در بخش دوم از «۱۰ نکته برای تستینگ بهتر» قصد داریم شما را با ۵ نکته دیگر برای تستینگ بهتر آشنا کنیم.
شما میتوانید بخش اول ۱۰ نکته برای تستینگ بهتر را در مقاله قبلی مطالعه کنید
۶. توسعه برای دسترسیپذیری

تمام وبسایتها باید به راحتی برای همه افراد قابل دسترس باشد. در حالیکه تستهای استفادهپذیری اغلب به استفاده افراد با ناتوانیهایی اشاره دارد اما تغییرات در نهایت به سود همه خواهد بود.
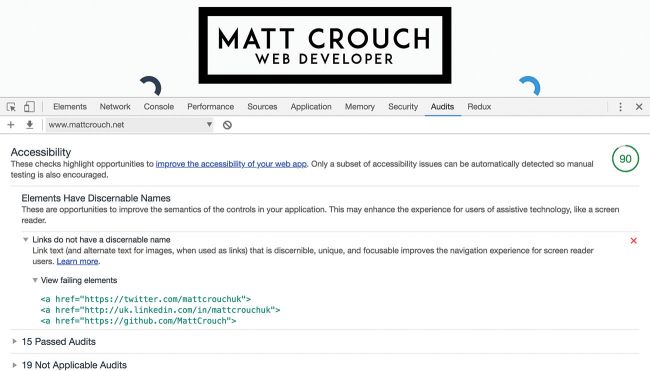
ابزارهایی وجود دارد که میتواند به صورت خودکار بیشتر مشکلات و مرسومترین آن ها را تشخیص دهد. برخی از این موارد میتوانند موضوع ضعیف بودن Semantic markup و یا نبود متن جایگزین یا همان alt را تشخیص دهند. Lighthouse یکی از آن دسته ابزارهایی است که میتواند بسیار کارآمد باشد. برای دسترسی به این ابزار میتوانید از قسمت ابزارهای توسعه مرورگر کروم اقدام نمایید.
ابزارهای خودکارسازی شده نمیتوانند همه چیز را تشخیص دهند – برای مثال یک ماشین نمیتواند میزان سازگاری و مناسب بودن یک متن alt برای یک تصویر را تشخیص دهد. در حال حاضر هیچ جایگزینی به اندازه حالت دستی برای در نظر گرفتن دسترسیپذیری مناسب نیست. دستگاهها برای نیازهای منحصر به فرد کاربران ایجاد میشوند، بنابراین ما باید از اینکه کار این ابزارها به درستی انجام میشود مطمئن شویم.
۷. کار به سوی بینهایت
حالات محدود معمولا خود باعث بوجود آمدن مشکلات میشوند – مخصوصا طول و محتوای یک رشته در این رابطه صادق است. به صورت پیشفرض کلمات طولانی در کشیده شدن کانتینری که در آن قرار دارند مؤثرند، این موضوع باعث بوجود آمدن مشکلاتی در جریان صفحه میشود. اما در این حالت اگر فردی بخواهد که از الفبای زبان دیگری استفاده کند و یا اینکه چندین اموجی را به کار ببرد چه مشکلی پیش میآید؟
مشکلات مربوط به این حالت زمانی بسیار بیشتر میشوند که بخواهیم چنین اطلاعاتی را در یک بانک اطلاعاتی ذخیره نماییم. متون طولانی در این حالت ممکن است کوتاه شوند و یا با مشکلاتی مانند انکودینگ مواجه شوند. در هر صورت تست دادهها باید تمام این موارد را به خوبی بررسی کند.
Fuzz Testing در این روند به ما کمک میکند. در این تست سعی میشود که از مشکلاتی که به صورت پیش بینی نشده در تعاملات کاربری اتفاق میافتد جلوگیری شود.
۸. مراقب رگرسیونها باشید
همانطور که ویژگیهایی را اضافه میکنید و یا تغییر میدهید، تستها نیز باید دوباره اجرا شوند. بسیار مهم است که ویژگی هایی که تغییر میکنند را در اولویت قرار دهید. میتوانید براساس کامیتهای پروژهتان در گیت تغییرات را دنبال کنید و براساس آنها تصمیم بگیرید که چه تستهایی را در ابتدا انجام دهید.
ابزارهای رگرسیون بصری مانند PhantomCSSمیتواند زمانی که استایل ها تغییر میکنند را تشخیص دهد. چنین مفهوم مشابهی نیز برای شئها و کامپوننتهای رابط کاربری نیز وجود دارد که snapshot test نامیده میشود.
۹. تست اولیه، تستهای بعدی
وقتی که زمان کم یک پروژه توزیعهای آن را تعیین میکند، در نتیجه باید بگذارید که توسعهدهندگان مشغول ایجاد محصول باشند و افرادی نیز آن را تست نمایند. در واقعیت این موضوع میتواند زمان بسیاری از فرایند توسعه را به خود بگیرد.
با عادت کردن به این مسئله که هر ویژگی جدید را به سرعت تست کنید به این نتیجه خواهید رسید که در جهت درست در حال حرکت کردن هستید. با استفاده کردن از نمونههای اولیه و نقشههایی که روی کاغذ میکشید حتی میتوانید بدون کدنویسی یک ایده را تست کنید.
با تست کردن یک ویژگی توسعه داده شده آن هم به صورت مداوم، میتوانیم از این موضوع که این ویژگی میتواند به کاربران کمک کند مطمئن شویم. اگر تغییرات کوچکی نیاز به اتفاق افتادن هستند، اجرای آن در یک مرحله کوچکتر ساده تر خواهد بود.
تست کردن توسط کاربران واقعی نیز یکی دیگر از موضوعات مهم است. استفاده کردن از نسخههای آلفا و بتا میتواند مشکلات بسیاری را که کاربران با آنها مواجه خواهد شد را نمایان سازد.
۱۰. فرهنگ تست کردن را ترویج دهید
تستها تنها زمانی میتوانند مفید باشند که شما آنها را به صورت مداوم و مرتب استفاده کنید. هر کسی در یک پروژه مشارکت داشته باشد باید این موضوع که تست ها چقدر میتوانند مفید باشد را درک کند و به صورت بهینه از آنها استفاده نماید.
ابزارهای CI میتوانند بسیاری از فرایندهای تست را برای شما خودکارسازی کنند. این موارد میتواند اجرای تست واحد، بررسی برای شناخت مشکلات مرسوم و مواردی از این دست باشد.
تستهای کنترل کیفیت نیز در پایان میتواند مؤثر باشد. شما در این مرحله از کار میتوانید کارایی اپلیکیشنتان را در پایان فرایند توسعه تست کنید. مطمئن شوید که یک فرایند داخلی و خارجی را نیز برای گزارش خطاها ایجاد کرده باشید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید