هیچ چیز مانند یک پروژه تمرینی باعث افزایش مهارت یک توسعه دهنده نمیشود. آموزشها ابزار یادگیری فوقالعادهای هستند. اما بعضی وقتها، باید یادگیری را متوقف کرد و شروع به ساخت یک پروژه کنید. مشکل این است که اغلب ما توسعهدهندگان، در جلوه دادن تواناییهایمان خوب عمل نمیکنیم... . اگر کسی از من بخواهد پروژهای را از ابتدا تا انتها را انجام دهم، قطعا نمیدانم از کجا شروع کنم. اما، اگر یک طراح، طرحی را به من تحویل دهد، با کمال میل و آگاهی آن را کد گذاری میکنم. در اینجا ما پروژههای عالی را برای شما آماده کردهایم که هریک شامل طرحهای موبایل و دسک تاپ، یک راهنمای استایل فرانتاند (برای قلم ها، رنگ ها و ...) و در ادامه هم یک خلاصه نویسی. تمام این مطالب طبقهبندی و بهینه سازی شدهاند، یعنی آنچه که شما باید روی آن تمرکز کنید فقط کد نویسی است!
میتوانید هنگام ساخت هر پروژهای از هرابزاری که دوست دارید استفاده کنید. بنابراین اگر میخواهید مواردی مانندReact ، Vue، Sass ، Tailwind را تمرین کنید، باید تنظیمات را شخصیسازی کنید.
بنابراین، بدون توضیحات اضافی دیگر اجازه دهید اولین چالش را شروع کنیم:
1) grid component برای مبلغ تکی

این چالش یک نقطه شروع کامل است. کار شما به جای ساختن یک صفحه اصلی، ساخت یک component تکی است.
خلاصه
کاربران شما باید بتوانند:
- بسته به اندازه صفحه نمایش آنها طرح بهینه شده را مشاهده کنند
- برای اقدام به ثبت نام، یک حالت hover را روی دسک تاپ مشاهده کنند
نتایج یادگیری
این پروژه هرچند کوچک، چالش های خوبی در زمینه طرح بندی دارد. این یک فرصت عالی برای تمرین Flexbox یاCSS Grid است. همچنین اصول ساخت یکcomponent ریسپانسیو را یاد خواهید کرد.
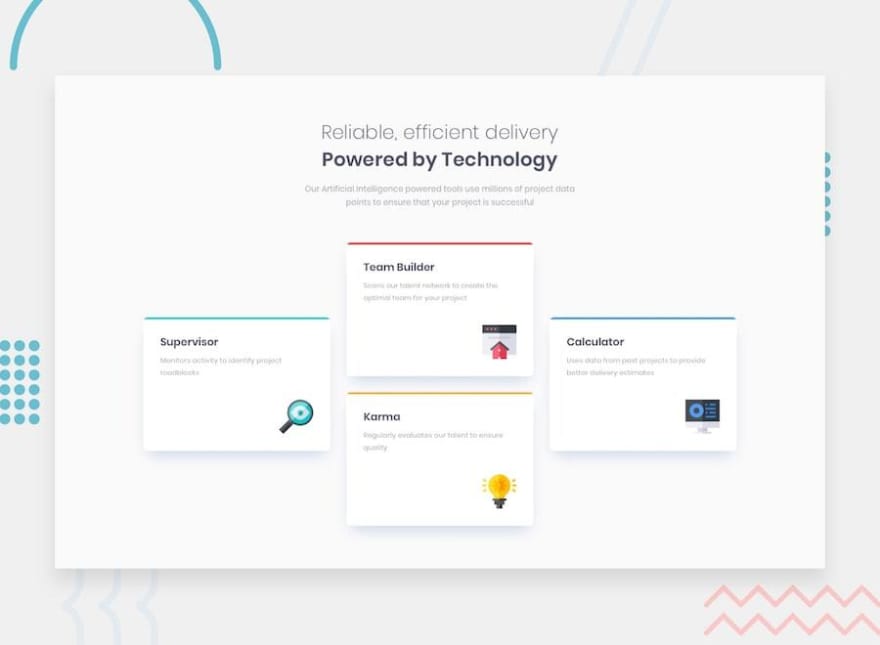
۲) چهار کارت بخش ویژگی

در این پروژه با یک طرح تستی جالب روبرو خواهید شد. چگونه میتوانید به کارتهای مرکزعمودی نزدیک شوید؟
خلاصه
کاربران شما باید بتوانند:
- بسته به اندازه صفحه دستگاه آنها، طرح بهینه سایت را مشاهده کنند
نتایج یادگیری
این یک چالش مفید دیگر برای تقویت اعتماد به نفس شما هنگام ظاهرسازی عناصر است. برای تراز کردن کارت ها و ترازبندی مجدد آنها در اندازه صفحه موبایل، باید بهترین روش را انتخاب کنید.
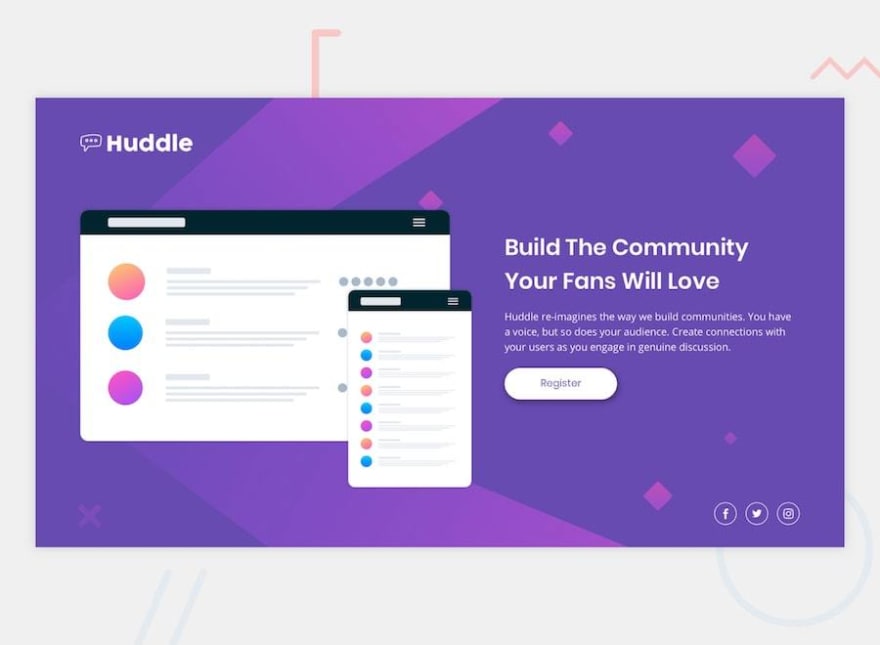
3) صفحه فرود Huddle با یک بخش مقدماتی

این چالش دو مورد مهم دارد که انجام آنها باعث ارتقاء کار میشود. شما باید در مورد چگونگی قرارگیری و قرار دادن عناصر در صفحه بیندیشید.
خلاصه
کاربران شما باید بتوانند:
- بسته به اندازه صفحه دستگاه آنها، طرح بهینه شده را مشاهده کنند
- برای همه عناصر، حالتهای hover را روی دسکتاپ مشاهده کنند
نتایج یادگیری
به موقعیتهای تصاویر و محتوا در کنار یکدیگر فکر کنید. کوچک سازی محتوا برای تلفن شاید کار سادهای باشد اما یک چالش نیز خواهد بود.
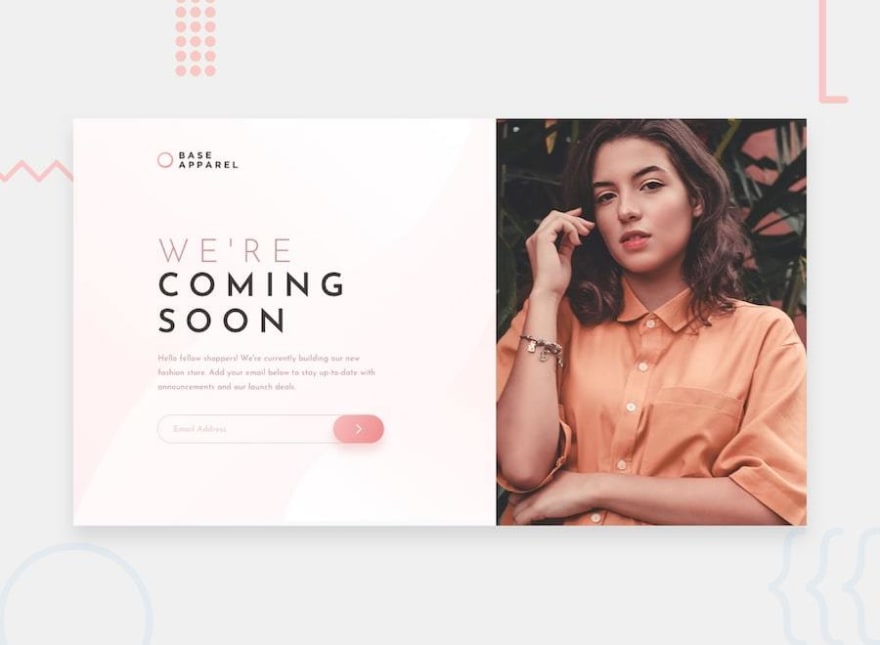
4) Base Apparel coming soon page

در این چالش اولین بارگیری JavaScript را خواهید داشت. شما باید فرم را هنگام ارسال تأیید کنید.
خلاصه
کاربران شما باید بتوانند:
- بسته به اندازه صفحه دستگاه آنها، طرح بهینه سایت را مشاهده کنند
- برای همه عناصر داخل صحفه، حالتهایhover را مشاهده کنند
- در صورت ارسال فرم، پیام خطایی دریافت کنند در صورتی که:
- قسمت ورودی خالی باشد
- آدرس ایمیل به درستی قالب بندی نشده باشد
نتایج یادگیری
خواهید آموخت که چگونه اعتبارسنجی فرم اصلی را در یک قسمت تکی انجام دهید. این پروژه همچنین کمی برنامه ریزی را نیز میطلبد، بنابراین در ابتدای کار، کمی زمان می برید تا آن را بررسی کنید.
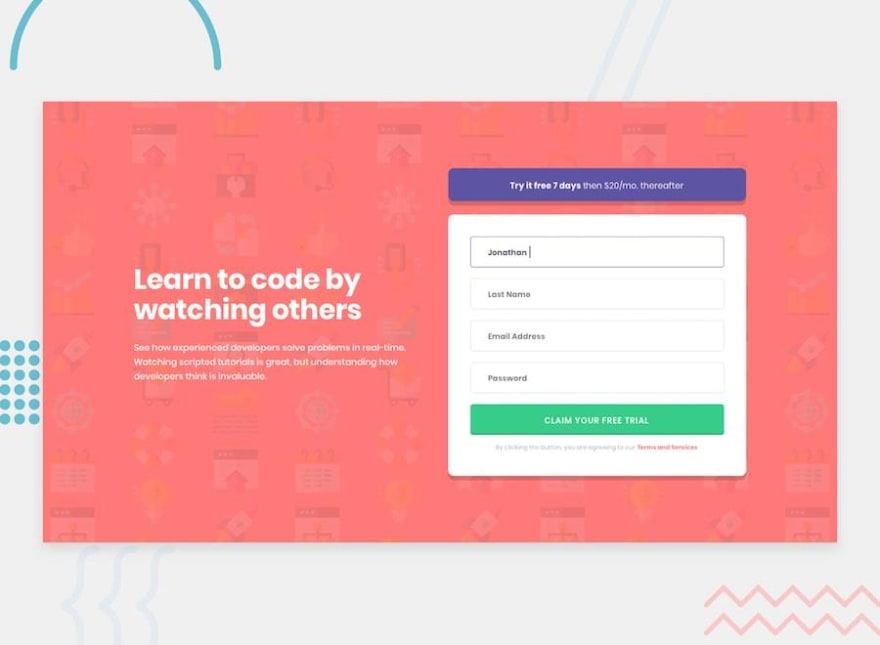
۵) معرفی component با فرم ثبت نام

اکنون که اعتبار سنجی فرم را در یک زمینه واحد انجام دادهاید،همچنین فراموش نکنید که ورودیها برای کاربران قابل دسترسی هستند.
خلاصه
کاربران شما باید بتوانند:
- بسته به اندازه صفحه دستگاه آنها، طرح بهینه سایت را مشاهده کنند
- برای همه عناصر داخل صحفه، حالتهایhover را مشاهده کنند
- در صورت ارسال فرم، پیام خطایی دریافت کنند در صورتی که:
- قسمت ورودی خالیباشد
- آدرس ایمیل به درستی قالب بندی نشده باشد
نتایج یادگیری
در حال حاضر شما باید چیدمان اساسی را درنظر داشته باشید. بنابراین نتیجه اصلی یادگیری در اینجا نحوه نوشتن کد جاوا اسکریپت قابل استفاده مجدد برای بررسی صحت قسمتهای فرم مختلف خواهد بود.
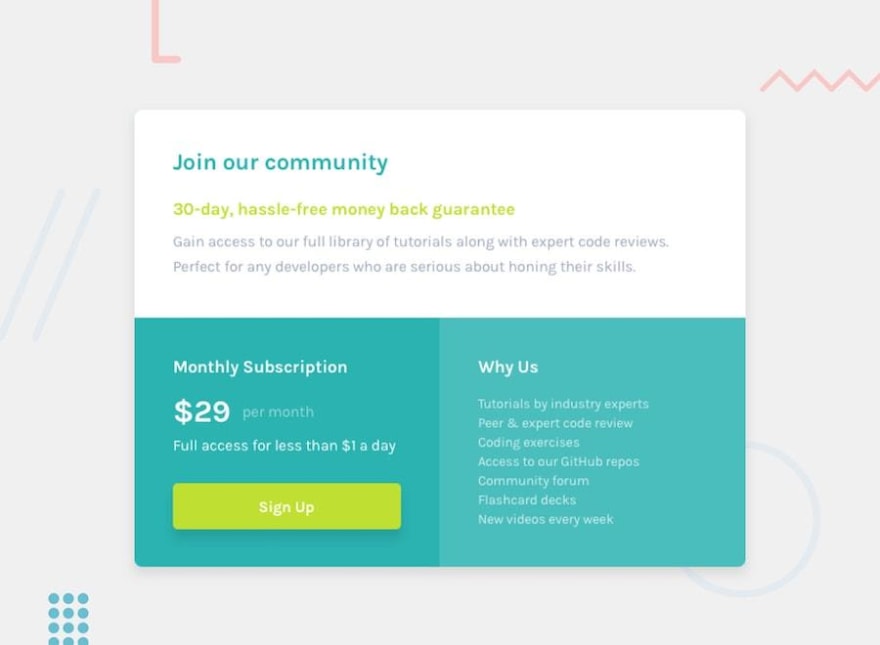
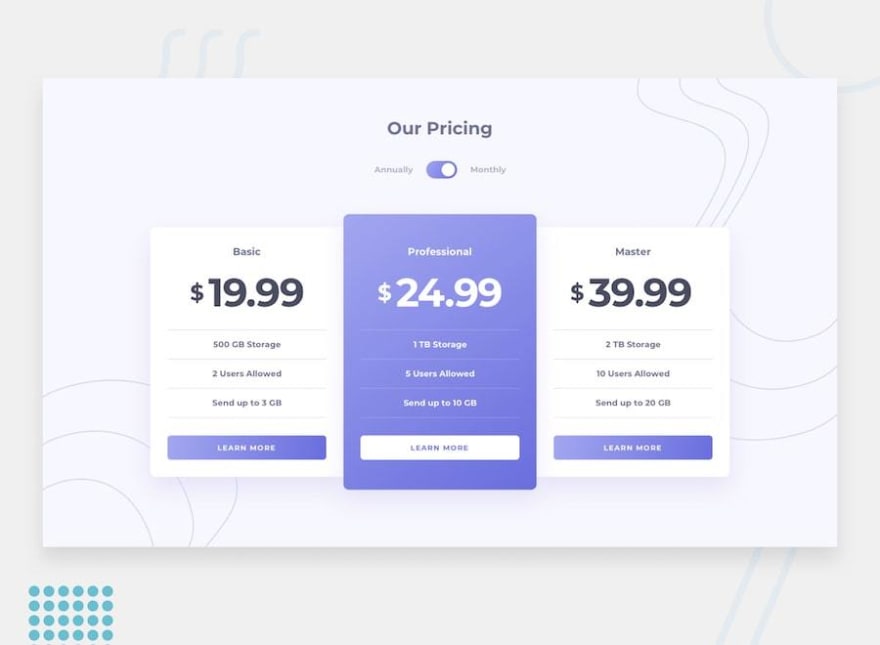
۶) component قیمت همراه با toggle

این چالشcomponent قیمت یک چالش خوب برای طرح شما به وجود میآورد. مخصوصاً اگر به دنبال پاداش ذکر شده در زیر بروید.
خلاصه
کاربران شما باید بتوانند:
- بسته به اندازه صفحه دستگاه آنها، طرح بهینه سایت را مشاهده کنند
- toggle را هم با موس / پد لمسی و هم با صفحه کلید کنترل کنند
- پاداش: چالش را فقط با HTML و CSS کامل کنید
نتایج یادگیری
اگر میخواهید جایزه بگیرید، باید به دقت ساختار HTML خود را بررسی کنید. شما برای استفاده از شبه کلاسها و انتخابگرهای پدر و فرزند برای toggle به نشانه گذاری کاملی نیاز دارید.
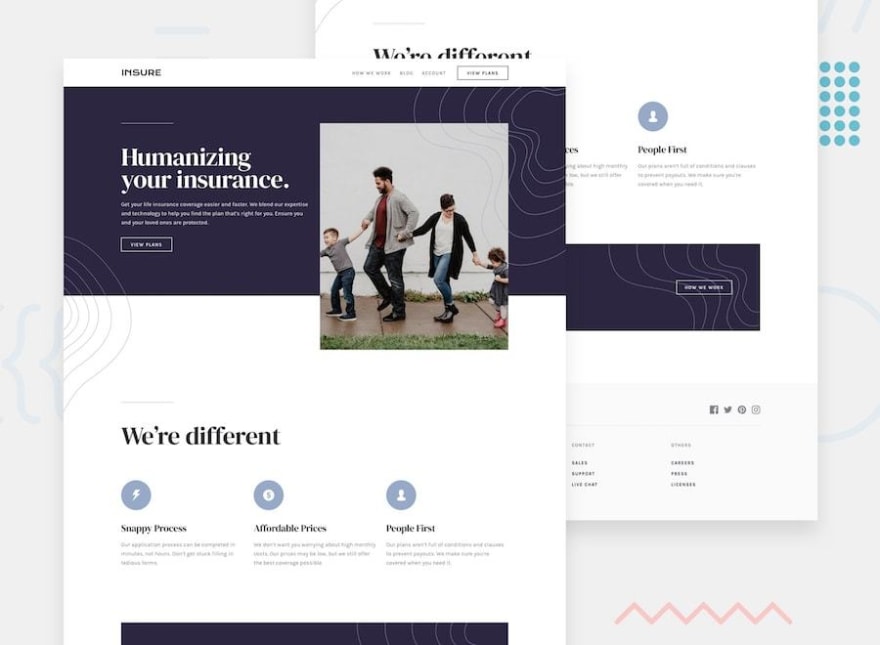
۷) صحفه فرود Insure

برای این چالش با navigation toggle تلفن همراه، فقط مقدار کمی جاوا اسکریپت وجود دارد. اما شاید این میتواند تجربه جدیدی در ساخت یک صحفه فرود چند بخشی برای شما باشد.
خلاصه
کاربران شما باید بتوانند:
- بسته به اندازه صفحه دستگاه آنها، طرح بهینه سایت را مشاهده کنند
- برای همه عناصر داخل صحفه، حالتهایhover را مشاهده کنند
نتایج یادگیری
قبل از رفتن به سراغ کد نویسی ، کمی وقت بگذارید تا پلن را تنظیم کنید. با آزمایشهای جالبی که الگوهای پس زمینه را قرار میدهند روبرو خواهید شد.
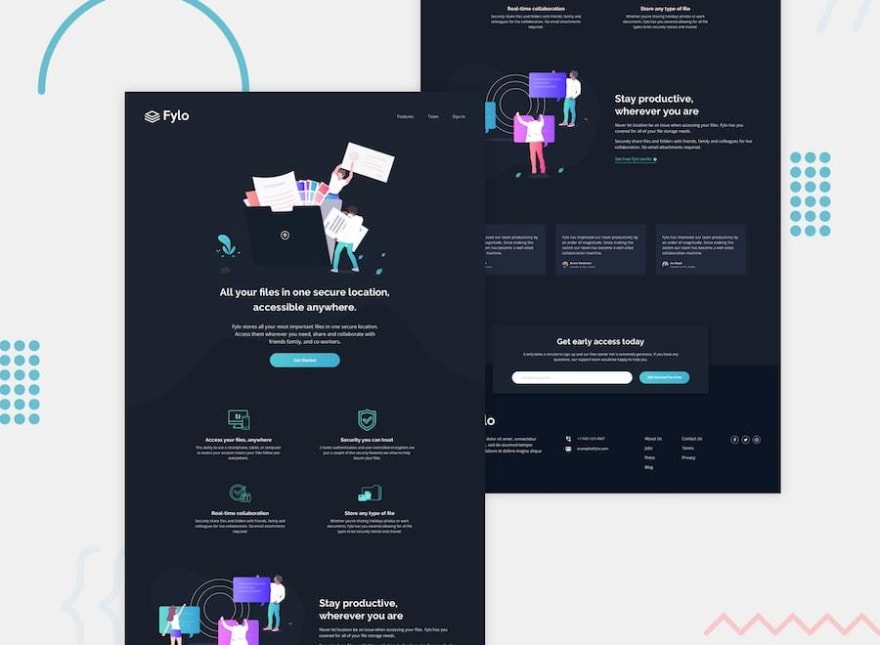
۸) صحفه فرود با تم تاریک Fylo

برای این چالش به HTML و CSS خالص برگردید. این یک صفحه فرود خیلی طولانی است، بنابراین مهارتهای چیدمان شما واقعاً آزمایش میشود.
خلاصه
کاربران شما باید بتوانند:
- بسته به اندازه صفحه دستگاه آنها، طرح بهینه سایت را مشاهده کنند
- برای همه عناصر داخل صحفه، حالتهایhover را مشاهده کنند
نتایج یادگیری
این چالش در مورد طرح بندی است. سعی کنید به ریسپانسیو بودن توجه کنیدکه از منظر اندازه، صفحه نمایش خوب به نظر برسد.
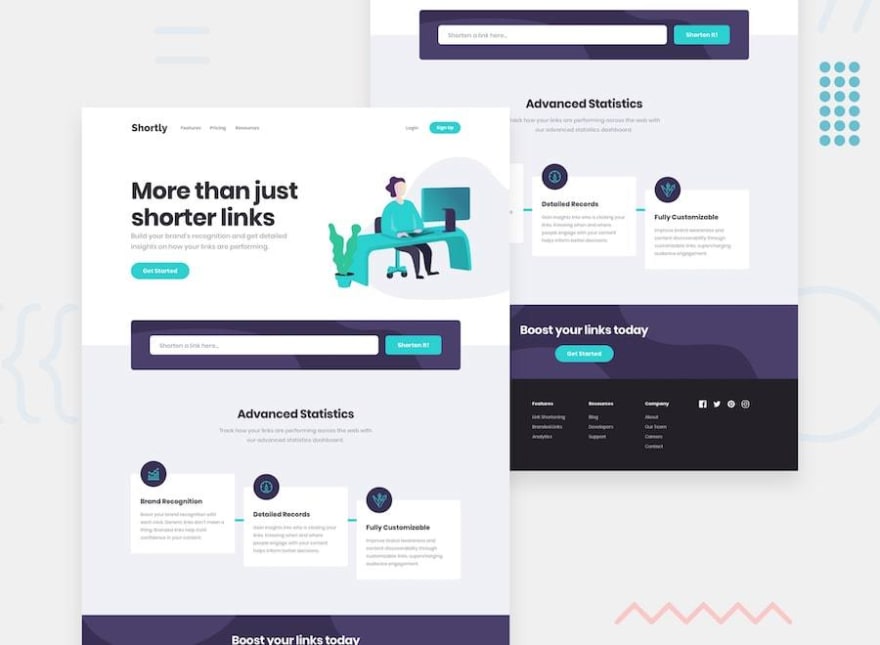
۹) API صفحه فرود کوتاه کننده URL

این چالش اولین تجربه برداشت داده از API را به شما میدهد. برای ایجاد یک کوتاه کننده URL کاملاً کاربردی، با API rel.ink هم کار خواهید کرد.
خلاصه
کاربران شما باید بتوانند:
- بسته به اندازه صفحه دستگاه آنها، طرح بهینه سایت را مشاهده کنند
- هر URL معتبری را کوتاه کنند
- حتی بعد از رفرش کردن مرورگر، لیستی از لینکهای کوتاه شده خودشان را مشاهده کنند
- پیوند کوتاه شده را با یک کلیک در کلیپ بورد کپی کنند
- در صورت ارسال فرم، پیام خطایی دریافت کنند در صورتی که:
- قسمت ورودی خالی است
نتایج یادگیری
میاموزید که چگونه درخواست هایHTTP را ایجاد کرده و با یک API خارجی ادغام کنید. این همچنین میتواند پروژه خوبی برای شروع کاربا کتابخانه ها / فریمورکهای JS مانند ReactیاVue باشد. همچنین اگر کاربر مرورگر خود را رفرشکند، میتوان با استفاده از localStorage کمک کنید تا لیست لینکهای کوتاه شده را ذخیره کند.
۱۰) صحفه فرود Manage

این صفحه فرود مهارتهای CSS شما را محک میزند. برخی از الگوهای پس زمینه وجود دارد که باید دقیق قرار داده شوند و جزئیات کمی در تغییر دسکتاپ به تلفن همراه وجود دارد. همچنین چند قسمت وجود دارد که به مواردی از JS نیاز دارند.
خلاصه
کاربران شما باید بتوانند:
- بسته به اندازه صفحه دستگاه آنها، طرح بهینه سایت را مشاهده کنند
- برای همه عناصر داخل صحفه، حالتهایhover را مشاهده کنند
- همه سفارشات را در یک اسلایدر افقی مشاهده کنند
- در صورت ارسال فرم، پیام خطایی دریافت کنند در صورتی که:
- قسمت ورودی خالی باشد
- آدرس ایمیل به درستی قالب بندی نشده باشد
نتایج یادگیری
مهمترین اقدامات اجرایی شما در این چالش مربوط به CSS وچیدمان خواهد بود. اگر تاکنون این کار را انجام نداده اید، ممکن است بخواهید پیش پردازندهای مانند Sass را امتحان کنید تا به حفظ کد شما کمک کند.
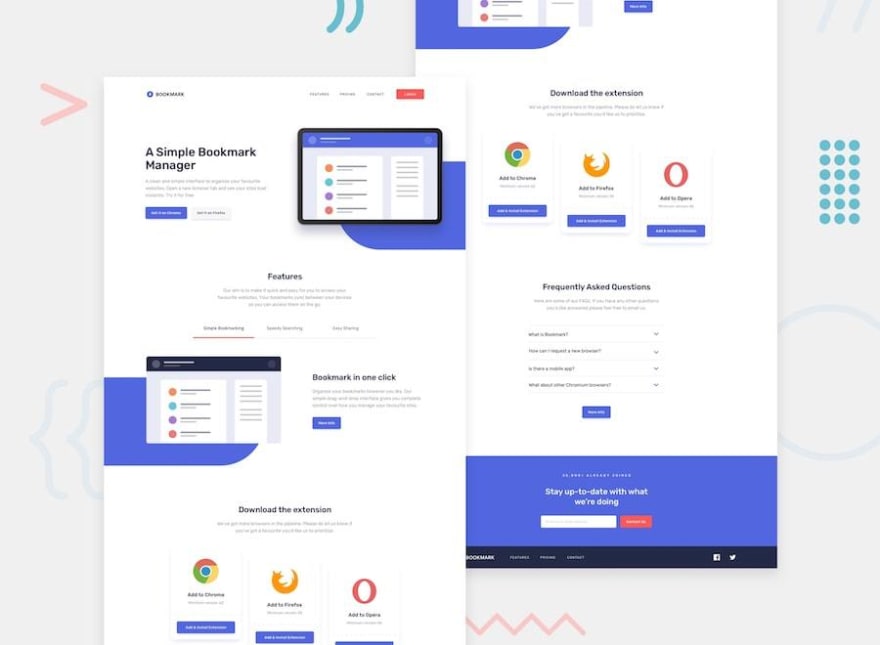
۱۱) صحفه فرود Bookmark

این یکی شامل چند عنصر پیچیدهتر است. در مرحله اول، الگوهای پس زمینه شامل ویژگی مثبت در بارگیری نمیشوند، بنابراین شما باید خود آنها را کدگذاری کنید. در مرحله دوم، ما چند component مبتنی بر JS با برگههای ویژگی و بخش سوالات متداول داریم.
- بسته به اندازه صفحه دستگاه آنها، طرح بهینه سایت را مشاهده کنند
- برای همه عناصر داخل صحفه، حالتهایhover را مشاهده کنند
- در صورت ارسال فرم، پیام خطایی دریافت کنند در صورتی که:
- قسمت ورودی خالی باشد
- آدرس ایمیل به درستی قالب بندی نشده باشد
نتایج یادگیری
این چالش به شما کمک میکند تا دانش خود را تقویت کرده و در هنگام ایجاد یک طرح کاملاً پیچیده، روند کار را اصلاح کنید.این فرصت خوب دیگری برای استفاده از پیش پردازنده است. اگر تاکنون با CSS / Sass احساس راحتی کردهاید حتی ممکن است بخواهید از یک چارچوب UI مانند Tailwind استفاده کنید.
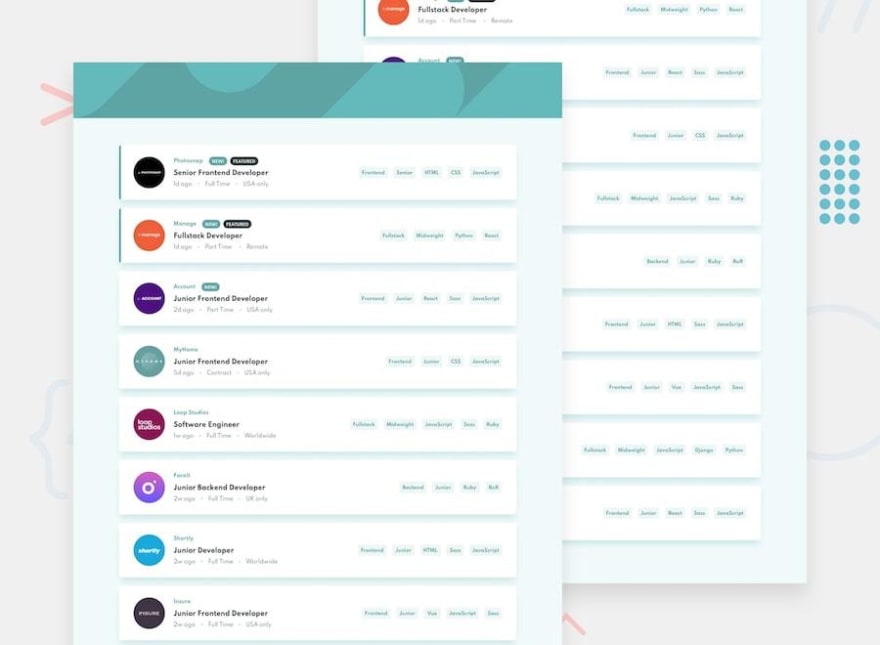
۱۲) لیست مشاغل همراه با قابلیت فیلتر کردن

اکنون که کمی کار با JavaScript برای شما راحتتر شده، بیایید از قابلیت فیلتر استفاده کنیم. در این چالش، شما باید لیست مشاغل را بر اساس دسته بندیهای انتخاب شده فیلتر کنید. برای چگونگی برخورد با آن دو گزینه وجود دارد:
- گزینه 1: لیست های شغلی را براساس دستهها با استفاده از ویژگی data، HTML فیلتر کنید. در این گزینه، شما میتوانید از محتوای سخت کدگذاری شده که از قبل در پرونده index.html وجود دارد استفاده کنید.
- گزینه 2: از فایل محلی data.json برای کشیدن داده ها و سپس افزودن پویا مطالب استفاده کنید. اگر بخواهیدیک کتابخانه / چارچوب JS مانند React ، Vue یا Svelte را تمرین کنید، این کار عالی خواهد بود.
خلاصه
کاربران شما باید بتوانند:
- بسته به اندازه صفحه دستگاه آنها، طرح بهینه سایت را مشاهده کنند
- برای همه عناصر داخل صحفه، حالتهای hover را مشاهده کنند
- لیست کارها را براساس دسته بندیهای انتخاب شده فیلتر کنند
نتایج یادگیری
شما میآموزید که چگونه از JavaScript برای فیلتر کردن موارد در DOM استفاده کنید. این یک مهارت کلیدی در ساخت برنامههای سمت کاربر است، بنابراین این چالش یک تمرین عالی خواهد بود.
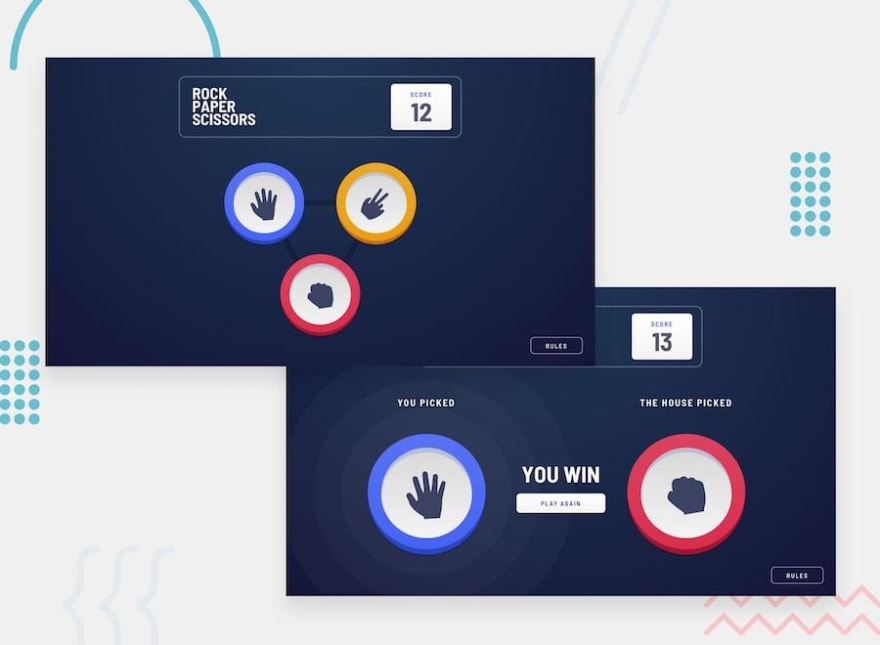
۱۳) بازی سنگ، کاغذ، قیچی

بیایید لحظهای ازصفحههای فرود و فیلترها دور شویم و یک بازی بسازیم. چالش بازی سنگ، کاغذ، قیچی مهارتهای CSS و همJS شما را مورد آزمایش قرار میدهد. اگر احساس ماجراجویی کنید میتوانید بازیهای دیگری مانندLizard ، Spock را هم امتحان کنید.
خلاصه
کاربران شما باید بتوانند:
- بسته به اندازه صفحه دستگاه آنها، طرح بهینه سایت را مشاهده کنند
- بتوانند بازی را اجرا کنند
- وضعیت امتیاز را پس از رفرش کردن مرورگر حفظ کنند (اختیاری)
نتایج یادگیری
این چالش به مهارتهای حل مسئله در حین انجام پروژه کمک خواهد کرد. اگر کاربر مرورگر خود را رفرش کند، این یک فرصت دیگر برای تمرین استفاده از localStorage برای حفظ وضعیت بازی است.
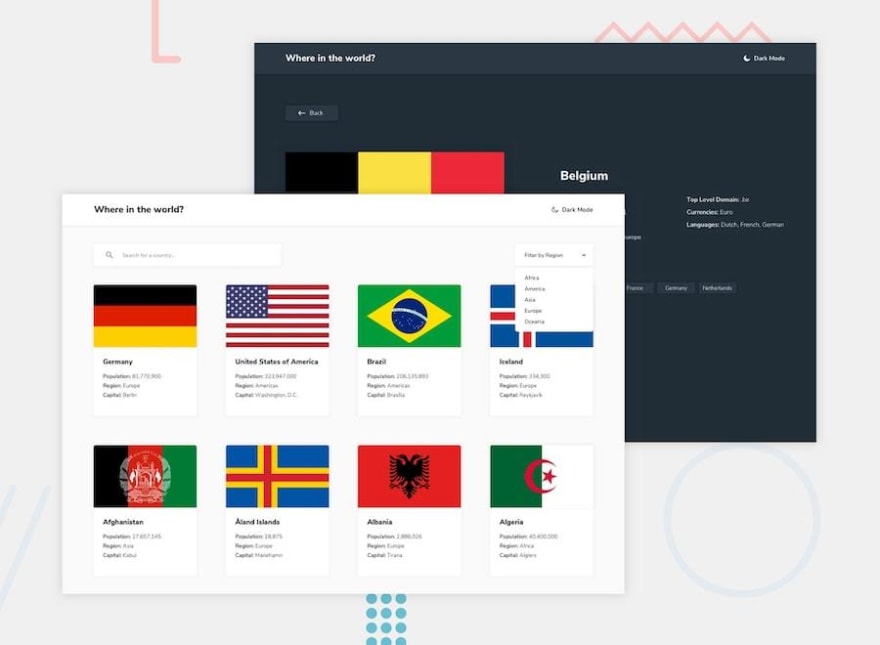
۱۴) REST Countries API با سوئیچر تم رنگی

این یک چالش کامل برای آزمایش واقعی ادغام مهارتهای خود با API شخص ثالث است. برای برداشتن دادهها از REST Countries API استفاده خواهید کرد. این طرح برای تمرین کتابخانهها/چارچوبهای JS مناسب است
خلاصه
کاربران شما باید بتوانند:
- همه کشورها را از API در صفحه اصلی مشاهده کنند
- با استفاده از رشته
inputکشور را جستجو کنند - کشورها را براساس مناطق فیلتر کنند
- برای دیدن اطلاعات دقیقتر در یک صفحه جداگانه، روی یک کشور کلیک کنند
- برای رفتن به کشورهای مرزی در صفحه جزئیات کلیک کنند
- طرح رنگ را بین حالت روشن و تاریک تغییر دهند (اختیاری)
نتایج یادگیری
در طول این چالش چیزهای زیادی یاد خواهید گرفت. میتوانید از آن برای تمرین هر کاری که دوست دارید استفاده کنید، بنابراین سعی خود را بکنید.
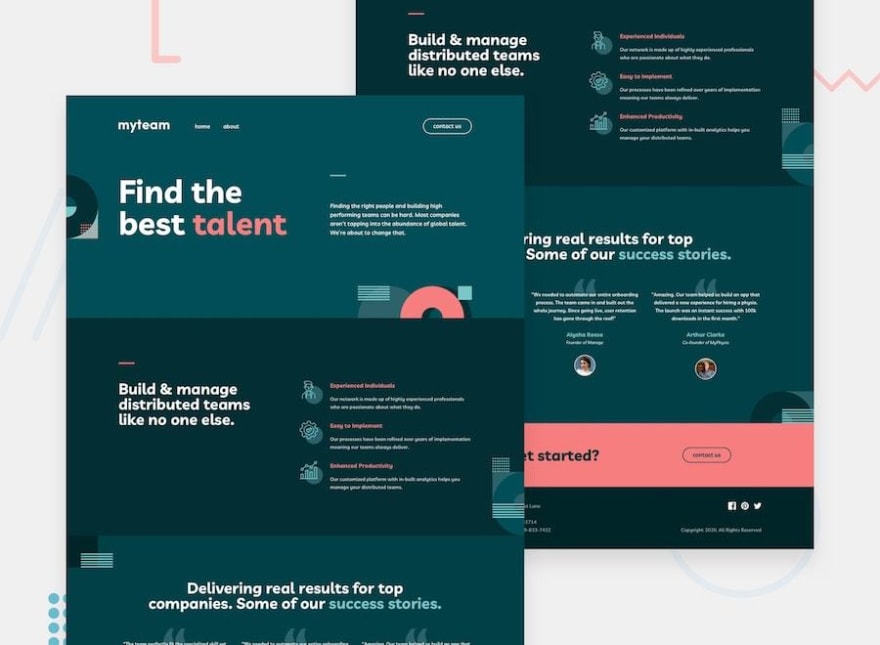
15) وبسایت چند صحفهای myteam

این یکی از چالشهای برتر ما است و فرصتی عالی برای ساخت یک وب سایت چند صفحهای ارائه میدهد که میتواند در نمونه کارهای شما عالی بنظر بیاید. اگر میخواهید نزدیکترین احساس را به عنوان یک توسعه دهنده حرفهای تجربه کنید، این چالش میتوانند کمکتان کند. چالشهای برتر ما با طراحیهای حالت تلفن همراه، رایانه رومیزی و دسکتاپ همراه است. آنها همچنین شامل فایل اصلی طرح Sketch و یک سیستم طراحی ساده اما حرفه ای هستند.
خلاصه
کاربران شما باید بتوانند:
- بسته به اندازه صفحه دستگاه آنها، طرح بهینه سایت را مشاهده کنند
- برای همه عناصر داخل صحفه، حالتهای hover را مشاهده کنند
- هنگام کلیک روی نماد +، محتوای صحیح هر یک از اعضای تیم را در صفحه About مشاهده کنند
- در صورت ارسال فرم، پیام خطایی دریافت کنند در صورتی که:
- قسمتهای نام، آدرس ایمیل یا پیام خالی باشد باید "این فیلد الزامی است" را نشان دهد
- آدرس ایمیل به صورت صحیح قالب بندی نشده باشد باید "لطفاً از یک آدرس ایمیل معتبر استفاده کنید" را نشان دهد
نتایج یادگیری
اگر هرگز یک وبسایت چند صفحهای ایجاد نکردهاید، باید با تکمیل این چالش در این خصوص ماهر شوید. از آنجا که این سایت بزرگتر است، برنامه ریزی ابتدایی برای آن ضروری است. روی ساختار CSS / Sass / Styles (یا هر چیز دیگری) تمرکز کنید تا کد شما مقیاس پذیر باشد. برخی از الگوهای عالی برای بررسی در اینجا ITCSS ، SMACSS و 7: 1 هستند. همه آنها موارد بسیار خوبی هستند و به هنگام ساخت وبسایتهای بزرگ به شما کمک زیادی میکنند.
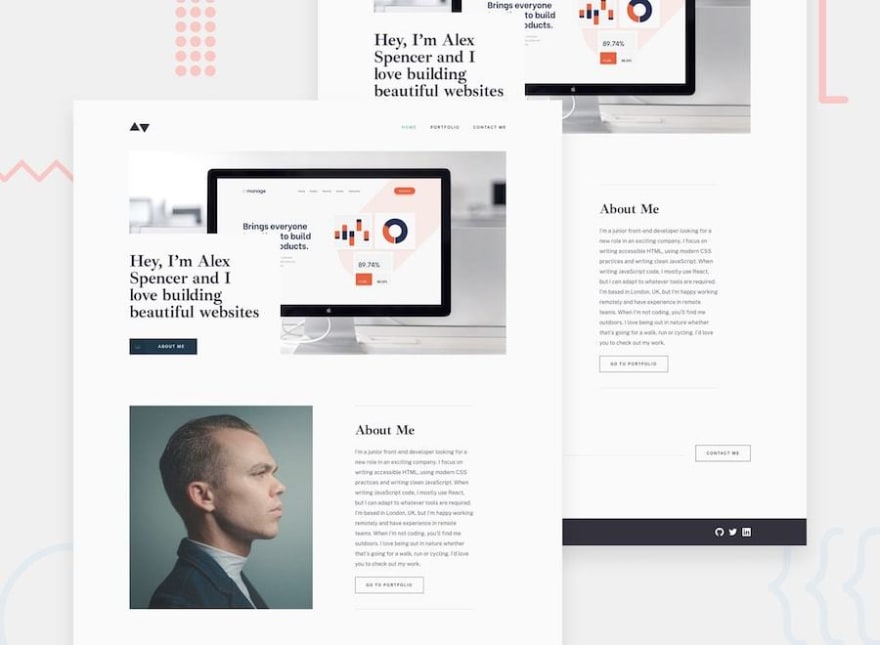
۱۶) وب سایت نمونه کارهای Minimalist

اگر تا اینجا رسیده اید، قطعاً به یک سایت نمونه کارهای عالی برای نشان دادن سخت کوشی خود نیاز خواهید داشت. این دقیقاً همان چیزی است که میتوانید از این چالش برای آن استفاده کنید. آن را مطابق با طرح بسازید و سپس آن را به دلخواه خود تنظیم کنید.
خلاصه
کاربران شما باید بتوانند:
- بسته به اندازه صفحه دستگاه آنها، طرح بهینه سایت را مشاهده کنند
- برای همه عناصر داخل صحفه، حالتهایhover را مشاهده کنند
- روی فراخوان "درباره من" در صفحه اصلی کلیک کنند و از صفحه بخواهند به قسمت بعدی پیمایش کند
- در صورت ارسال فرم، پیام خطایی دریافت کنند در صورتی که:
- قسمتهای نام، آدرس ایمیل یا پیام خالی باشد باید "این فیلد الزامی است" را نشان دهد
- آدرس ایمیل به صورت صحیح قالب بندی نشده باشد باید "لطفاً از یک آدرس ایمیل معتبر استفاده کنید" را نشان دهد
نتایج یادگیری
این چالش فرصت عالی دیگری برای تمرین نوشتن کدهای قابل استفاده مجدد و قابل نگهداری است. همانطور که در بالا ذکر کردم، چالشهای برتر با طرحهای موبایل، تبلت و دسکتاپ همراه هستند و شامل فایل اصلی طرح Sketch هستند. بنابراین شما واقعاً میتوانید ساخت یک وب سایت کاملاً responsive را تمرین کنید.
برو جلو و کد نویسی کن!
اگر تا اینجا پیش رفتهاید، به شما تبریک میگویم! شما میتوانید چالشهای جدید دیگری را هم امتحان کنید.
هر زمان که راه حل را روی سیستم عامل ارسال میکنید، یک گزارش خودکار دریافت می کنید که شامل:
- ممیزی دسترسی
- بررسی اعتبار HTML
اینها میتوانند به شما کمک کنند تا کد خود را بررسی کنید. همچنین می توانید از بخش بحث و گفتگو راکت مشکلات خود را بیان کنید.
یک راه عالی دیگر برای یادگیری بیشتر این است که در واقع خودتان چند تکه کد بنویسید!
امیدوارم چالش ها برای تمرین و تقویت نمونه کارها و اعتماد به نفس شما به عنوان یک توسعه دهنده مفید باشند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید