بعد از سالها حضور طراحیهای مینیمال، متریال و فلت، حال استایل گرادینت به صحنه بازگشته است. هرجایی را که نگاه میکنید طراحان برای ایجاد جذابیت بصری از رنگهای محوشدنی و متفاوت استفاده میکنند، این کار باعث جذب کاربران بیشتر و ساخت طراحی که ارزش دیدن دارد، میشود.
اگر شما از جمله طرفداران گرادینت نیستید، بهتر است باری دیگر روی مشکلاتی که با آن دارید فکر کنید. برای اینکه به متقاعد کردن شما کمک کنیم، ما در این پست قصد داریم ۱۰ دلیل برای استفاده از گرادینت در سال جدید را توضیح دهیم.
۱. پسزمینهها جذابیت را درست میکنند
یک گرادینت جذابیت بصری را ایجاد میکند و به کاربران این یاری را میرساند که بتوانند در بین طراحی حرکت کنند. وجود رنگهای مختلف با درصد غلظت و روشنایی متفاوت، به چشمان کاربران این کمک را میکند که بتوانند به صورت ناخودآگاه کل صفحه را ارزیابی کنند.
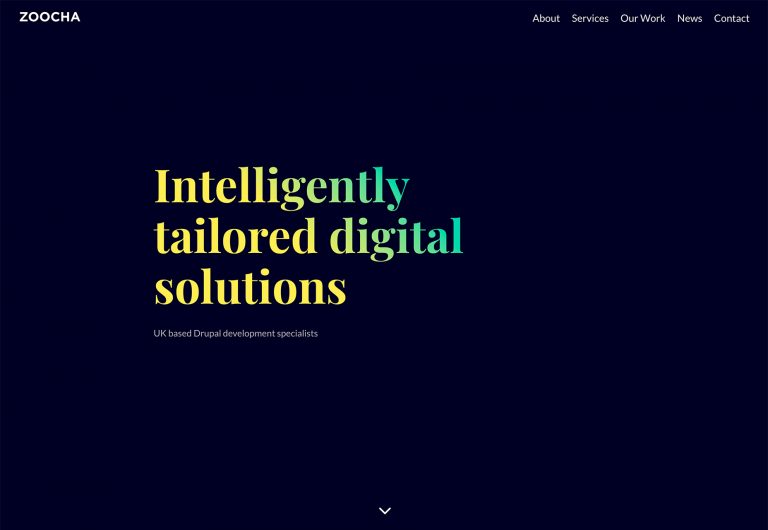
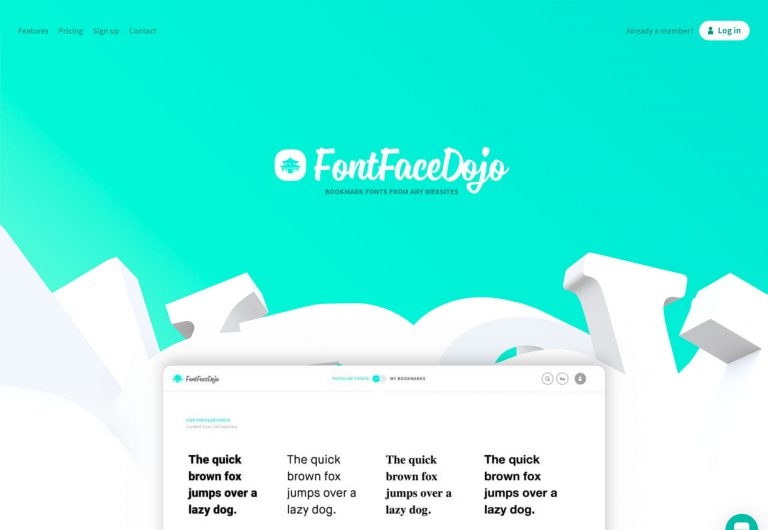
گرادینتها میتوانند ابزار طراحی بسیار مفید و جذابی باشند که به پروژه زیبایی میبخشند. در حالی که راه حل های بسیاری برای استفاده از گرادینت وجود دارد، اما یکی از موارد بسیار محبوب استفاده کردن از المان پس زمینه همراه با تصاویر، متون و دیگر المانهایی است که در بالای آن قرار میگیرند.
مثال پایین دقیقا از همین تکنیک استفاده کرده است. گرادینت ایجاد شده در این مثال یک مکان استراحت برای چشمان کاربر را با استفاده از رنگهای نرم مهیا میسازد، همچنین باعث میشود که کاربر بتواند بهتر روی قسمتهایی از صفحه تمرکز داشته باشد. در این مثال «Discover More» قسمتی است که کاربر را به خود جلب میکند.
گرادینت همراه با باقی صفحه نیز همراه کاربر خواهد بود، بنابراین کاربران همواره میدانند که کجای صفحه قرار گرفتهاند. این مورد برای حالتی که قصد دارید کاربر روی قسمت خاصی تمرکز کند بسیار مؤثر است.

2. کلمات میتوانند یک نقطه مرکزی را به وجود بیاورند
همانطور که گرادینتها را میشود در پس زمینه به کار برد، میتوان از آنها در رنگدهی به متون و به صورت پیشزمینه استفاده کرد. گرادینتهای رنگی یک تکنیک منعطف و از محبوبیت خوبی نیز برخوردار است.
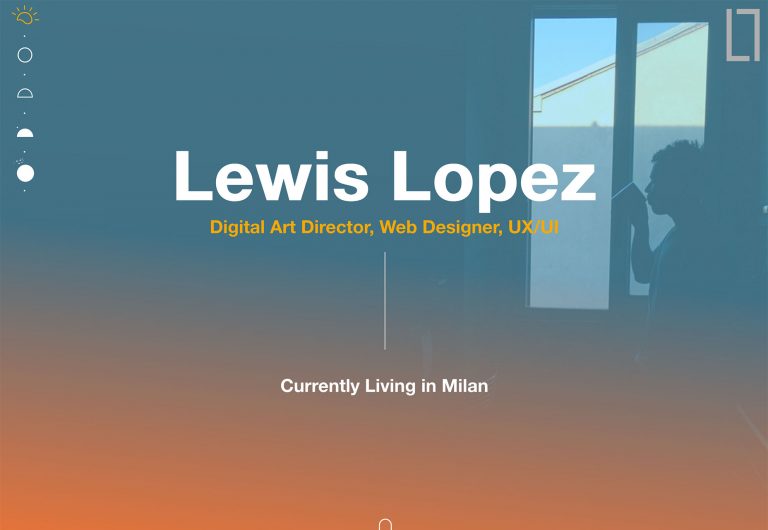
استفاده از گرادینت برای رنگ کردن یک متن معمولا روی پسزمینههای ساده انجام میشود، این کار باعث میشود که بتوان متن خاصی را بسیار بزرگ و مهم نشان داد، تا حدی که نگاه کاربران کاملا به آن منعطف میشود.
انتخاب رنگ در این حالت باید هدف خاصی را دنبال کند، حالتی که همواره قابلیت خوانایی بالایی داشته باشد.

۳. پوششهای متفاوت میتوانند یک تصویر زیبا را ایجاد کنند
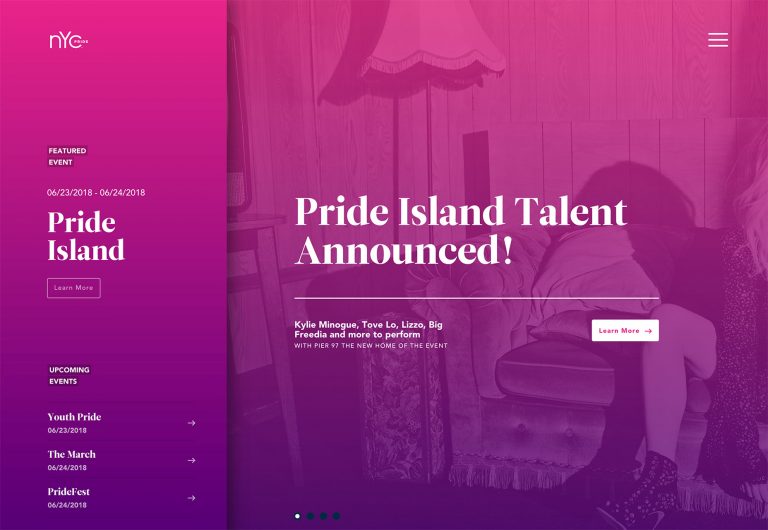
افزودن یک رنگ پوششی میتواند جذابیت بیشتری را به یک تصویر بدهد. استفاده کردن از گرادینت به عنوان رنگ پوششی، برای درست کردن یک تصویر با کیفیت پایین به کار برده نمیشود اما میتواند آن را زیباتر جلوه دهد.
پوششهای گرادینتی میتوانند به حفظ و پابرجایی یک برند کمک کنند، این موارد به عنوان صوت و شخصیت وبسایت نمایش داده میشوند. رنگهای روشن همواره چیزهای بسیار متفاوتتری نسبت به گزینههای خاموش ارائه میدهند.
در حالیکه این تکنیک کاملا تمیز و واضح به نظر میرسد اما در مثال پایین از آن استفاده بیش از حدی شده است. مطمئن شوید که وقتی از این تکنیک در یک تصویر استفاده میکنید تنها تفاوت بسیار کمی را ایجاد کنید. همانطور که گفته شد در مثال پایین استفاده بیش از اندازهای از گرادینت شده است، در پایین وبسایت به صورت کامل دیگر از یک رنگ استفاده شده و خبری از حالت گرادینت نیست، این کار برای نمایش قسمتی خاص بسیار مناسب است.

۴. به چشمان کمک میکند
یک گرادینت عالی به چشمان کاربران کمک میکند که براساس یک هدف خاص چیزی را دنبال کنند. بیشتر کاربران به صورت عادی برای خواندن و مشاهده کردن از الگوی F استفاده میکنند. در این الگو کاربر از سمت چپ-بالا صفحه شروع به خواندن میکند و به همین صورت به پایین میآید.
اگر از نقاطی با روشنایی بیشتر و یا تاریکتر استفاده کنید، میتوانید نگاه کاربران را به نقاط اولیه وبسایت مانند لوگو، پیام اصلی و موارد مختلف دیگر جلب نمایید. در این حالت چشمان ما از نقاط بسیار روشن شروع به خواندن می کند و به صورت آهسته به نقاط تاریکتر میرسد. طراحی و قرار دادن چنین گرادینتی چشمان کاربر را مجبور به دنبال کردن این حالت میکند.

۵. ایجاد حالتی به یاد ماندنی
در حالی که گرادینتها در حال محبوب شدن هستند، اما به صورت کلی هرگونه ترکیب رنگی میتواند حالتی به یاد ماندنی را برای کاربران ایجاد کند. یک حالت ترکیب رنگی بسیار زیبا میتواند برند و پیام شما را در ذهن کاربران همواره نگه دارد.
گرادینتها را با این هدف که یک ارتباط ایجاد کنید طراحی نمایید. چیزی که در رابطه با یک گرادینت خوب واقعیت دارد این است که یک گرادینت خوب خود به عنوان یک رنگ منحصر به فرد شناخته میشود. اگر در جعبه کاری خود گرادینتهای خوبی دارید با آنها درست مانند یک رنگ تکی رفتار کنید که میتوانید در طراحی از آن ها استفاده نمایید. همچنین میتوانید از مجموعه گرادینتها به عنوان یک طرح رنگی کلی بهره بگیرید.

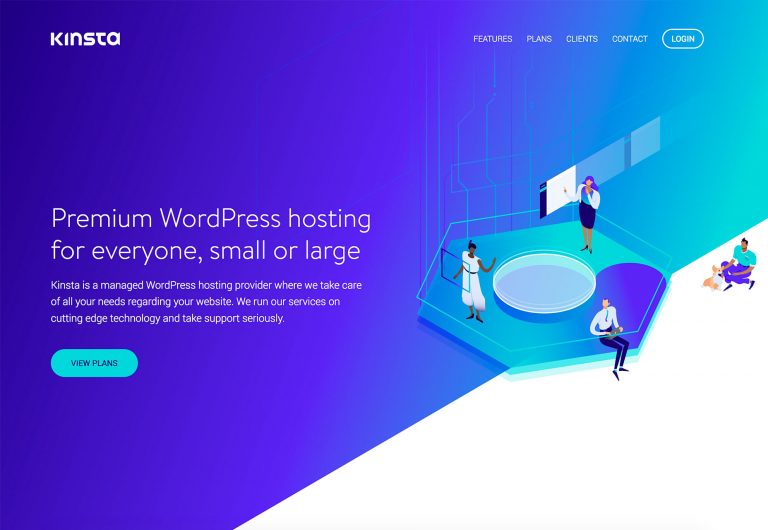
۶. تاکید روی رنگهای برند
در حالتی که برای برند خود از رنگهای مختلفی استفاده میکنید، طراحی یک گرادینت مرتبط میتواند یک حالت جفت شدنی بسیار زیبا را ایجاد کند. برای برندهای جدید و یا وبسایتهایی که قصد پایدار نگه داشتن خود را دارند این موضوع به خوبی میتواند ارتباطی را بین برند و کاربران ایجاد کند.
به این موضوع فکر کنید که چگونه میتوانید از یک استایل گرادینت چندین استفاده مختلف را ببرید، برای مثال در طراحی وبسایت، قسمت شبکههای اجتماعی، تبلیغات و موارد مختلف. استفاده کردن از یک گرادینت در مکانهای متفاوت باعث میشود که کاربران تمام ارتباطات را به شما برگرداند.
مثال پایین دقیقا این کار را انجام میدهد. انتخاب رنگ در این طرح بسیار جذاب است و طرح رنگی ارتباط خوبی را با برند برقرار میکند.

۷. ایجاد آنها ساده است
اضافه کردن گرادینت روی یک تصویر و یا ایجاد آن از ابتدای کار درست به اندازه انتخاب چند رنگ متفاوت و تعیین مکان شروع، پایان و پوشش آسان است. دقیقا شما همین کارها را انجام میدهید.
گرادینت از لحاظ شکلی همواره جهت یافته بوده، به این معنا که شما رنگها را از چپ به راست یا از بالا به پایین میبرید. البته میتواند حالت های متفاوت بسیار دیگری نیز داشته باشد. یک طراحی میتواند همواره شامل یک یا چندین گرادینت مختلف باشد.
انتخاب کردن رنگها در این فرایند سختترین قسمت کار است. استفاده کردن از رنگهایی که روی چرخه رنگ به همدیگر نزدیک هستند، همواره نتیجه بسیار طبیعی و کاملی را میدهند. اما این چیزی نیست که شما همیشه باید انجام دهید.
اگر دنبال به دست آوردن توانایی ایجاد گرادینت و درک بهتر آنها هستید میتوانید از ابزارهای زیر کمک بگیرید:
- WebGradients: مجموعه رایگانی از بیش از ۱۸۰ گرادینت در فرمتهای متفاوت.
- Gradient Buttons: گرادینت برای دکمهها با استفاده از CSS
- Gradient Wave Generator: با استفاده از رنگهای خودتان یک موج زیبا از گرادینت را ایجاد کنید.
![ایجاد آنها ساده است]()
۸. محو شدن رنگها طبیعی به نظر میرسد
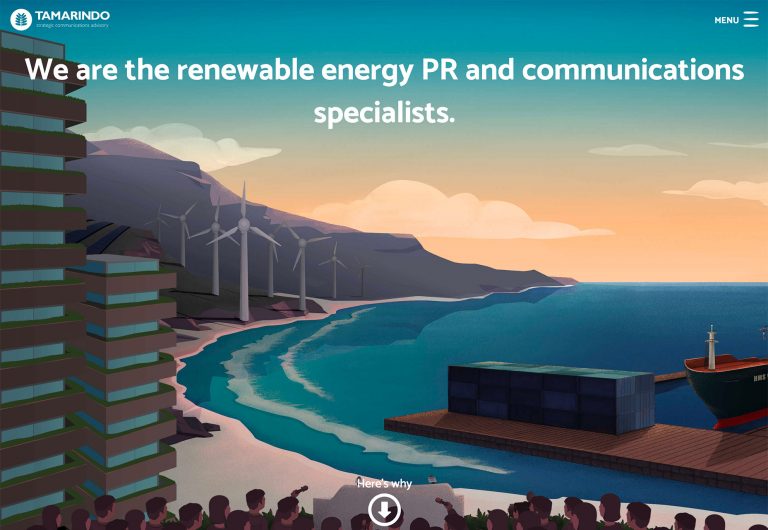
حتی اگر این اولین باری نیست که به این موضوع فکر میکنید، گرادینتها معمولا از ترکیبات رنگی بسیار طبیعی استفاده میکنند. در حالتی که میخواهید رنگها را به صورتی زیبا با همدیگر ترکیب کنید استفاده کردن از گرادینتها بهترین حالت ممکن است که در جهان وجود دارد.
تصویرسازی زیر را میتوان یک نمونه بسیار خوب از حالت محو شدن رنگ روز در رنگ شب دانست.

۹. درحالی که المان بصری غالبی ندارد میتوانید یک اثر هنری را طراحی کنید
یک گرادینت خوب میتواند جلوه و حالت بصری بسیار زیبایی را حتی برای زمانی که با آن کار زیادی ندارید ایجاد کند. استفاده کردن از یک رنگ ساده یا رنگهای مربوط به برند میتواند به حضور و پابرجایی وبسایتتان کمک زیادی بکند.
تغییرات رنگی میتوانند به خوبی المانهای طراحی را نشان دهند. به این موضوع فکر کنید که چگونه میتوانید از آنها بهره ببرید و چگونه میتوانید به بهترین شکل ممکن رنگهایی را ایجاد نمایید.
حتی استفاده کردن از یک گرادینت بسیار نامحسوس میتواند طراحیتان را تغییر دهد.

۱۰. گرادینتها ترند امروزی هستند. -محبوب هستند-
پیادهسازی گرادینتها ساده و کارایی بسیار بالایی دارند. استفاده کردن از آنها در طراحی بدون ایجاد سردرگمی میتواند احساس بسیار خوبی را ارائه دهد. با وجود راههای متفاوتی که میتوانید از یک گرادینت استفاده کنید، این موضوع میتواند به یکی از بهترین راهحلهای شما تبدیل شود.
امروزه استفاده از گرادینتها یک تکنیک بسیار محبوب و مرسوم است، پس استفاده کردن از آن ها در زمان حال میتواند توجیه بسیار خوبی برای آن ها باشد.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید