بگذارید یک واقعیت را به شما بگویم: هر کدام از پروژهها و وبسایتهایی که در این مقاله آورده شدهاند مطمئنا با یکی از دو واکنش شما همراه خواهد بود: یا آنها را دوست دارید و یا از آنها بدتان میآید. اما زمان برای قضاوت کردن زود است، بهتر است برای نتیجه گیری در این رابطه ابتدا توضیحات هر کدام از پروژهها را مطالعه کنید و سپس پروژه را به صورت زنده مشاهده کنید.
ترفند ۱: بهمریختگی به کمک طراحی
شاید تا به حال برایتان پیش آمده باشد که به یک وبسایت و یا به صورت کلیتر به یک طراحی نگاه کرده باشید و پس از آن با تعجب گفته باشید که: خدای من این دیگه چه جورشه؟!
و بعد از کمی بیشتر گشتن در وبسایت به این نتیجه برسید که: خب باید اعتراف کنم که واقعا طراحی زیبایی هستش!
به نظر میرسد که چنین طراحیهایی کم نیستند، طراحیهایی که در آنها یک شکل از هرج و مرج و بهمریختگی وجود دارد. چنین طراحیهایی اغلب از دید یک زیباشناس قابل شناسایی است، اما یک فرد عادی نیز با کمی بیشتر گشتن در آن متوجه وجود یک هارمونی و یک نظم میشود.
مشخصات کلی این طرحها شامل موارد زیر میشود:
- نبود یک سیستم گرید واضح.
- وجود تحرکات و انیمیشنهای بسیار زیاد در اطراف المانها.
- المانهایی با اندازههای تقریبا مساوی.
- استفاده بیش از حد از فونت و یا رنگ.
- المانهایی با قابلیت بزرگشدن که باعث میشود شما بیشتر به محتوا فکر کنید.
- اندازههای متفاوت.
- قرارگیری اشکال در کنارههای صفحه مرورگر.
اگر فکر میکنید چنین ویژگیهایی باعث میشوند که یک طراحی بهم بریزد و زیبا نباشد باید بگویم که حق با شماست. اما چه اتفاقی میافتد که ما تمام این ویژگیها را در یک وبسایت مشاهده میکنیم ولی باز هم وبسایت زیبا و جذاب است؟ حقیقت ماجرا در تیم طراحی آن نهفته است. افرادی که در این سطح کار میکنند، کسانی هستند که قواعد را شکسته و کار را به خوبی نیز تحویل میدهند.
در زیر من سه نمونه از وبسایتهای این گروه را برای شما آماده کردهام. مطمئن شوید که به هر کدام با دقت بالایی نگاه میکنید.
ترفند ۲: متون بزرگ
ممکن است که این ترفند به نظرتان قدیمی بیاید، چرا که ما نیز در وبسایت چندین بار در ارتباط با آنها صحبت کردهایم. اما با این وجود، هنوز حالتهایی وجود دارد که منحصر به فرد هستند. اگر دقت کرده باشید، ترفندهای قدیمی بیشتر از فونتهایی از نوع Sans Serif استفاده میکردند. اما حالا این تکنیک تغییر کرده و متون حتی بزرگتر نیز شدهاند، اما دیگر خبری از نوعهای قدیمی نیست، اکنون نوبت فونتهای اسکریپتی است.
هر کدام از مثالهایی که در زیر مشاهده میکنید، از چنین ترفندی بهره گرفته است:
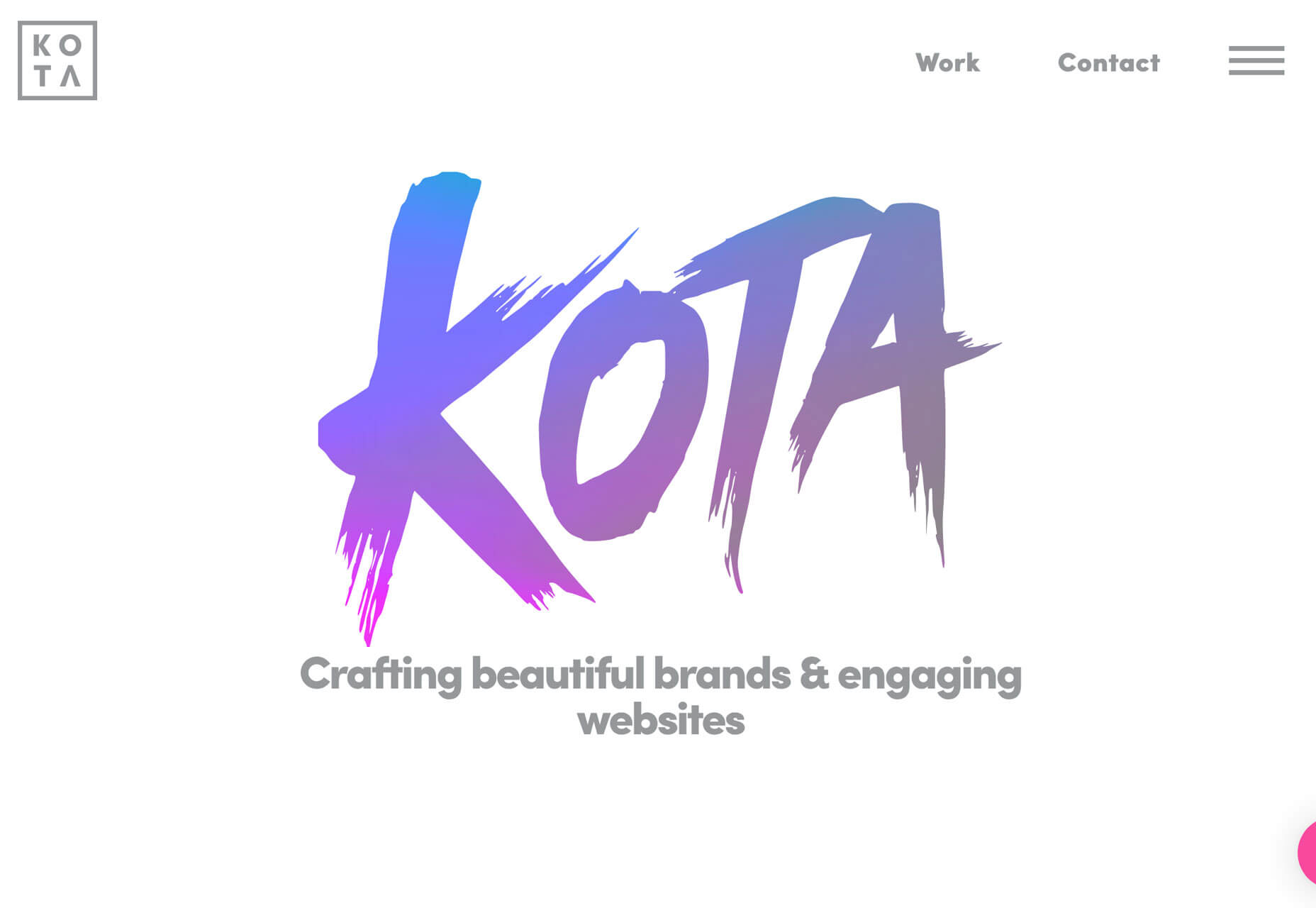
Kota یک نمونه عالی از این ماجرا است که در ابتدا از یک گردینت با استایل مینیمال بهره گرفته است. در حالیکه متن اصلی این وبسایت در خاطر میماند و بسیار میتواند زیبا باشد، اما لوگوی اصلی آن از یک مربع ساده تشکیل شده که از سری فونتهای Sans Serif بهره میبرد. اما خود متن و دیگر قسمتهای وبسایت به صورتی طراحی شده اند که هر کدام شکل یک CTA یا دکمه Call To Action را به خود گرفتهاند. به همین دلیل است که کلیک کردن روی هر کدام از لینکها تا حدی لذت بخش و جذاب است.
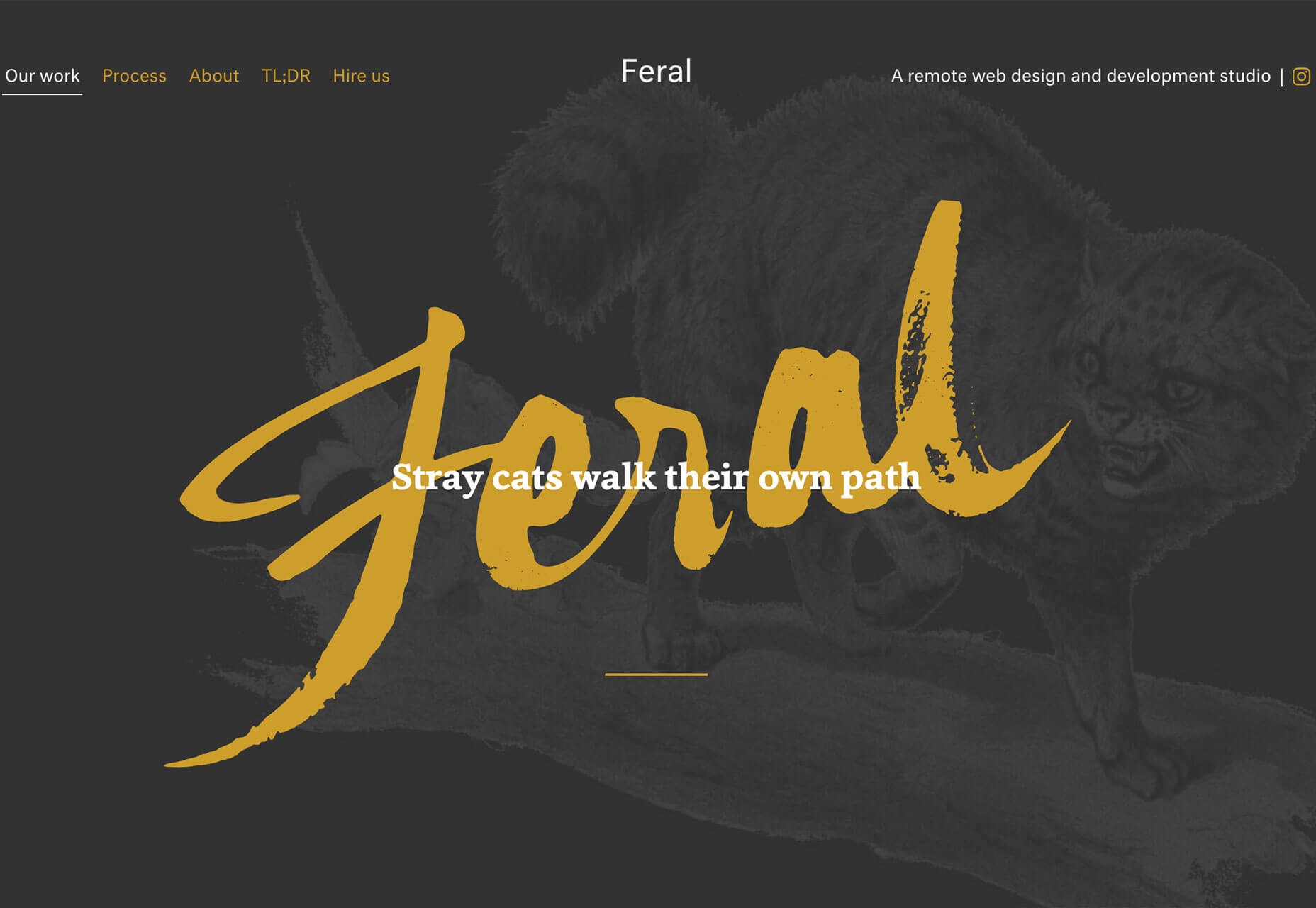
یک نمونه دیگر از حالت وبسایت Feral است که در آن متنی با استایل دستنویس در وسط صفحه قرار گرفته و باقی المانها حول محور آن واقع شدهاند. المانهای دیگر طراحی که در این وبسایت مشاهده میکنید نسبت به خود متن اصلی، مینیمالتر هستند.
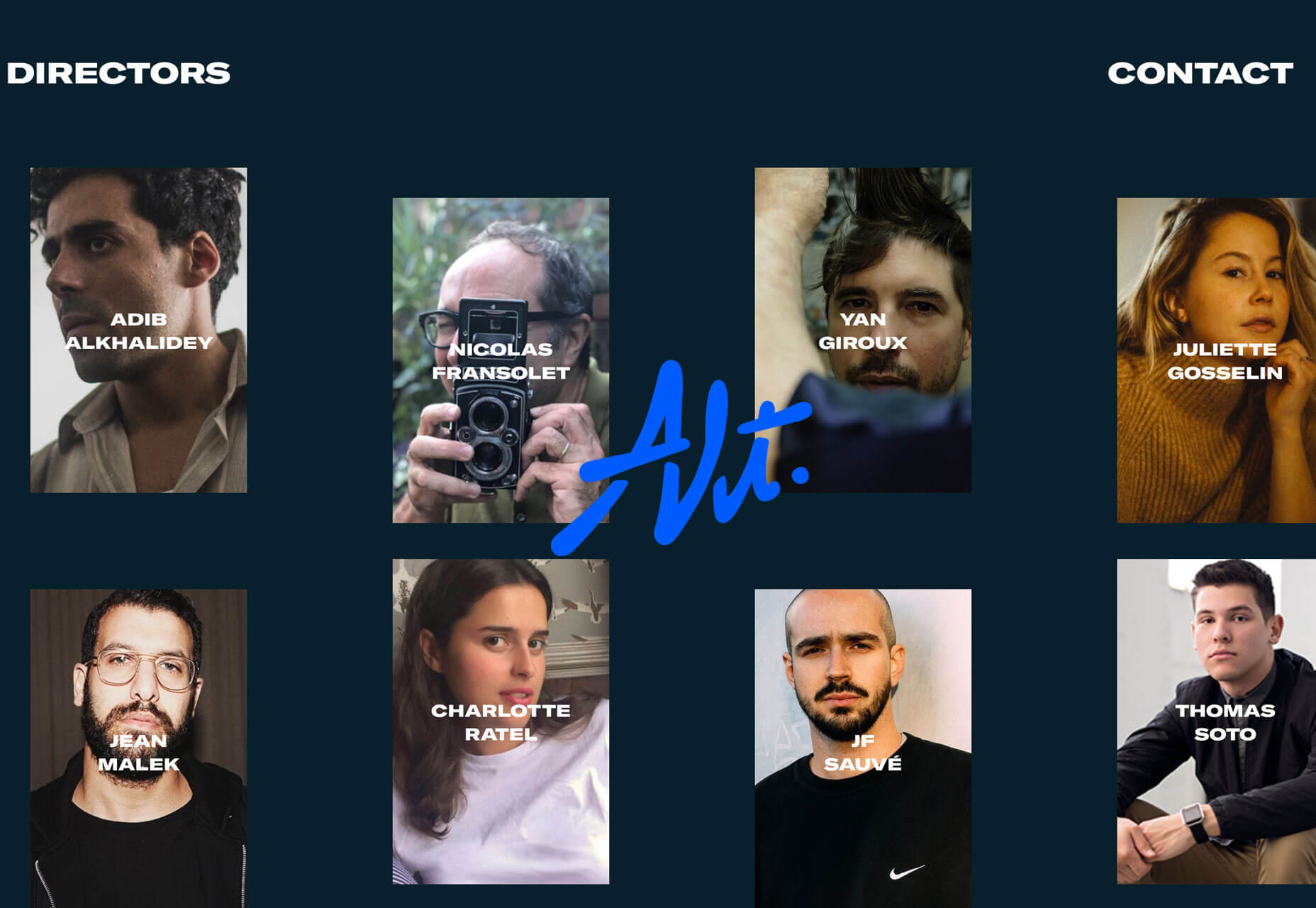
Alt یک مثال دیگر است که نسبت به مثالهای قبلی، از اندازه کوچکتری برخوردار است. اما میزان برجستگی و قدرت رنگی آن کمی بیشتر است. از آنجایی که این المان درست در وسط صفحه قرار گرفته و تمام المانهای دیگر حول محور آن هستند، یک تمرکز زیبا و البته حس انسجام به طراحی داده شده که خود این موضوع بسیار مهم است.
هر سه طراحی موجود در این ترفند، توانسته اند به خوبی از این تکنیک استفاده نمایند، به یاد داشته باشید که در زمان استفاده از چنین ترفندی، بهتر است تا جای ممکن از تعداد کلمات کمتری استفاده نمایید. همچنین این طراحی با چالش قابلیت خوانایی روبروست، از این رو باید مکان مناسبی را برای چنین تایپوگرافی در نظر بگیرید.
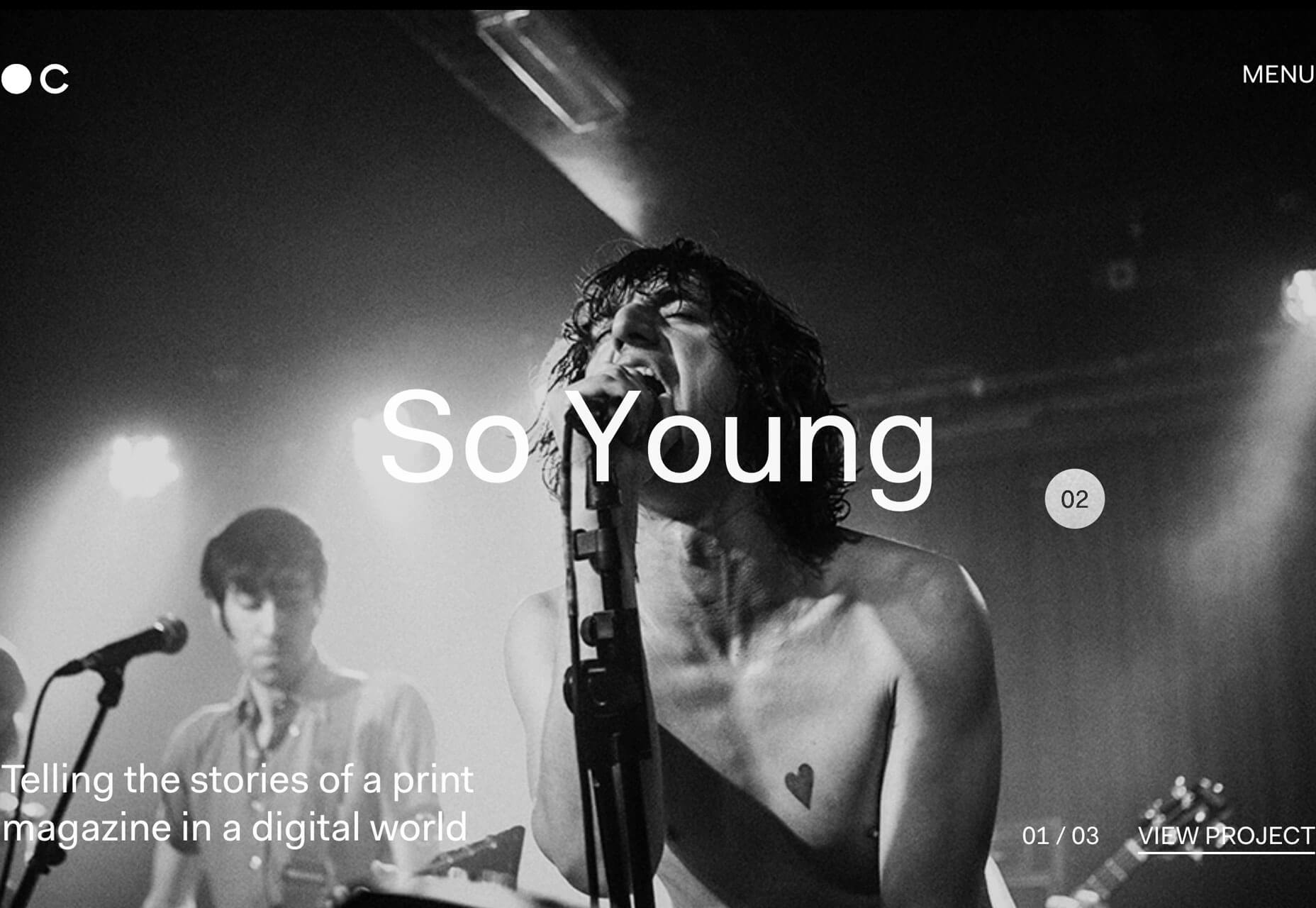
ترفند ۳: تصاویر Hero به شکل پوستر
ایجاد یک تصویر Hero در وبسایت کاری چندان جدید نیست، اما زمانیکه این طرح به یک سبک پوستر مانند در بیاید، میتواند گزینههای جدیدی را بر روی میز قرار دهد. چالش اصلی که در این ترفند وجود دارد این است که شما همزمان با مدیریت لایه اصلی یعنی تصویر Hero، باید لایههای دیگری نیز که روی تصویر وجود دارد را مدیریت کنید. در حالتی که بخواهید طرح را به صورت واکنشگر در بیاورید نیز ماجرا خیلی دشوارتر خواهد شد.
موضوعی که باعث میشود چنین طرحی چشمگیر باشد و بتواند جذاب به نظر برسد استفاده از یک تصویر همراه با یک متن است، اما شما باید این دو المان را به یک شکل زیبا در هم غوطهور بکنید، به شکلی که میان دو المان تمایز چشمگیری دیده نشود. تا جایی که میتوانید نیز از متنهای کوتاه استفاده بکنید.
Deep Blue اولین مثال این ترفند است که با نگاه به آن متوجه حرفهای بودن قابلیتهای بصری آن خواهید شد. ممکن است در ابتدا متوجه نشوید که وبسایت دقیقا در چه مورد است اما مطمئنا تشویق به اسکرول کردن خواهید شد. البته مشکل بزرگی که این طرح دارد این است که نتوانسته واکنشگرایی را در سطح عالی پیادهسازی بکند و همچنین رنگ منوها با کمی مشکل قابل تشخیص هستند.
Chaptr Studio از یک تصویر برجسته اما به شکلی کاملا متفاوت استفاده کرده است. فارغ از آن، در وبسایت، برای جذب توجه کاربران، اشارهگر موس به شکلی در آمده که همه چیز را کلیکپذیر نشان میدهد، خود این موضوع باعث میشود که تعامل کاربر با وبسایت به شکل چشمگیری افزایش پیدا بکند.
Alber Graphics یک نمونه فوقالعاده برای این ترفند است. استفاده بسیار عالی از رنگ سیاه و وجود یک تصویر قدرتمند و متونی که با پس زمینه اصلی سازگار هستند؛ همه این موارد باعث میشوند که کاربر بخواهد بیشتر با وبسایت تعامل داشته باشد و صفحات دیگر را نیز مشاهده بکند.
در پایان
مطمئنا کار با المانهایی که معمولی نیستند و قواعد بازی را در هم میشکنند کار سخت و دشواری است. اما اگر همه چیز به درستی انجام شود، خروجیهای عظیمی را میتوان شاهد بود. هر کدام از پروژههایی که در بالا ارزیابی شدند از چنین ویژگی کاملا برخوردار بودند.










در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید