طراحی UI و UX در سال 2021 شاهد پیشرفتهای بسیار زیادی بوده است. با ظهور وبسایتها و اپلیکیشنهای مختلف، زندگی برای طراحان و توسعه دهندگان آسانتر شد. ما در این مقاله میخواهیم با 16 مورد از برترین ترندهای حال حاضر در زمینه طراحی رابط و تجربه کاربری آشنا شویم. طراحی در سال 2022 توجه ویژهای به مشتریان کرده، بنابراین با هم برترین ترندهای فعلی طراحی را به طور خلاصه مطالعه خواهیم کرد. برای پی بردن به سایر ترندهای طراحی میتوانید به این مقاله مراجعه کنید.
ترندهای طراحی UI
1. وینتیج
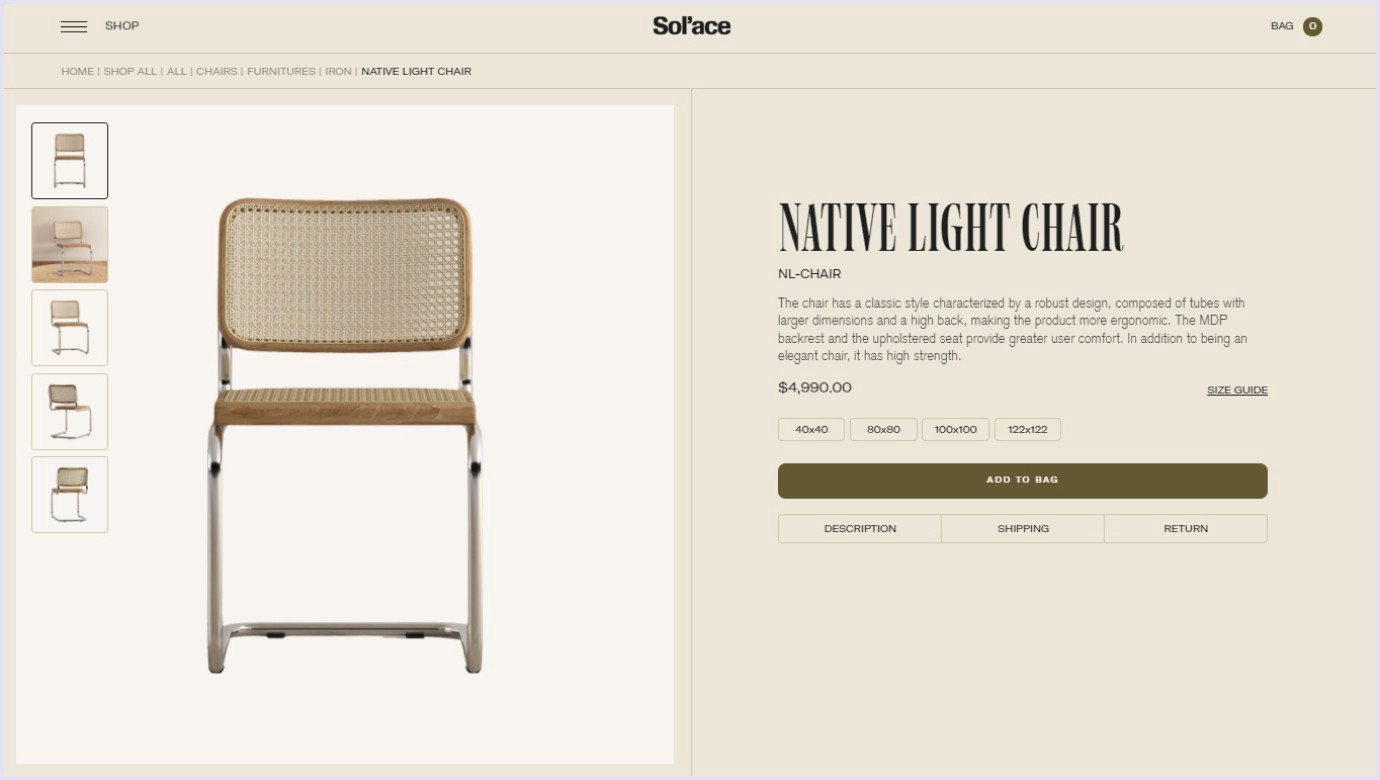
ویژگیهای استایل وینتیج به طراحی وبسایت در سال 2022 نفوذ کرده است. ما میتوانیم برند مبلمان Sol’ace را نمونهای بسیار جالب از استایل وینتیج بدانیم.

2. سه بعدی
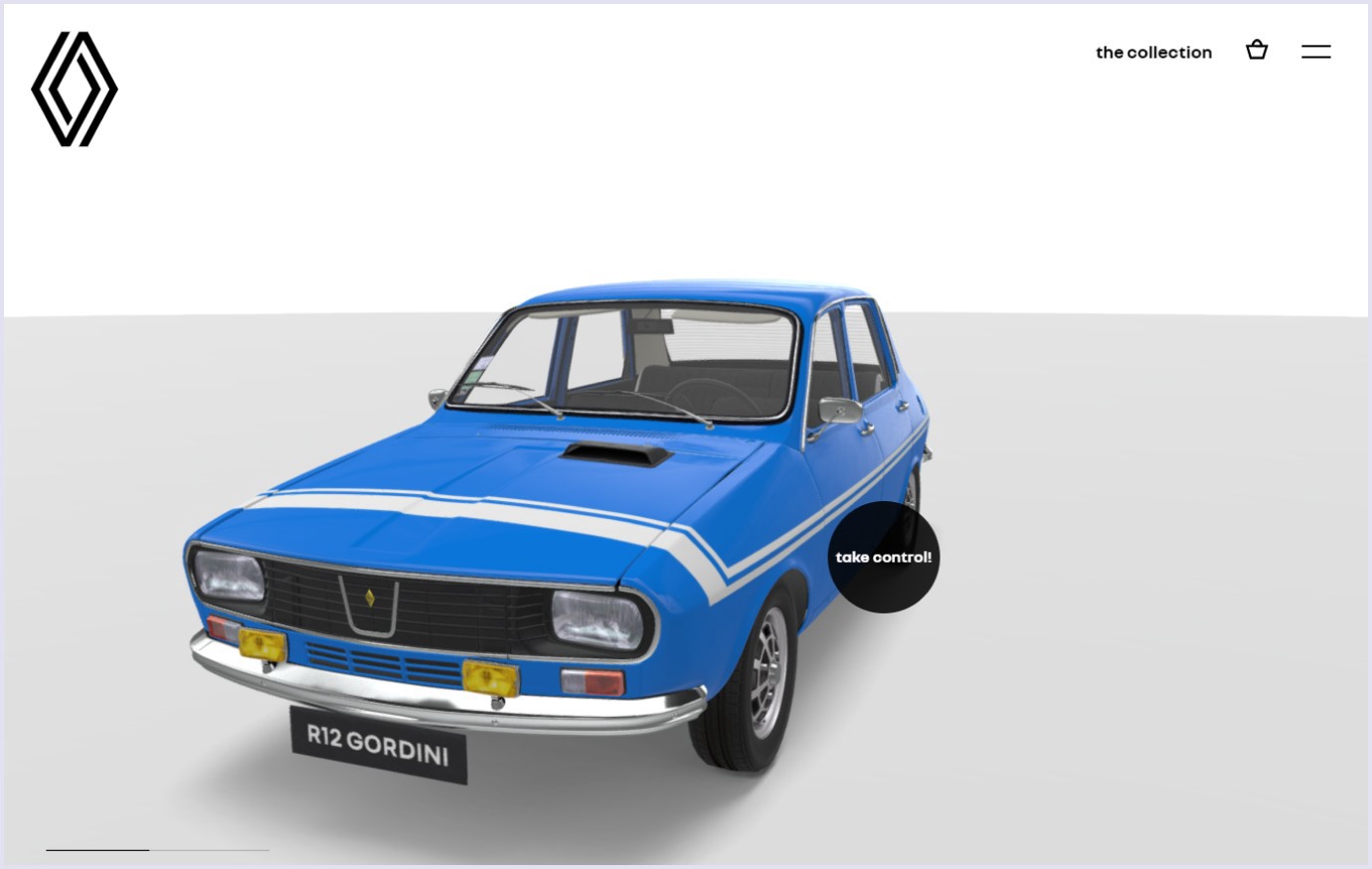
ترند سه بعدی در زمینههای گوناگونی مانند تجارت الکترونیک، صنعت مد، آموزش، فرهنگ و غیره استفاده میشود. مثلاً شرکت اپل برای نشان دادن بهترین جنبهی محصولات خود از مدلهای سه بعدی استفاده میکند. در یکی از موزهها از انیمیشنهای سه بعدی برای نمایش دادن زوایای مختلف یک خودرو استفاده شده است.

3. تصویرسازی ناقص
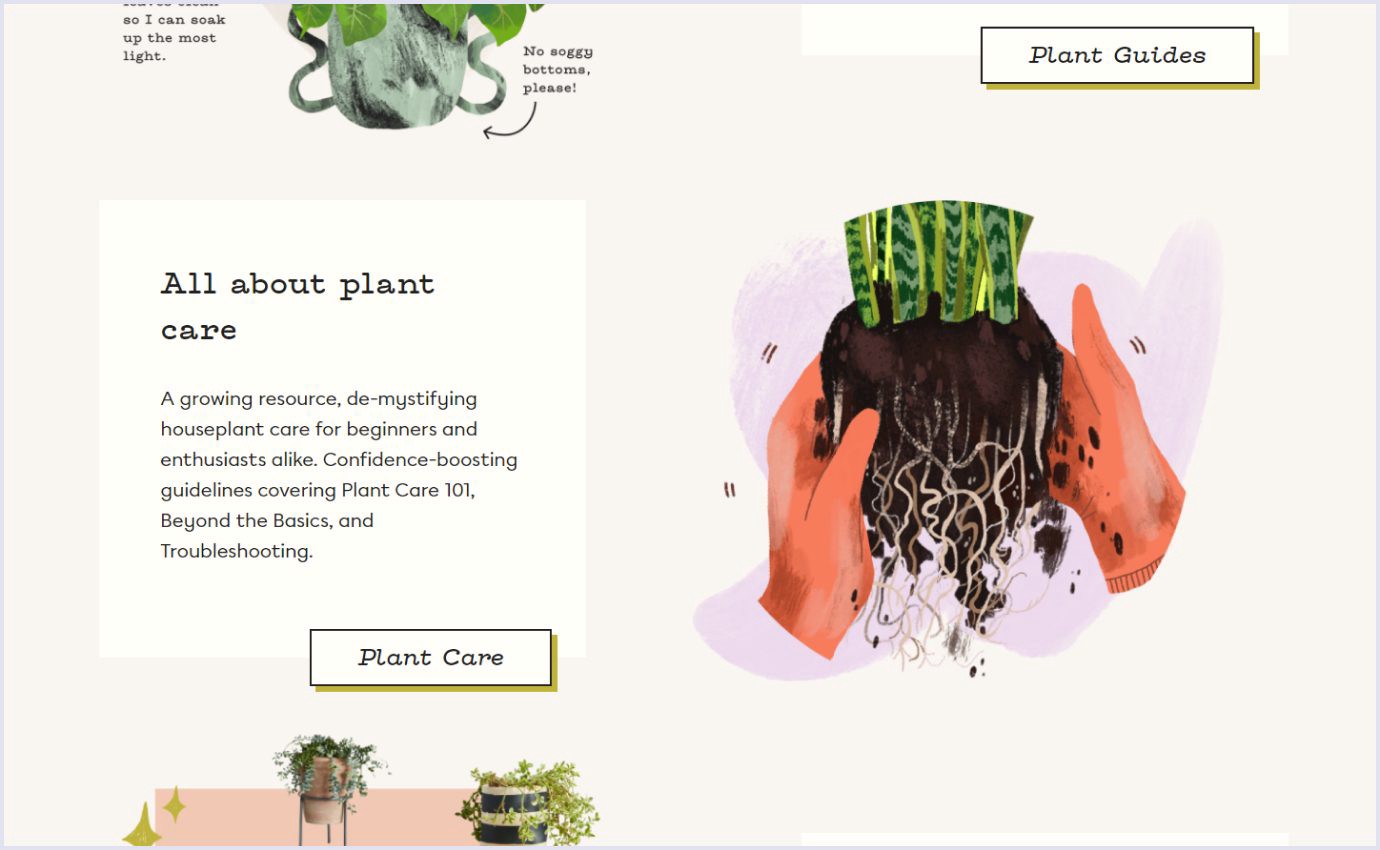
این تصاویر میتواند با دست کشیده شده و دارای بافت طبیعی باشند. برند How many plants به درستی این ترند را درک کرده است.

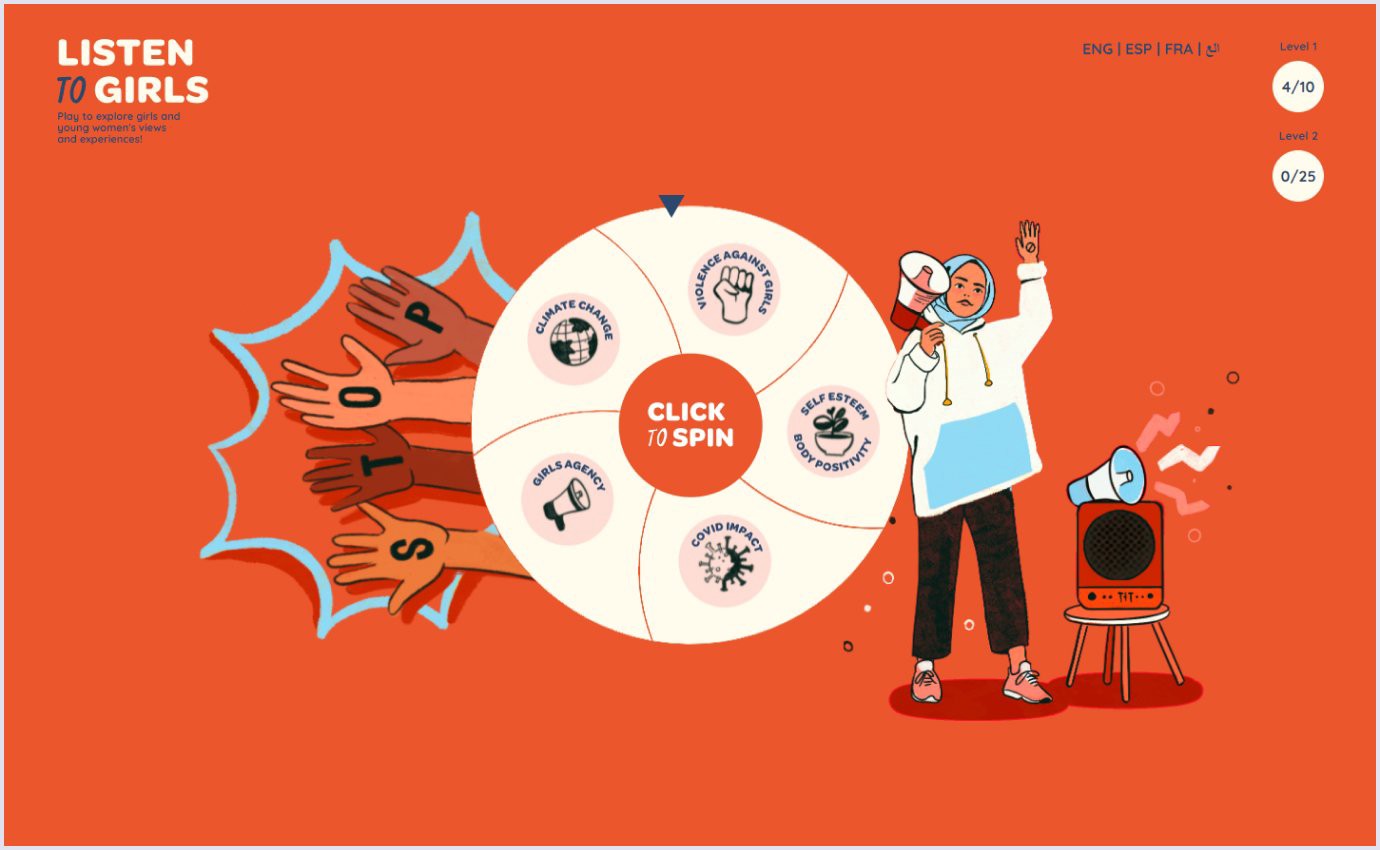
یکی دیگر از ترندهای موجود در این زمینه، به تصویر کشیدن اشخاصی با ملیت، رنگ پوست و بدنهای متفاوت است تا زیبایی خاص هر شخص را به نمایش بگذارند. وبسایت Listen to Girls نمونهای عالی از این ترند به حساب میآید.

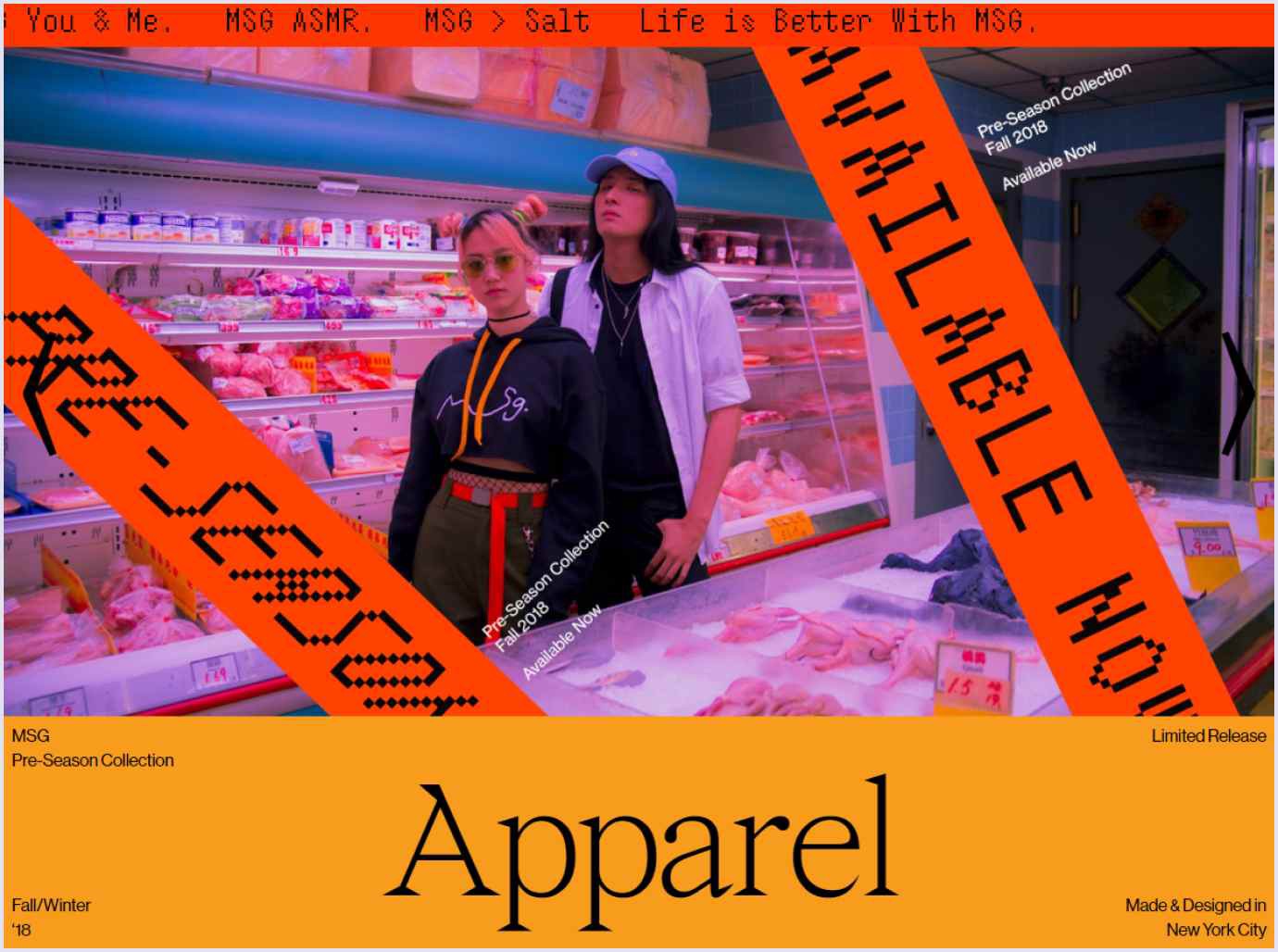
4. نئوبروتالیسم
سبک بروتالیسم با فونتهای سخت، عناوین بزرگ و ترکیبی از رنگهای روشن و نئونی، تمام قوانین را زیر پا میگذارد. در تصویر پایین میتوانید برند MSG را ببینید که از این سبک استفاده کرده است.

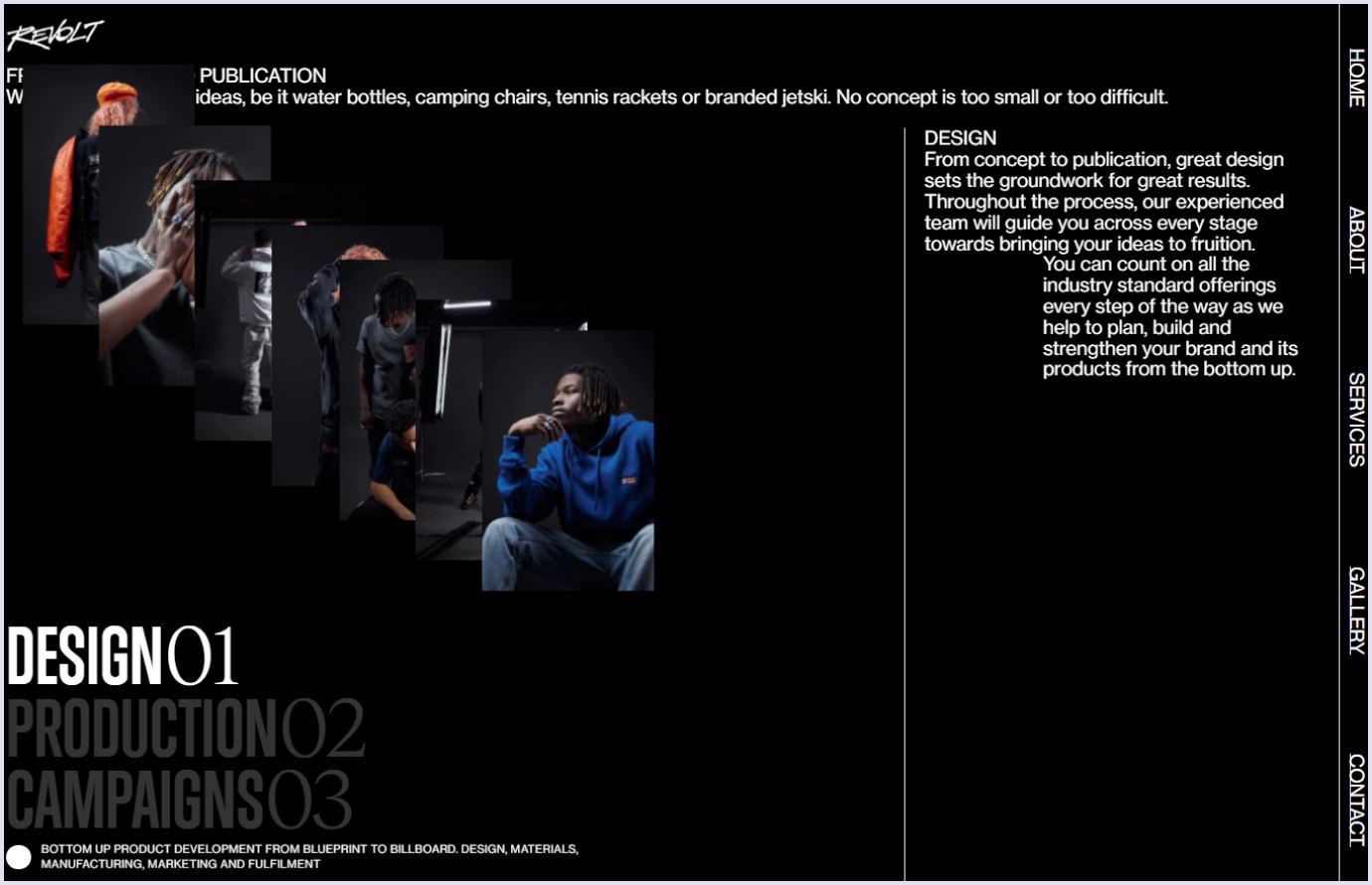
5. عدم تقارن
این ترند مدتها پیش وارد طراحی گرافیک و رابط کاربری شده اما همچنان در سال 2022 مطرح است. با نگاه کردن به وبسایت Revolt میتوانیم این سبک را به طور واضح مشاهده کنیم.

