یکی از تاثیر برانگیزترین بخشهای Visual Studio Code، قابلیت سفارشیسازی، به خصوص از طریق افزونهها است. من افزونههای مختص یک فریموورک خاص را پوشش نخواهم داد، اما در اینجا برخی از بهترین افزونههای VS Code برای نوشتن JavaScript را مشاهده مینمایید.
جدول محتوا:
- JavaScript (قطعه کدهای ES6)
- Quokka
- Prettier
- Debugger for Chrome
- ESLint
- Import Cost
- Path Intellisense
- View Node Package
- Better Comments
- NPM Intellisense
- Wallaby.js
- نتیجه گیری
افزونههای قطعه کد، یکی از معروفترین دستههای افزونهها هستند و این مورد هم تحت آن دسته قرار میگیرد. این افزونه شامل قطعه کدهایی برای JavaScript مدرن ES6 میباشد، که شما هم باید در حال نوشتن همان باشید (و اگر آن را یاد نگرفتهاید، یاد بگیرید). با این که این قطعه کد مختص هیچ فریموورک خاصی نیست، اما میتواند از داخل چندین نوع فایل مختلف فعال شود.
- JavaScript (.js)
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
- Html (.html)
- Vue (.vue)
در اینجا برخی از قطعه کدهای مورد علاقه من را مشاهده مینمایید که شما هم خوب است آنها را تست کنید:
- imp - وارد کردن یک ماژول
- imd - وارد کردن یک خروجی نامگذاری شده
- fre - ایجاد حلقه for each از طریق آرایه
- anfn - ایجاد توابع ناشناس
- tenc - اضافه کردن اعلامیههای then و catch به یک promise
چندین مورد قطعه کد دیگر هم در آن وجود دارند، پس آنها را امتحان کنید.
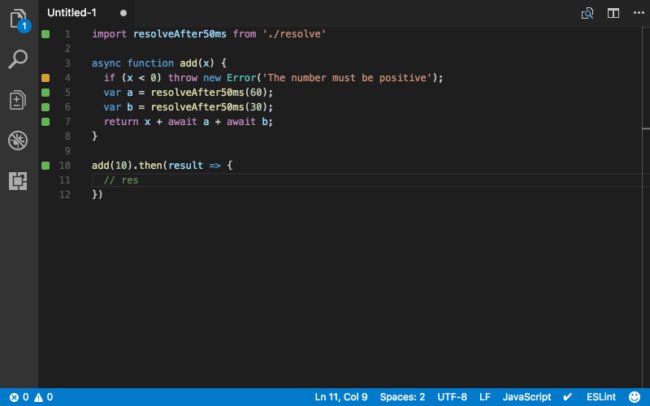
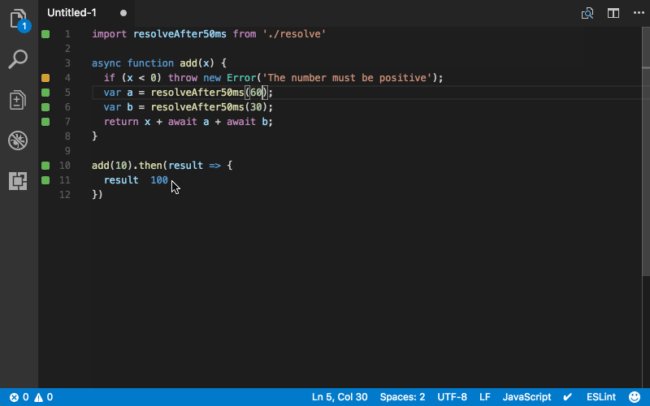
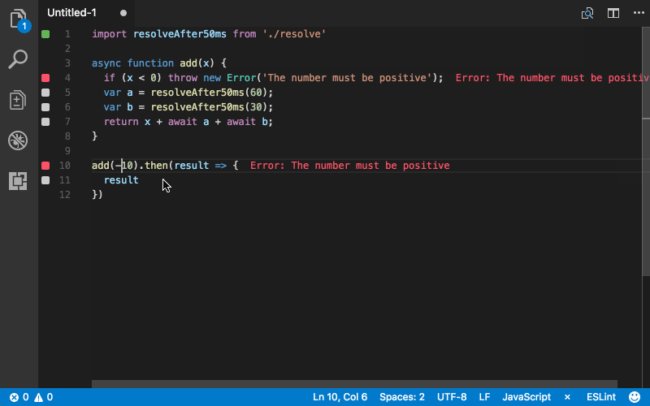
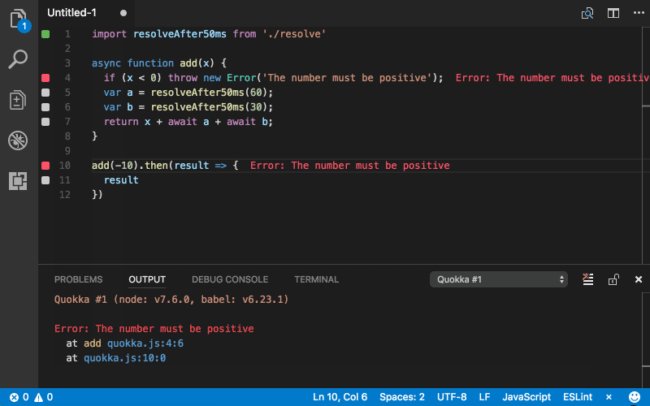
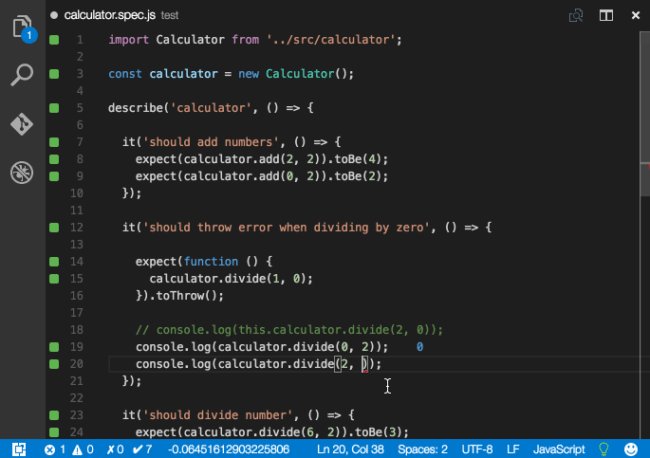
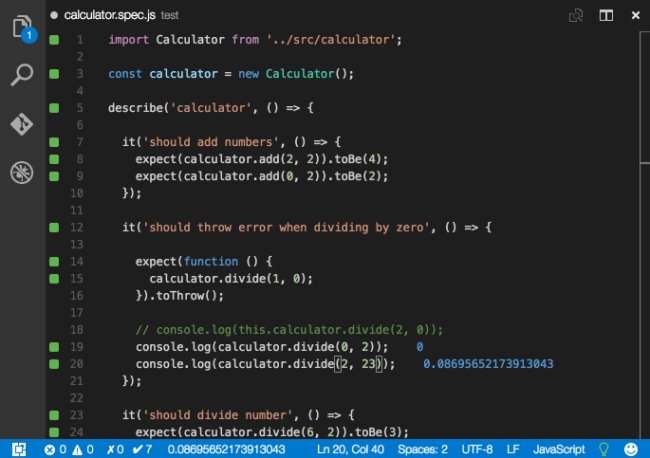
Quokka


آیا تا به حال خواستهاید که یک تابع را امتحان کنید، یا با مقداری کد JavaScript بازی کنید؟ گاهی اوقات میتوانید در کنسول Chrome Dev Tools این کار را انجام دهید، و گاهی اوقات یک صفحه CodePen را باز میکنید. با Quokka.js، شما میتوانید یک چکنویس را درست در داخل VS Code باز کنید.
با استفاده از Quokka.js، به سرعت و به راحتی JavaScript خود را امتحان کنید.
Prettier

یک قالببند کد مستبد که میتواند به طور خودکار کد JavaScript شما را قالببندی کند. با نصب کردن Prettier، هیچ وقت نیازی نیست که نگران قالببندی باشید؛ فقط بگذارید که کامپیوتر این کار را برای شما انجام دهد.
با توجه به این که هر توسعه دهنده استایل مخصوص خود را دارد و آن را دوست میدارد، عادت کردن به این که کد شما برایتان قالببندی شود، میتواند کمی سخت باشد. داشتن Prettier در تیم خود، تضمین میکند که همه از استایل کد مشابهی پیروی میکنند.
Debugger for Chrome

با این که console.log() جای خود را دارد، اما این روش بهترین راه برای اشکالزدایی نیست. Chrome برخی ابزار اشکالزدایی را به صورت داخلی دارد، اما آیا میدانستید که شما همچنین میتوانید با استفاده از این افزونه مستقیما داخل VS Code کد خود را اشکالزدایی کنید؟
من به شخصه ترجیح میدهم که از این افزونه استفاده کنم. این یعنی من میتوانم داخل ویرایشگری که به آن عادت دارم بمانم، تغییراتی را اعمال کنم و... شما میتوانید اکثر کارهایی که در هنگام اشکالزدایی انتظار دارید را انجام دهید. مانند:
- تعیین نقاط شکست
- گشتن خطوط کد، فراخوانی توابع و...
- مشاهده متغیرها
- مشاهده خروجی کنسول خود
ESLint

با این همه ابزار شگفتانگیز که وجود دارند، شما نباید نگران قالببندی کد خود باشید. ESLint یکی از چند ابزاری است که میتواند کد شما را به طور خودکار قالببندی کند. به علاوه، بُعد linting آن میتواند برای عدم استفاده از کلمات بهتر، سر شما داد بزند تا شما را تشویق کند که از برخی دستور العملهای خاص پیروی کنید.
ESLint یا TSLint (برای TypeScript) اغلب با بسیاری از پروژههای آغازین پیکربندی میشوند؛ پس شاید حتی مجبور نباشید که خودتان آن را پیکربندی کنید. فقط با ساخت یک پروژه و باز کردن آن در VS Code، شما تمام کمک مورد نیاز برای نوشتن یک کد با ثبات را خواهید داشت.
Import Cost

اگر نگران حجم پکیجها و ماژولهایی که به برنامه خود وارد میکنید میباشید، به این افزونه نگاهی داشته باشید. با استفاده از این افزونه، شما میتوانید حجم پکیجی که در حال وارد کردن آن هستید را در کنار بیانیه import خود ببینید. این یک راه خوب برای تضمین حجم bundleهای برنامه خود، در کمترین حد ممکن است.
Path Intellisense

وقتی که در حال تلاش برای ارجاع به یک فایل در فضای کاری خود هستید، به یاد آوردن مسیر و نام دقیق فایل میتواند سخت باشد. من سعی میکنم که اکثر مواقع نوار منوی خود را در VS Code بسته نگه دارم، پس متنفرم از این که مجبور شوم file explorer را باز کنم و ببینم که فایل من در کجا قرار دارد. در اینجاست که Path Intellisense به میان میآید.
این افزونه در هنگام ارجاع به مسیرهای فایل، intellisense را برای شما فراهم خواهد کرد. تنها کاری که باید انجام دهید، شروع به تایپ کردن یک مسیر در کوتیشن است و سپس intellisense مربوط به نام پوشه و فایل را مشاهده خواهید کرد.
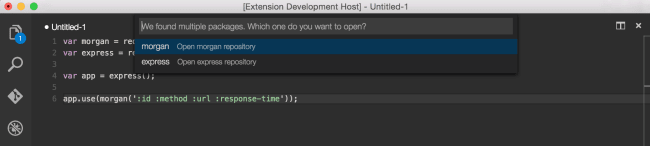
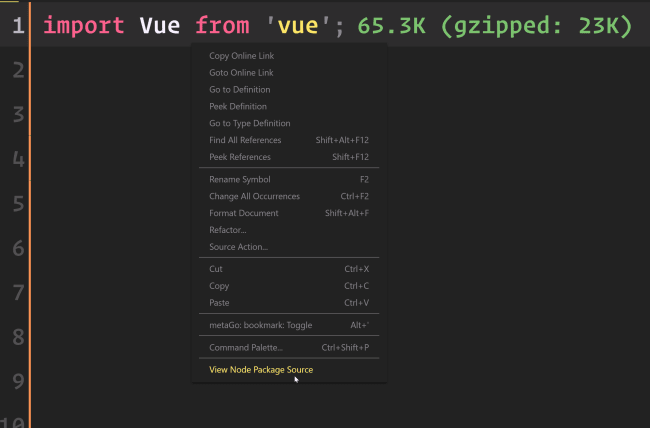
View Node Package

بر روی خطوط require یا import در کد خود کلیک کرد، و مستقیما به مخزن GitHub بروید.
این مورد وقتی که میخواهید به GitHub بروید و مقداری سورس کد را مشاهده کنید، بسیار کاربردی است.

Better Comments

این افزونه احتمالا کمترین معروفیت را در این شاخه دارد، اما من به شخصه آن را بسیار کاربردی میبینم. پس آیا تا به حال پیش آمده است که نیاز داشته باشید یک قطعه کد را پیادهسازی کنید؟ یا این که بخواهید یک بخش از کد خود را به عنوان کد منسوخ علامتگذاری کنید؟ یا حتی این که درباره یک تکه کد سوالاتی از یک توسعه دهنده دیگر داشته باشید؟
این افزونه کامنتهای رنگی را فراهم خواهد کرد، تا تمام این مشکلات را حل کند.
NPM Intellisense

آیا تا به حال به سراغ وارد کردن یک پکیج رفتهاید که نام دقیق آن را فراموش کرده باشید؟ خب، دیگر این اتفاق نخواهد افتاد. این افزونه intellisense مربوط به پکیج را بر پایه پکیجهای NPM که شما نصب کردهاید، فراهم میکند.
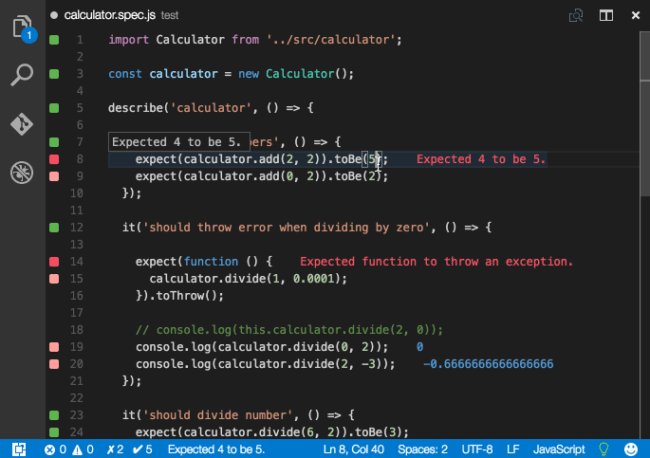
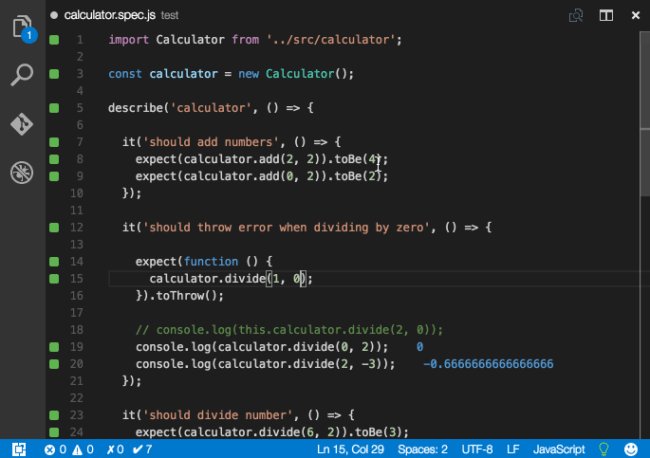
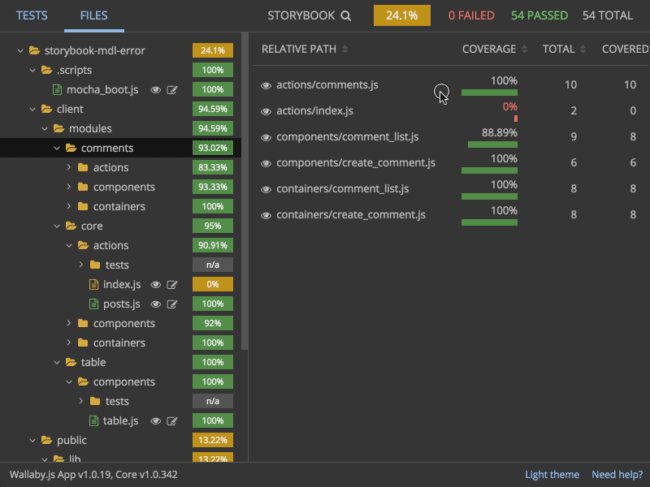
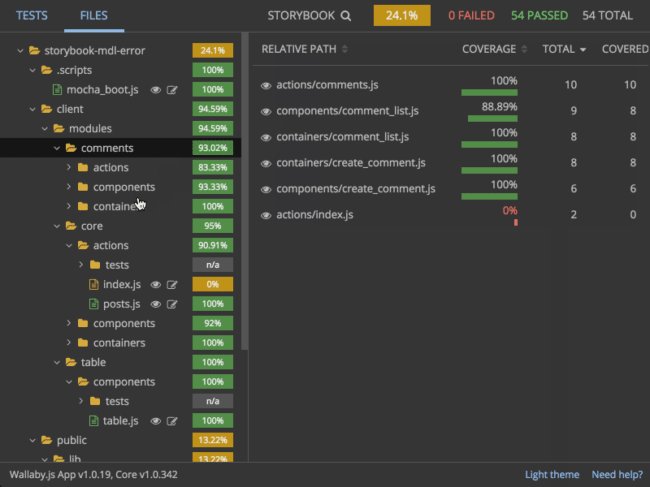
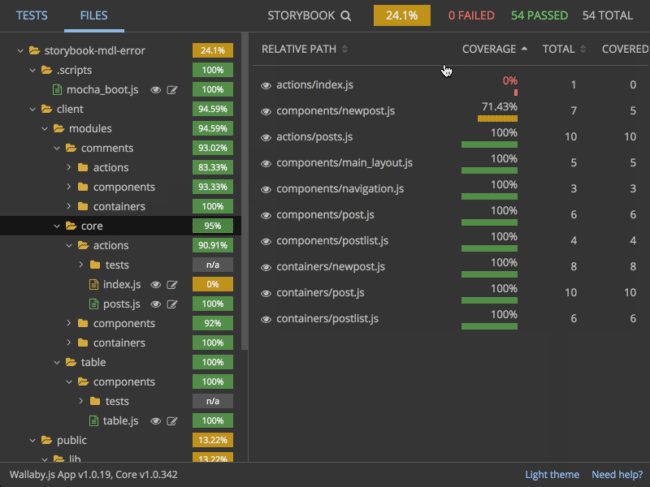
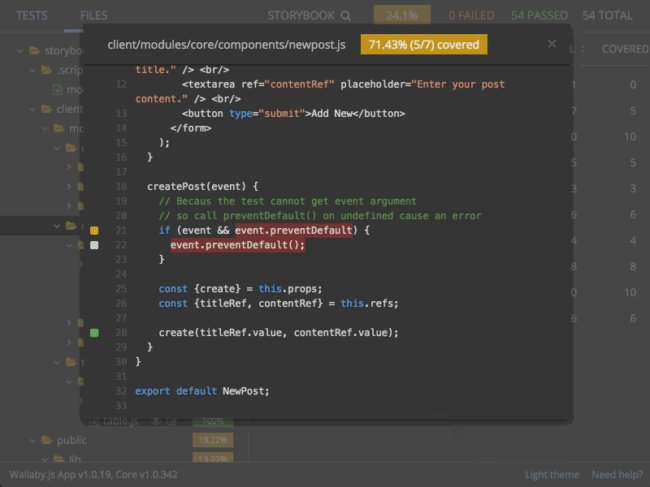
Wallaby.js

همینطور که کدنویسی میکنید، آزمایش کنید. این یک ابزار خوب از طرف افرادی است که Quokka.js را برای ما فراهم کردند.

نتیجه گیری
آیا شما هم افزونههای دیگری که میشناسید؟ آنها را در بخش نظرات با ما در اشتراک بگذارید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید