نهایت راه حلی که انتخاب میکنید رو به اشتراک بذارید عالی خواهد شد 🌹🌹
از نظر دوستان با تجربه تر هم استفاده خواهیم کرد
@SobhanDadkhah
به نظرم باز شدن یه ویرایشگر برای هر سکشن یکم صفحه رو شلوغ میکنه و از طرفی ثبت کردنش توی دیتابیس هم دردسره
اگه بخوایم به همین روش که ادمین خودش توی ادیتور سکشن هارو مشخص کنه و بهشون آیدی بده، بعد اون گوشه بالا سمت چپ آیتم های منو رو به تعداد دلخواه انتخاب کنه راه حل شما برای اینکه به همین صورت پایین که گفتید اون آیتم هارو ذخیره کنیم چیه؟
[
0 => ['title' => 'آیتم 1' , 'id' => 'لینک'],
1 => ['title' => 'آیتم 2' , 'id' => 'لینک'],
]@javadkarami یک راهش میتونه یک جدول مجزا باشه و با ریلیشن دسترسی داشته باشید اما من حس میکنم یخرده بیهودس این کار . البته خیلی روی مباحث طراحی دیتابیس اطلاعات ندارم اما به نظرم چون سرچ نمیخواید روشون بزنید و خوب فقط با مقاله نمایش داده میشه همینصورتی که آرایه ارسال کردید رو بصورت json encode میکنید و ذخیره میکنید . اینطوری برای هر مقاله کل این فهرستش توی یک فیلد ذخیره خواهد شد . نیازی به جدول اضافه هم نیست. حالا موقع نمایش دیکد میشه و با یک حلقه نمایشش میدید توی یک تگ a که خوب مسلما آدرسش میشه همون آیدی انتخاب شده .
میتونید برید به گیت هاب : یک پکیج فارسی سازی شده رایگان برای منوی داینامیک هست.
;کلیک کن اینجا
@SobhanDadkhah
خیلی ممنون بابت راهنماییهات تا اینجا.
به نظرت چجوری باید اون اینپوت هایی که قراره عنوان و آیدی menu رو دریافت کنن، سمت سرور اطلاعاتشون رو بگیرم. چون تعداد اینپوت ها متغیره.
راهی که به ذهن خودم میرسه اینه که مثلا یه متغیر به اسم i درست کنم و این رو توی یه اینپوت مخفی بریزم. بعد به ازای هر اینپوت جدیدی که ادمین درست میکنه این متغیر به اضافه یک کنم. و نام هرکدوم از اینپوت هارو به اینصورت بزارم مثلا
name = item{{$i}}بعد سمت سرور اینهارو بگیرم و بر اساس i که توی یه اینپوت مخفی پاس دادم به سرور تعداد آیتم هارو دربیارم و با یه حلقه اونهارو پیمایش کنم و بریزم توی یه آرایه و توی دیتابیس ذخیره کنم.
اگه راه حل بهتری به ذهنت میرسه خوشحال میشم باهام درمیون بزاری
@amiranbari33
ترجیح میدم برای همه قسمت ها از پکیج استفاده نکنم که شلوغ کنم پروژه رو. ولی پکیجت رو نگاه کردم خیلی خوب و کاربردیه. جاهایی که نیاز داشته باشم و مجبور باشم حتما ازش استفاده میکنم👌