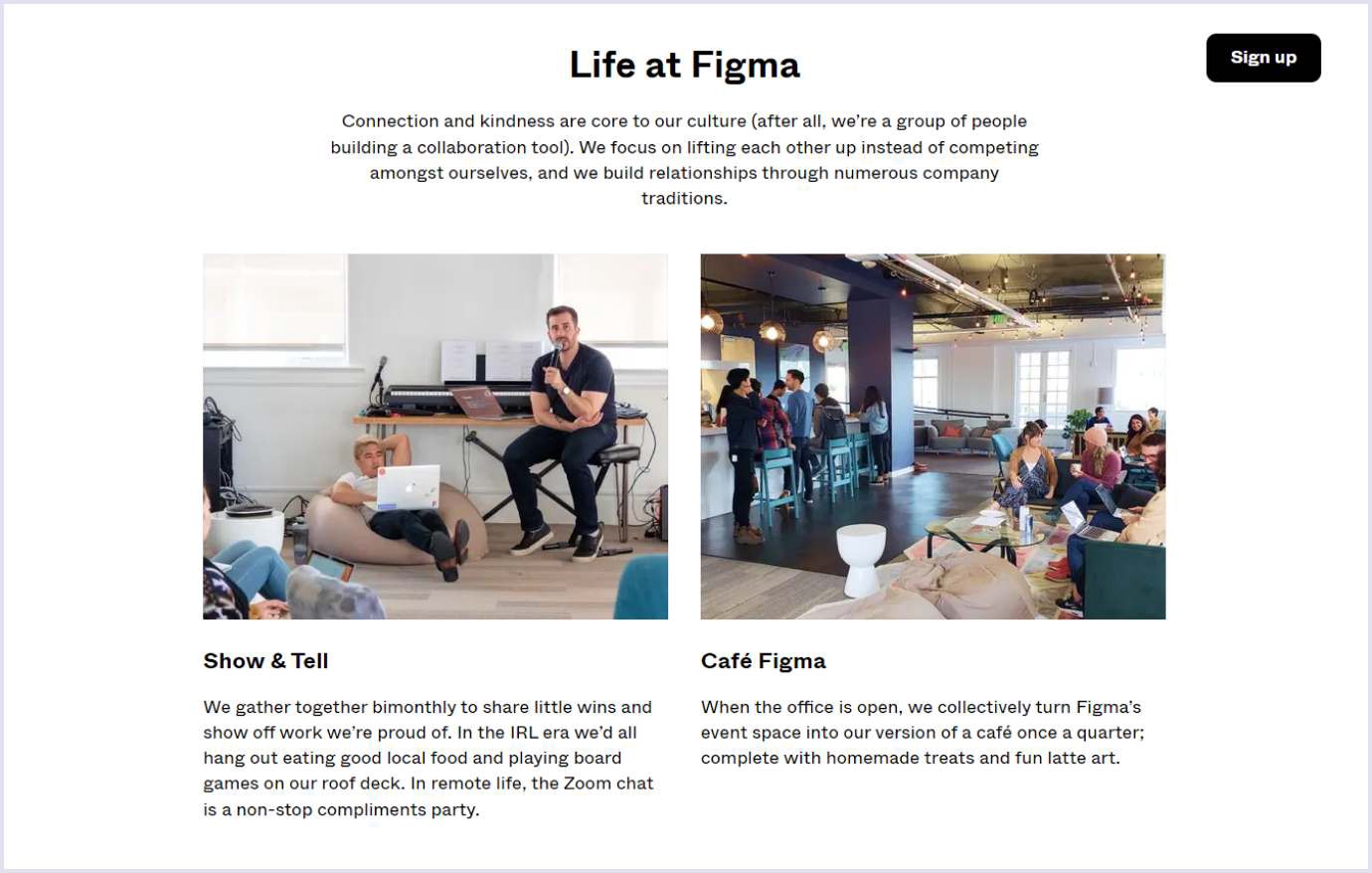
6. تصاویر زنده
عکسهای واقعی و زنده در سال 2022 یکی از روشهای کلیدی برای جذب مخاطبان به وبسایت است. امروزه مشتریان به تیمهای طراحی و فضای کاری آنها اهمیت میدهند و میخواهند با این مسائل آشنا شوند. Figma از تصاویر زنده در طراحی وبسایت خود استفاده کرده که پایین میتوانید این موضوع را به خوبی مشاهده کنید.

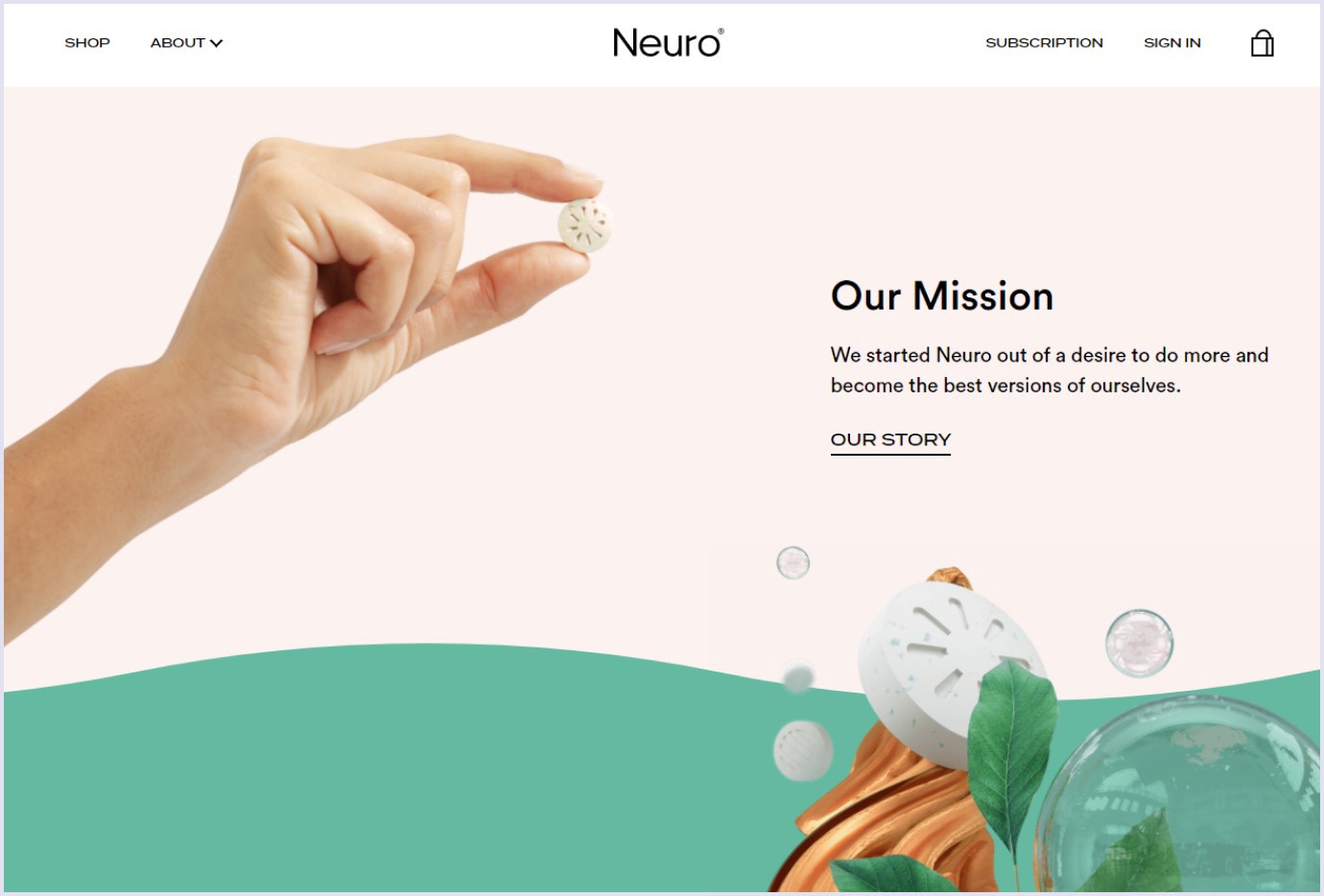
7. رویکرد مینیمال
یک رابط کاربری ساده و قابل فهم، برای کاربران خوشایندتر است. مطمئناً مرزهای مینیمالیسم در سال 2022 گسترش پیدا خواهد کرد. شاید امروزه تگ رنگی تنها موضوع مورد بحث نباشد اما همچنان مفهوم راحتی و سادگی را میرساند. وبسایت Neuro نمونهای فوقالعاده از مینیمالیسم است.

8. داستانهای پیمایشی
حالا با اسکرول میتوانید داستان محصولات و یا شرکت خود را برای مخاطبان تعریف کنید. یک وبسایت ساخته و تمام مراحل اجرایی ایدهی خود را در آن توضیح دهید. کاربران با اسکرول کردن صفحه میتوانند تمام مراحل را به ترتیب مطالعه کنند.
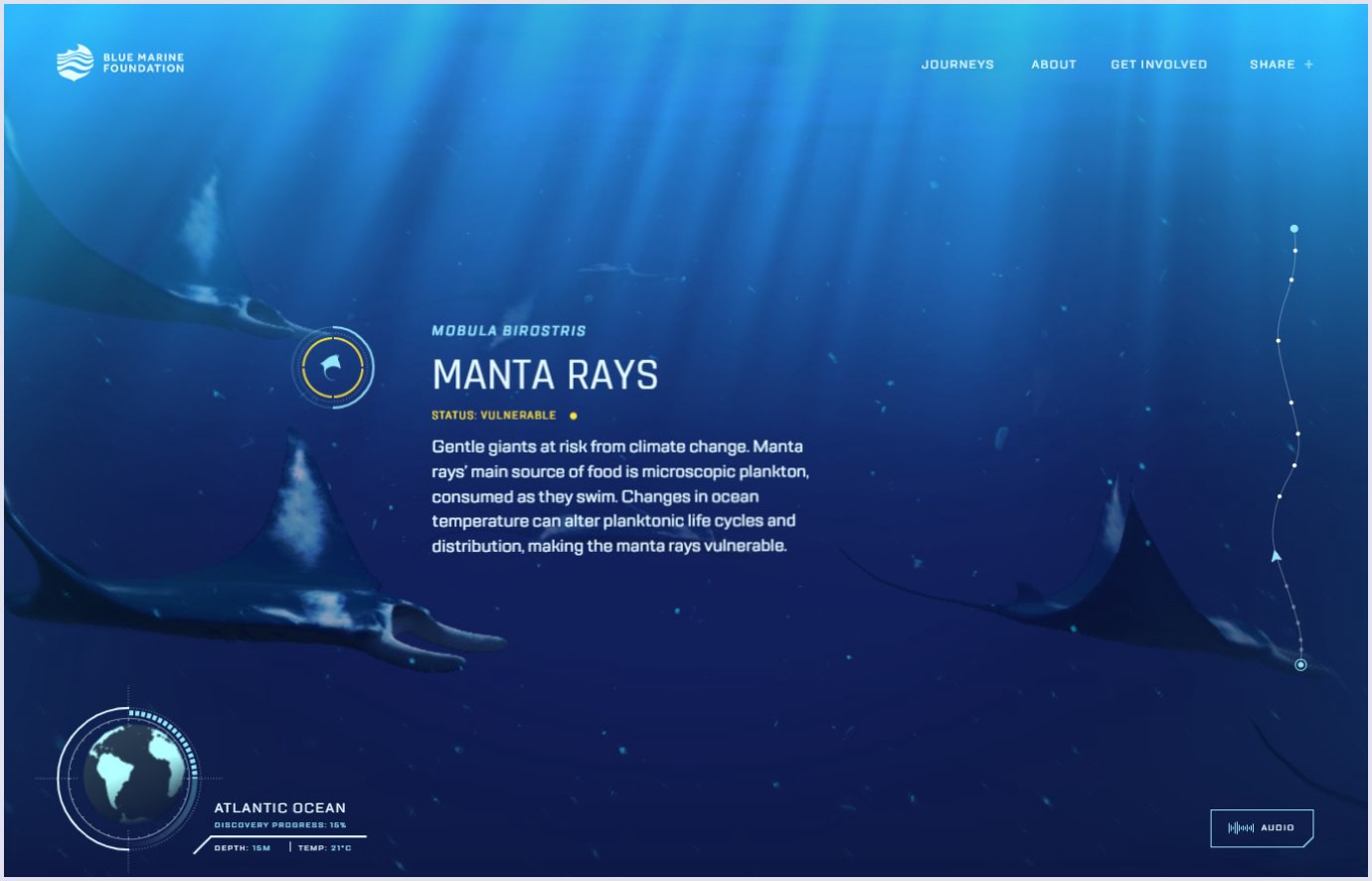
وبسایت زیر برای بیان کردن مشکلات موجود در اقیانوسها از Scrollytelling استفاده کرده است.

ترندهای طراحی UX
1. فراگیری
این ترند در مورد خصوصیات اشخاص است. مثلا به ناتوانیهای جسمی، نژادهای مختلف، پیشینههای فرهنگی، سن، جنسیت و غیره میپردازد. به همین خاطر تمام موارد گفته شده باید در هنگام طراحی مد نظر قرار گرفته شوند.
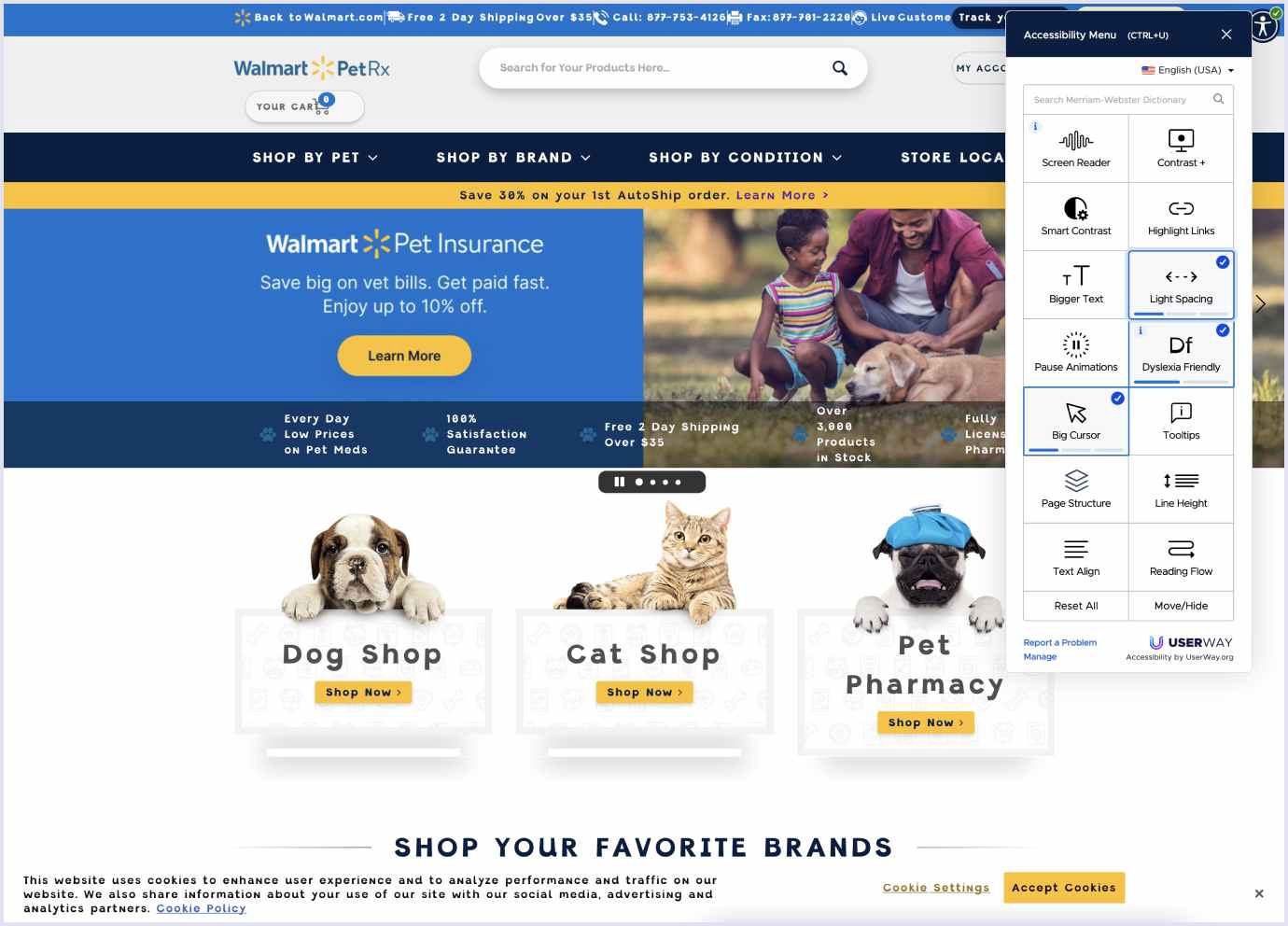
وبسایت WolmartPetRx نمونهی خوبی از ترند فراگیری است. این وبسایت با متصل شدن به یک ویجت، طراحی را فراگیر میکند. از این رو بازدیدکنندگان میتوانند وبسایت را مطابق با سلیقهی خود سفارشی کنند.

2. AR و VR
واقعیت افزوده (AR) و واقعیت مجازی (VR)، دنیای حقیقی را به دنیای دیجیتال وصل میکنند. با منتشر شدن اخبار مربوط به متاورس، محبوبیت واقعیت مجازی چند برابر شده است. متاورس یک جهان سه بعدی بوده که در آن کاربر میتواند نسخهی سه بعدی خود را ساخته و با مدلهای سه بعدی سایر کاربران به طور آنلاین ملاقات داشته باشد.

3. سوپر اپلیکیشن
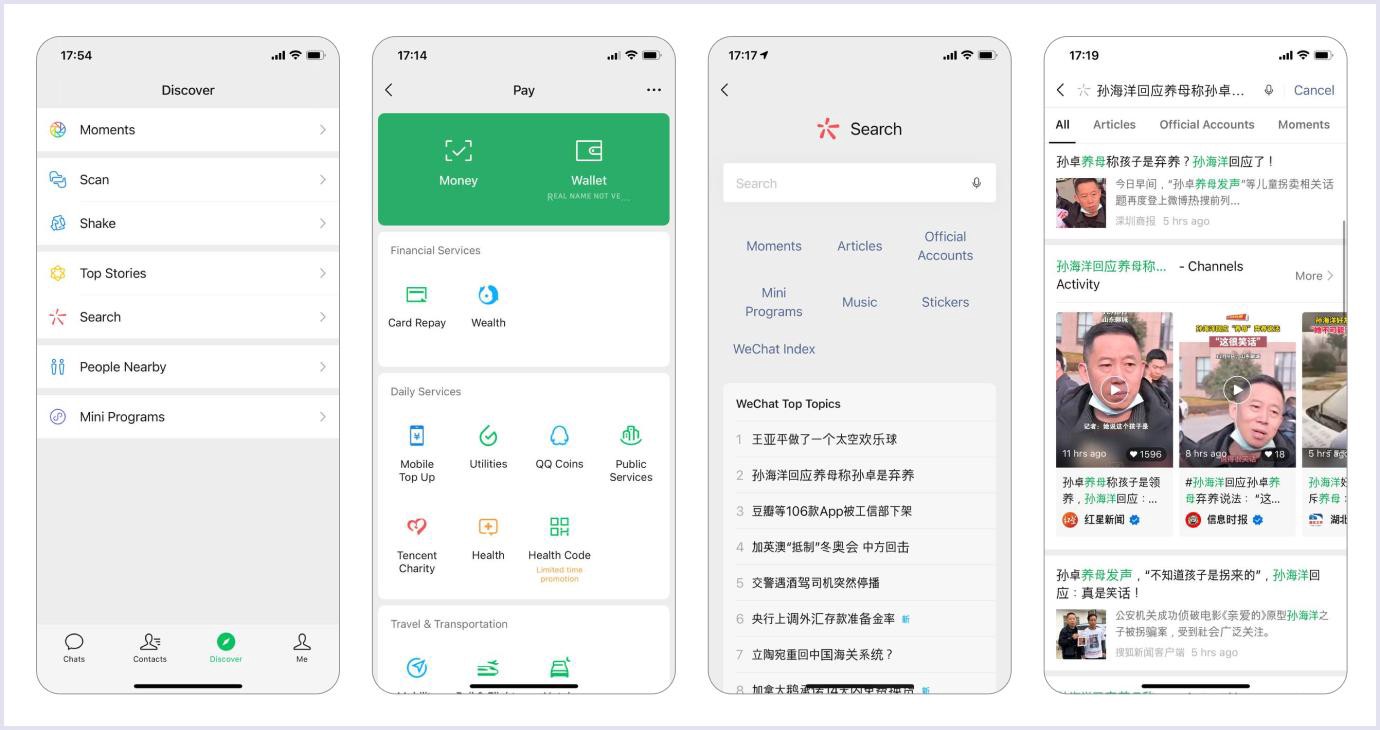
سوپر اپلیکیشن به برنامهای گفته میشود که خدمات زیادی همچون پیامرسانی، پرداخت الکترونیکی، سرویس تحویل و غیره در آن ادغام شده است. این نوع اپلیکیشنها در آسیا بسیار رواج دارند. از محبوبترین سوپر اپلیکیشنها میتوان به AliPay و WeChat اشاره داشت.

4. اپلیکیشنهای صوتی
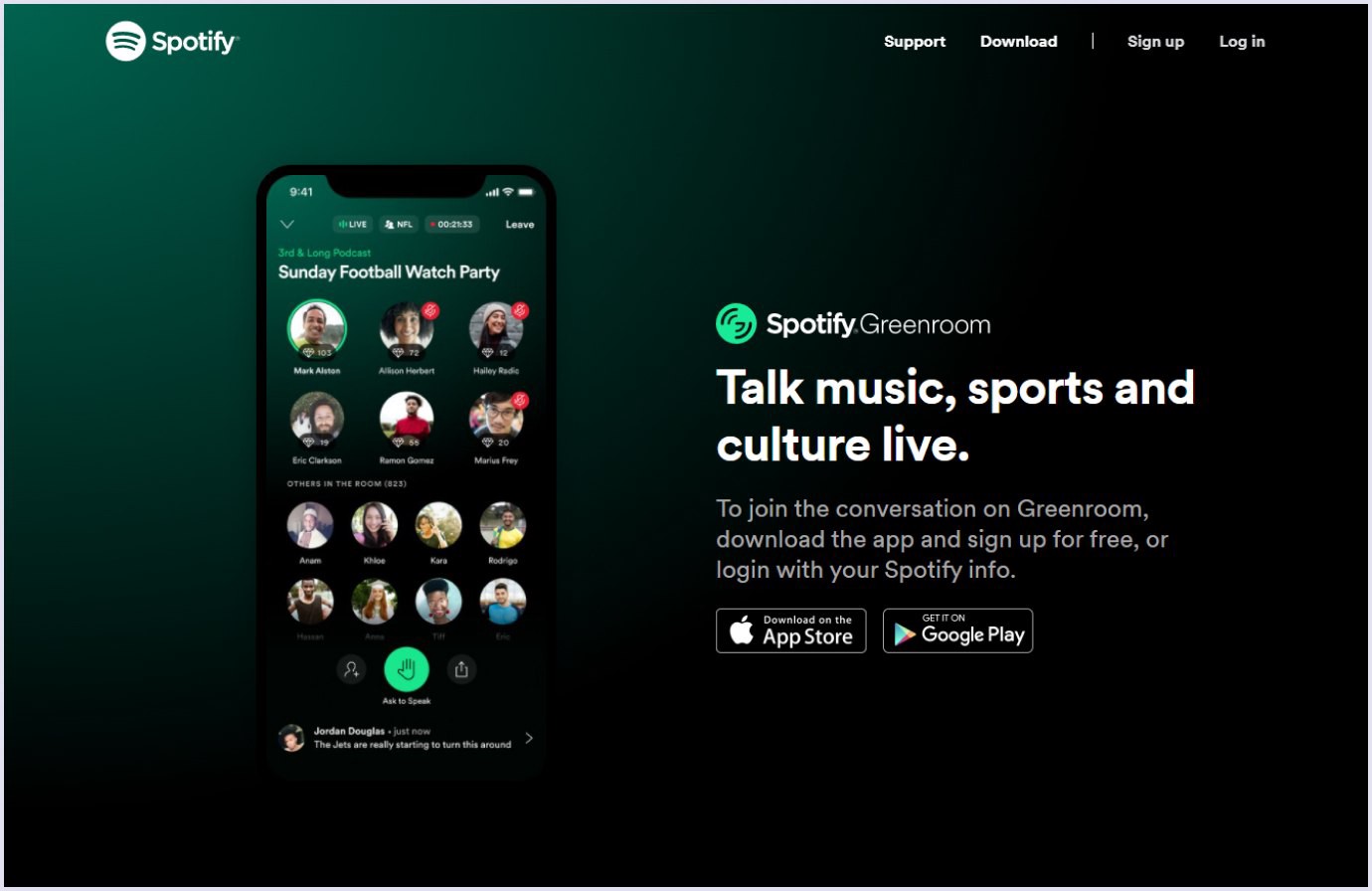
استفاده کردن از اپلیکیشنهای صوتی میتواند فرصت خوبی برای گوش دادن به مردم در مورد موضوعات خاص باشد. شرکتهای زیادی از این اپلیکیشنها استفاده میکنند. به عنوان مثال Spotify برنامهی Greenroom را راهاندازی کرده است.

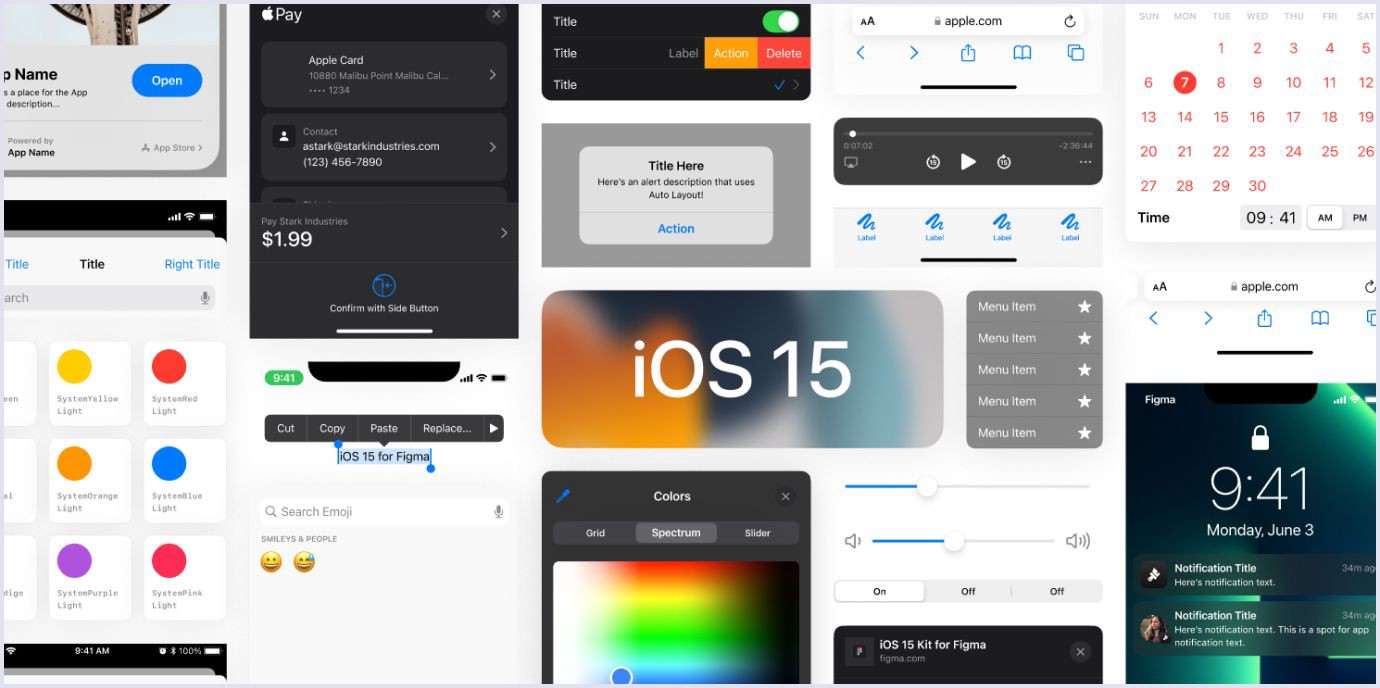
5. طراحی کتابخانهها و سیستمها
ابزارهایی مثل Figma، Adobe XD و Sketch به طراحان اجازه میدهند تا کامپوننتهای یکسانی را برای تمام صفحات یک اپلیکیشن یا وبسایت توسعه دهند. آنها میتوانند این کامپوننتها را در یک کتابخانه جمع کنند تا در دسترس تمام اعضای تیم قرار داشته باشد.
بنابراین این یکی از بهترین روشها برای طراحانی است که روی یک پروژهی مشترک کار میکنند.

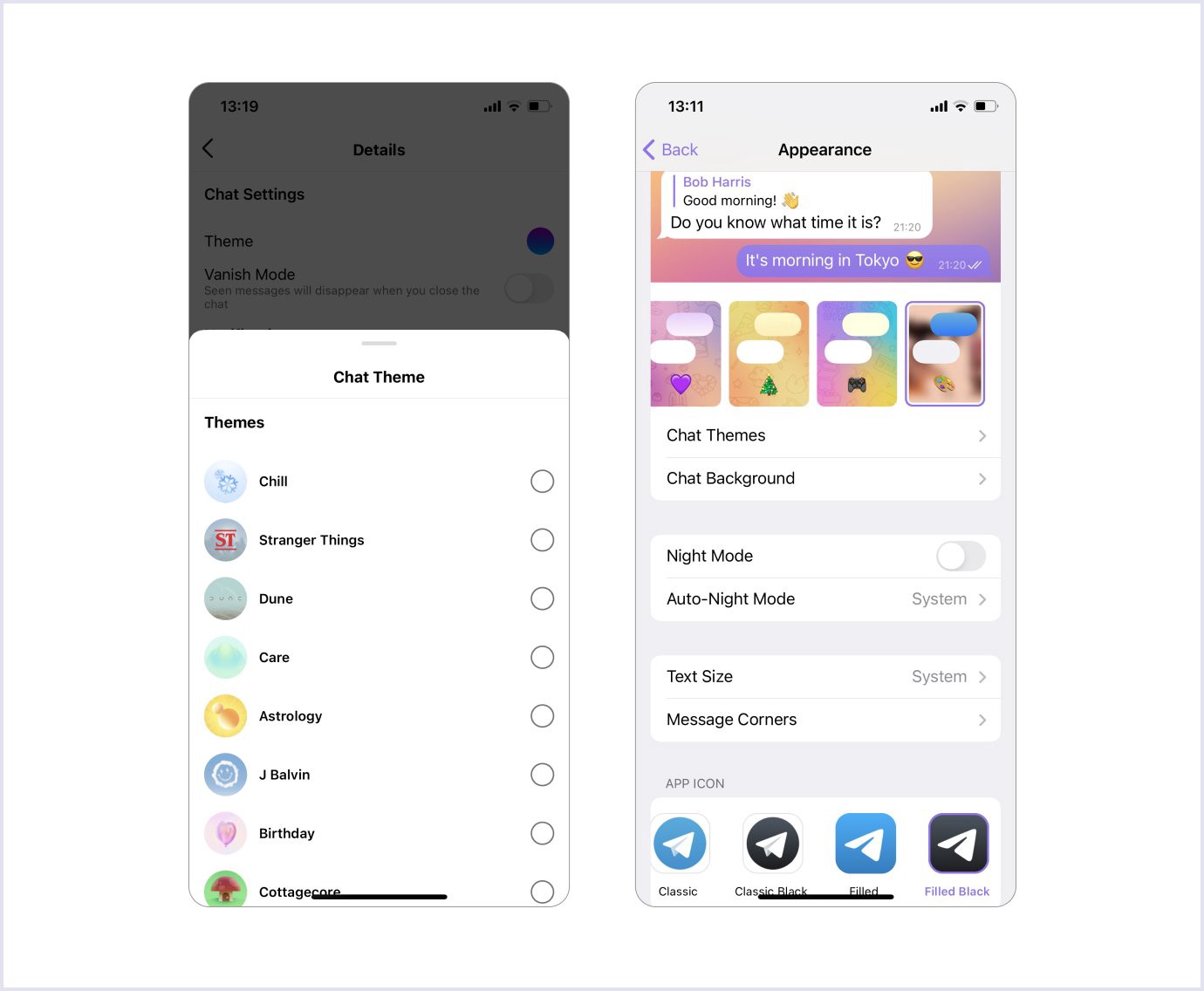
6. سفارشیسازی
کاربران به کمک سفارشیسازی میتوانند برخی از کامپوننتهای طراحی را خودشان انتخاب کنند. تنظیمات کاربری در تلگرام یک نمونهی بسیار خوب در این خصوص است. کاربران در این برنامه میتوانند رنگ، مقیاس، والپیپر، زبان و موارد دیگر را تغییر دهند.

7. اولویتبندی سرعت صفحه
پایین بودن سرعت بارگذاری صفحه یکی از دلایل بازدیدکنندگان برای ترک کردن وبسایت است. به همین خاطر باید صفحات وب خود را بهینه کنید تا سرعت بارگذاری افزایش پیدا کند. یک طراح باید رابطی را بسازد که مانع بهینهسازی نشود. برای انجام این کار از فونتهای کمتر استفاده کرده و تصاویر را بدون افت کیفیت فشردهسازی کنید.
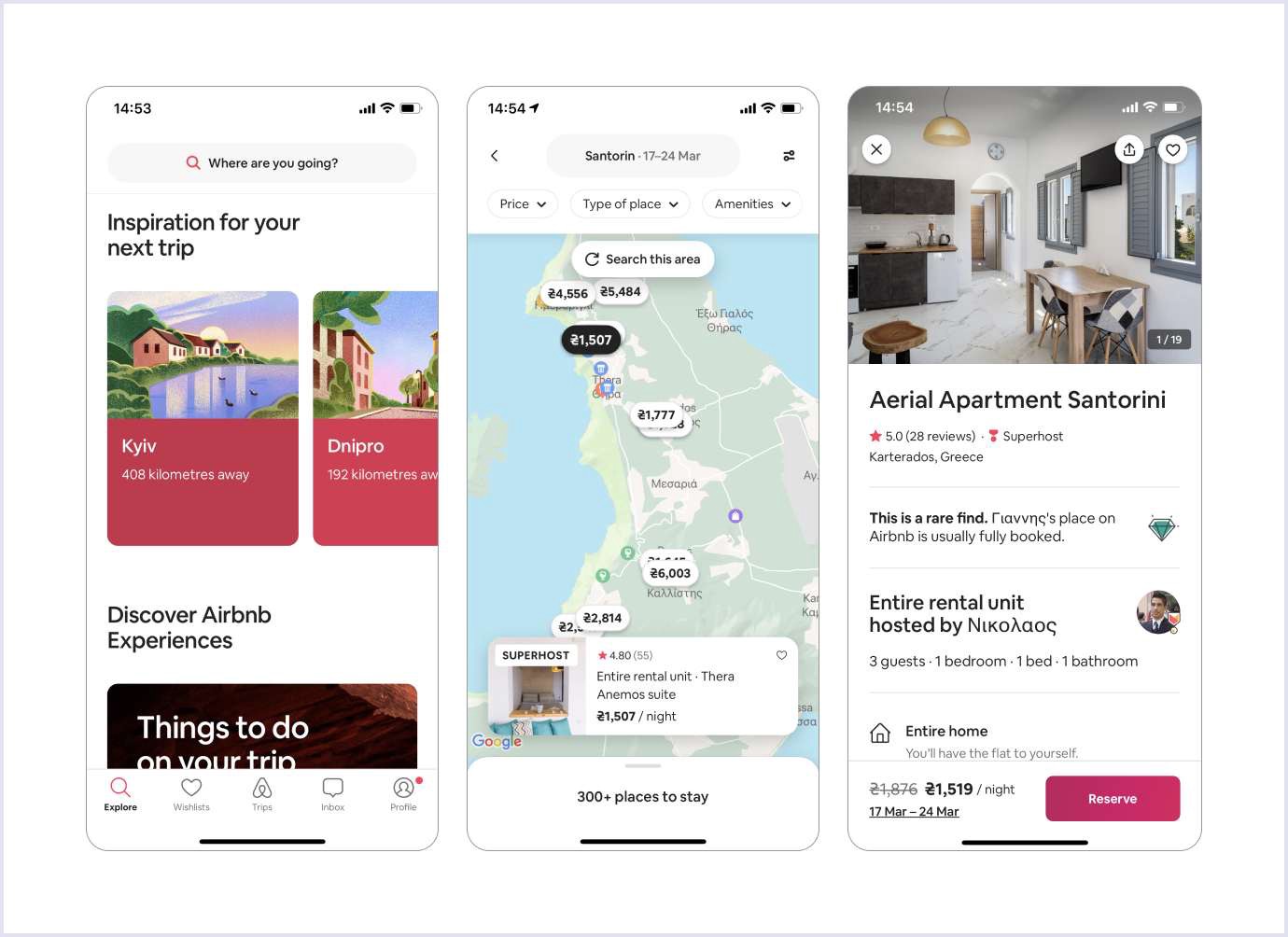
8. رویکرد سازگار با موبایل
تعداد کاربران موبایل به طور روزمره در حال افزایش است. به همین خاطر سازگاری وبسایتها با موبایل به یک امر ضروری در فرآیند توسعه تبدیل شده است. در اینجا میتوانید طراحی سازگار با موبایل Airbnb را مشاهده کنید.

نتیجهگیری
این موارد جزو درخشانترین ترندهای طراحی در سال 2022 هستند. طراحان و توسعه دهندگان برای بهبود بخشیدن به کارهای خود در سال جدید میتوانند از تک تک این ترندها استفاده کنند. مطمئناً امسال شاهد ظهور وبسایتها، اپلیکیشنها و برندهای جدیدی هستیم که میتوان حضور این ترندها را در آنها احساس کرد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید