طراحی UX ،بدون تست کاربر که در واقع بخش تکمیلی این پروسه است، کامل نمی باشد. برای شما به عنوان طراح و توسعهدهندهوب یا نرمافزار، بسیار مهم است که بدانید کاربر شما چگونه با طراحی شما ارتباط برقرار میکند، بنابراین شما میتوانید بهترین تجربه ها را برای کاربران بسازید.
که این بازدیدکنندگان را قادر میسازد کارهای خود را تکمیل کنند و تبدیلات باینری را افزایش میدهد.
برای راه اندازی آزمایشگاه تست کاربر متعلق به خودتان، زمان و هزینه زیادی صرف خواهد شد، اما نگران نباشید! زیرا تعداد زیادی از نرم افزارهای تست در دسترس هستند.
در این مقاله من شما را با ابزارهای مناسب و مفیدی آشنا میکنم، که شما را قادر میسازد رفتار کاربرانِتان را بررسی کنید و بازخوردهای آنان را بگیرید. با استفاده از این ابزارها شما خیلی راحت میتوانید هر ایرادی را در طراحی UX خودتان کشف کنید.
شما باید ابتدا یک اجرای آزمایشی از هر ابزار تست نرمافزاری که در اینجا معرفی میشود،داشتهباشید تا بطور واضح متوجه شوید، هر کدام از آنها تا چه میزان خواسته هایتان را برآورده میکند.
بنابراین من در اینجا یک لیست 10 تایی از ابزارهای تست نرمافزار برای راحتی شما آماده کردهام. بیایید شروع کنیم !
Userlytics
Userlytics یک پلتفرم کنترلی تست کاربر ایده آل است که امکان ثبت فعل و انفعالات کاربران با وبسایت ،نرمافزارهای موبایل و یا نمونههای اولیه را به شما میدهد.
این ابزار از نرمافزار کنترلگر عکس به عکس برای گرفتن واکنشهای صوتی و حالات صورت کاربران استفاده میکند، که هر دوی اینها به شما یک تصویر کامل از واکنش کاربران در لحظه را میدهند.
هیچ مجموعه کامپیوتری پیچیده یا سختافزاری برای شروع کار با این ابزار نیاز نیست. این یک روش ایدهآل برای نمایان ساختن سریع و بدون هزینه نقاط ضعف نرمافزار موبایل شما است.
UsabilityHub

ممکن است شما زمانی که نوبت به موقعیت منوی ابزارهای هشدار در سمت راست یا چپ میرسد، و یا زمانی که نمیدانید کاربران، طراحی نوع A یا نوع B را ترجیح میدهند، گیج شوید.
چنین تصمیمگیریهایی در زمان طراحی خستهکننده هستند به ویژه زمانی که باید تصمیم گرفت کدام طراحی، راه حلی ایدهآل برای انتشار است؟
UsabilityHub یک ابزار معروف برای حل مشکلات ذکر شده است.
این ابزار طوری طراحی شده است که شما را قادر میسازد هر مدل طراحی را به طور کامل به بحث بگذارید .
این ابزار 5 مورد مجموعه مختلف دارد، که با استفاده از آنها شما میتوانید اولویتهای کاربرانِتان را ببنید و تحلیل کنید و در انتها تصمیم مناسب را بگیرید.
تمام کاری که شما باید انجام دهید، آپلود کردن یک عکس از ظاهر وبسایت یا نرمافزار موبایل و یا طرح نرمافزارتان است، سپس باید یک وظیفه برای کاربرتان تعریف کنید و منتظر گرفتن نتایج باشید.
UsabilityHub یک گزارش حاوی نقشههای گرمایی به شما میدهد، که نشان میدهد کاربر شما کجا کلیک کرده است.همچنین شما میتوانید برای مشاهده اولین واکنش کاربر به طراحی خودتان یک تست 5 ثانیه ای ایجاد کنید.
این نرمافزارِ تست کاربر همچنین اجازه میدهد که شما چندین طرح مختلف را آپلود کنید و از کاربرانِتان بخواهید نسخه مورد علاقه خود را انتخاب کنند و دلیل علاقهمندیشان را به شما توضیح دهند.
شما میتوانید تستهای راهنمای مسیر را نیز برای بررسی دقیقتر نقاط نادیده گرفته شده،آپلود کنید (بهترین کار برای مسیرهای پیچیده کاربر) و یک نقشه مسیریابی برای بازخوردهای کاربر سازماندهی کنید.
یک نسخه رایگان از UsabilityHub وجود دارد، ولی اگر شما از این نرم افزار بخواهید، که به شما افرادی برای آزمایش معرفی کند، باید هزینهای بابت آن پرداخت کنید.
تمام مواردی که ذکر شد، این ابزار تست نرمافزار را به یکی از بهترینها در این زمینه تبدیل کرده است.
Lookback
یک نرمافزار ثبت تجارب کاربر است که با داشتن آن ،شما میتوانید اعمال کاربر روی کامپیوتر و یا موبایلش را از راه دور یا در خانه بدون داشتن هیچ تجهیزات اضافهای ثبت کنید.
آنچه که Lookback را از سایر ابزارها جدا میکند ، این است که شما را قادر میسازد بصورت زنده به بخش تست ملحق شوید و با کاربران شرکت کننده در تست صحبت کنید، از آنها سوال بپرسید و یا مصاحبه کنید.
سایر نرمافزارهای تست کاربر تنها یک گزارش یا یک ثبت بعد از اتمام تست به شما ارائه میدهند اما زمانی که شما از Lookback استفاده میکنید، میتوانید تستها را خودتان تعیین کنید و آنها را در لحظهای که مورد آزمایش هستند، مشاهده کنید و با کاربران در حالیکه مشغول پاسخگویی به سوالات تست هستند، صحبت کنید.
این یک راه ساده برای داشتن سریع جوابها است.
Hotjar

Hotjar ابزارهای مفید زیادی دارد (ابزار های بسیار مفید تست کاربر)، که شما را قادر میسازد بازخوردهای مفیدی از وبسایت خود بگیرید و آنها را تحلیل کنید.
Crazy Egg (که در ادامه مقاله آن را معرفی میکنیم)، همان نرمافزار تست کاربری است که زمانی که شما به دنبال نقشههای حرفهای هستید، به ذهنتان می آید، اما Hotjar هم شامل این نقشهها هست.
تمام اینها به شما کمک میکنند که متوجه شوید کاربران، کدام بخش رابط کاربری شما را بیشتر دوست دارند و همچنین شما متوجه میشوید که کدام بخش از رابط کاربری بیشترین کلیکها را داشته است.
با استفاده از Hotjar شما میتوانید مسیر موس کاربر خود را ثبت کنید که این به شما مسیر رسیدن کاربران به سایت را نشان خواهد داد.
برنامه کمکی تبدیلات به شما اجازه میدهد که متوجه شوید در کدام نقطه ،اتصال کاربران حین خرید و یا پروسه ثبتنام قطع شده است.
چنین ویژگیهایی کاملا روشنگر هستند. Funnel برای شما این امکان را فراهم میکند، که دقیقا مشخص کنید کدام بخش سایت شما نیاز به تنظیماتی برای دستیابی بهتر به نتایج دارد. بیتهای عملگر دیگری در این ابزار وجود دارد مثل تحلیلهای قالبی و رایگیری بازخوردها.
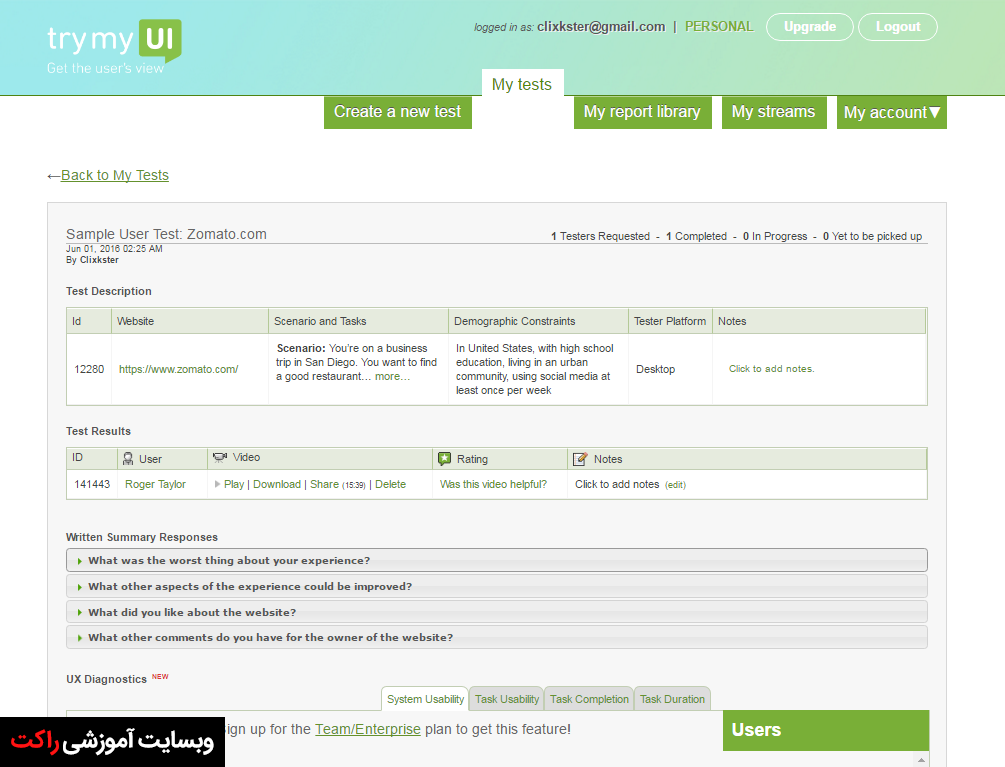
TryMyUI

TryMyUI یک ابزار کاربردی تست است که به شما کمک میکند روش ارتقای نرمافزار موبایل و یا نرمافزار خود را پیدا کنید.
با استفاده از آن شما میتوانید تست انتخابی خود را تعیین کنید ،که این تست وظایف خاصی را برای هر کاربر مشخص میکند. همچنین این ابزار شما را قادر میسازد که پایگاه کاربری ایدهآل را بوسیله آمارگیریهای مختلف پیدا کنید. شما همچنین میتوانید گزارش ثبت شده کاربرانی را که در تست شرکت کردهاند، ببینید.
علاوه بر این شما میتوانید از سرویس TryMyUI Stream نیز استفاده کنید. این سرویس برای گرفتن این اطلاعات، که کاربران برای ارتباط با سایت شما از چه روشی استفاده کرده اند، در لحظه ،روی وبسایت شما نصب میشود و شما را قادر میسازد که ایرادات مربوط به UX را با استفاده از کاشف نواقص به نام Stream's AI شناسایی کنید.
این ابزار برای شناسایی روشهایی که کاربران انتخاب میکنند و آنها را به موفقیت یا شکست میرساند، مفید است.
UserTesting
بهترین راه برای ثبت فعل و انفعالات کاربر با وبسایت ، به همراه پاسخهای دریافتی آنها، استفاده از ویدئو بوسیله UserTesting است. شما میتوانید مخاطب هدف خود را انتخاب کنید و برای کاربران یک وظیفه، برای کار با وبسایت یا نرم افزار خود مشخص کنید.
این تست میتواند روی دسکتاپ ،تبلت و یا موبایل کاربران اجرا شود.UserTesting نظرات کاربران را در زمان کار کردن با نرمافزار یا وبسایت شما، با شما به اشتراک خواهد گذاشت.
سپس شما متوجه میشوید که چرا کاربران کار خاصی را انجام میدهند. این ابزار برای امتحان کردن رایگان است.
Crazy Egg

با استفاده از Crazy Egg شما متوجه میشوید که بازدیدکنندگان چگونه با وبسایت شما ارتباط برقرار میکنند، مانند عینکهای پرتوی X!
نرمافزار تست کاربرحاوی نقشه گرمایی ، شما را قادر میسازد که فعالیت مردم را در وبسایتتان متوجه شوید، همچنین میتوانید متوجه شوید که چرا بازدید کنندگان به مشتریان و کاربران همیشگی شما تبدیل نمیشوند.
مواردی که روی آنها کلیک میشود، با استفاده از نقشههای گرمایی مشخص میشوند. یکی از مفیدترین موارد در Crazy Egg قابلیت نمایش نقشه scroll است، برای شناسایی این موضوع که کاربران قبل از آنکه از صفحه خارج شوند، تا چه اندازه به قسمتهای پایینتر میروند.
یکی دیگر از قابلیتهای مفید این ابزار ، بررسی کردن تعداد کلیکها بر هر اِلِمان یک صفحه است و همچنین تدوین تستهای AوB.
تمام این ویژگیها باعث میشود که Crazy Egg جزء این لیست باشد.
Reflector 3

نرمافزار انعکاس صفحه ،Reflector، به طور خاص برای تست کاربر طراحی نشده است، اما برای تست کردن و شناسایی اینکه نرمافزار شما چگونه روی موبایل کار میکند، بسیار مفید است.
این ابزار بصورت بیسیم، صفحه تبلت یا موبایل شما را برای مک و یا کامپیوترتان ارسال میکند، که باعث میشود شما بتوانید نحوه کارکرد مردم با نرمافزارتان را ببینید.
Reflector همچنین توانایی ثبت دارد که باعث میشود شما بتوانید بخشهای تست خود را بعد از انجام تست مرور کنید و یا به اشتراک بگذارید و قبل از معرفی نرم افزارتان به مخاطبان ،آن را آماده کنید.
Optimizly

تستهای Aو B یکی از قدرتمندترین راهها برای تست کردن تغییرات برنامه ریزی شده روی یک صفحه وب در مقایسه با طراحی قبل آن است (یا یک بروزرسانی جایگزین پیشنهادی).
این روش به شما کمک میکند که متوجه شوید کدام نسخه بیشترین نتایج مثبت را میدهد. Google نرمافزاری است که تست AوB خودش را دارد که بعنوان Google Optimize شناخته میشود، بنابراین شما میتوانید تستها را بر روی وبسایت خودتان انجام دهید، اما به هرحال Optimizly یک نرمافزار قویتر برای انجام تست های A/B است .
این ابزار ویژگیهای کاربردیتری برای کمک به شما در زمینه ساخت تست خودتان دارد. با استفاده از چنین ابزارهایی شما میتوانید تستهای چند متغیره آماده کنید که یک تکنیک برای تست کردن تعداد زیادی از متغیرها روی یک صفحه وب میباشد.
شما همچنین میتوانید آزمایشات مشخصی ایجاد کنید و مخاطبان ویژهای را هدف گذاری کنید، برای زمانی که طراحی جدیدی را به بازدیدکنندگان معرفی میکنید (شامل هدف گذاریهای مختلف URLها، مرورگرها و مناطق جغرافیایی).
Optimizly یک ابزار جامع است و این بدین معناست که برای تجارتهای جدی میتواند مورد استفاده قرار بگیرد، که البته این موضوع در قیمت آن هم تاثیرگذار است.
Inspectlet
Inspectlet یک نرمافزار تست کاربر مشهور برای ثبت بازدیدکنندگان و بررسی دقیق فعالیتهای آنان در وبسایت شما است. با استفاده از آن، شما متوجه میشوید که آنها روی چه چیزهایی کلیک کردهاند، همچنین حرکات موس آنها ، دکمههای فشرده شده روی کیبورد و حرکات scroll آنها را متوجه میشوید.
شما میتوانید عکس العملهای هر کاربر را آنقدر نزدیک مشاهده کنید که انگار کنار آنها نشستهاید.
جدا از تست تعامل کاربران در وبسایت شما، Inspectlet یک نقشه گرمایی دارد که با استفاده از آن شما میتوانید بخشهایی را که بازدیدکنندگان به آن علاقمند هستند را شناسایی کنید .
نقشه گرمایی همچنین ردیابی مسیر نگاه نیز دارد که اطلاعاتی را شامل مواردی که بیشتر کلیک شده اند و اینکه چه مقدار از صفحه وبسایت دیده شده است، به شما میدهد.
بنابراین این ابزار تحلیلگر به طور واضح موارد آزاردهنده برای بازدیدکنندگان را بازتاب میدهد.
نتیجهگیری
در این مقاله من در مورد ده مورد از بهترین ابزارهای کاربردی تست نرم افزار، بسته به نیاز و بودجه شما صحبت کردم.
به عنوان یک SME، استارتاپ و یا یک تجارت در هر سطحی ،اگر شما میخواهید چنین خدماتی از نرمافزار و تستهای QA داشته باشید، باید بهترین کمپانی نرمافزارهای تست را برای خودتان انتخاب کنید.
اگر نمیتوانید ابزارهای یکی از این کمپانیهای تست نرمافزار خوشنام را تهیه کنید، بنابراین عاقلانه است که از نرمافزارهای توسعهدهنده منبعباز و شرکتهای تست مثل ValueCoder استفاده کنید و یا یک کدنویس برای ارتقای طراحی وبسایت یا نرم افزار خود با بهترین تکنولوژی استخدام کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید