در این مطلب از وبسایت راکت قصد داریم شما را با ابزارهای بسیار خوبی برای ایجاد برگههای HTML به آسانی آشنا کنیم.
بیشتر وبسایتهایی که امروزه میتوانید در سطح اینترنت مشاهده کنید به صورت پویا ایجاد شدهاند. در این حالت بجای اینکه تمام اطلاعات در سند HTML قرار بگیرد، قسمتی از آن روی سرور قرار میگیرد. در این حالت اطلاعات از طریق بانک اطلاعاتی برگشت داده میشود و این اطلاعات برگههای شما را ایجاد میکنند.
بسیاری از این برگهها قابلیت تعاملی را نیز برای کاربران ایجاد میکنند. برای مثال میشود به فرمهای ورودی، تماس باما و... اشاره کرد. به عنوان یک مثال میتوانید به وبسایت فیسبوک نگاه کنید. برای پیادهسازی چنین حالتی شما میتوانید از سیستمهای مدیریت محتوا یا یک زبان مستقل Back-End استفاده کنید.
برای برخی از حالات، این موضوع بسیار پیچیده است. برای مثال وقتی قصد ایجاد تنها یک صفحه پروفایل را دارید و یا اینکه میخواهید یک صفحه برای معرفی محصول داشته باشید، وبسایت پویا کمی اضافه کاری است. میتوانید برگههای ساده HTML را تنها با استفاده از یک ادیتور متن به سادگی ایجاد کنید. در حقیقت این همان حالتی است که سالها پیش از آن استفاده میشد، اما این موضوع نیاز به تغییر داشته و باید تغییرات سریعتر اتفاق میافتند. سازندههای وبسایتهای استاتیک برای این موضوع راهحلهایی را ارائه میدهند. در این ابزارها میتوانید روند ایجاد وبسایت را با استفاده از قالبهای آماده بسیار سریعتر پیش ببرید.
به صورت کلی این سازندهها یکسری ابزارهای کامند-لاین هستند که روند ایجاد را برای کاربران از مرحله طراحی به مرحله نوشتن و تولید محتوا پیش میبرند. بعد از اینکه شما بروزرسانی ایجاد کردید، صفحهای تازه را درست کردید بعد از آن قابلیت دسترسی را خواهند داشت.
این موضوع مزیتهای متنوعی را ارائه میدهد. کارایی و سرعت در این حالت بسیار بهتر از حالت پویا است و شما نیازی به دریافت اطلاعات زیادی از سرور نیستید. پیادهسازی چنین حالتی در سرور بسیار سادهتر خواهد بود و مشکلات امنیتی گریبانگیر شما نخواهد بود. با این حال همانطور که گفته شد شما نیاز دارید تا براساس کارهایی که میخواهید پیش ببرید از این ابزارها استفاده کنید. برای مثال در این حالت شما نمیتوانید از کاربران اطلاعات را دریافت کنید.
سایتهای ایستا در سالهای اخیر توانستهاند محبوبیت زیادی به دست بیاورند، بنابراین کاوش کردن در بین ابزارهای مختلف تا حدی سخت خواهد بود. در این مطلب قصد داریم شما را بهترین گزینههای موجود آشنا کنیم.
1. Jekyll

این سازنده برای اولین بار در سال ۲۰۰۸ ارائه شد و صاحب اصلی آن گیتهاب است. Jekyll از محبوبترین و پر استفادهترین پلتفرمها برای ایجاد وبسایتهای استاتیک است. با استفاده از Jekyll شما باید با زبانی مارکداون کار کنید و از طریق آن متون و قالببندی مطالبتان را ایجاد کنید. یادگیری آن چندان سخت نیست.
در این ابزار یک موتور قالبسازی نیز قرار گرفته که محتوای مارکداون را به قالب HTML تبدیل میکند. در نهایت قالبهای مختلف برای نمایش بخشهای جداگانه یک برگه (هدر، فوتر و...) با همدیگر ترکیب میشوند. در این صورت شما با حالتی ماژولار همراه با قابلیت استفاده مجدد همراه میشوید.
در این ابزار از پیشپردازنده Sass نیز استفاده میشود. بنابراین میتوانید با آن مانند فریمورک بوتاسترپ کار کنید. همچنین در این ابزار یک سرور HTTP قرار دارد که برای گسترش دادن و تست کردن برگههایتان به صورت محلی استفاده میشود.
یکی از نکتههای حائز اهمیت این ابزار وجود قابلیت importer است. با استفاده از این قابلیت اگر وبسایت موجودی را داشته باشید و بخواهید آن را به Jekyll منتقل کنید، به آسانی امکان پذیر خواهد بود. اگر یک وبسایت وردپرسی داشته باشید، میتوانید با استفاده از این حالت به Jekyll مهاجرت کنید. همچنین در کنار این موارد قابلیت تبدیل کدهای HTML به Jekyll وجود دارد. پس اگر شما یک طراح وبسایتهای استاتیک بودهاید، با استفاده از این مورد میتوانید به سادگی محتوایتان را تبدیل کنید. برای ایجاد صفحات فرود در پروژههای گیتهاب این حالت بهترین راهکار ممکن است.
بزرگترین نقص Jekyll در حال حاضر این است که شاید در مقایسه با سیستمهای مدیریت محتوا و چیزهای بزرگتر امکانات کمی داشته باشد. اما این مسئله رو به رشد است و هر روز بهتر از دیروز میشود. یادگیری این ابزار بسیار روند سریعی و آسانی دارد، همچنین به خوبی مستندسازی شده است.
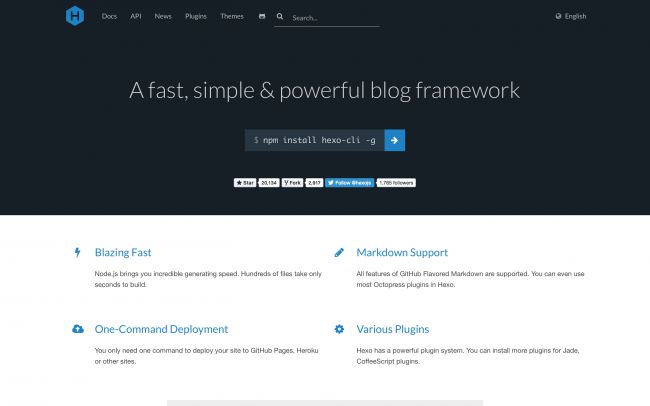
2. Hexo

Hexo از نودجیاس قدرت میگیرد و هدفش بودن به عنوان یک سیستم وبلاگنویسی است. استفاده کردن از این سیستم برای توسعهدهندگان جاوااسکریپت مطمئنا بسیار آسان خواهد بود. البته جدای از این افراد اگر که تاحدی با npm و git آشنایی داشته باشید به سرعت و به سادگی میتوانید روند کاریتان را جلو ببرید.
مانند دیگر سازندههای همه منظوره مطمئنا دوست خواهید داشت که محتوا را در زبان مارکداون بنویسید. موتور قالبسازی این ابزار Swig نام دارد که این بار هم توسعهدهندگان جاوااسکریپت میتوانند با آن به خوبی کار بکنند. با این حال Hexo قابلیت توسعه دارد و به شما اجازه میدهد که بتوانید از دیگر موتورهای قالبسازی موجود استفاده بکنید.
وبسایت اصلی Hexo شامل پوستههای مختلفی میشود که میتوانید از آنها استفاده بکنید. یکی دیگر از قابلیتهای بسیار محبوب این ابزار توانایی پیادهسازی و کار کردن با وبسایت از طریق کامند-لاین است.
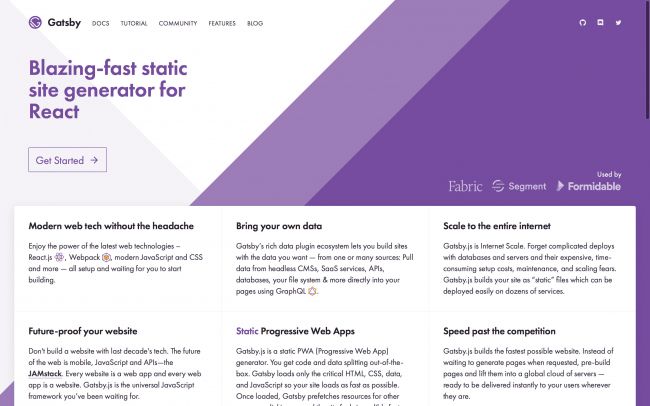
3. Gatsby

مانند مورد قبلی Gatsby نیز براساس نودجیاس ایجاد شده و استفاده از آن برای توسعهدهندگان جاوااسکریپت میتواند بسیار لذتبخش باشد. البته در این ابزار قسمتهای بسیار متفاوت دیگری نیز وجود دارد.
Gatsby از ریاکت استفاده میکند، به این معنا که همه چیز براساس کامپوننتها اجرا میشود و توسعهدهنده میتواند از DOM مربوط به ریاکت استفاده کند. این بدان معناست که توسعهدهندگان ریاکت میتوانند به خوبی با این ابزار کار کنند. افرادی هم که ریاکت را نمیدانند باید آن را یاد بگیرند.
همچنین در این ابزار از GraphQL برای برگشت داده و استفاده از اطلاعات از طریق یک رابط مدرن و زیبا استفاده میشود. در نهایت Gatsby برای ایجاد برگهها از اپلیکیشنهای تک صفحهای پیشرونده استفاده میکند، به این معنا که در استفاده تمام صفحات دانلود شده و کاوش کردن در آن بسیار آسان میشود.
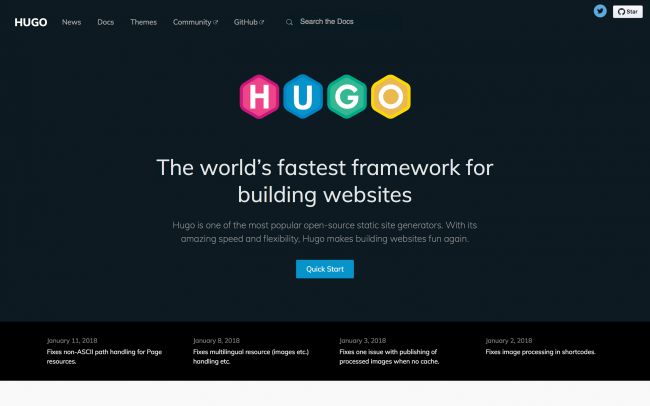
4. Hugo

Hugo را میتوان به عنوان یک ابزار برای ایجاد صفحات فرود در نظر گرفت. در حقیقت این ابزار با Jekyll مقایسه میشود. Hugo جدیدتر است و روی سرعت تمرکز دارد. ایجاد وبسایتها و صفحات فرود در این ابزار به سرعت انجام میشود و این کار براساس تکنیک ادغام سازی قالبهای مختلف در کنار همدیگر صورت میگیرد.
با استفاده از Hugo شما میتوانید محتوایتان را در زبان مارکداون بنویسید، موتور قالبسازی این ابزار از آنجایی که براساس GO نوشته شده است، مبتنی بر GO است. درست مانند Jekyll این ابزار نیز از یک سرور HTTP سبک استفاده میکند که برای تست و پیادهسازی برگهها به صورت محلی کاربرد دارد. روند کاری دو ابزار مشابه همدیگر هستند.
برای بسیاری Hugo فواید کلیدیتری مانند سریع بودن و پیادهسازی آسان آن بدون نیاز به نصب موارد مختلف است. مستندسازی و آموزشهای موجود در این ابزار بسیار به خوبی طراحی شده است، بنابراین پیادهسازی و یادگیری آن سادهتر است.
یکی از نقاط ضعف این ابزار نبود قابلیت پلاگین پذیری در آن است. بدین معنا که شما قابلیت ارتقا و بهتر کردن آن را ندارید. البته باید این موضوع را نیز در نظر گرفت که کاربردهای مختلف بسیاری در این اپلیکیشن پیاده سازی شده، پس کاربران مشکلی با آن نخواهند داشت. پشتیبانی از این ابزار در وبسایتهایی مانند StackOverflow بسیار کم است، البته با گذشت زمان این مسئله به خوبی حل میشود. به نظر میرسد که این ابزار پتانسیل بودن به عنوان یکی از بهترین سازندههای وبسایت را دارد.
5. NUXT

ویوجیاس در سالهای اخیر به یکی از بهترین و محبوبترین فریمورکهای فرانتاند تبدیل شده است. یادگیری آسان، ویژگیهای قدرتمند و کارایی بالا از ویژگیهای منحصر به فرد این فریمورک است.
Nuxt.js در حقیقت فریمورکی برای ایجاد اپلیکیشنهای رندر سمت سرور در ویو است. اینگونه اپلیکیشنها قبل از اینکه به صورت کامل در اختیار کاربران قرار بگیرد از سرور عبور کرده و رندر میشود. از این ابزار برای ایجاد وبسایتهای استاتیک استفاده میشود. برای ایجاد چنین وبسایتهایی میتوانید از یک پارامتر در کامندلاین استفاده کنید.
از آنجایی که Nuxt.js براساس فریمورک ویوجیاس کار میکند، بنابراین آشنایی داشتن با ویوجیاس الزامی است.
6. MkDocs

MkDocs ابزاری با سطح منحصر به فردی بسیار بیشتر از ابزارهایی است که مورد بررسی قرار دادیم. این ابزار در اصل تنها با یک هدف ایجاد شده است: ایجاد وبسایتهای HTML به صورت سریع و آسان برای مستندسازی پروژههای مختلف. این ابزار براساس پایتون ایجاد شده بنابراین برای کار کردن با آن نیاز است که از پایتون و pip استفاده کنید و کار با آنها را تا سطحی بلد باشید.
جدای از آن، شروع کردن با این ابزار ساده است. مستندسازیها براساس مارکداون نوشته شده اند و روند پیکربندی ابزار از طریق یک فایل YAML انجام میشود. روند ایجاد پروژه از طریق کامند-لاین بسیار ساده است.
برگه گیتهاب MkDocs شامل تعدادی از پوستههای مختلف است که منحصرا برای مستندسازی ایجاد شده است. همچنین میتوانید با استفاده از HTML برگههای خودتان را ایجاد کنید. MkDocs یکی از سادهترین ابزارها برای ایجاد وبسایت استاتیک است که میتوانید با آن کار کنید. اگر به دنبال ابزار خوبی برای مستندسازی هستید این ابزار مطمئنا بهترین مورد است.
7. Pelican

Pelican برای نوشتن محتوا به شما اجازه میدهد که از زبان مارکداون استفاده کنید. در این ابزار از موتور قالببندی Jinja استفاده میشود که استفاده از آن ساده و بسیار قدرتمند است. این ابزار منحصرا برای ایجاد وبلاگ استفاده میشود اما میشود برای ایجاد وبسایتهای دیگری نیز استفاده شود. سرعت کار و بارگذاری این ابزار بالا است و در آن میشود به آسانی بیشتر از هزاران برگه را مدیریت کرد.
مانند Jekyll این ابزار نیز قابلیت وارد کردن دادهها را از طریق یک وبسایت موجود میدهد. بنابراین مهاجرت کردن به این ابزار بسیار ساده است. اگر با پایتون آشنایی دارید و قبلا با Jinja کار کردهاید پس بدانید که این ابزار انتخاب مناسبی برای شماست. در غیر اینصورت ممکن است کمی در استفاده کردن از آن دچار مشکل شوید.
8. Metalsmith

Metalsmith رویکرد متفاوتی را نسبت به ابزارهای دیگر در نظر گرفته است. به صورت کلی در یک سازنده وبسایت ایستا فایلهایی گرفته شده، دستکاریهایی ایجاد میشود و در نهایت خروجی به صورت خود وبسایت ایجاد میشود.
Metalsmith یک فریمورک را برای انجام این کارها آماده میکند، تمام فایلها به شئهایی از جاوااسکریپت تبدیل میشوند و برای مدیریت آنها از طریق مشخصات اینکار انجام میشود.
نتیجه وبسایتهای Metalsmith قابلیت شخصیسازی بسیار بالایی دارند اما برای پیادهسازی آن نیاز است که کمی احتیاط کنید. در این ابزار پلاگینهای مختلفی وجود دارد و شما میتوانید هر کدام را نصب کنید. همچنین موتور قالببندی آن نیز به صورت اختیاری است.
9. Middleman

Middleman همزمان با انتشار Jekyll منتشر شد و برای توسعهدهندگانی که با Ruby on Rails کار کردهاند این فریمورک بسیار آشنا خواهد بود. موتور قالببندی این فریمورک ERB نام دارد که مخفف Embedded RuBy است و همچنین در آن از موارد مختلفی مانند Haml, Sass, SCSS و Coffeescript پشتیبانی میشود.
برخی از ابزارهای ایجاد کننده وبسایت به سمت وبلاگنویسی میروند اما Middleman در استفاده انعطافپذیری بیشتری از خود نشان میدهد. این موضوع بدان معناست که اگر قصد ایجاد وبلاگ را دارید پیکربندی کمتری نیاز دارید اما برای وبسایتهای دیگر باید کارهای دیگری را انجام دهید.
10. Spike

Spike توسط تیم Roots ایجاد شده است، با استفاده از این ابزار شما به یک اکوسیستم برای توسعهدهندگان جاوااسکریپت مجهز خواهید شد که در آن از وبپک، Postcss، Reshape و Babel استفاده میشود. درست مانند Metalsmith این ابزار نیز یک فریمورک ساده است که برای انتقالات به شما پلاگینهای مختلفی را عرضه میکند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید