مشکل ویرایش پروفایل در laravel
این فرم رو برای کار بر قرار دادم تا بتونه ویرایش کنه اطلاعاتش رو
اسم فرم index.blade.php که در مسیر veiw /userPanel قرار داره
@extends('layouts.master')
@section('title', 'UserPanel')
@section('content')
<div class="Profile" dir="rtl">
<div class="row container">
<aside class="sidebarWrap sidebar-group col-sm-12 col-md-4 col-lg-3 col-xl-3 ">
@include('userPanel.sidebar')
</aside>
<div id="main" class="col-sm-12 col-md-8 col-lg-9 col-xl-9">
<div class="personal_information">
<p class="bold" id="blue_icon" class="">اطلاعات شخصی</p>
</div>
<div class="row container personal_information">
<div class="col-sm-12 col-md-12 col-lg-12 col-xl-12">
<div class="tab-content">
<div class="tab-pane active" id="home">
<form class="form row" action="{{ route('userPanel.update', $user->id) }}" method="POST" id="registrationForm"
style="margin-bottom: 0px;padding-right: 0.75rem;font-size: 18px;font-weight: bold;">
@csrf
@method('PATCH')
<div class=" col-sm-12 col-md-12 col-lg-6 col-xl-6">
<div class="form-group">
<div class="col-xs-6">
<label for="first_name">
<p>نام و نام خانوادگی:</p>
</label>
<input type="text" class="form-info" name="first_name" id="first_name"
value="{{ $user->name }}" placeholder="نام و نام خانوادگی"
title="enter your first name if any.">
</div>
</div>
<div class="form-group">
<div class="col-xs-6">
<label for="nationalCode">
<p>کد ملی:</p>
</label>
<input dir="ltr" type="text" class="form-info" name="nationalCode"
id="nationalCode" placeholder="" title="enter your nationalCode.">
</div>
</div>
<div class="form-group">
<div class="col-xs-6">
<label for="dateOfBirth">
<p>تولد:</p>
</label>
<input dir="ltr" type="text" class="form-info" name="dateOfBirth"
id="dateOfBirth" placeholder="" title="enter your nationalCode.">
</div>
</div>
</div>
<div class="col-sm-12 col-md-12 col-lg-6 col-xl-6 ">
<div class="form-group">
<div class="col-xs-6">
<label for="mobile">
<p>شماره موبایل:</p>
</label>
<input dir="ltr" type="text" name="phone" id="phone" class="form-info"
value="{{ $user->phone }}"
placeholder="شماره موبایل">
</div>
</div>
<div class="form-group">
<div class="col-xs-6">
<label for="email">
<p>ایمیل:</p>
</label>
<input dir="ltr" type="email" class="form-info" name="email" id="email"
value="{{ $user->email }}" placeholder="you@email.com"
title="enter your email.">
</div>
</div>
<div class="form-group">
<div class="col-xs-6">
<label for="email">
<p>شماره کارت شخصی:</p>
</label>
<input dir="ltr" type="email" class="form-info" id="location" placeholder=""
title="enter a location">
</div>
</div>
</div>
<button class="btn btn-submit " type="submit">ویرایش</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
@endsection
این کنترلر رو هم براش ایجاد کردم اسمش userInfoController
<?php
namespace App\Http\Controllers\Profile;
use App\Http\Controllers\Controller;
use App\Models\User;
use Illuminate\Validation\Rule;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class userInfoController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$user = Auth::user();
return view('userPanel.index', compact('user'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
//
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit(User $user)
{
return view('userPanel.index', compact('user'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, User $user)
{
$data = $request->validate([
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', Rule::unique('users')->ignore($user->id)],
]);
$user->update($data);
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}این هم قسمت روتش هست
Route::namespace('Profile')->middleware(['auth','verified'])->group(function(){
Route::resource('/userPanel', 'userInfoController');اطلاعات رو نمایش میده به درستی ولی وقتی تغییر میدم نام یا ایمیل رو و روی دکمه ویرایش میزنم صفحه refresh میشه و اطلاعات تغییری نمی کنه مشکل چیه؟
این قسمت هم از $request که dd گرفتم مشخصات کاربری رو که لاگین کرده بود رو برگردوند
public function update(Request $request, User $user)
{
dd($request);
$data = $request->validate([
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', Rule::unique('users')->ignore($user->id)],
]);اینجا هم از $data که dd میگیرم چیزی برنمیگردونه
public function update(Request $request, User $user)
{
$data = $request->validate([
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', Rule::unique('users')->ignore($user->id)],
]);
dd($data);
$user->update($data);
}گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
نه خود $user رو
احتمالا مقدار id يوزر رو داره
اگر اينطور بود
$user = User::find($user)بايد مشكلو حل كنه يا اينكه از خود
$user = Auth::user();
استفاده كنيد.
شما تو فرمي كه نوشتيدي چيزي به اسم
name="name"بر نميگردونيد، به همين دليل فكر ميكنم validation اون pass نميشه
@mehranmarandi90 بله درست شد اون قسمتش ممنون name رو برای input اشتباه تعریف کرده بودم
یه مشکل دیگه ای که هست اینه که وقتی اسم رو ویرایش میکنم
این خطا میاد The email has already been taken. در صورتی که اینجا براش تعریف کردم که اگه ایمیل خود کا بر بود خطا نگیره از dd($user->id); گرفتم ایدی یوزر رو null بر میگردونه مشکلش چیه؟
'email' => ['required', 'string', 'email', 'max:255', Rule::unique('users')->ignore($user->id)],این قسمت dd گرفتم اطلاعات فیلد ها رو نمایش داد تا اینجا اوکیه ولی
public function update(Request $request, User $user)
{
$data = $request->validate([
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', Rule::unique('users')->ignore($user->id)],
]);
dd($data);
$user->update($data);
return redirect(route('userPanel.index'));
}و یه مشکل دیگه ین که من ایمیل رو عوض میکنم و رو دکمه ویرایش میزنم اطلاعات ویرایش نمیشه باز
به جاي
Rule::unique('users')->ignore($user->id)از اين استفاده كنيد
Rule::unique('users')->ignore($user)@mehranmarandi90 ممنون این مشکل هم حل شد ولی هنوز اطلاعات ثب نمیشه تو دیتابیس باید چیار کنم؟
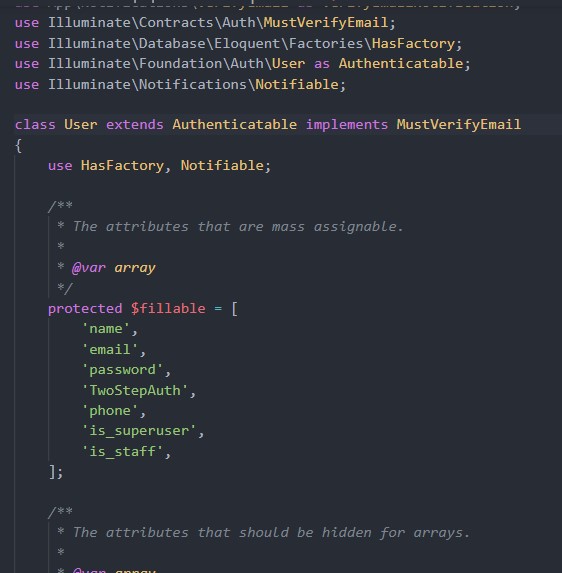
با سلام. مواردی که دوستان گفتند چک کنید اما من فکر میکنم email بصورت دیفالت یک fillable column هست وقتی شما اپ لاراولی رو نصب میکنید.
این مورد رو هم چک کنید که متغیر یوزرتون آبجکت یوزر فعلی برمیگردونه یا خیر ؟ چون اگر کاربر لاگین باشه ( که قطعا موقع ویرایش اطلاعات لاگین هست) و همه پارامتر ها درست به Route مربوط به اپدیتتون فرستاده بشه باید متغیر $user در کنترلر یک ابجکت از یوزر فعلی باشه. اونجایی که گفتین user->id$ نال هست قاعدتا نباید نال باشه. همونطوری که گفتم زمانی که $user یک ابجکت باشه میتونید متد update رو روش صدا بزنید.
@mehranmarandi90 @SobhanDadkhah به چه صورتی باید بنویسمش رهنمایی میکنید
این قسمتی هست که $user رو مقدار دهی کردم توی اینجا dd($user->id); ایدی یوزر رو بر میگردونه
ولی توی متد update مقدارش رو null برمیگردونه
public function index()
{
$user = Auth::user();
return view('userPanel.index', compact('user'));
}نه خود $user رو
احتمالا مقدار id يوزر رو داره
اگر اينطور بود
$user = User::find($user)بايد مشكلو حل كنه يا اينكه از خود
$user = Auth::user();
استفاده كنيد.
@mehranmarandi90 از این داخل متد update ستفده کردم درست شد خیلی ممنون لطف کردید❤️
$user = Auth::user();خوشحالم که مشکلتون حل شده - نکته ای که هست اگر دوست دارید خودتون رو به چالش بکشید روشی که اول استفاده کردین بهش Route Model Binding گفته میشه . یعنی به عنوان پارامتر روت مربوط به ویرایش کاربر ، یوزر کاربر ارسال میشه و سپس در کنترلر با تایپ هینت کردن مدل User لاراول اتوماتیک اون یوزر رو واکشی میکنه.
// => User $user ---> route model binding
public function update(Request $request, User $user)
{
}اگر راجع بهش سرچ کنید چالش خوبی برای یادگیری بیشتر میشه. چون قطعا در ارسال پارامترتون مشکلی بوده که دفعات اول یوزرتون نال برگشت داده میشده.
موفق باشید 😎
@SobhanDadkhah
به این صورت که نوشتم درست شد
public function update(Request $request, User $userPanel)
{
$data = $request->validate([
'name' => ['required', 'string', 'min:3', 'max:25'],
'email' => ['required', 'string', 'email', 'min:11', 'max:40', Rule::unique('users')->ignore($userPanel->id)],
'phone' => ['numeric', 'min:11','regex:/^([0-9\s\-\+\(\)]*)$/', Rule::unique('users')->ignore($userPanel->id)],
]);
$userPanel->update($data);
return redirect(route('userPanel.index'));
}این رو هم توی action فروم نوشتم
action="{{ route('userPanel.update', ['userPanel' => $user->id]) }}"