مقدار دهی اولیه persianDatepicker به جای تاریخ جاری
من میخوام به persianDatepicker مقدار اولیه بدم به جای تاریخ جاری ممنون میشم راهنمایی بفرمایید
<input type="text" value="{{$date}}" id="tarikh" name="date" class="form-control pull-right"
required>
<script>
$(document).ready(function () {
$('#tarikh').persianDatepicker({
altField: '#tarikhAlt',
altFormat: 'X',
format: 'D MMMM YYYY',
observer: true,
timePicker: {
enabled: false
},
});
});گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
1
گزارش تخلف
کپی کردن
1
@majeeddehghan
سلام.
بهترین راه مطالعه داکیومنت خودش هست . داخل options باید موارد مربوط به initialValue و initialValueType رو مطالعه کنید .
توی لینک زیر چند مثال اول مربوط به initialValue هست میتونید تست کنید .
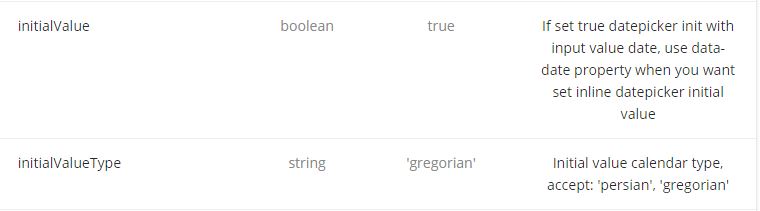
داخل توضیحات هم موارد مربوط به initial رو خدمتتون میذارم :
اینطور که مشخصه باید initialValue رو true قرارش بدید و بعد با پراپرتی data-date مقدار رو تزریق کنید . اما خوب ممکنه راه های مختلف دیگه ای هم داشته باشه.

موفق باشید.
