گوگل به مانند یک کوه یخ است که بخشی از آن در بالای آب قرار دارد و میتوانیم به صورت روزانه آن را ببینیم و از آن استفاده کنیم و همچنین بخشی از آن در زیر آب قرار دارد و ما آن را نمیبینیم و اطلاعات کمی در موردش داریم. امروز قصد داریم ۱۲ مورد از بهترین ابزار های طراحی و توسعه گوگل را معرفی کنیم که حرفهایی برای گفتن دارند.
با اینکه بسیاری از ما نگران بخشهایی از گوگل هستیم که آنها را نمیبینیم، بخشهایی که حریم خصوصی ما را تهدید میکنند یا وب را در انحصار خود قرار میدهند. اما نمیتوان این موضوع را انکار کرد که گوگل محصولات و ابزار های شگفتانگیزی را ارائه میدهد.
۱. Polymer
Polymer یک کتابخانه جاوااسکریپت منبعباز است که برای ساخت اپلیکیشنهای وب از Web Component استفاده میکند. این پلتفرم دارای تعداد زیادی کتابخانه و ابزار است که به طراحان و توسعه دهندگان کمک میکند تا با بهرهگیری از ویژگیهایی مانند ۲/HTTP، Web Component و Service Worker به پتانسیل وب دسترسی پیدا کنند.
ویژگی اصلی این پلتفرم، Web Component است. با استفاده از Web Component میتوانید عناصر سفارشی را در هر سایتی به اشتراک بگذارید، به صورت یکپارچه با عناصر درونی مرورگر کار کرده و به طور موثر از فریمورکهای مختلف استفاده کنید. محصولاتی مانند LitElement (یک کلاس پایه ساده برای ایجاد اجزای وب سریع و کم حجم) و PWA Starter Kit استفاده از Polymer را آسان میکند. اگر دوست دارید، میتوانید اپلیکیشن خود را به طور کامل با Web Component بسازید.

۲. Lighthouse
Lighthouse ابزاری منبع باز برای بهبود کیفیت صفحات وب است. این نرم افزار به شما این امکان را میدهد که صفحات وب را از نظر عملکرد، سئو، قابلیت دسترسی و موارد دیگر بررسی کنید. شما میتوانید Lighthouse را با استفاده از ChromeDevTools، مستقیما از خط فرمان یا به عنوان ماژول Node اجرا کنید.
برای استفاده از Lighthouse در گوگل کروم، فقط به URL مورد نظر بروید (میتوانید هر URL را در وب بررسی کنید)، ChromeDevTools را باز کرده و بر روی گزینه Audits کلیک کنید. بعد از اینکه Audit را اجرا کردید، Lighthouse گزارش کاملی از صفحه وب به شما ارائه میدهد.
با استفاده از این گزارشها، خواهید دید که کدام بخش از صفحه وب به بهینهسازی نیاز دارد. هر گزارش دارای یک سند مرجع است که دلیل مهم بودن آن رسیدگی را توضیح میدهد و همچنین مراحلی را که میتوانید برای برطرف کردن آن انجام دهید را به شما نشان خواهد داد.
با استفاده از Lighthouse Viewer میتوانید گزارشات را بصورت آنلاین مشاهده و به اشتراک بگذارید. همچنین میتوانید گزارشها را به صورت JSON یا GitHub Gists به اشتراک بگذارید.
همچنین Lighthouse دارای یک ویژگی به نام Stack Packs است که به Lighthouse این امکان را میدهد تا تشخیص دهد که یک سایت بر روی چه پلتفرمی ساخته شده است.

۳. Google Analytics
Google Analytics استاندارد طلایی خدمات تجزیه و تحلیل است. Google Analytics میتواند به صورت رایگان و با استفاده از جاوااسکریپت بر روی سایت شما نصب شود و به شما این امکان را میدهد تا انواع جزئیات بازدید کنندگان سایت خود را مانند اینکه از چه مرورگری استفاده میکنند و از کجا هستند را مشاهده کنید.
با استفاده از Google Analytics میتوانید در مورد سایت خود بر اساس علم و دانش تصمیمگیری کنید و در نتیجه تا حدودی اطمینان داشته باشید که تصمیمات شما منجر به نتیجهای می شود که انتظارش را دارید.

۴. Flutter
Flutter مجموعه ابزار رابط کاربری گوگل برای ساخت برنامههای کامپایل شده بومی برای تلفن همراه، وب و دسکتاپ از یک پایگاه کد است. این مجموعه ابزار منبعباز و رایگان بوده و دارای معماری چند لایه است که امکان شخصیسازی کامل را فراهم میسازد که منجر به ارائه سریع و طراحیهای انعطافپذیر میشود. همچنین با ویجتهای کاملا سفارشی قابل تنظیم است که به شما این امکان را میدهد که در عرض چند دقیقه رابطهای بومی ایجاد کنید. با استفاده از این ویجتها، میتوانید ویژگیهای پلتفرم مانند پیمایش، ناوبری، آیکونها و فونتها را اضافه کنید تا عملکرد بومی کاملی را در iOS و Android ارائه دهید.
Flutter همچنین یک ویژگی به نام hot reload دارد که به شما این اجازه را میدهد تا به راحتی UI ایجاد کنید، ویژگیهای جدید اضافه کرده و اشکالات را سریعتر برطرف سازید. همچنین میتوانید کد Flutter را با استفاده از کامپایلرهای بومی Dart به کد دستگاه ARM بومی کامپایل کنید.

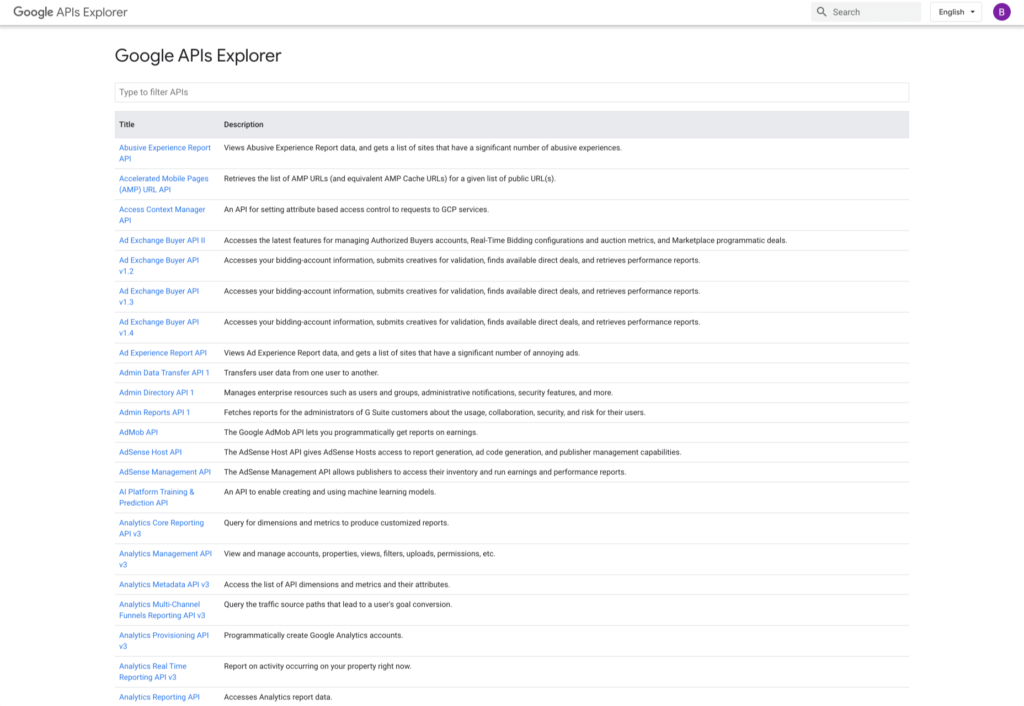
۵. Google API Explorer
گوگل دارای یک کتابخانه عظیم از APIهاست که در اختیار توسعه دهندگان قرار دارد اما یافتن این APIها دشوار است. Google API Explorer مکانیابی هر API را برای توسعه دهندگان آسان میکند. در صفحه وب Google API Explorer، لیست کاملی از کل کتابخانه API را مشاهده خواهید کرد. به راحتی میتوانید از طریق لیست پیمایش کنید یا از کادر جستجو برای فیلتر کردن در لیست API استفاده کنید.
بهترین قسمت Google API Explorer این است که هر لینک به صفحه مرجع با جزئیات بیشتری در مورد نحوه استفاده از API ارائه داده میشود. API Explorer یک راه عالی برای آزمایش روشها در Monitoring API بدون نیاز به نوشتن هیچ کدی است.

۶. Puppeteer
Puppeteer پروژهای از تیم گوگل کروم است. این پلتفرم توسعه دهندگان وب را قادر میسازد تا کروم (یا هر مرورگر مبتنی بر پروتکل Chrome DevTools) را کنترل کرده و دقیقا به مانند یک مرورگر واقعی اقدامات مشترک را انجام دهند. Puppeteer همچنین یک کتابخانه Node است و API سطح بالایی را برای کار با کروم فراهم میسازد.
در اینجا مواردی وجود دارد که میتوانید با Puppeteer انجام دهید: ایجاد اسکرین شات و PDF از صفحات، آزمایش UI، آزمایشChrome Extensions، ارسال خودکار فرم، تولید محتوای از قبل ارائه شده و غیره...

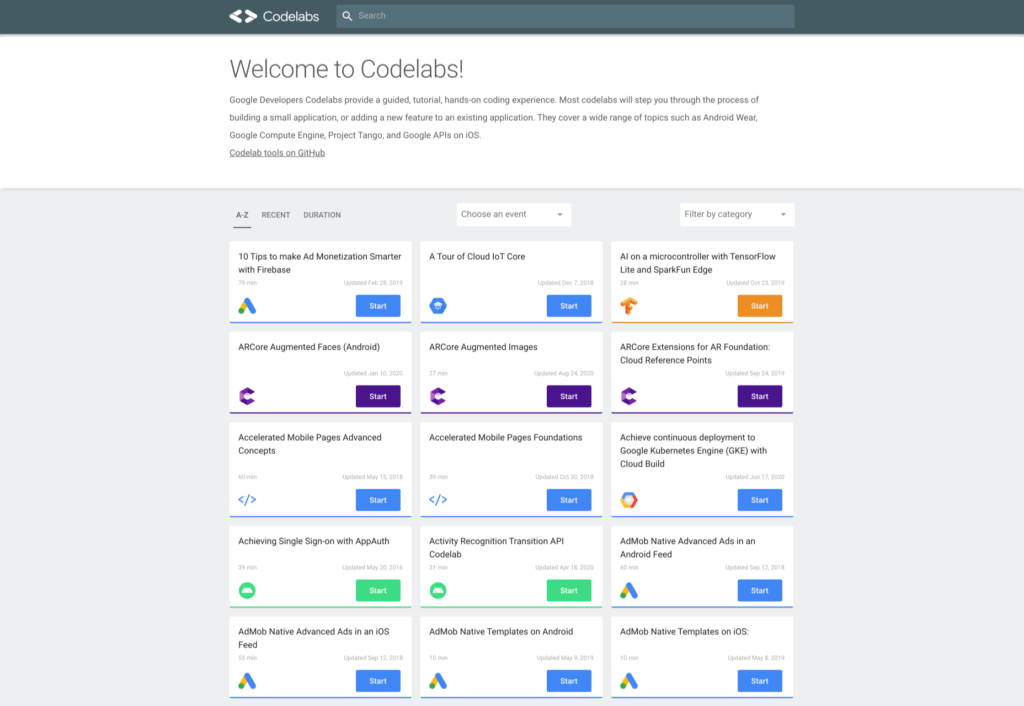
۷. Codelabs
Google Developer Codelabs ابزاری مفید برای توسعه دهندگان مبتدی و حتی توسعه دهندگان حرفهای است که میخواهند دانش خود را ارتقا دهند. Codelabs تجربهای راهبردی، ﺁموزشی و کدنویسی دستی را ارائه میکند.
سایت Codelabs به چندین جلسه آموزشی در موضوعات مختلف تقسیم شده است. با آموزشهای Codelabs، میتوانید یاد بگیرید که چگونه اپلیکیشن را از ابتدا بسازید. برخی از دستههای آموزشی شامل Augmented reality، TensorFlow، Analytics، Virtual Analytics، G Suite، Search، Google Compute Engine و Google API در iOS است.

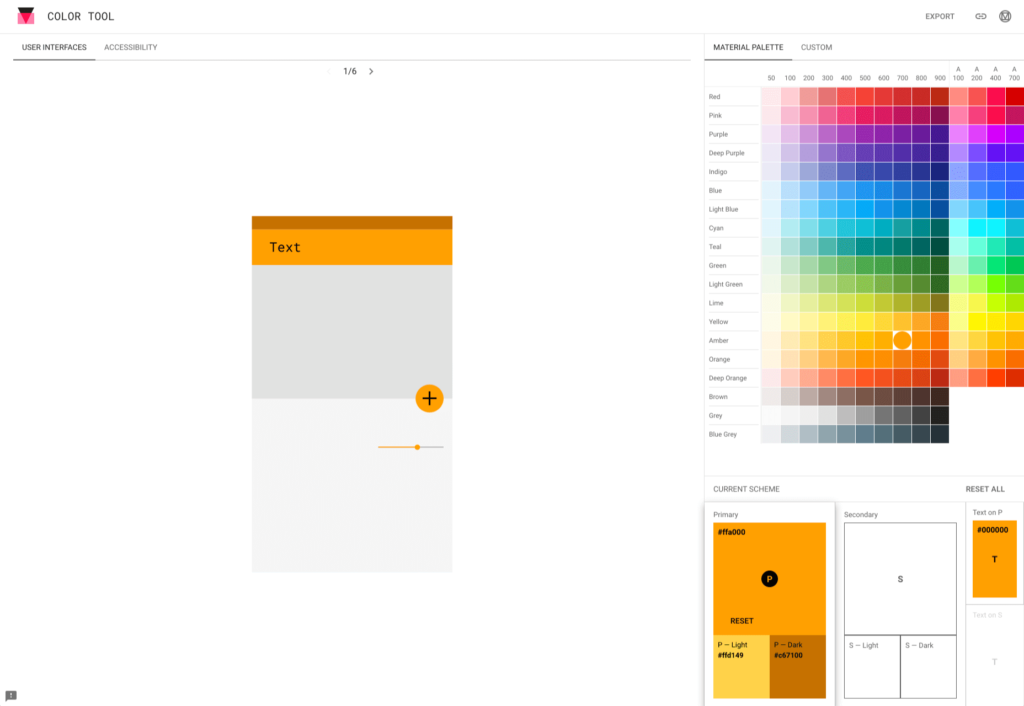
۸. Color Tool
Color Tool ایجاد، اشتراک و استفاده از رنگها در رابط کاربری خود را برای طراحان وب آسان میکند. همچنین سطح دسترسی برای هر ترکیب رنگی را قبل از خروجی گرفتن برای پالت اندازهگیری میکند. این ابزار دارای ۶ رابط کاربری است و بیش از ۲۵۰ رنگ را برای انتخاب ارائه میدهد.
استفاده از این ابزار بسیار آسان است. تمام آنچه شما باید انجام دهید این است که رنگی را انتخاب کرده و آن را در طرح اصلی رنگ بکار ببرید، سپس به طرح رنگ ثانویه بروید و رنگ دیگری را انتخاب کنید. همچنین میتوانید برای انتخاب رنگ به بخش سفارشیسازی بروید. بعد از اینکه همه رنگهای خود را انتخاب کردید، از ویژگی Accessibility برای بررسی اینکه ﺁیا همه موارد انتخابی قبل از خروجی گرفتن مناسب هستند، استفاده کنید.

۹. Workbox
Workbox مجموعهای از کتابخانههای جاوااسکریپت و ماژولهای Node است. کتابخانههای جاوااسکریپت افزودن پشتیبانی آفلاین به اپلیکیشنهای وب را آسان میکنند. ماژولهای Node به راحتی میتواند داراییها را ذخیره کرده و سایر ویژگیها را برای ساخت برنامههای وب پیشرونده به کاربران ارائه دهد. برخی از این ویژگیها شامل pre-caching، runtime caching، request routing، background sync و debugging است.
با Workbox میتوانید یک قانون سریع اضافه کنید که به شما این امکان را میدهد تا فونتها، تصاویر، جاوااسکریپت و فایلهای CSS را در گوگل ذخیره کنید. ذخیره این فایلها باعث میشود تا صفحه وب شما سریعتر اجرا شود و همچنین فضای ذخیرهسازی کمتری را مصرف میکند. همچنین میتوانید با استفاده از CLI، ماژول Node یا پلاگین webpack، فایلهایتان را در اپلیکیشن وب خود pre-cache کنید.

۱۰. PageSpeed Insights
PageSpeed Insights ابزاری مفید از Google Developers است که محتوای یک صفحه وب را تجزیه و تحلیل میکند، سپس پیشنهادهایی در مورد سریعتر ساختن صفحه ارائه میدهد. این ابزار گزارشهایی از عملکرد یک صفحه وب را در هر دو دستگاه دسکتاپ و تلفن همراه ارائه میدهد. در بالای گزارش، PageSpeed Insights نمرهای ارائه میدهد که عملکرد صفحه را خلاصه میکند.

۱۱. AMP on Google
صفحات AMP سریعتر بارگذاری میشوند و همچنین نسبت به صفحات HTML استاندارد در دستگاههای تلفن همراه بهتر به نظر میرسند. AMP on Google به شما این امکان را میدهد تا صفحات AMP خود را در سراسر گوگل افزایش و ارتقا دهید. یکی از مزایای AMP این است که به صفحات وب شما اجازه میدهد بلافاصله در همه دستگاهها و پلتفرمها بارگذاری شوند و از این رو تجربه کاربری را بهبود میبخشد.

۱۲. Window Resizer
هنگام ایجاد وبسایتها، مهم است که توسعه دهندگان آنها را برای طراحی واکنشگرا آزمایش کنند، اینجاست که Window Resizer وارد میشود. Window Resizer یک افزونه کروم است که اندازه پنجره مرورگر را تغییر میدهد تا بتوانید طراحی واکنشگرای خود را بر روی رزولوشنهای مختلف صفحه نمایش آزمایش کنید. اندازههای رایج صفحه نمایش دسکتاپ، لپتاپ و موبایل در آن ارائه داده شده است، اما میتوانید اندازه صفحه نمایش را به دلخواه خود سفارشیسازی کنید.


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید