تراز کردن المنت ها در css
@ali.bayat
@milad
@hesammousavi
@juza۶۶
@Alimotreb
@endworld
@mohsenbostan
@mhyeganeh
@khanzadimahdi
@mohaligateway
@esn۷ir
@hossein.r.۱۴۴۲
@hosseinshirinegad۹۸
@rezajashnsaz۰۰۱۱
@Rp۷۶
@alireza.mzh
@ali.farmani
@muhammad
@ftp
@saman۱۱۱۱
@websaz
@SobhanDadkhah
@websaz
user-avatar
۱masoud
@masoudproton
@arian
@nimageneral
@ajdar۹۶۶۷
@TimeRunner۲۳۵۹
@arminbeik
@davoodkhany
@samanzdev
@mohsen.mehri۶۱۰۱
@mehranmarandi۹۰
@gomnam
@viva.mohammadi
@mostafa.۸۷۲۲
@cfarhad
@yk۵۷۴۲g
@miladparsi۱۰۷۰
@rezajahangir
@dfardabasi
@MehdiAghighi
@drcode.ir
@kamran.davar
@arminamirinasab
@sinashahoveisi
@ghomi
با سلام

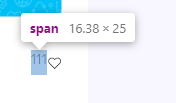
با توجه به شکل بالا span از لحاظ عمودی از سمت پایین یک فاصله ای داره، که نه padding هستش و نه margin. و همین امر باعث شده که زمانی که من المنت هارو میخوام تراز کنم، به مشکل بخورم. کسی میدونه چرا span از پایین یک فاصله ناخواسته داره ؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
بستگی به فونت استفاده شده و line-height داره . اینارو بررسی کنید .
برخی فونت ها استاندارد نیستن این مشکل رو دارن بیشتر فونت های فارسی ولی با line-height تست کنید
تا جایی میتونید فونت استاندارد استفاده کنید. فونت فارسی وزیر خوبه
برای تراز چنتا ایکن کنار به صورت تمیز هم من استفاده از flex رو پیشنهاد میکنم تمیز در میاد
display: flex;
align-items: center;
سلام. دو تا راهکار ساده برای این قضیه رایج وجود داره:
اول اینکه از برای هر یک از span ها از vertical-align: middle استفاده کنید:
span{
display: inline-block;
vertical-align: middle;
}و یا برای المنت wrapperشون از flexbox استفاده کنید:
.wrapper{
display: flex;
align-items: center;
}سلام
علاوه بر راهکار خوبی که بالا گفتن این راهکار هم هست که ارتفاع متن رو بهتر تنظیم کنی:
span {
line-height: 120%;
}@mhyeganeh
@atras
واقعیتش این راهکار هارو امتحان کردم ولی مشکل حل نشد. اصلا چرا باید این span از ارتفاع محتوای درونش کمی بزرگ تر باشه ؟؟
برای حل این مشکل میتونید تگ Span جداگانه پدینگ و مارگین بدید تا با تگ های دیگه هم تراز بشه.
بستگی به فونت استفاده شده و line-height داره . اینارو بررسی کنید .
برخی فونت ها استاندارد نیستن این مشکل رو دارن بیشتر فونت های فارسی ولی با line-height تست کنید
تا جایی میتونید فونت استاندارد استفاده کنید. فونت فارسی وزیر خوبه
برای تراز چنتا ایکن کنار به صورت تمیز هم من استفاده از flex رو پیشنهاد میکنم تمیز در میاد
display: flex;
align-items: center;
