زیبای تکنولوژی مدرن وب را می توانید در افکت ها و جلوه های پویای مربوط به CSS3 ببینید. CSS3 دنیای طراحی را با خصوصیات انیمیشنی به سطح جدیدی برد. اما بیشتر از این شما باید به کدهای متن باز توجه داشته باشید که در پروسه طراحی و ایجاد کردن به شما کمک می کند که به آنها اصطلاحا کتابخانه هم گفته می شود.
در این هیچ شبهه ای نیست که جاوا اسکریپت سلطان اسکریپت نویسی Front-End است. این یک زبان برنامه نویسی سحر آمیز و عجیب است که از طریق آن می توان بدون احتیاج به هیچ یک از زبان های سمت سرور، جلوه های بصری زیبایی رو خلق کرد. این یکی از دلایل قوی و مهم برای ساختن چارت های داده، گراف ها، جداول و رابط های پویا توسط جاوا اسکریپت است.. منابع زیر بهترین انتخاب برای توسعه دهندگانی خواهد بود که می خواهند برای داده های موجود در وبسایتشان از چارت داده استفاده بکنند. کتابخانه های داده اغلب اوقات پر از جزئیات و تابع های اضافی هستند. اما خب همانطور که شما با جاوا اسکریپت کار می کنید، استفاده از چارت های داده ای شما را علاقه مند می کند.
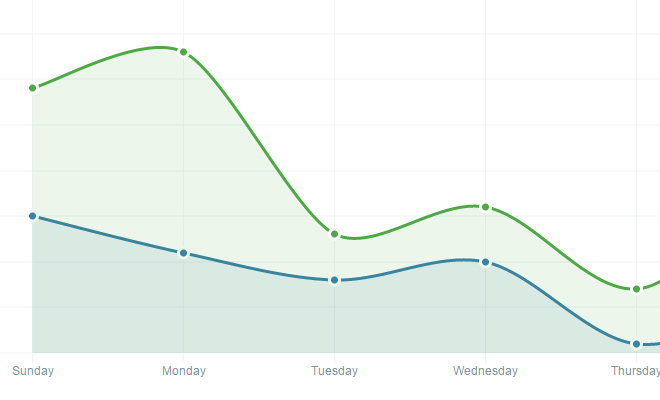
HTML5 آینده رندرینگ طرح هاست و Chart.js اینجاست که اطلاعات و داده ها را در آن آینده قرار می دهد.Chart.js احتمالا یکی از قدیمی ترین کتابخانه های جاوا اسکریپت برای ساختن چارت های داده، گراف ها و المنت های بصری است. این کتابخانه به صورت کامل اوپن سورس است و می تونید از طریق صفحه گیت هاب به آن دسترسی داشته باشید.
همه چیزهایی که در این کتابخانه استفاده می شود توسط عمل رندرینگ HTML5 و با استفاده از Canvas ها به منظور ساختن افکت های پویا انجام می شود. گراف ها از طریق HTML5 Canvas ها رندر می شوند و با داشتن قابلیت هایی چون استفاده از hover tooltip و رویدادهای کلیک می توانیم به اطلاعات بیشتری راجب به یک چارت دسترسی داشته باشیم. این کتابخانه از گزینه های مختلفی برای شیوه نمایش گراف ها استفاده می کند برای مثال شما می توانید از حالت های مختلفی چونpie charts, bar charts, radar charts, line charts و طرح های پیشرفته تر هم استفاده کنید.

Chart.js یک کتابخانه کاملا رایگان و واکشنگرا است. همچنین همانطور که گفتیم این کتابخانه متن باز است و شما می توانید از طریق سورس گیت هاب به کدهای آن دسترسی داشته باشید.
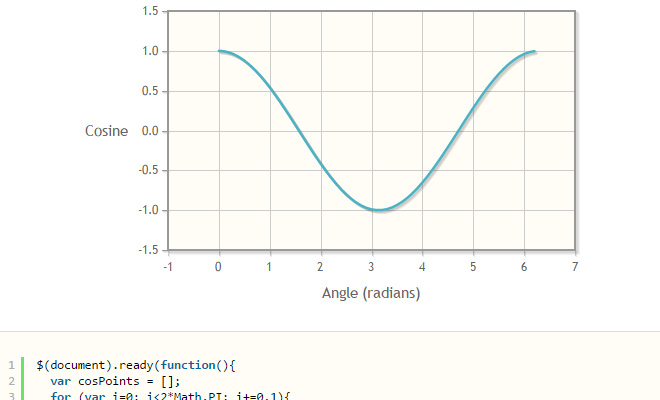
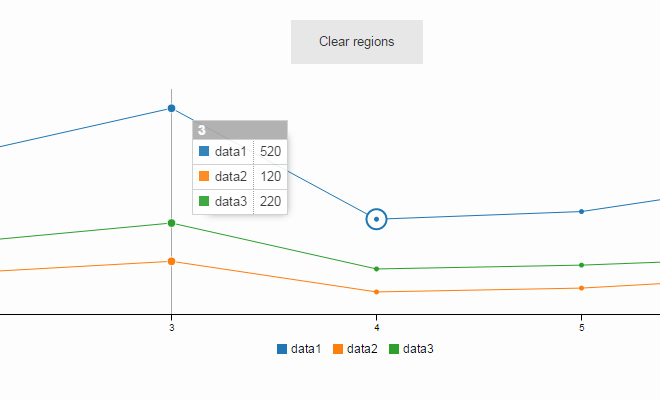
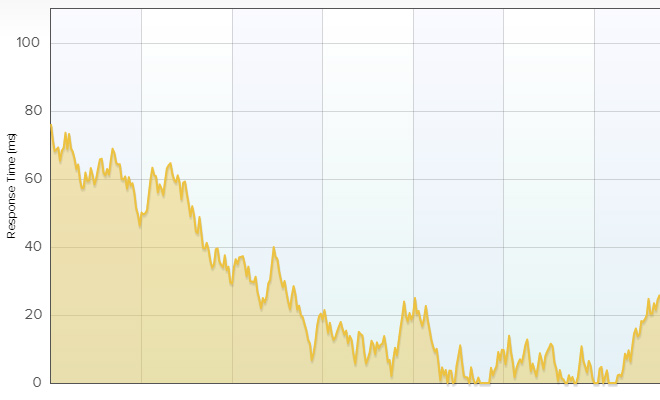
در رابطه با چارت های پویا jqPlot می تواند انتخاب دیگری برای شما باشد. برای آشنایی کلی از این کتابخانه می توانید به مثال های اون در این لینک مراجعه کنید.
JqPlot اطلاعات را به صورت تصاویری که به صورت پویایی جاسازی شده اند نمایش می دهد. این بدین معناست که شما می توانید بدون نو کردن برگه وبسایتتان، و تنها با استفاده از آجاکس اطلاعات داخل هر کدوم از این گراف ها را نوسازی بکنید.بعضی از این چارت ها حتی می توانند اطلاعات را از طریق گزینه هاور نشان بدهند.

اگرچه برای این کتابخانه بیش از ده ها حالت مختلف در نظر گرفته شده اما حالت پیش فرض آن می تواند با اکثر قالب ها ارتباط برقرار کند. این کتابخانه نیز می تواند به عنوان یکی از ابزارهای نشان دادن داده های پیچیده مفید باشد.
از دیگر علاقه های شخصی خودم برای استفاده از چارت Chartist.js library است. این ابزار برای استفاده کردن بسیار آسان است و می شود با آن به سادگی چارت خودتان را راه اندازی کنید. همچنین از خوبی های این کتابخانه وجود مستندات مختلف در رابطه با نصب و راه اندازی این کتابخانه است.

هر کدام از چارت های این ابزار واکنشگرا هستند و به سادگی می توان رنگ و اندازه آن را تغییر داد. این کتابخانه براساس SVG داده های شما را به صورت پویا نشان می دهد. البته این یک ضعف شاید باشد، زیرا این ویژگی در مرورگرهای قدیمی پشتیبانی نمی شود. اما در کل این یک ابزار مدرن است که داده ها را صورت انیمیشن نیز می تواند نشان دهد.
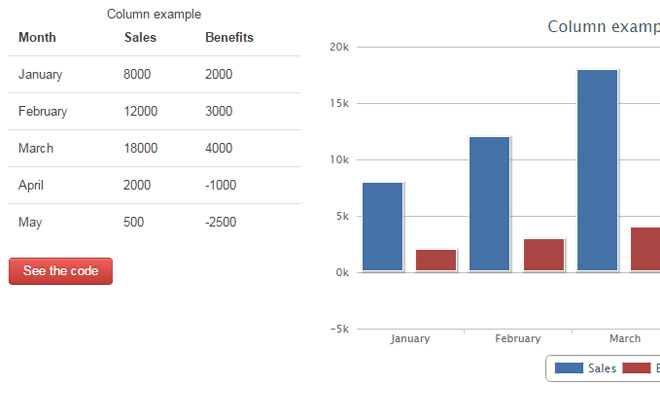
اجازه ندهید که نام این کتابخانه شما را گول بزند، هر چند که از اسم این کتابخانه معلوم است که به منظور نشان دادن جدول های HTML استفاده می شود اما در حقیقت این افزونه ایست که داده های یک جدول را به صورت گراف نشان می دهد.

در اصل این کتابخانه یک افزونه جی کوئری است که از کتابخانهHighcharts نشئت گرفته است. برای استفاده از HighchartTable ابتدای امر شما احتیاج به دریافت توابع هر دو کتابخانه دارید (که هر دو رایگان می باشد). بعد از آن شما می توانید یک جدول HTML ساخته و
بعد از آن اطلاعات را به داخل یک چارت بکشانید. همچنین می توانید که در این صفحه به نمونه های زنده این کتابخانه نگاهی بیاندازید.
Xcharts در واقع یک کتابخانه برای افرادی است که به صورت پیشرفته با مباحثی چون data visualization آشنایی دارند. و برای رندر کردن گرافیک و جلوه های بصری پویا از کتابخانه D3.js استفاده می کند.

هرچیزی که از طریق این کتابخانه رندر می شود، قابل تغییر و انعطاف دارد. با اضافه کردن انیمیشن های سفارشی سازی شده و یا حتی کاهش توابع مختلف در این کتابخانه همچنان می توان با داده وبسایت ارتباط داشت. تمام چیزهایی که برای ساخت این کتابخانه، استفاده مقادیر قابل توجهی از آرایه های جاوا اسکریپت است. شما همچنین می توانید چندین مثال را از طریق این لینک مشاهده کنید.
C3.js در اصل یک کتابخانه متن باز است که بر اساس D3.js نوشته شده است. هدف از توسعه این ابزار انجام پروسه رندرنیگ صفحات وب بدون بکار بردن کد های اضافی مربوط به چارت های D3 است.

تمام داده های موجود در این ابزار به صورت کامل هوشمند و قابلیت تغییر دارند.از تولتیپ ها گرفته تا رنگ چارت. بهترین قسمت این ابزار این است که بر اساس ابزار D3.js نوشته شده و همین قابلیت را به توسعه دهندگان می دهد که بتوانند به آن کتابخانه نیز مهاجرت کنند. اگر می خواهید بیشتر با این کتابخانه آشنا شوید پیشنهاد می کنم مستندات آن را بخوانید.
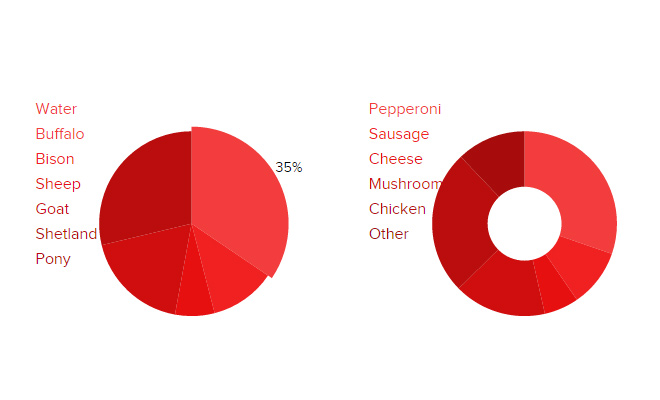
ZURB یک آژانس بزرگ طراحی است که بیش از ده سال قدمت دارد. تیم آنها تعداد زیادی منابع متن باز را در اختیار توسعه دهنده های front-end قرار داده است.Pizza Pie Charts یکی از ابزارهایی است که از طریق این تیم منتشر شده و توانایی رندر داده را از طریق SVG فراهم آورده است.

تعداد زیادی حالت های مختلف در این کتابخانه وجود دارد که می شود با داشتن سواد سی اس اس و جاوا اسکریپت بین آنها سوئیچ کرد. Zurb یک منبع قابل اعتماد است پس می توان از بالا بودن کیفیت این کتابخانه نیز مطمئن شد. این کتابخانه از طراحی pie بهره می برد.

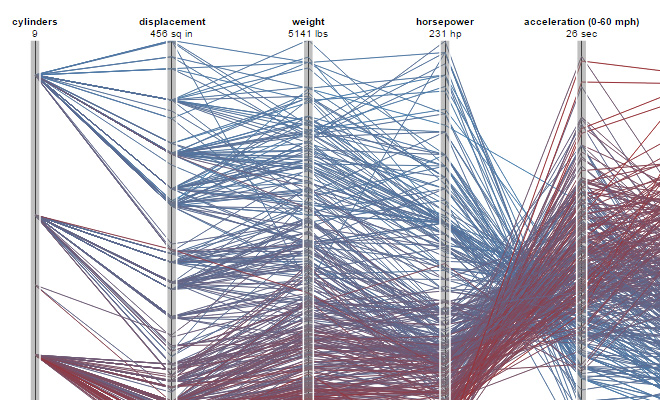
Protovis یکی از ابزارهای پیچیده برای ساختن گراف های مربوط به داده است، این ابزار به شما کمک می کند تا از آنالیز های فوق العاده پیچیده داده خود در وبسایت استفاده کنید. این کتابخانه توانایی پردازش داده های زیادی را برای ساختن گراف دارد همچنین می توانید از طریق این لینک مثالهایی را از این کتابخانه نگاه بیاندازید. این پروژه به صورت اوپن سورس در گیت هاب قابل دسترسی است.
شاید با این اسم به ظاهر کوچکش انتظار ویژگی های چندانی از این کتابخانه نداشته باشید. اما به صورت شگفت انگیزی می توان گفت یک ابزار مینیمال برای جی کوئری است که می تواند داده های شما را به صورت بصری نمایش دهد.

یکی دیگر از دلایل استفاده از این کتابخانه می تواند استفاده برای ساختن دیاگرام های انیمیشنی باشد. این ویژگی کمک می کند که داده های شما بتوانند با حالت نمایشی بسیار جالب و زنده ای به نمایش در بیایند. این ابزار برای بیشتر مرورگرهای مدرن قابلیت اجرا را دارا است. برای دیدن مثالهایی از این ابزار می توانید از طریق این لینک آنها را مشاهده بکنید.
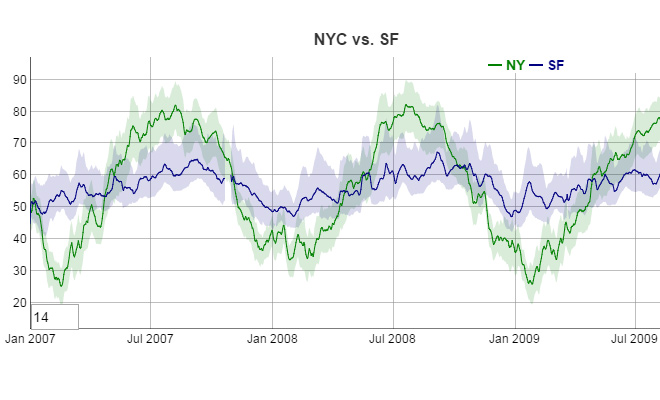
اگر از جمله توسعه دهنده هایی که در حال یادگیری جاوا اسکریپت هستند، هستید می توانید Dygraphs را به عنوان یک ابزار مفید به شما معرفی کنیم. در فرمت بندی کدهای این ابزار سعی شده از ساده ترین حالت ها استفاده شود و در اولین زمان استفاده از این ابزار شما می توانید گراف خود را رسم کنید.

این کتابخانه می تواند به صورت نامحدودی دادههای مختلف را در خود ذخیره کند. دستگاه های موبایل هم می توانند از طریق اعمالی مانند زووم و یا فشار صفحه نمایش با این گراف ارتباط برقرار کنند. این ابزار یک گالری دارد که در آن کارهای خود را به نشان می گذارد. این ابزار بسیار ساده است و کار با آن شگفت انگیز خواهد بود.
در پایان: این ابزارت ممکن است برای کسانی که یک طراح وب هستند کافی باشد «برای طراحی گراف داده». اما استفاده از هر کدام این ابزارت به توانایی شما بستگی دارد. و در آخر باید بگوییم که استانداردهای وب هنوز هم دارد به دنبال متدهای بهتری برای data visualization و user interactivity است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید